uni-app给视频网站套壳并打包apk
昨天 想弄个东西 比如一个视频网址 不想每次都输网址 我想直接套个壳直接弄成apk多简单说干就干
就用这个 **uni-app**
完美实现
官网地址 https://uniapp.dcloud.io/ 教程也可简单
下载 HBuilderX
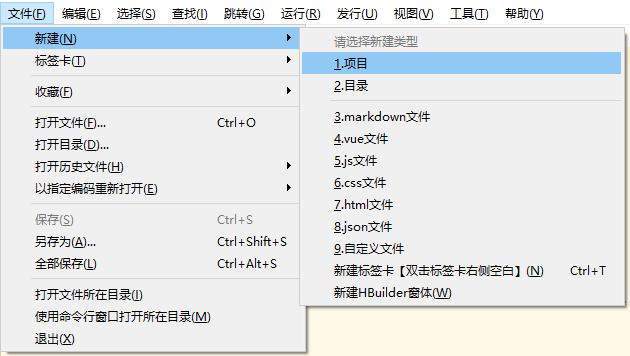
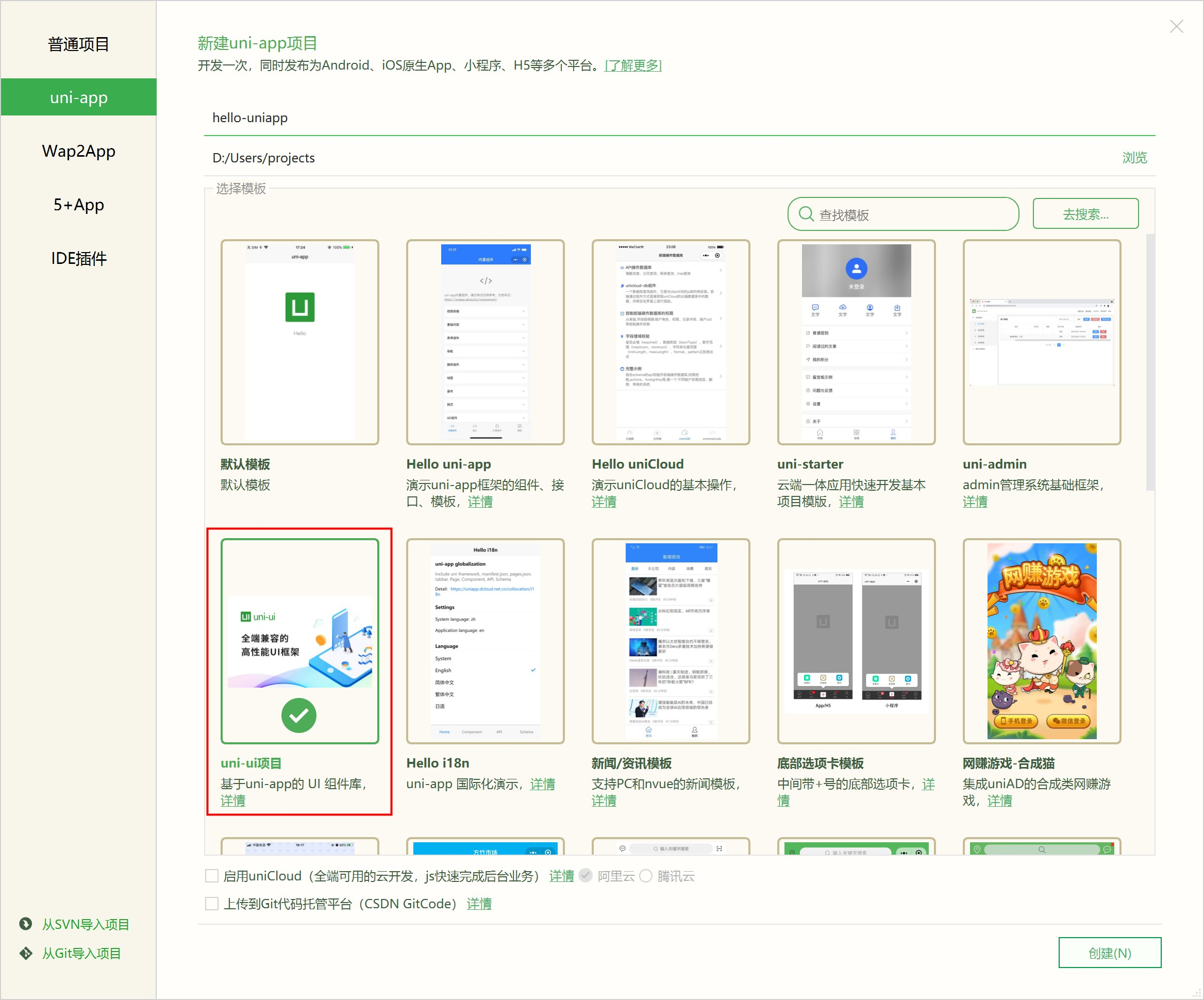
然后


