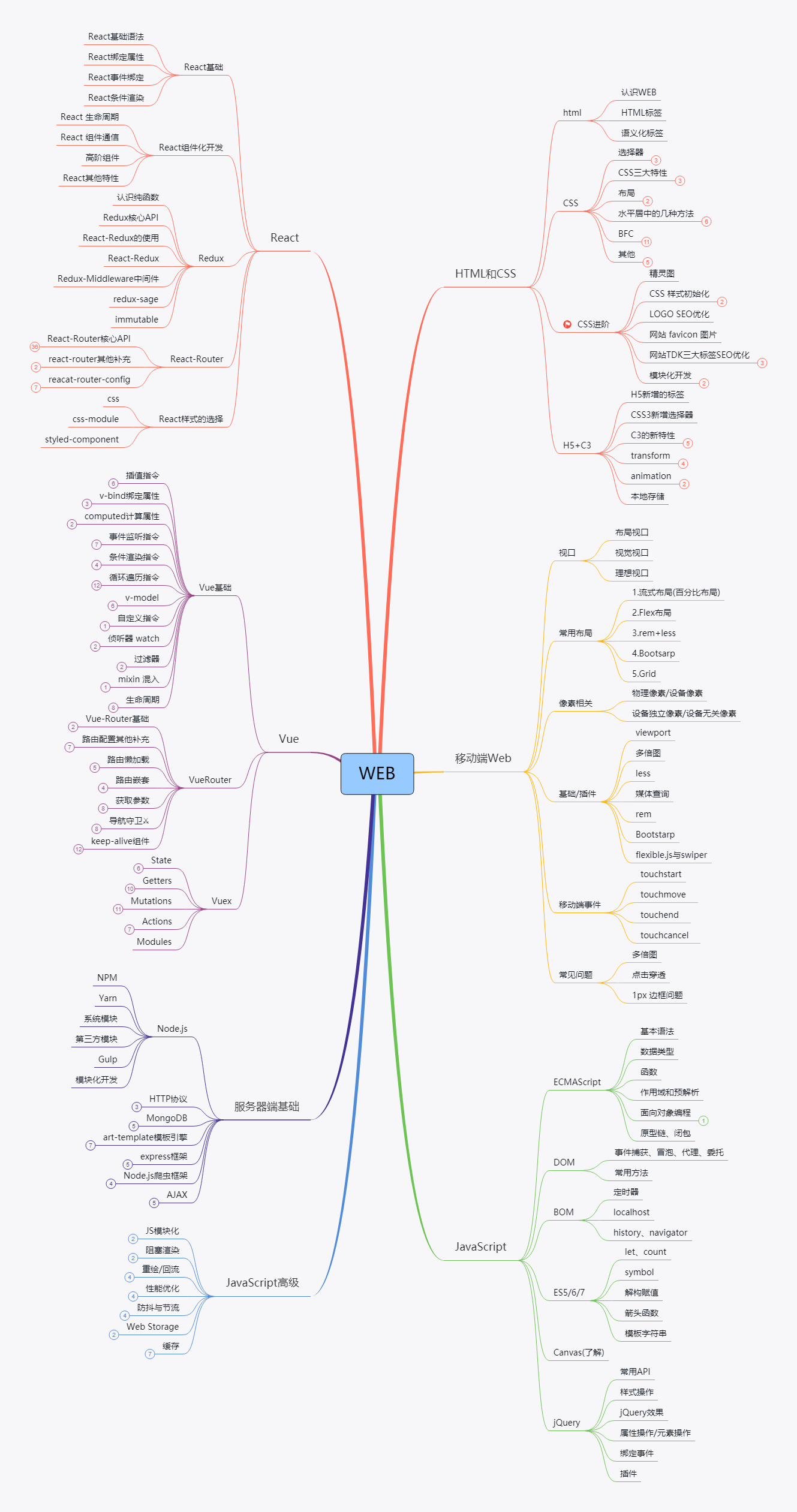
前端知识体系思维导图
## 前言> hello大家好,我是"风不识途",本文是想分享一下,**笔者在自学前端时所学到的知识,总结的思维导图**(并不包含前端所有知识点),很多都是结合自己的笔记来进行总结的思维导图哟;
>
> **本篇文章适合人群**:正在自学前端的小伙伴,可以参考前端大概都需要学习哪些技术,或者是已经学习过的兄弟姐妹,可以结合思维导图对面试、复习串联知识点进行复习;
