React全家桶开发「网易云音乐PC项目」实战(前端项目+源码)
本帖最后由 今晚不熬夜_ 于 2020-11-11 12:56 编辑# 网易云音乐PC项目实战

## 项目简介
### 1.项目介绍
- 项目使用到的**技术栈**
- `CSS`使用`Flex`进行布局
- 配置路径别名使用: `carco`
- 项目路由使用: `react-router`来管理
- 使用`react-router-config`集中式路径映射表管理
- 使用`styled-components`+普通的`css`编写样式
- 使用`axios`发送网络请求
- 项目全面拥抱`React Hooks`
- 项目组件库使用: `ant design`
- 使用`immutable`对项目`reducer`中`state`进行管理
- 使用`redux-immtable`对根目录`reducer`中`state`进行管理
- 项目使用`redux-thunk`中间件
- 使用`propType`校验`props`类型及默认值
- 使用`react-transition-group`添加过渡动画效果
- 项目中的优化: 函数式组件全部采用`memo`、路由懒加载、函数防抖
- 项目的**目标**
- 使用`React`全家桶开发网易云音乐PC网站
### 2.适合人群及收获
- 适合人群:
- 适合想了解一个项目的大致流程
- 或者是学习了`React 全家桶`但是**缺乏React项目经验**
- (如果有的知识点不了解,可以参考[以前React系列文章](https://juejin.im/user/606586151899166/posts))
- (最好了解一点`Node`)
- 收获:
- 如何设计音乐播放器组件,歌词解析等
- 项目目录的结构划分,大型项目的`state`管理
- 项目的大致流程,如何进行性能优化等等
- 注意:
- 学习本篇文章时,页面逻辑`js`不再贴出 (只有大致的实现思路)
- 毕竟思考和多动手才是实践😎
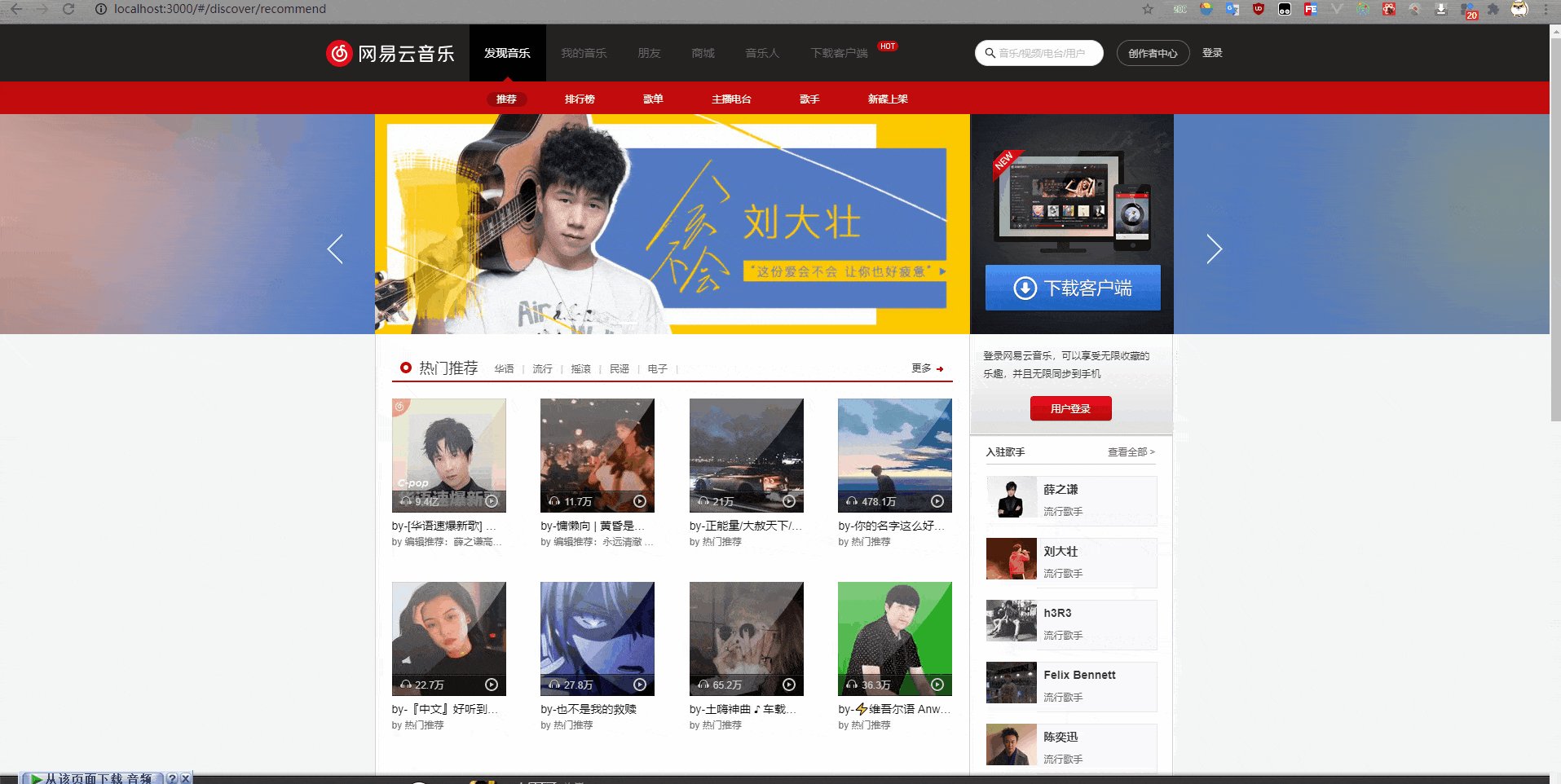