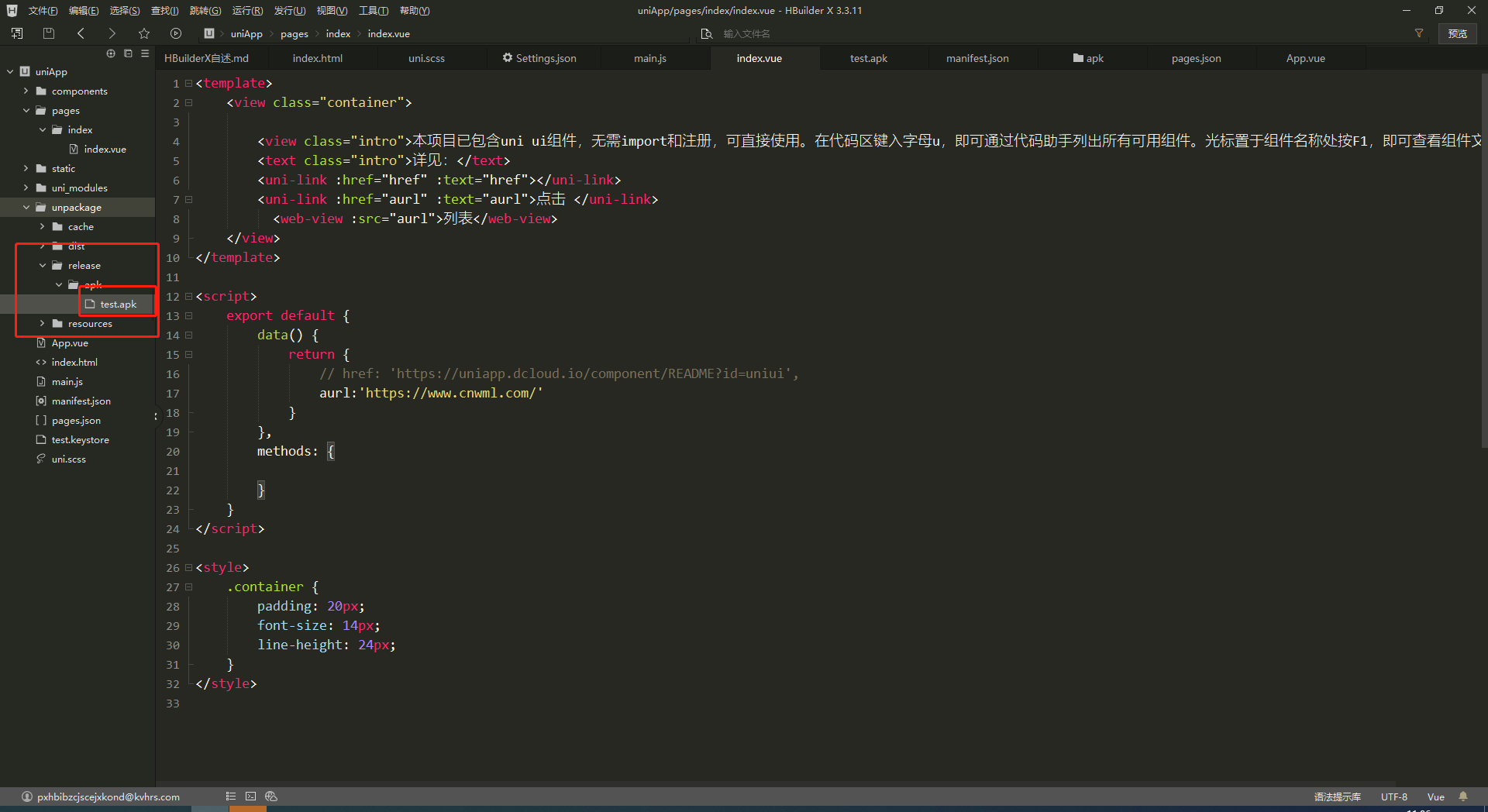
看一下代码直接复制粘贴进去就行了
~~~html
<template>
<view class="container">
<view class="intro">本项目已包含uni ui组件,无需import和注册,可直接使用。在代码区键入字母u,即可通过代码助手列出所有可用组件。光标置于组件名称处按F1,即可查看组件文档。</view>
<text class="intro">详见:</text>
<uni-link :href="href" :text="href"></uni-link>
<uni-link :href="aurl" :text="aurl">点击 </uni-link>
<web-view :src="aurl">列表</web-view>
</view>
</template>
<script>
export default {
data() {
return {
aurl:'视频网站'
}
},
methods: {
}
}
</script>
<style>
.container {
padding: 20px;
font-size: 14px;
line-height: 24px;
}
</style>
~~~
一共就用了一个<web-view>标签
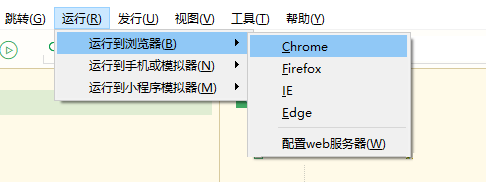
运行uni-app
浏览器运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到浏览器 -> 选择浏览器,即可在浏览器里面体验uni-app 的 H5 版。

就可以运行了
最重要的是打包 稍微有点复杂 要证书才可以
开始打包
必须要又java才可以环境变量也设置好
打开cmd 输入
~~~doc
keytool -genkey -alias testalias -keyalg RSA -keysize 2048 -validity 36500 -keystore test.keystore
~~~
4、根据提示填写信息,秘钥就是JRE下载时Oracle账户的密码
5、完成后回生成一个证书,文件叫test.keystore
6、可以使用以下命令查看:keytool -list -v -keystore test.keystore
8、在uniapp打开项目文件manifest.json可以配置app
7、在uniapp内点击发行->云打包填写对应信息即可
然后 看截图

搞定
这水印是因为我在我csdn上写的 就没必要去掉了吧
错过了落日余晖,还可以期待满天繁星 你这不就是首页引入一网站链接吗,这样返回键直接会退出程序吧 十分有用 谢谢分享 学习下,前阵子打包没有成功 hy_cicada 发表于 2022-3-9 12:17
你这不就是首页引入一网站链接吗,这样返回键直接会退出程序吧
是的 没往下弄 量产套皮必备
但是建议少用
页:
[1]