>
> **如需查看源文件**👉:已经上传的(https://github.com/wanguano/Front-End-Xmind)中,对于访问Github比较慢的小伙伴,我也贴心的上传到(https://gitee.com/xmkm/Front-End-Xmind)了,如果对你有帮助的话👏,那就给个 star ⭐ 鼓励一下吧~

## 前端三剑客🤺
### HTML5&CSS3
> `HTML`和`CSS`都对入门者比较友善,学一些标签和`CSS`属性很快就能做出效果,有反馈之后比较有动力往下继续学习,`HTML5`和`CSS3`新增了许多有用的特性,学习起来相对轻松的;

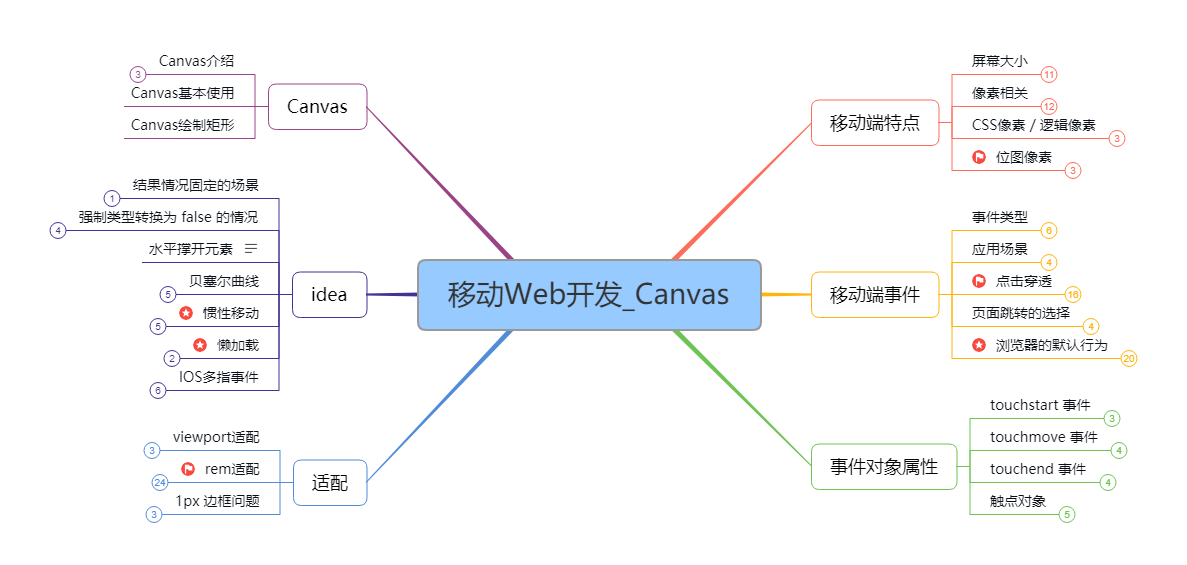
### 移动Web
> 学习移动端的很多适配布局还是很有必要的,你会发现比浮动+定位布局不要太爽,移动端除了适配方案多比较麻烦,除此之外,布局比`PC`端轻松了许多;