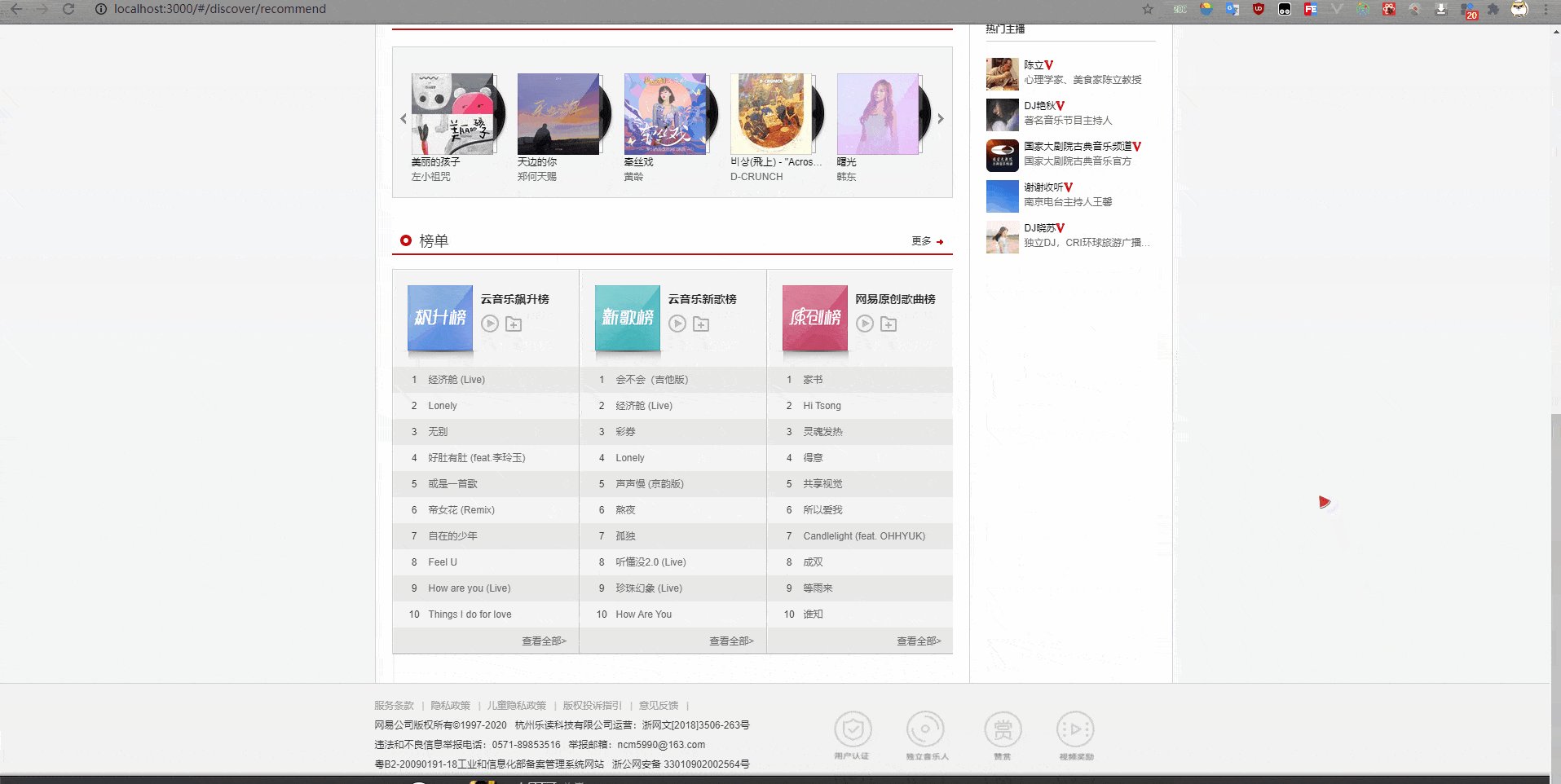
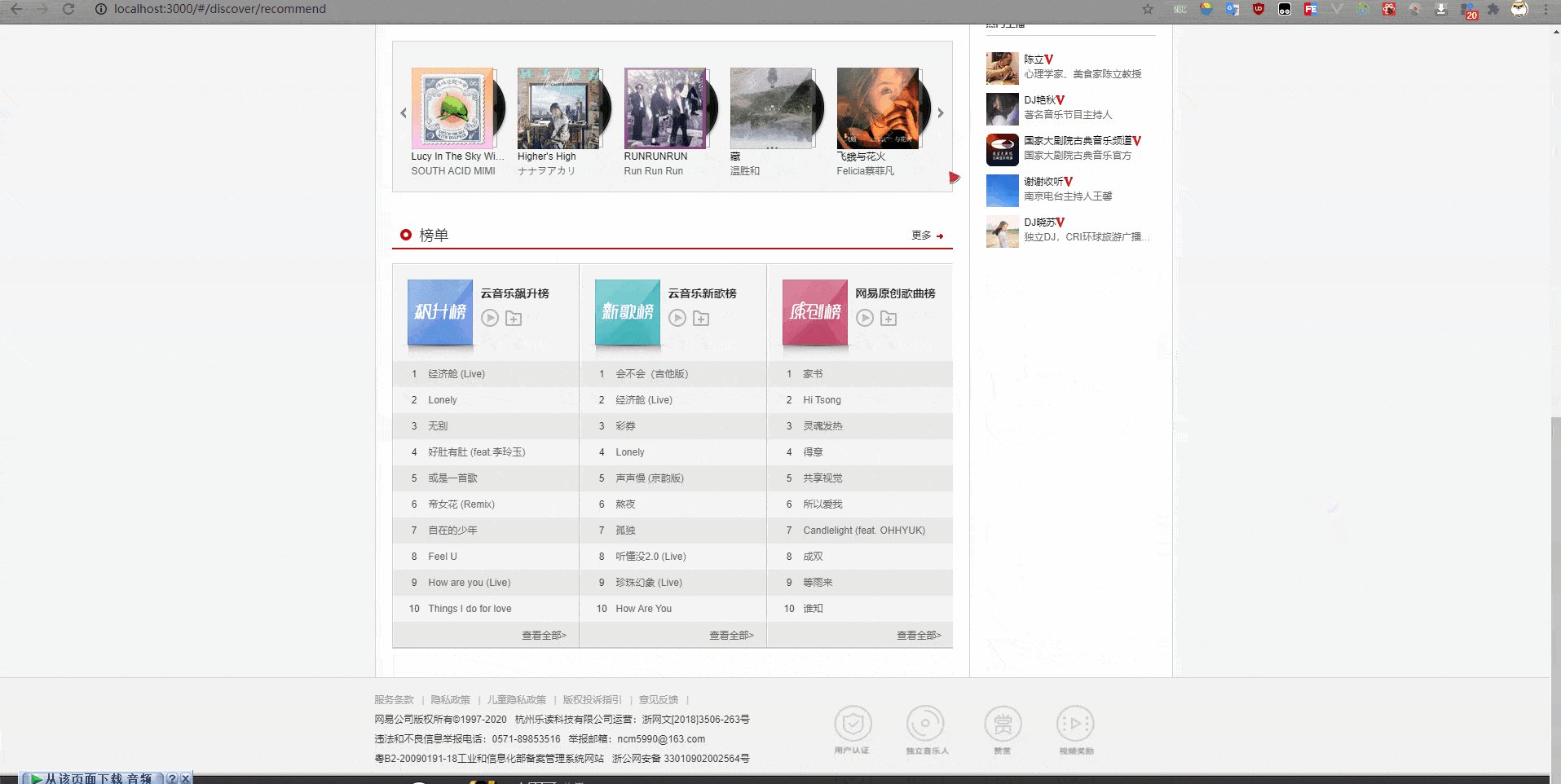
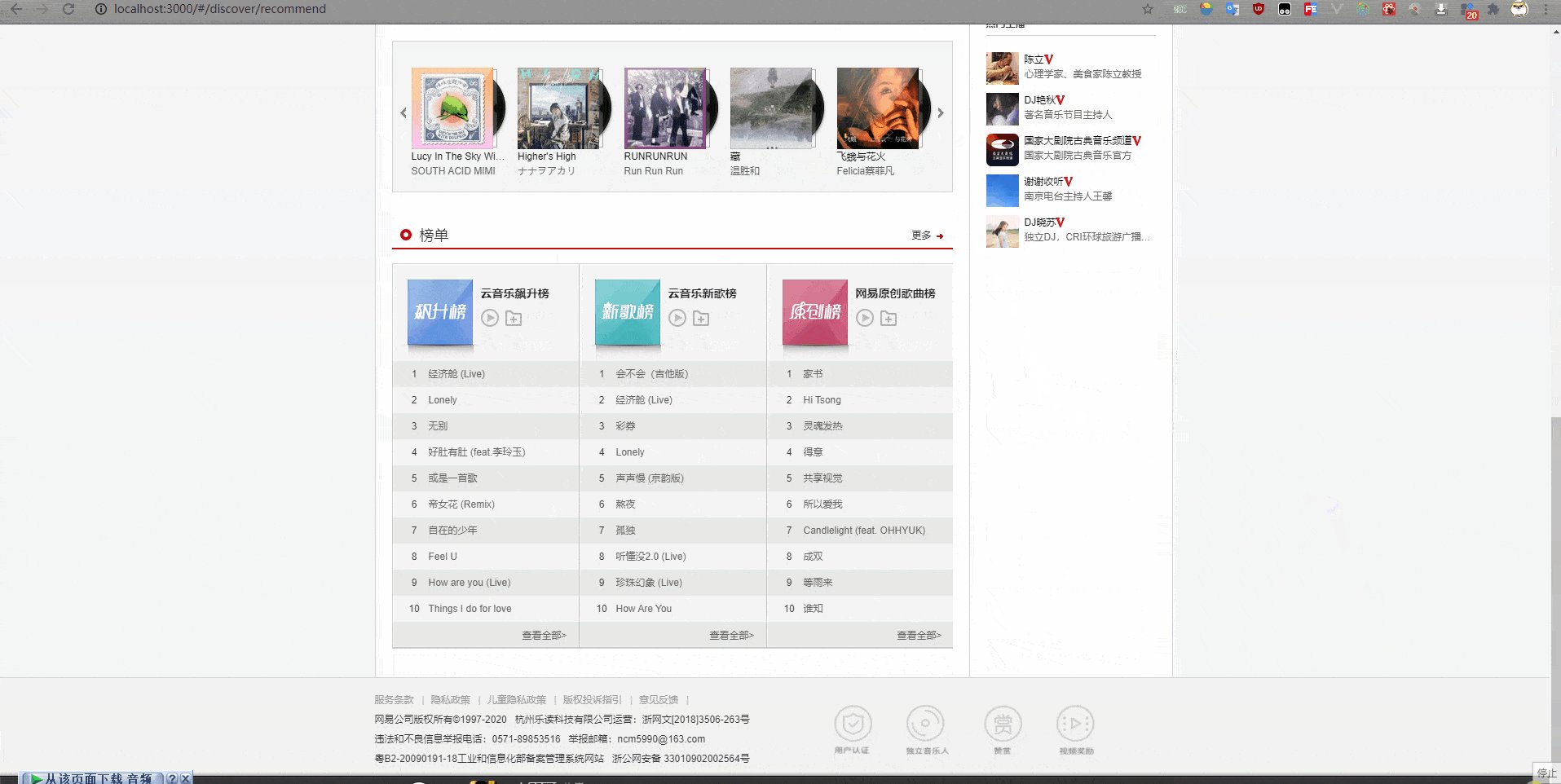
### 3.页面效果和功能展示
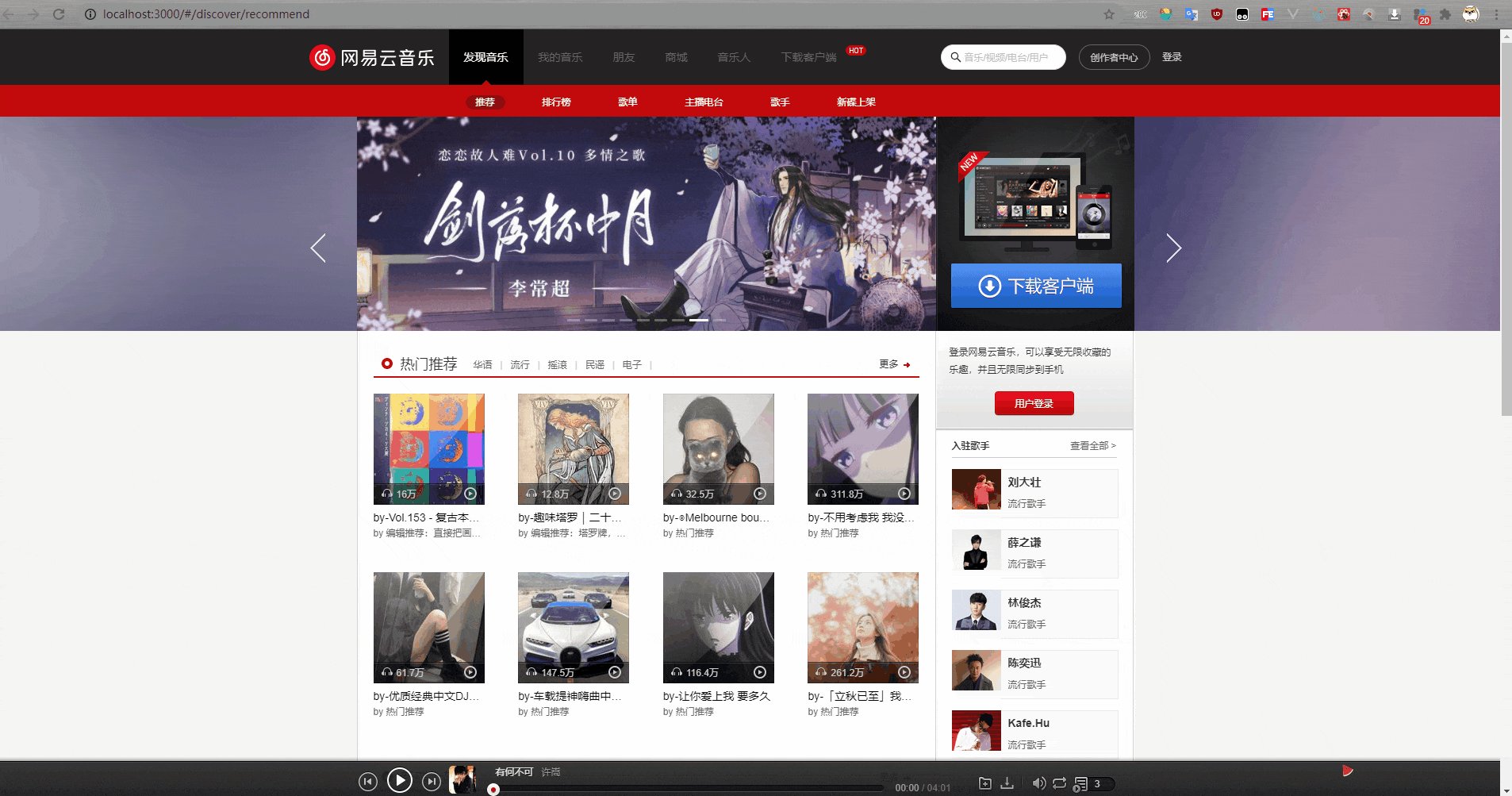
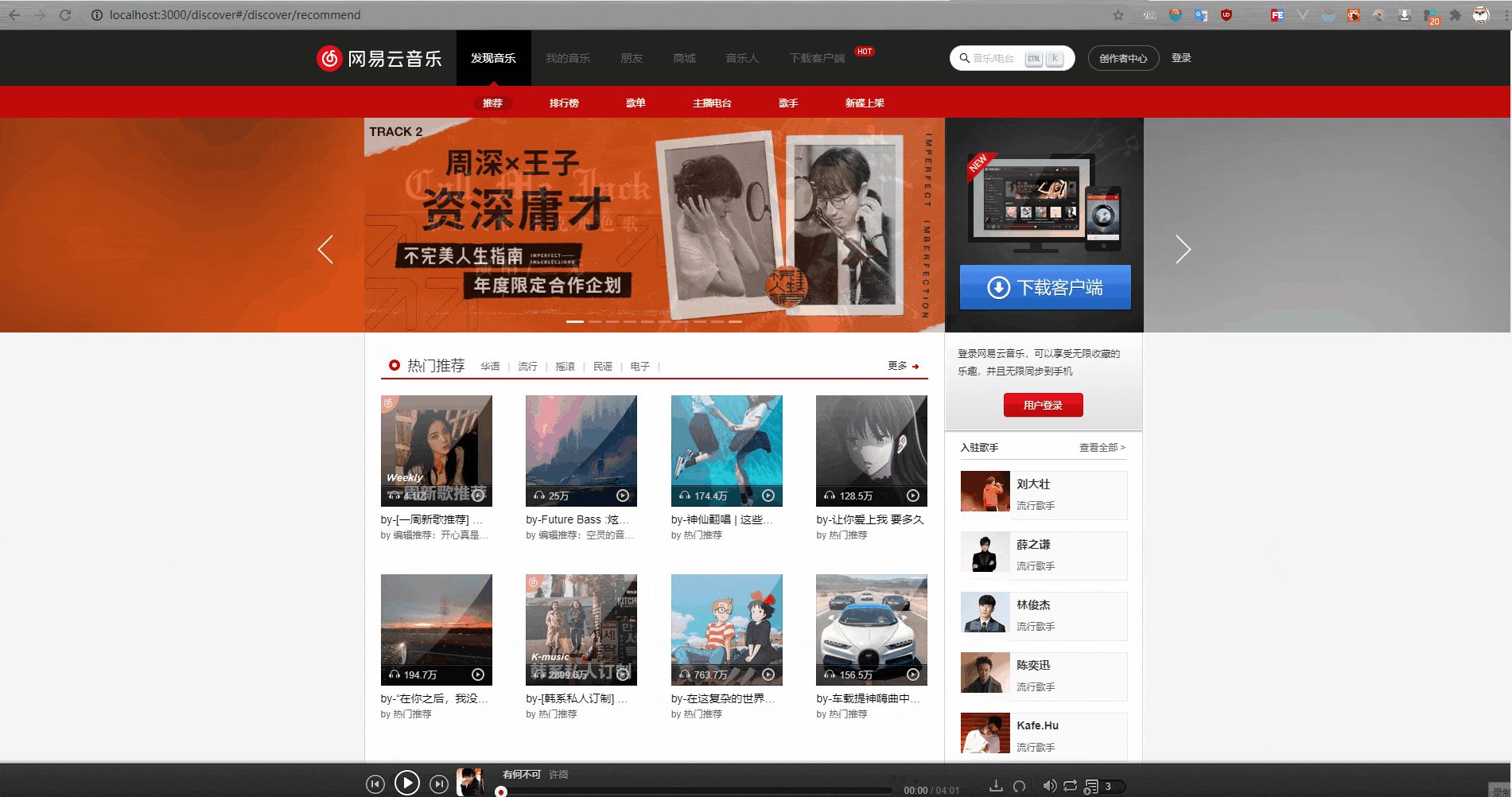
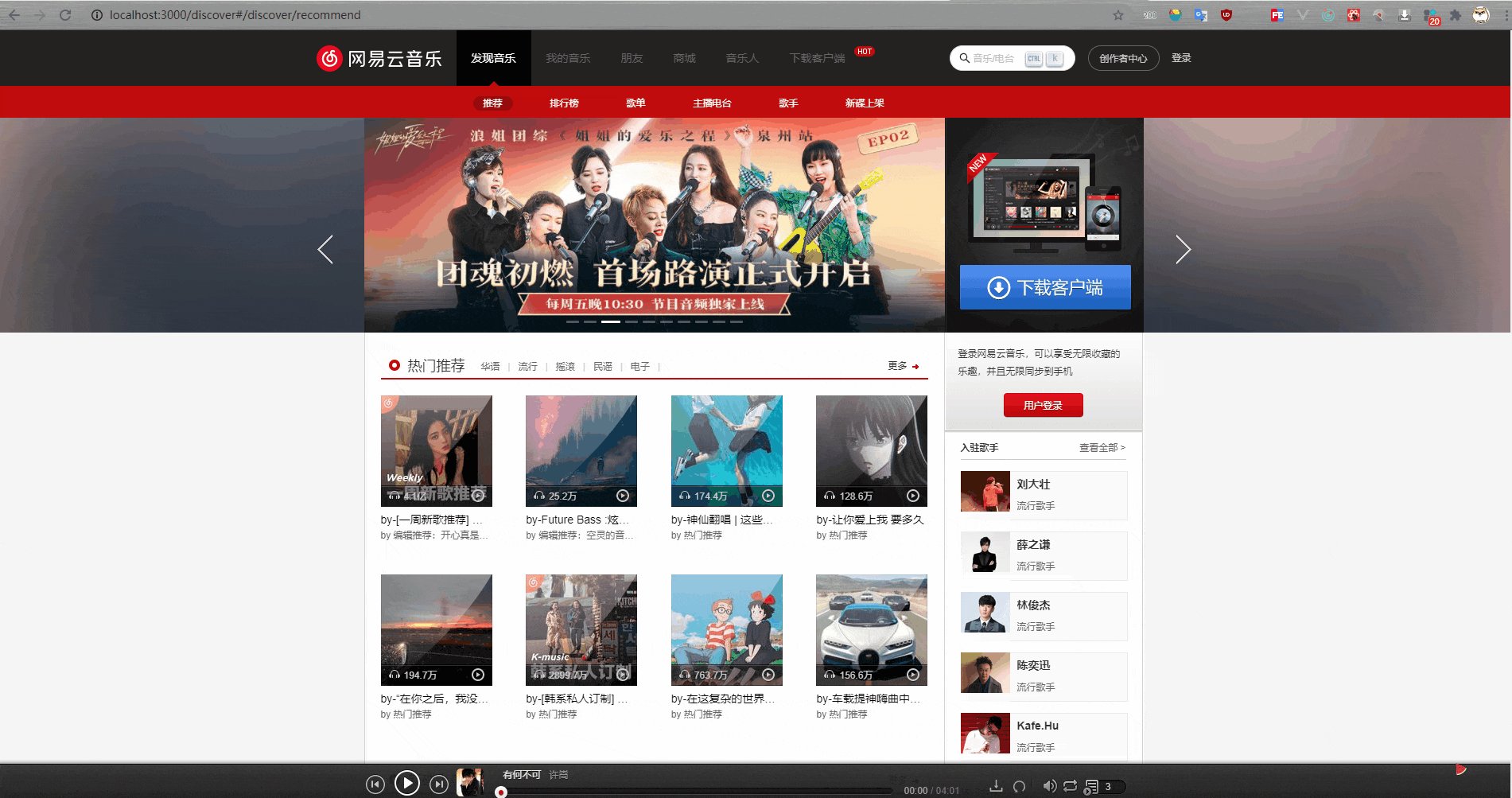
#### 推荐/新碟上架/榜单

#### 路由切换

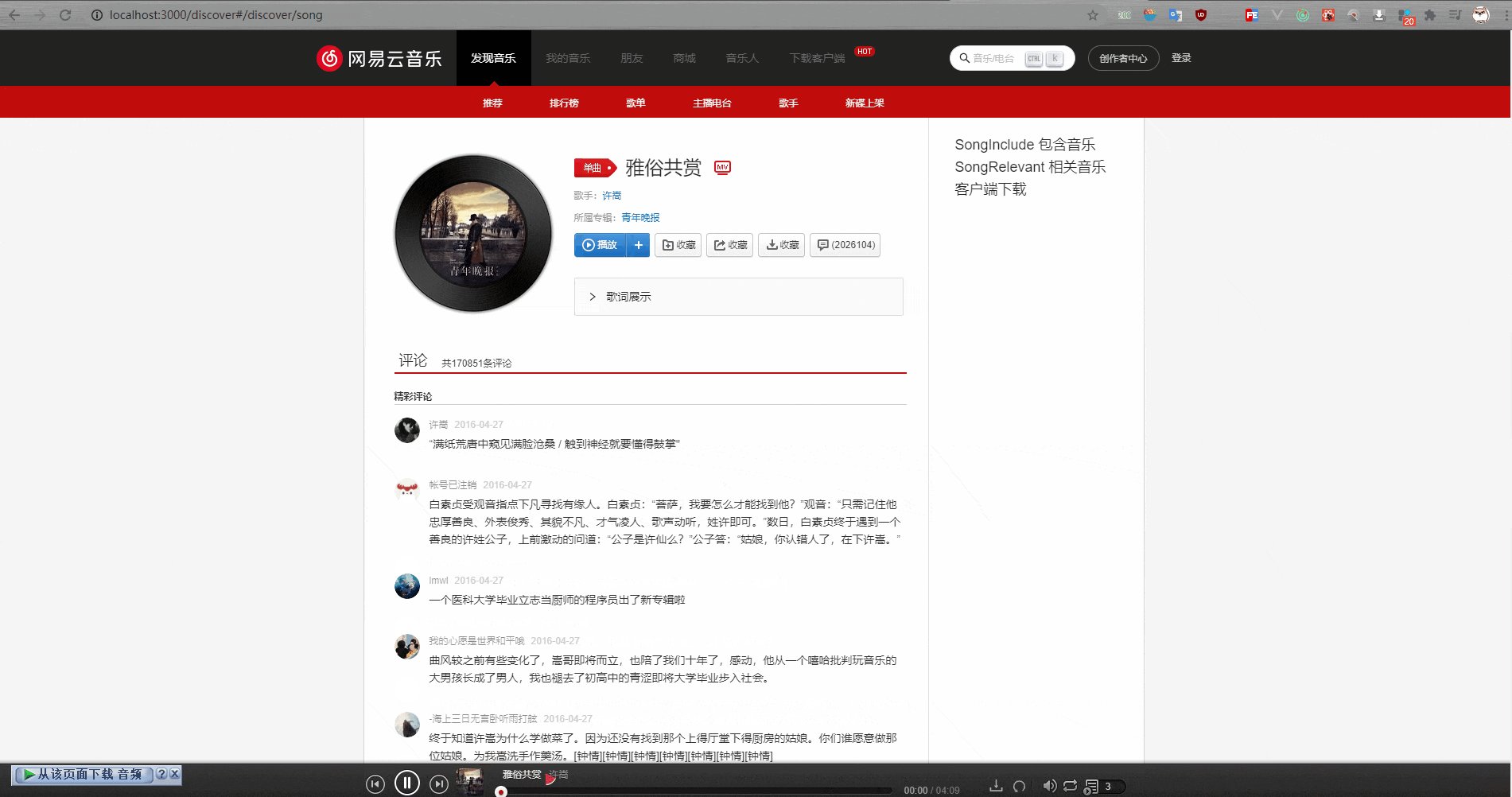
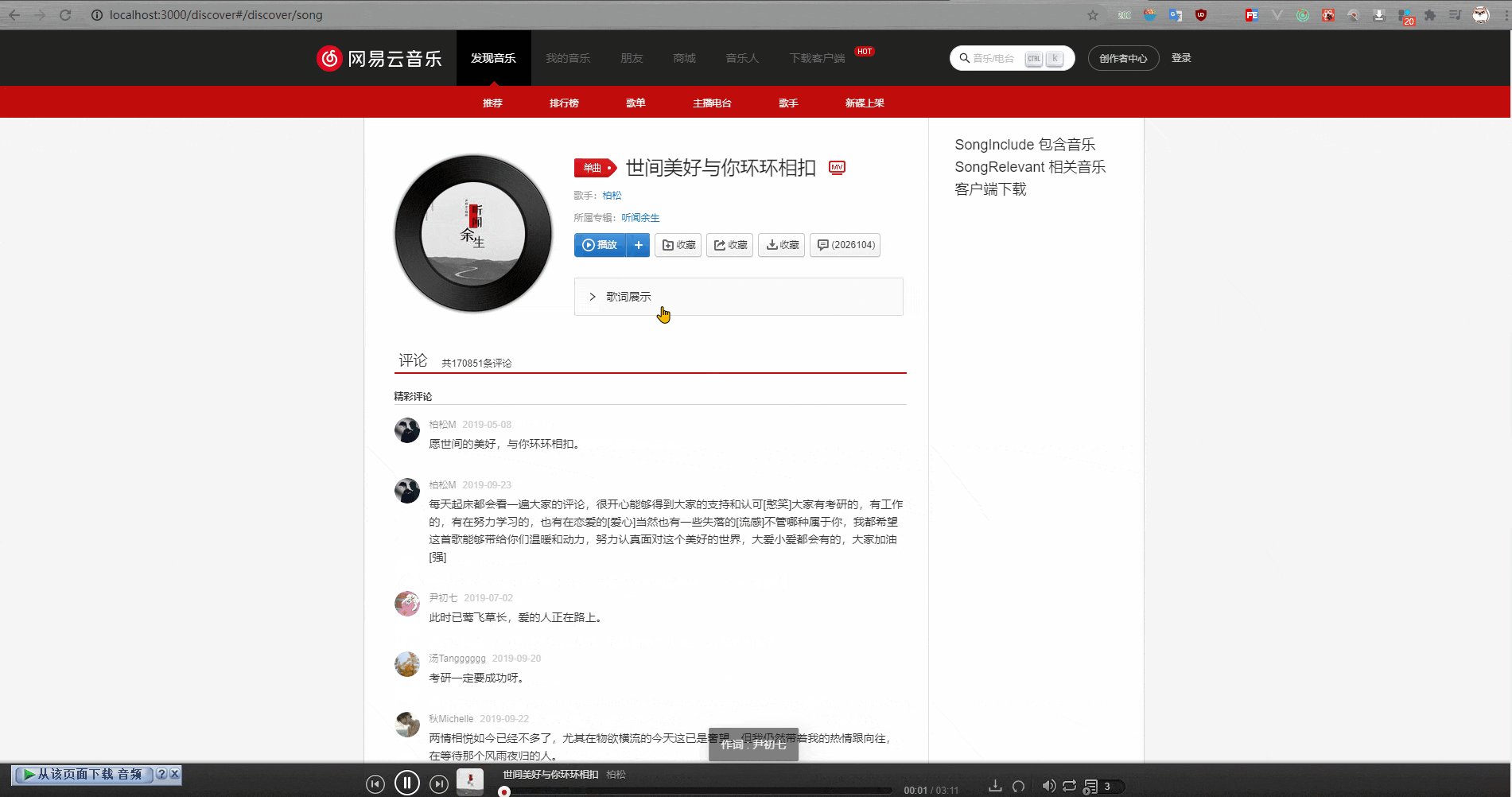
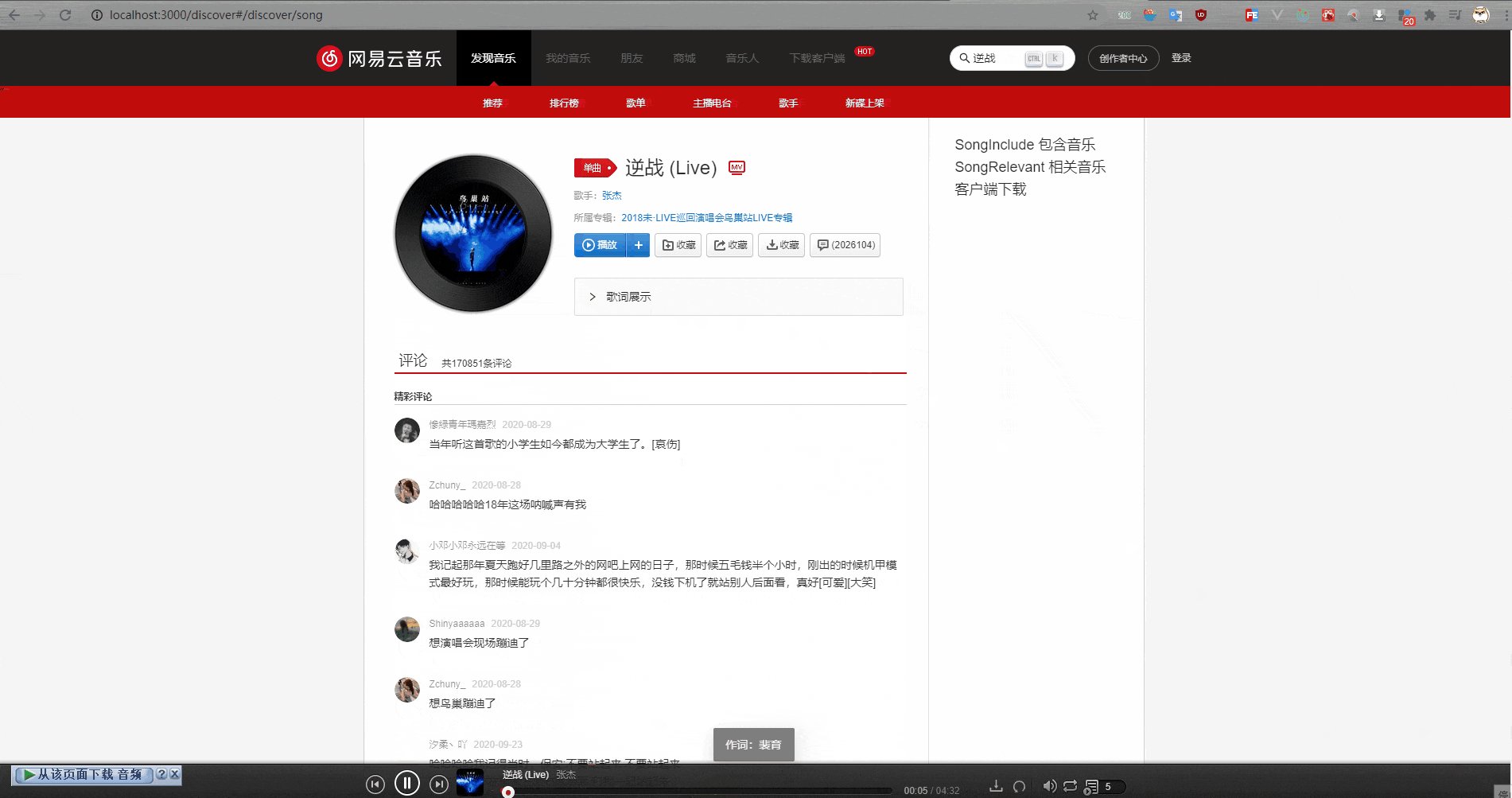
#### 歌曲评论

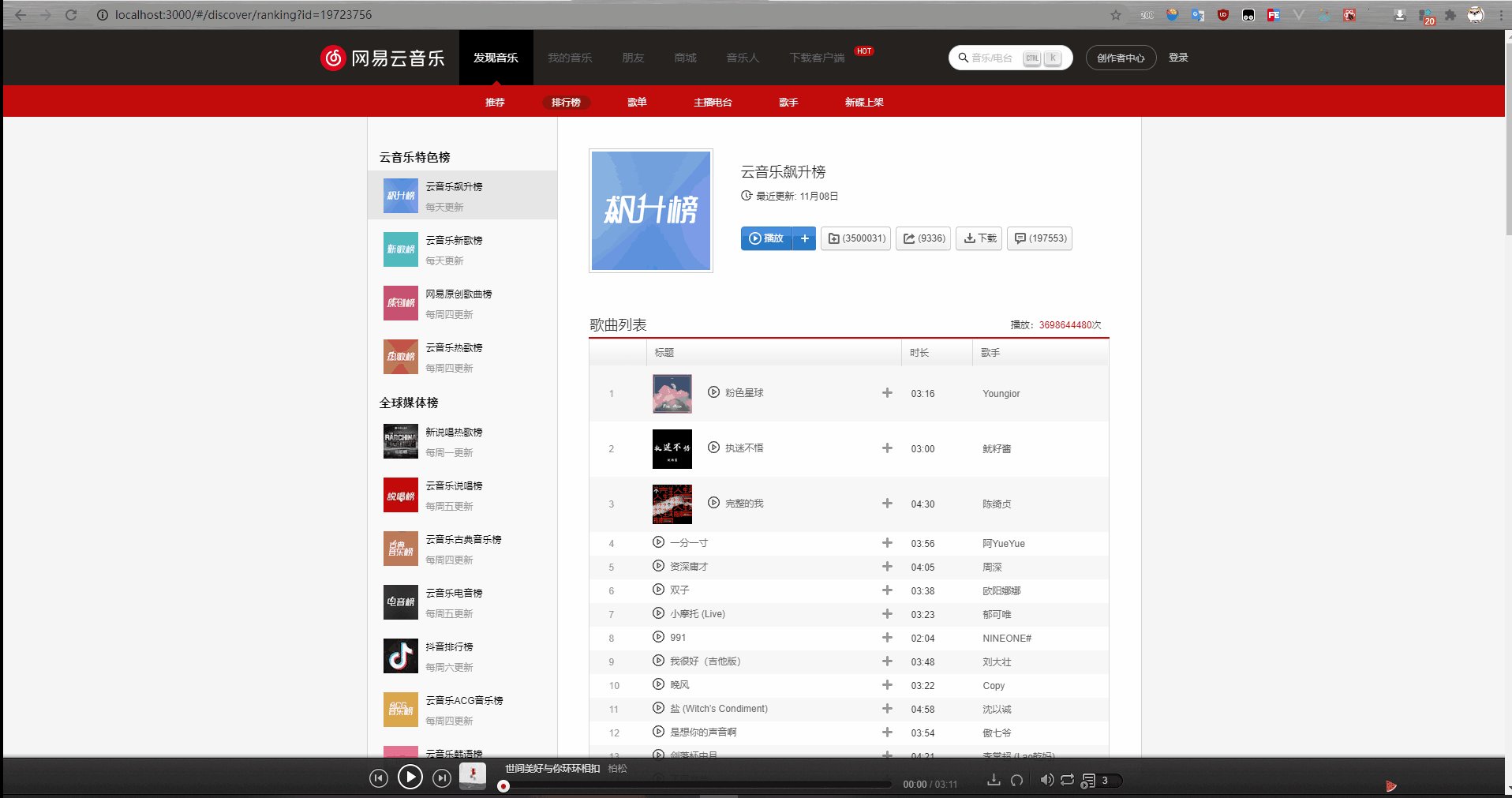
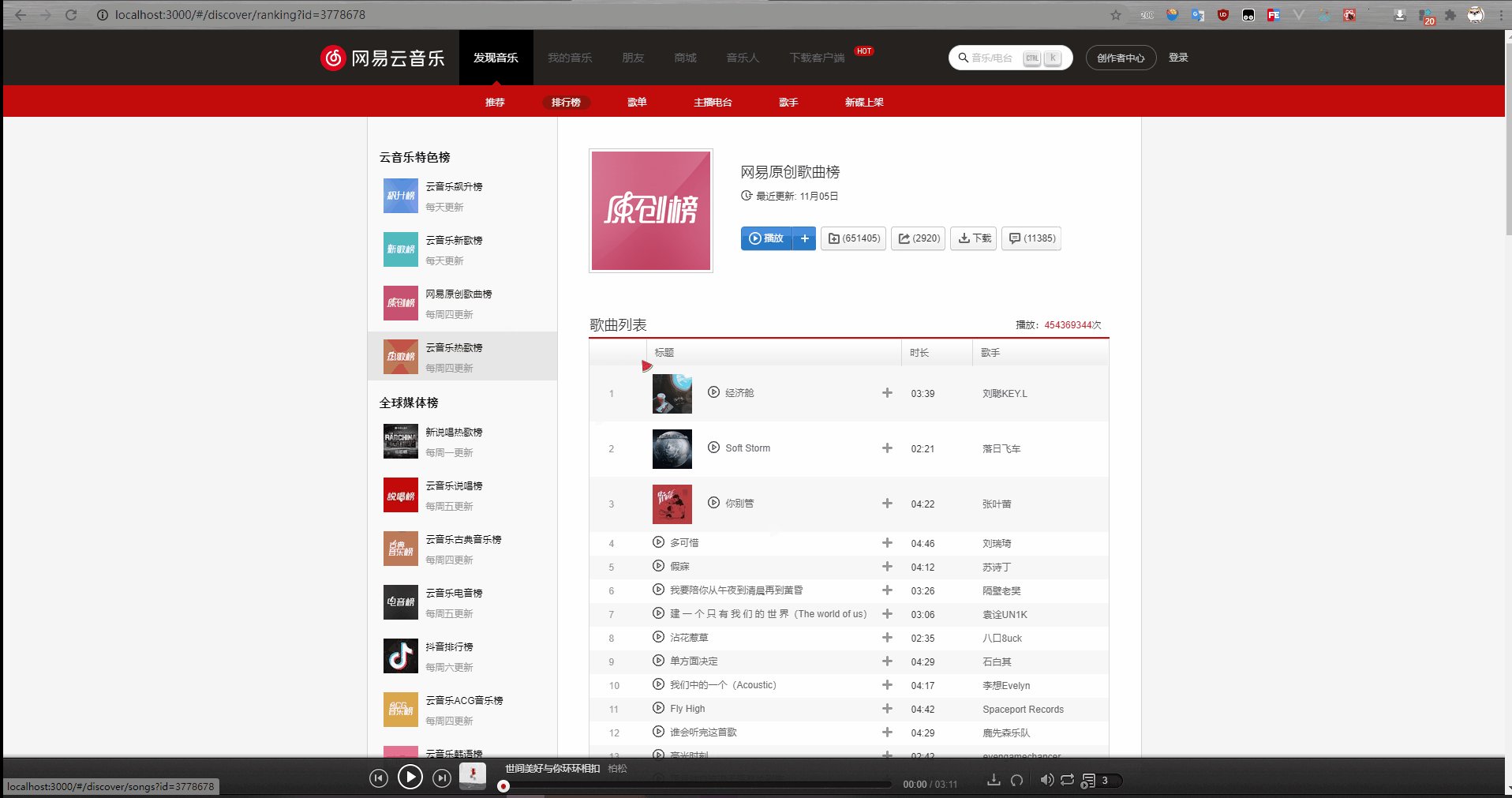
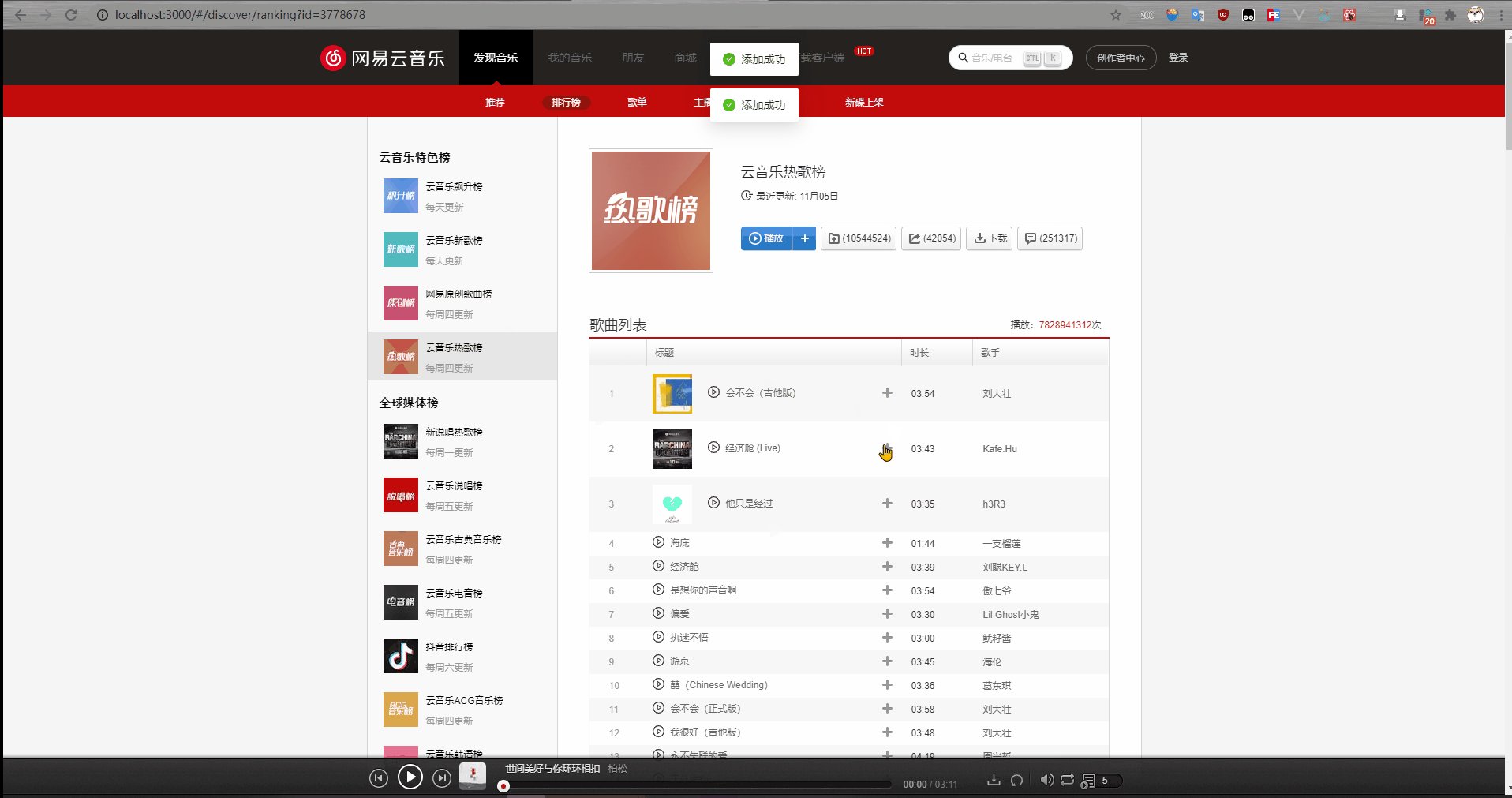
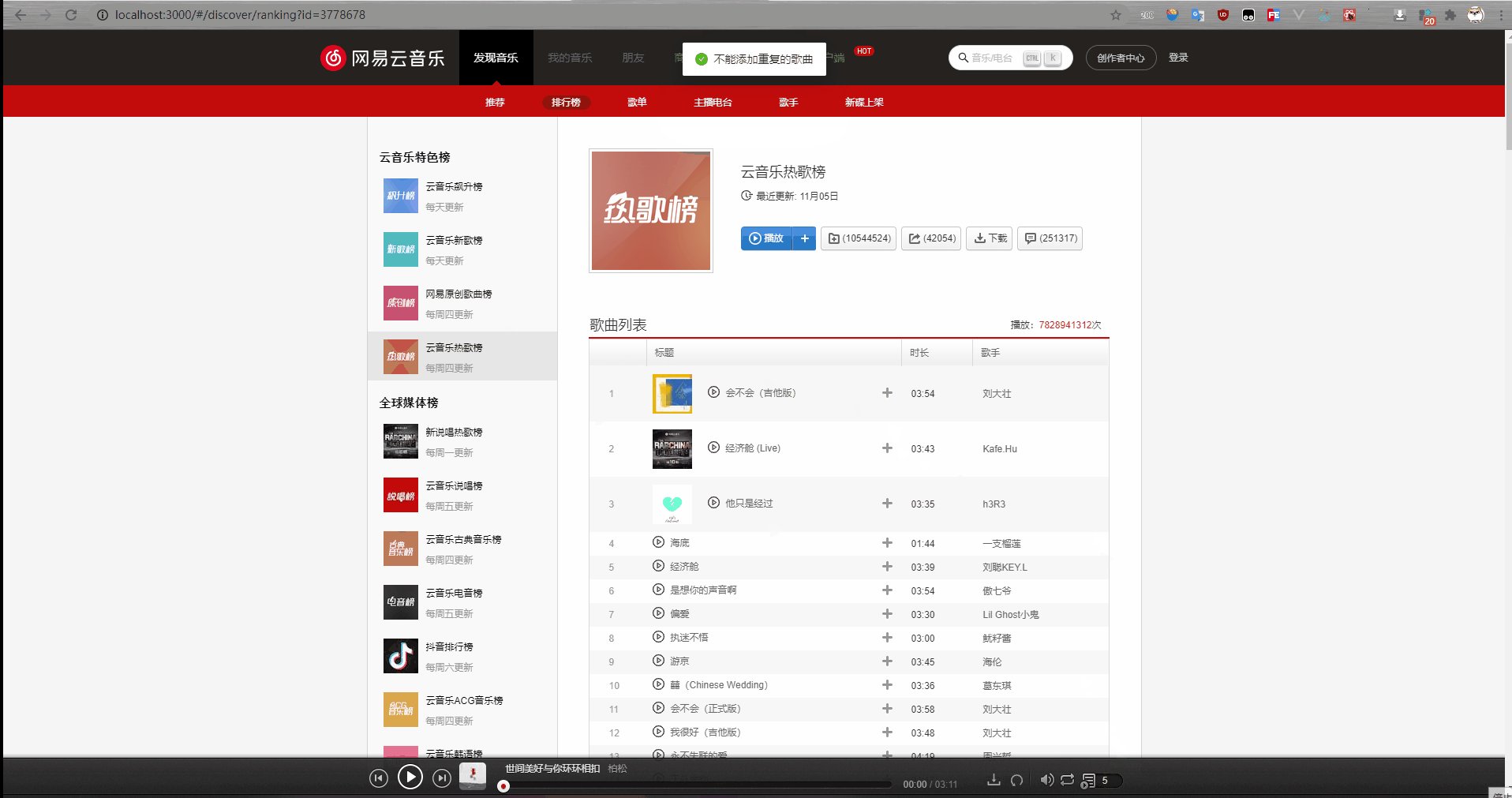
#### 排行榜

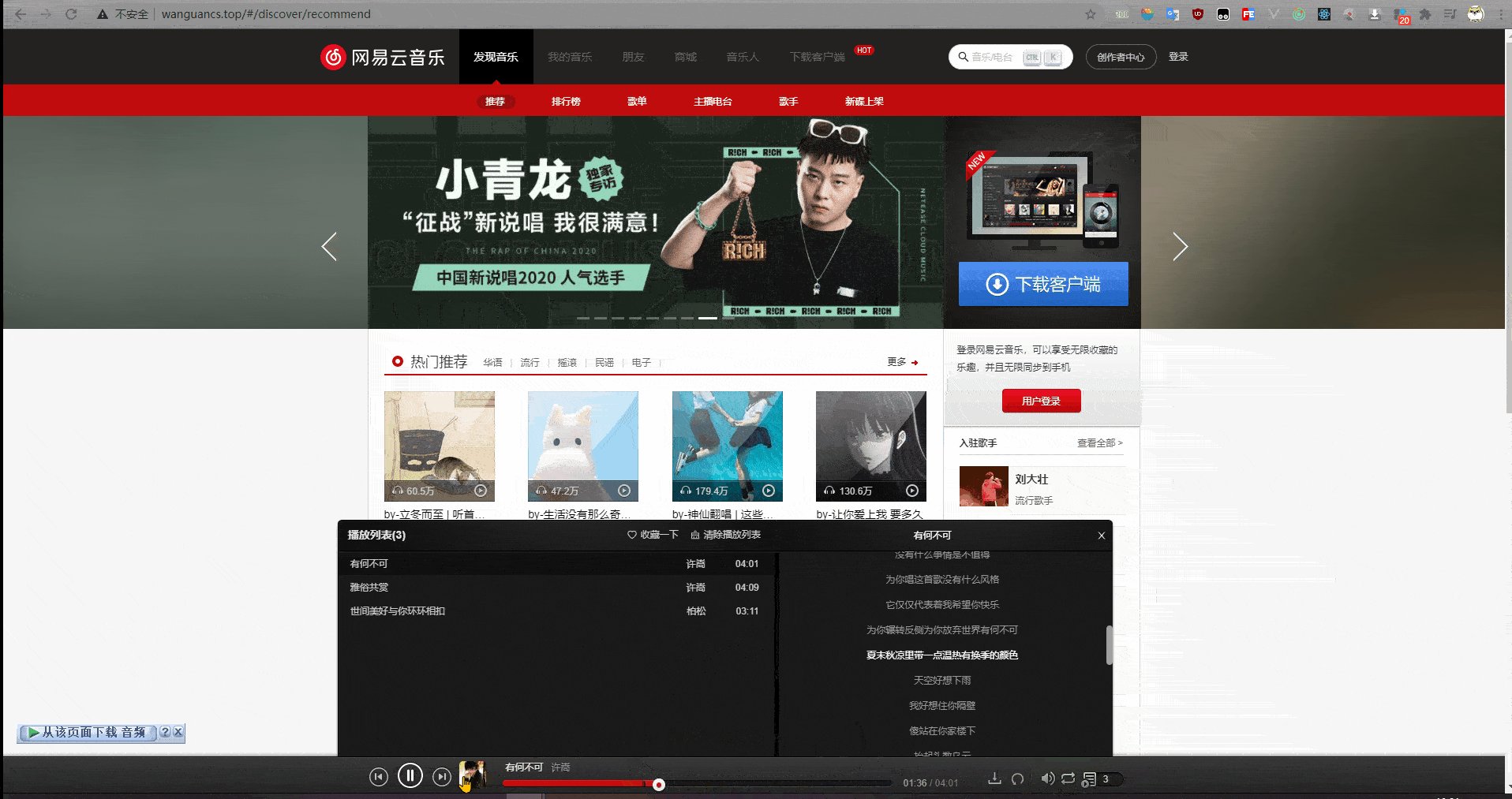
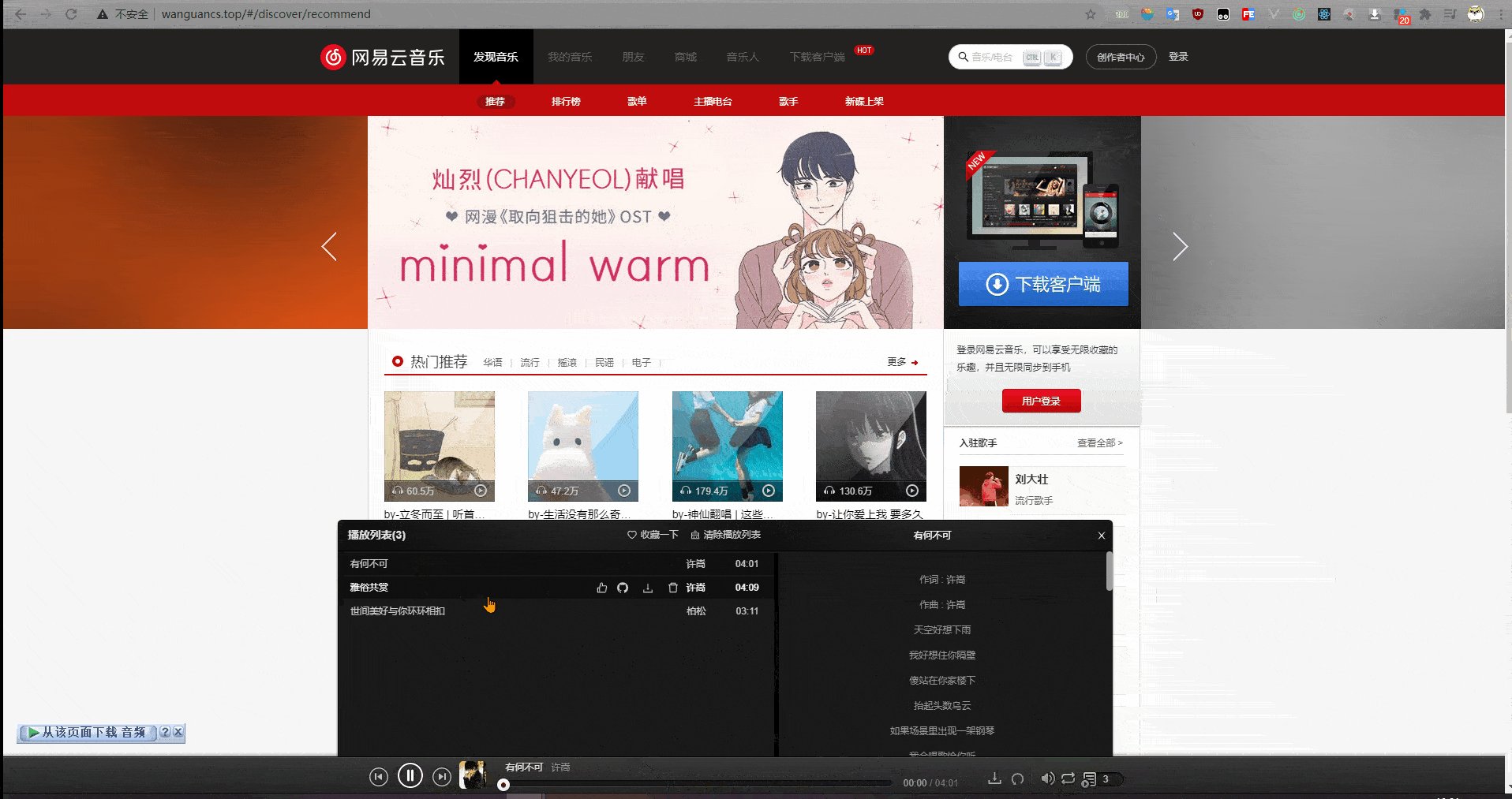
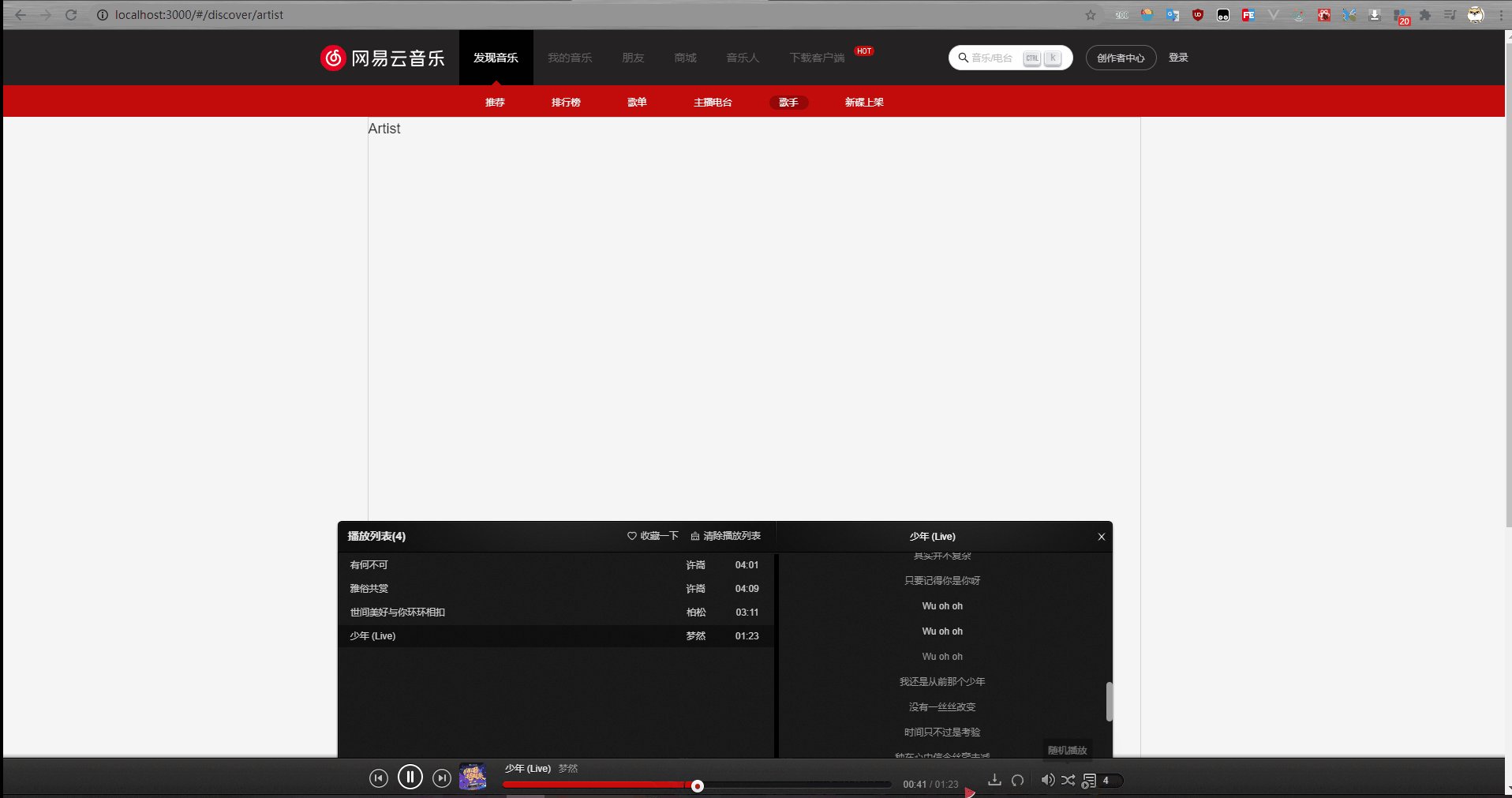
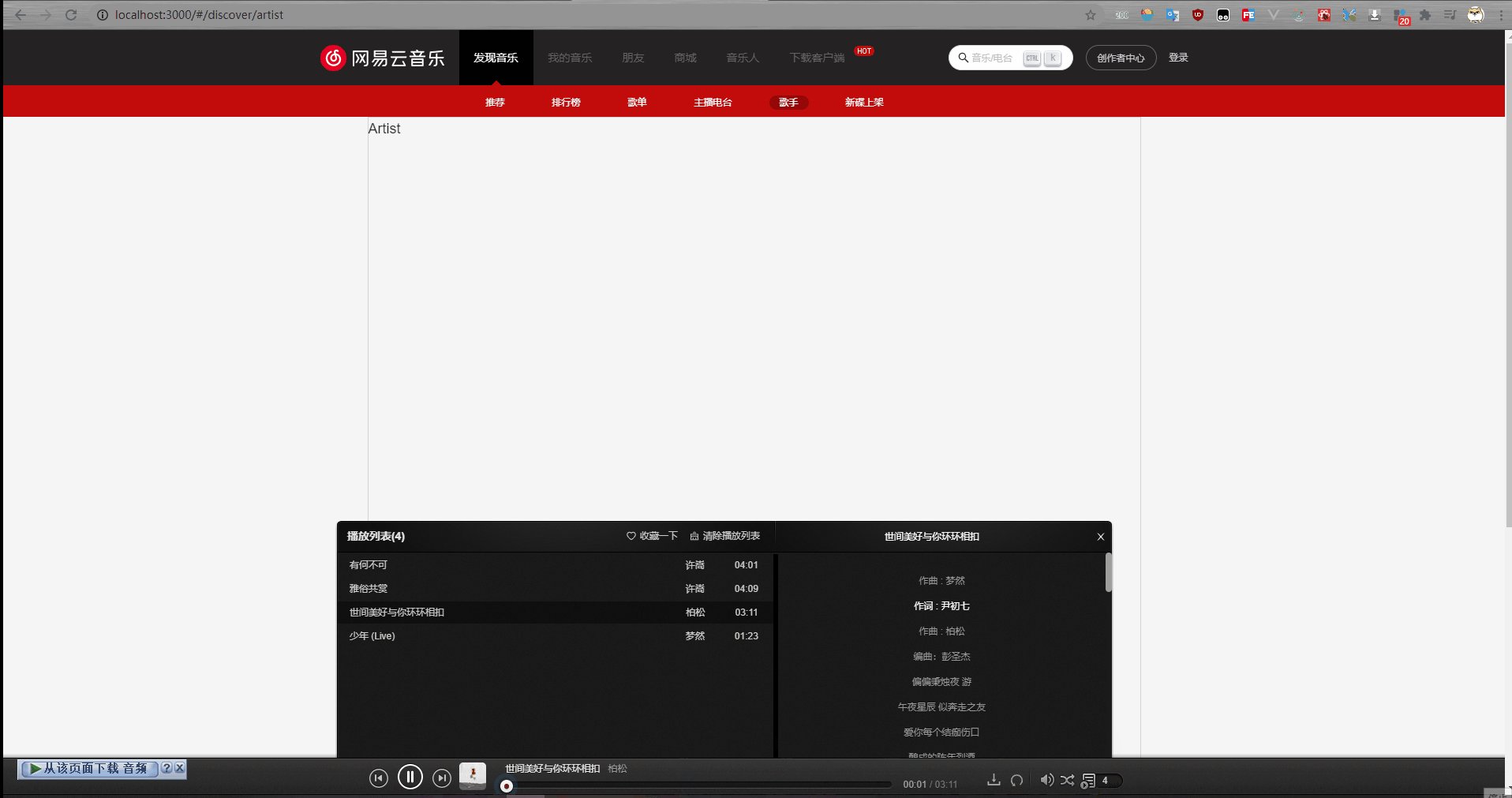
#### 播放器

#### 歌曲切换(随机、顺序、单曲循环)

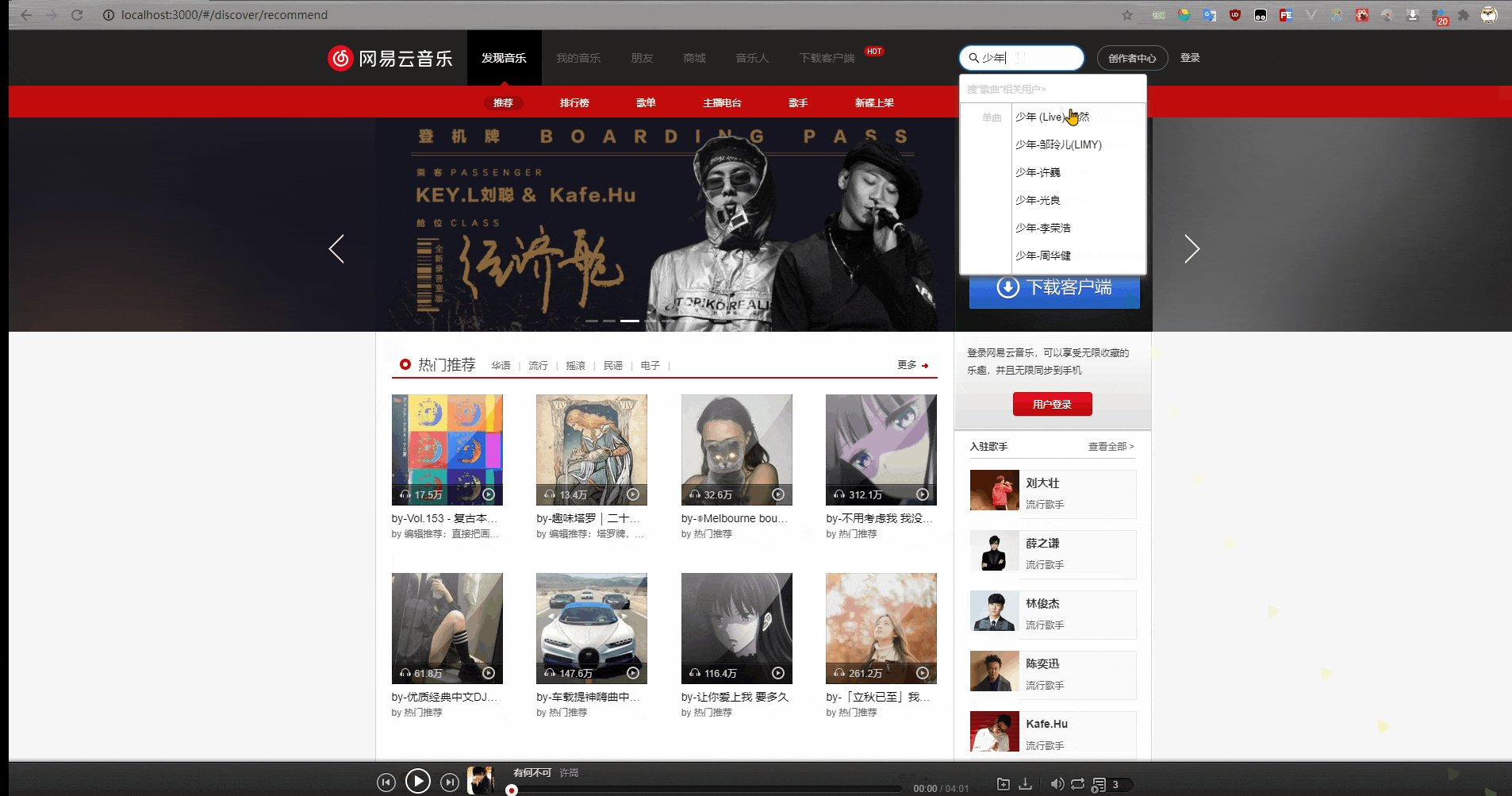
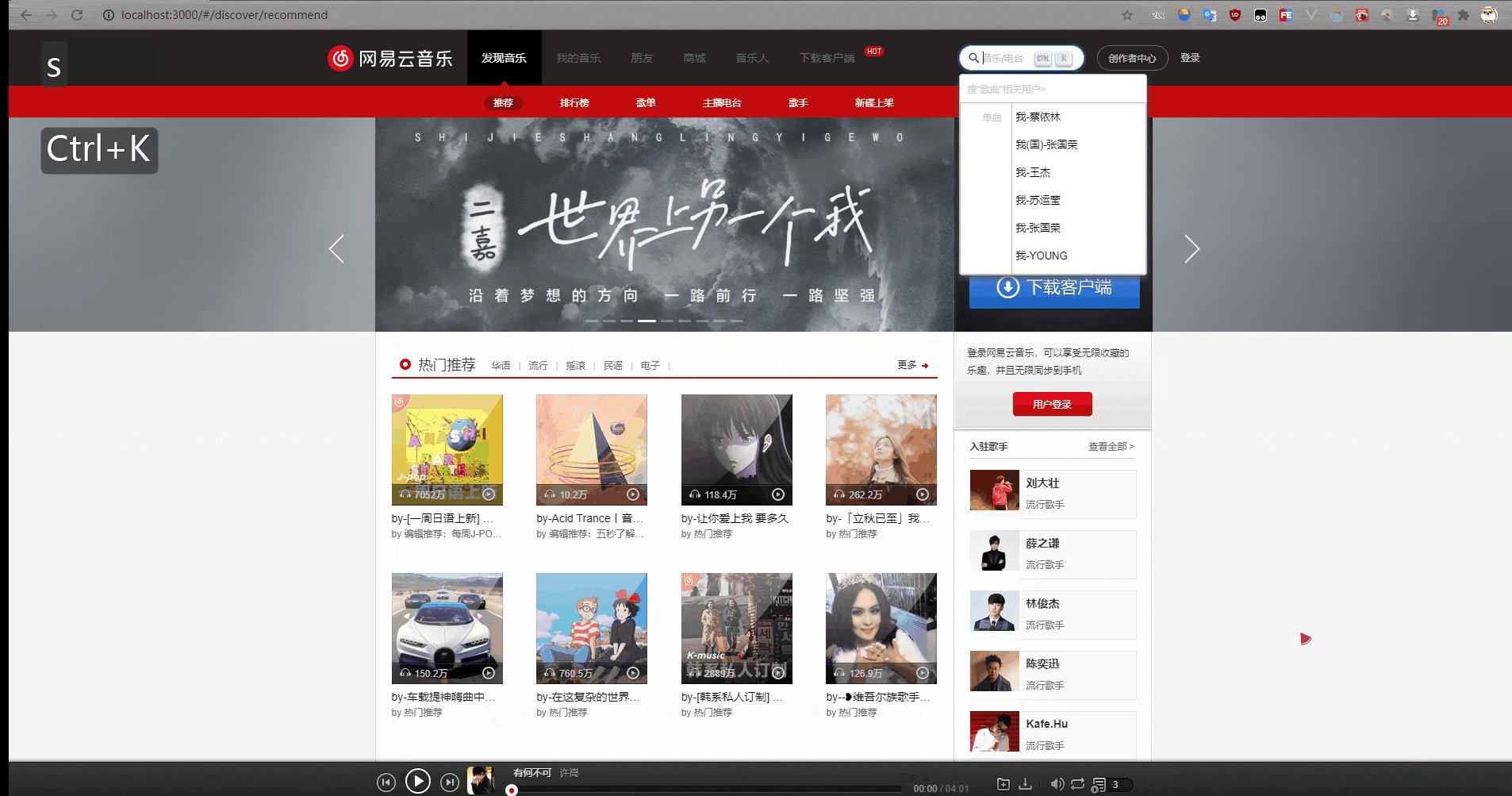
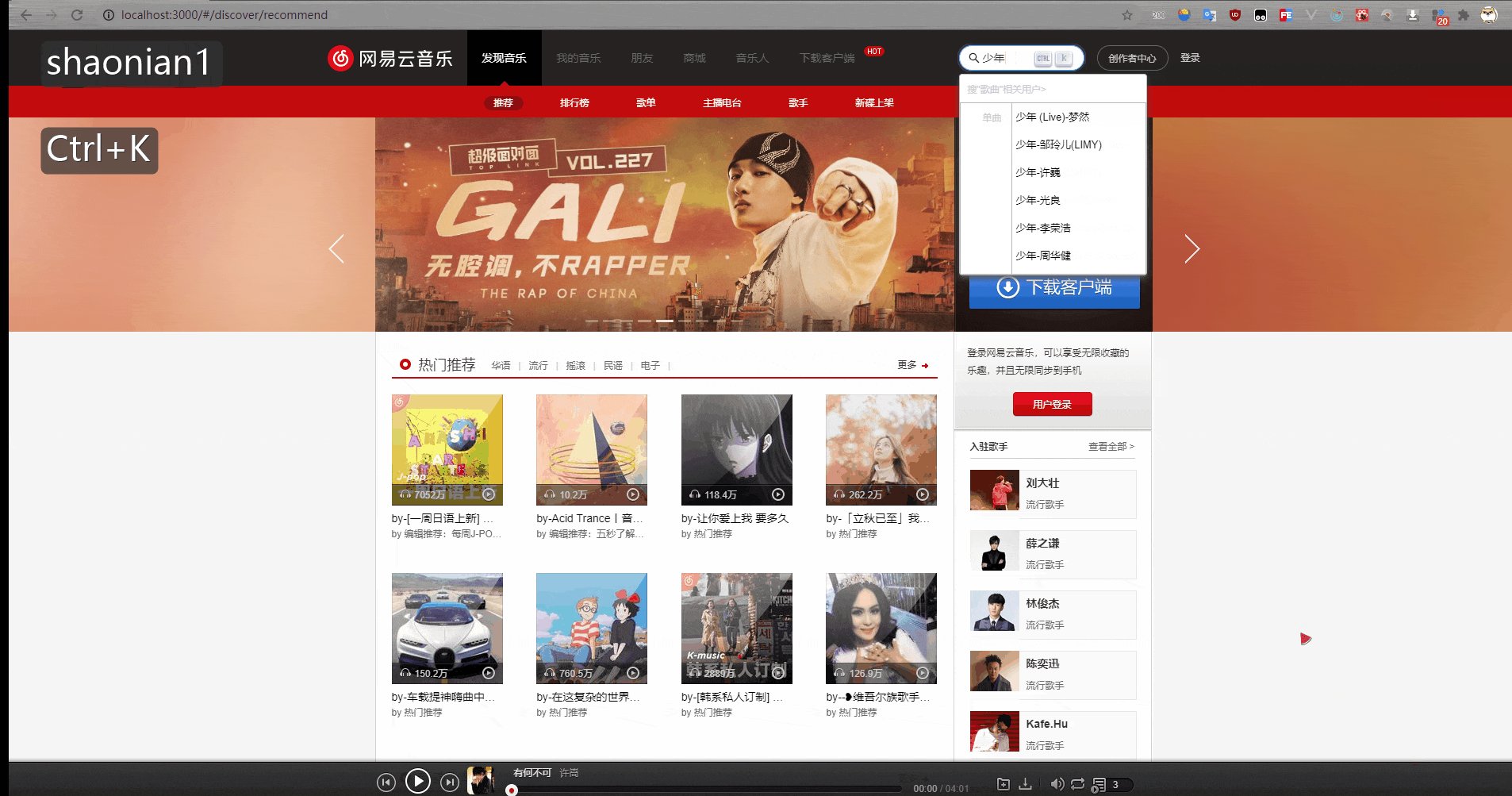