### JavaScript基础
> `JavaScript`语法不算难,如果学习过其他语言再上手`js`也很容易,但`js`的诡异的特点都是需要靠日常项目填坑逐渐积累的,`js`库也是五花八门,没有所谓的学会,换成其他语言也是一样,关键是思维,函数编程思维、面向过程、面向对象、设计模式,浩如烟海,深不可测;

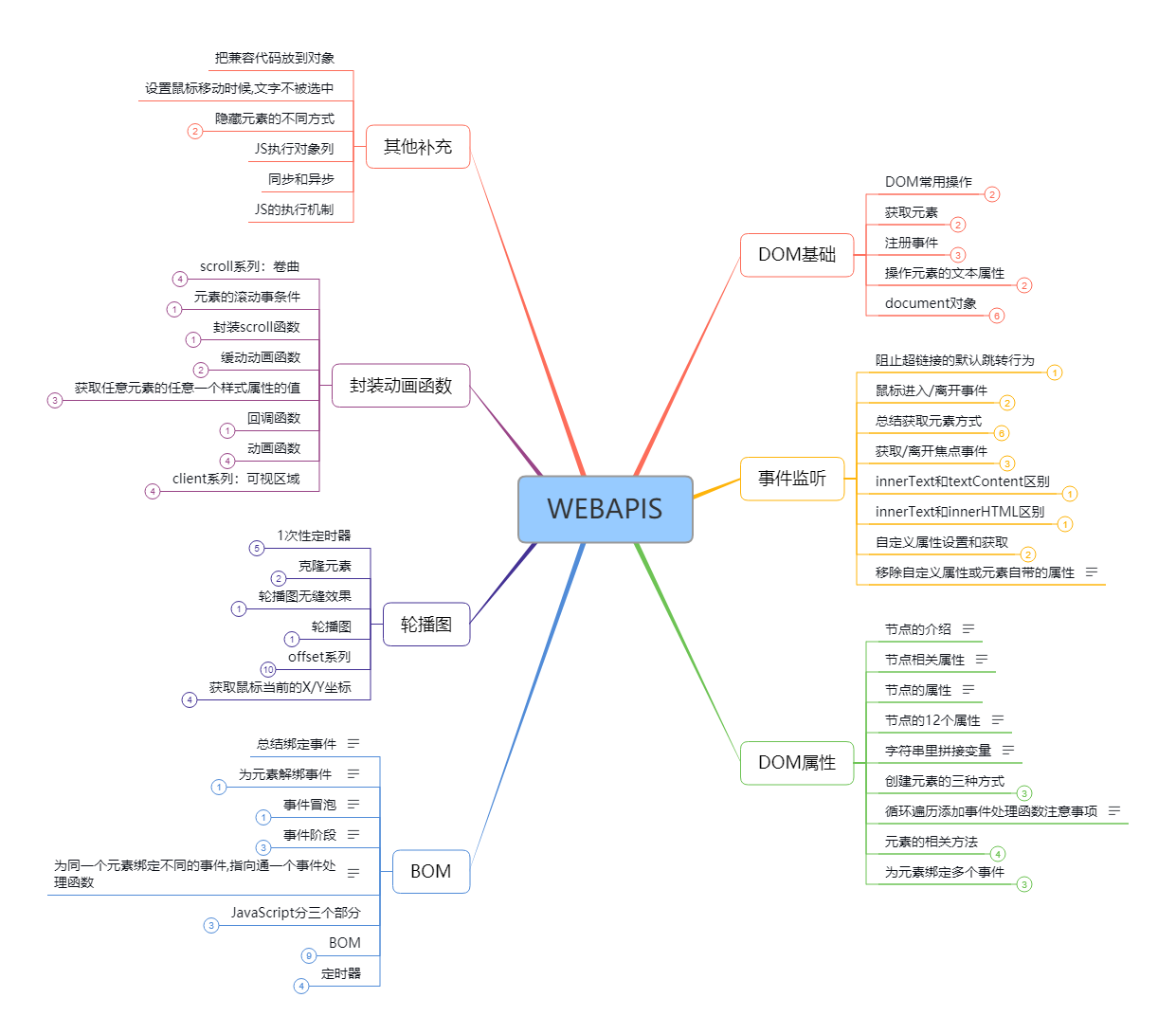
### WebAPIS
> 大致的学习一遍,记住一些常用的`API`,最后再手写一个轮播图哈哈,基本都能了解到很多操作`DOM`的`API`了;

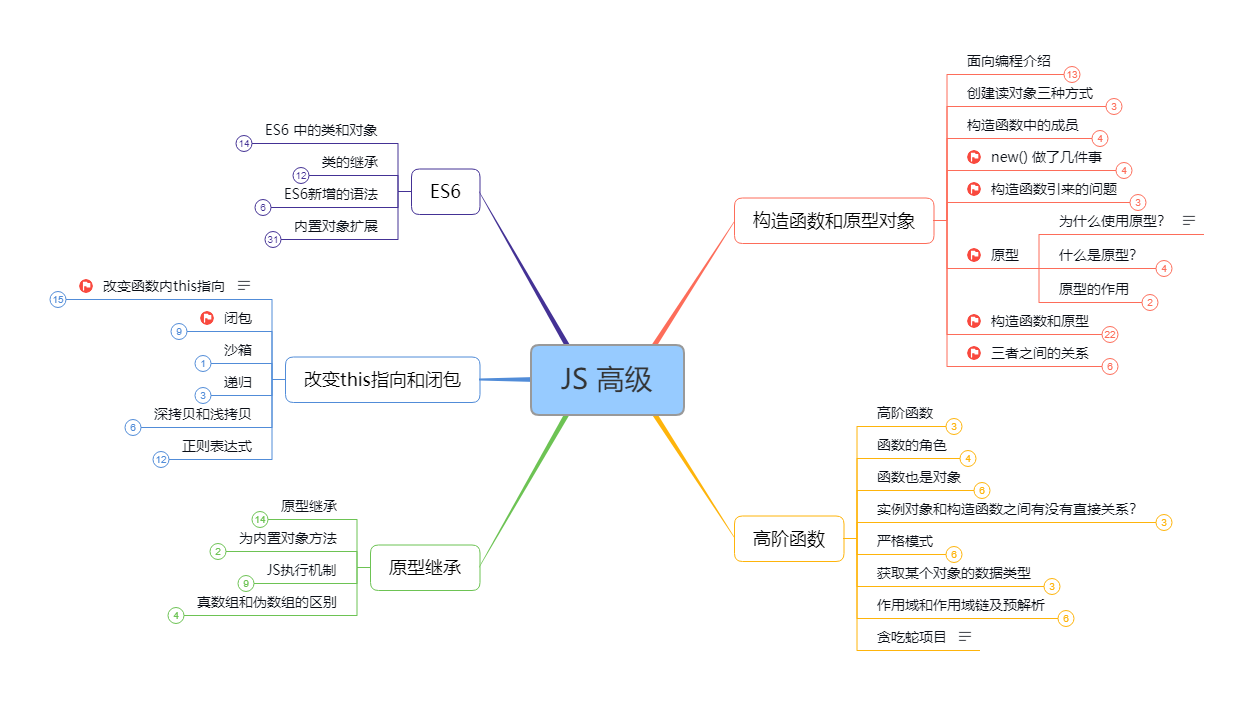
### JavaScript高级&ES6
> ES6新增的许多特性,在实际开发中几乎每天都在使用,非常有必要掌握;

### 移动WEB知识点补充

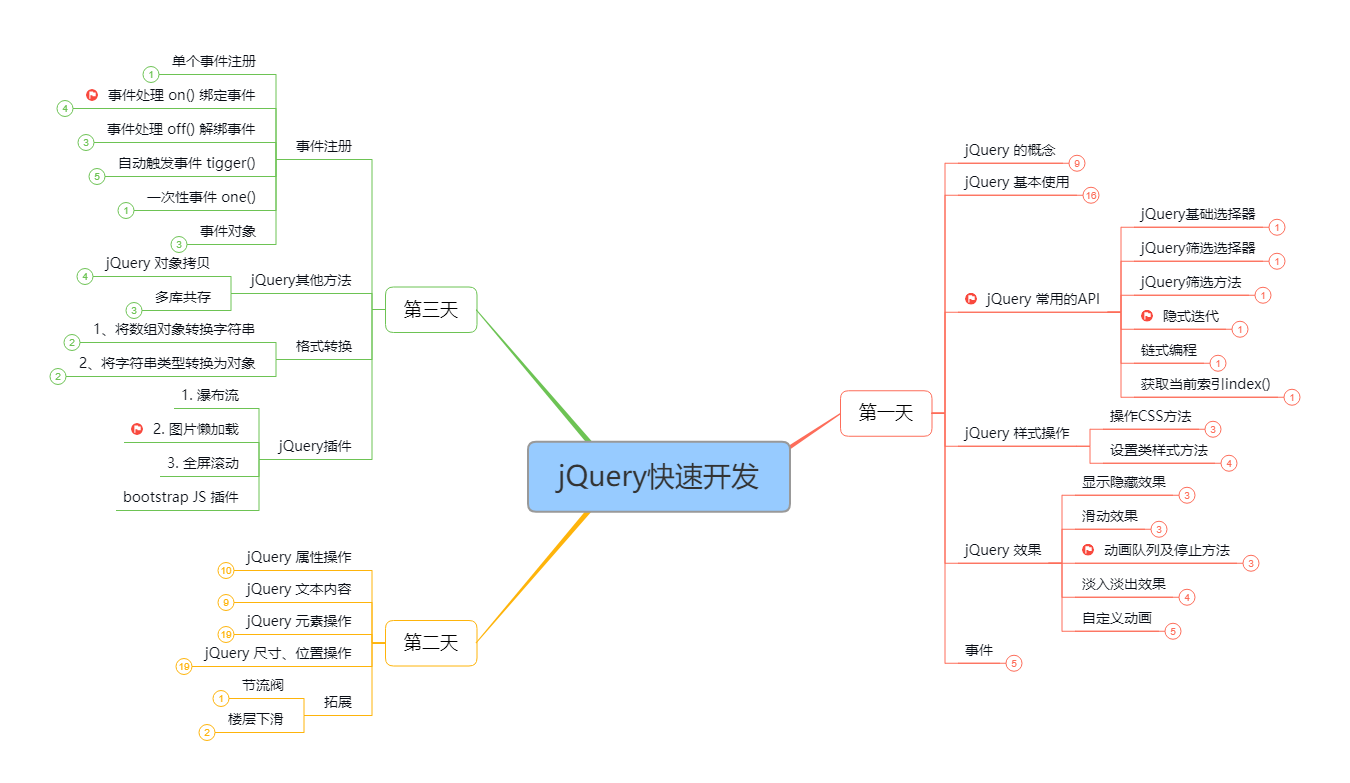