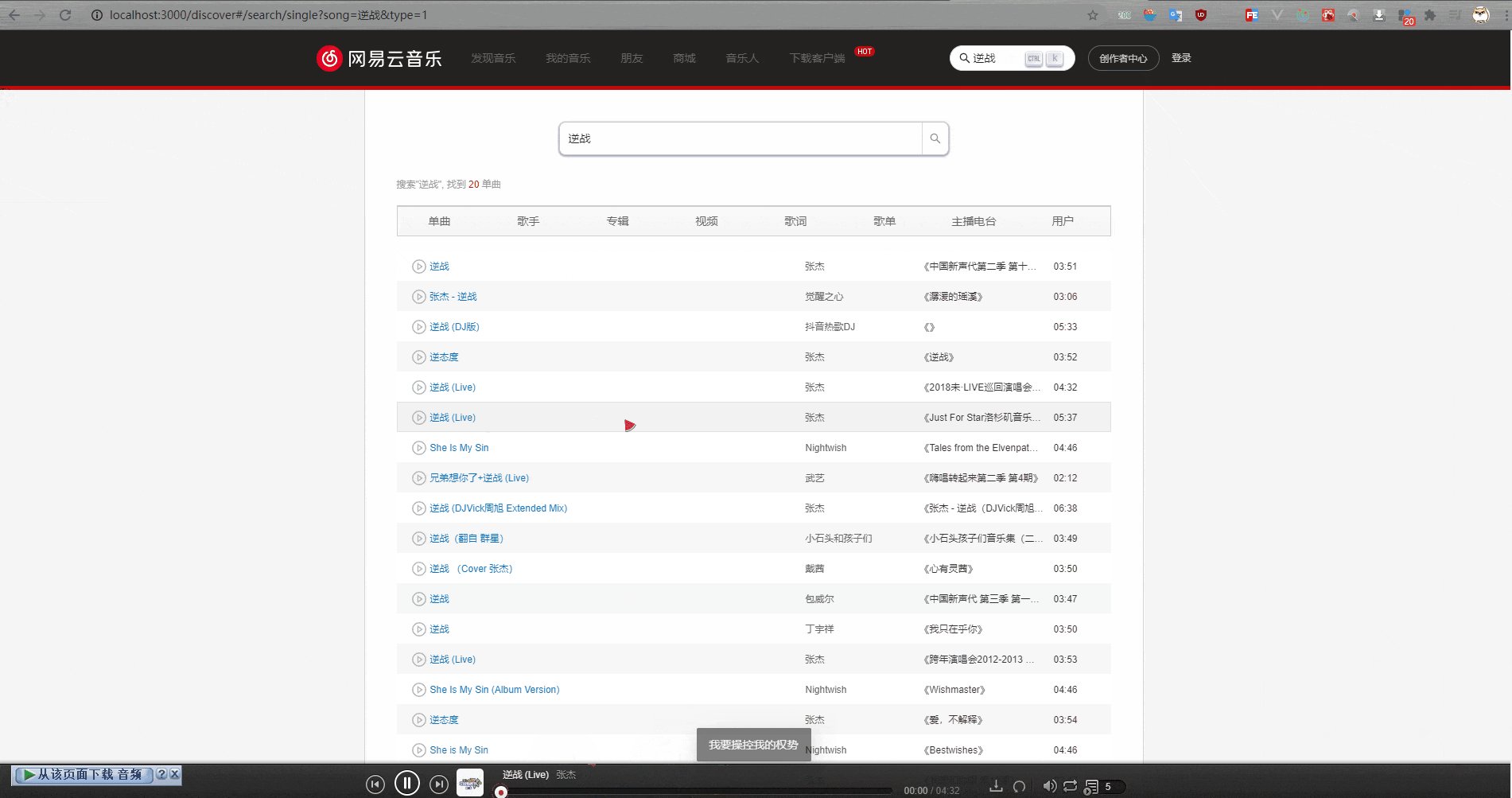
#### 歌曲搜索

- 新增:键盘事件↓&函数防抖
- `ctrl+k` 搜索框获取焦点 & 唤醒搜索下拉框
- `esc` 取消焦点 & 下拉框
- `enter` 进入歌曲搜索详情

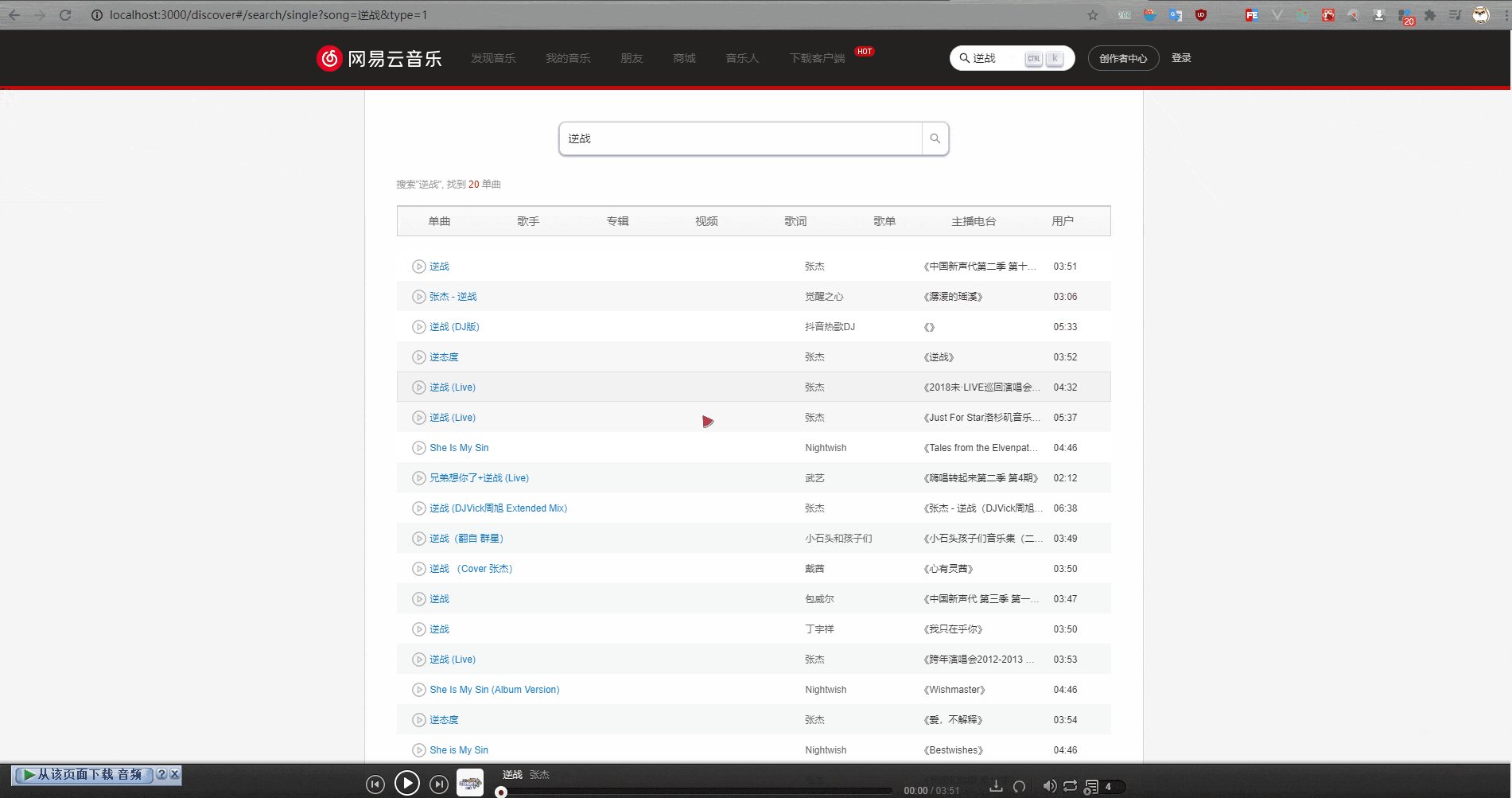
#### 歌曲搜索详情列表
- 在搜索框中按下`回车`即可,搜索列表**基本**功能实现

### 4.项目Github源码及API接口
- **项目部署预览地址👉**:[查看预览地址](http://www.wanguancs.top)
- **项目`Github`地址👉**: (https://github.com/wanguano/Music163-React) **如果觉得项目还不错的话 👏,就给个 ⭐ 鼓励一下吧~(疯狂暗示)😉😉**
- **API说明(以下二选一即可)**
- 可选一:
- (https://binaryify.github.io/NeteaseCloudMusicApi/#/)