## jQuery
> `jQuery`虽然已经过时了,里面封装代码的思想还是可以借鉴下的 (可以选择性跳过)
### jQuery知识点分布

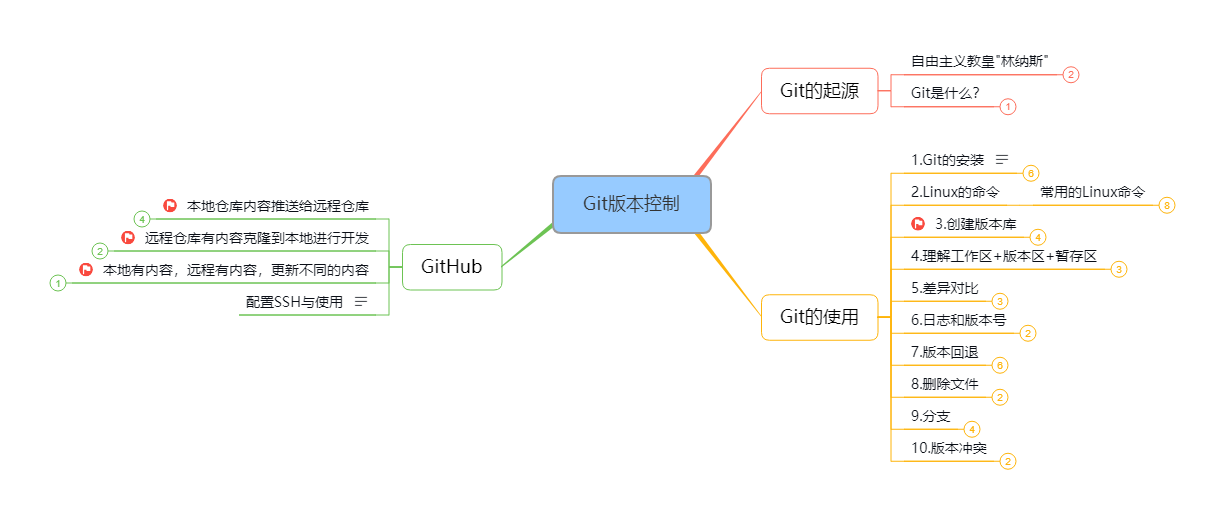
## 版本控制
### Git

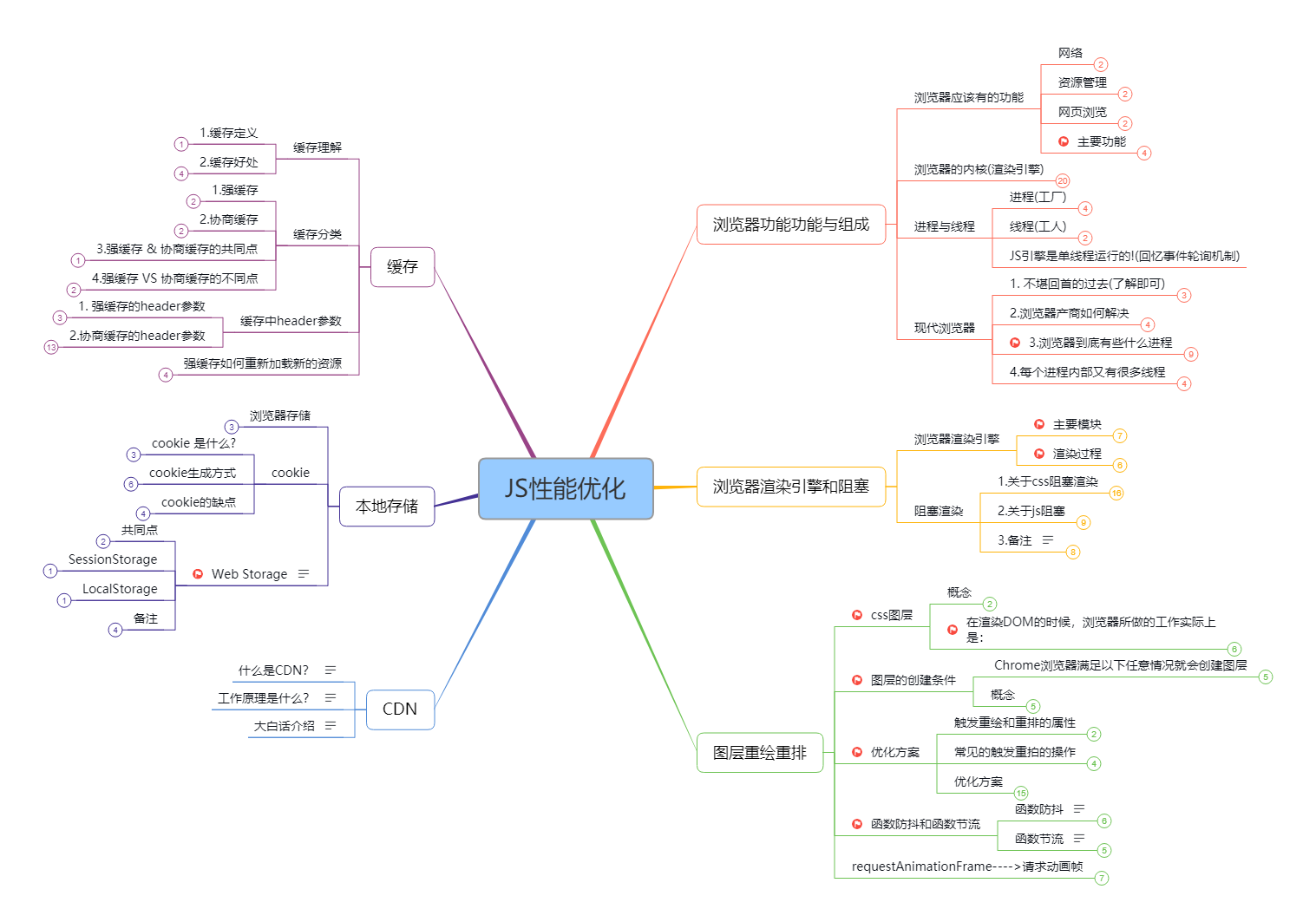
## 前端进阶
### 前端性能优化

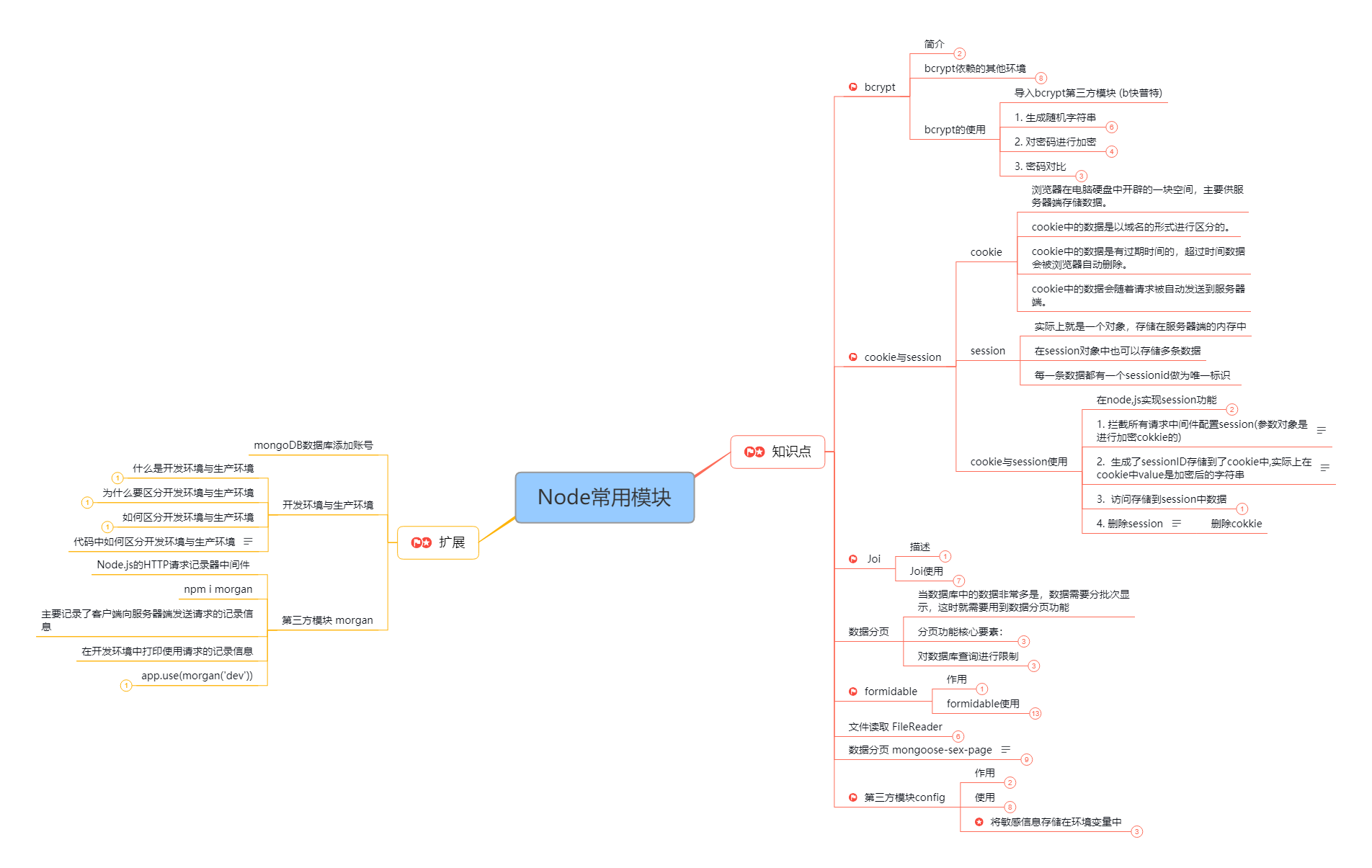
## Node.js
### Node.js基础

### Node常用的第三方模块

## 网络请求
### AJAX

## 前端框架
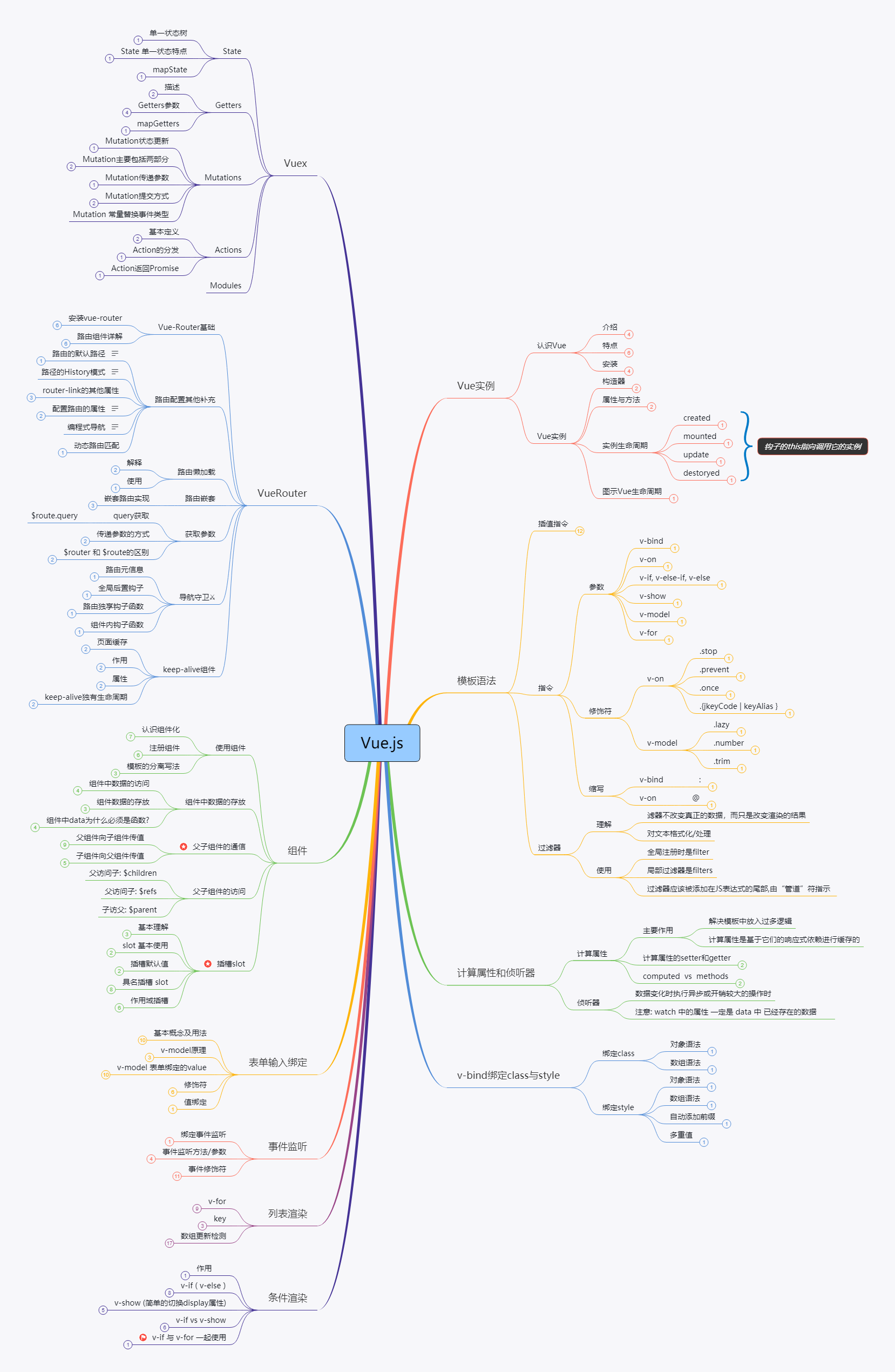
### Vue

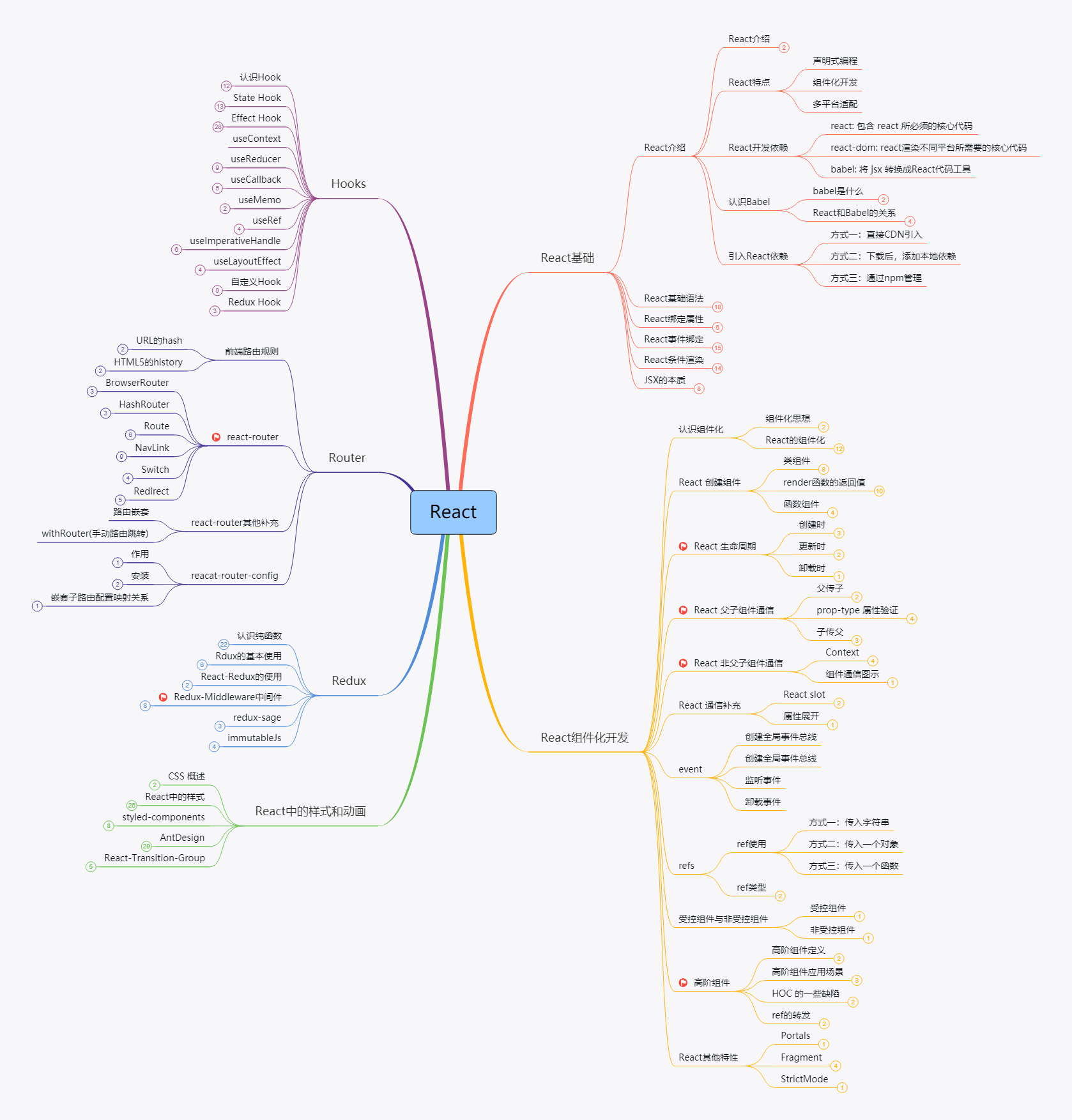
### React
 现在大前端时代, 还是要掌握些 数据结构和基本算法的.因为框架会过时, 永远学不完,而基础类的编程思维才能不断积累加深而转化为内在 {:1_918:}没人跟我一样好奇是什么软件做的思维图和希望楼主分享源文件吗? 前端cv高级工程师{:1_918:} 有用,支持一下. 又到了我看不懂系列 看不懂系列+1 很全啊,不错 在学哈哈 我一点点也看不懂,唉,知识。 这么猛,好几幅图呢 支持一下!前端学习中!