- 可以自己[本地部署网易云`Node API`接口](https://binaryify.github.io/NeteaseCloudMusicApi/#/?id=%e5%ae%89%e8%a3%85),也可以使用我已经部署到服务器的`API`👇
- 可选二:
- 已经部署到服务器接口: [在线网易云音乐API](http://123.57.176.198:3000/)
### 5.项目规范
- 项目规范:项目中有一些开发规范和代码风格 (也可以按照自己的习惯)
1. 文件夹、文件名称统一小写、多个单词以连接符(`-`)连接;
2. `JavaScript`变量名称采用小驼峰标识,常量全部使用大写字母,组件采用大驼峰;
3. CSS采用普通`CSS`和`styled-component`结合来编写
- 全局采用普通`CSS`、局部采用`styled-component`
4. 整个项目不再使用`class`组件,统一使用函数式组件,并且全面拥抱`Hooks`;
5. 所有的函数式组件,为了避免不必要的渲染,全部使用`memo`进行包裹;
6. 组件内部的状态,使用`useState`、`useReducer`;业务数据全部放在`redux`中管理;
7. 函数组件内部基本按照如下顺序编写代码:
- 组件内部`state`管理;
- `redux`的`hooks`代码;
- 其他组件`hooks`代码;
- 其他逻辑代码;
- 返回JSX代码;
8. `redux`代码规范如下:
- 每个模块有自己独立的`reducer`,通过`combineReducer`进行合并;
- 异步请求代码使用`redux-thunk`,并且写在`actionCreators`中;
- `redux`直接采用`redux hooks`方式编写,不再使用`connect`;
- 其他规范在项目中根据实际情况决定和编写;
## 感谢
- 非常感谢[王红元](https://github.com/coderwhy)老师的**React核心技术实战**让我学习到很多 `react` 的知识。
- 非常感谢后台提供者(https://github.com/Binaryify/NeteaseCloudMusicApi),接口很稳定,文档很完善 感谢分享,正在学全家桶,先mark一下 G_ibsonl 发表于 2020-11-11 22:07
大佬膜拜啊,有没有APP版的技术教程。小白有个问题比较好奇,接口都是咋搞定的啊
API接口: http://123.57.176.198:3000/(我已经部署到服务器上了)
APP版, 直接做移动端的就可以 非常强大的楼主,有前端UI设计教程分享吗? 现在都开始教React不教Vue了吗{:1_918:} 楼主很厉害,先收藏啦,想模仿做一下 很厉害的样子,有视频吗 dejavuwl 发表于 2020-11-11 17:11
现在都开始教React不教Vue了吗
Vue学完了{:301_978:} 感谢感谢,谢谢楼主 强啊,收藏 React很火啊
不过手机版如果能够自适应就更好了 大佬膜拜啊,有没有APP版的技术教程。小白有个问题比较好奇,接口都是咋搞定的啊