(web端)抖音直播间弹幕消息获取
本帖最后由 timeslover 于 2023-3-13 09:23 编辑(破图修复,因为CSDN图片403了)
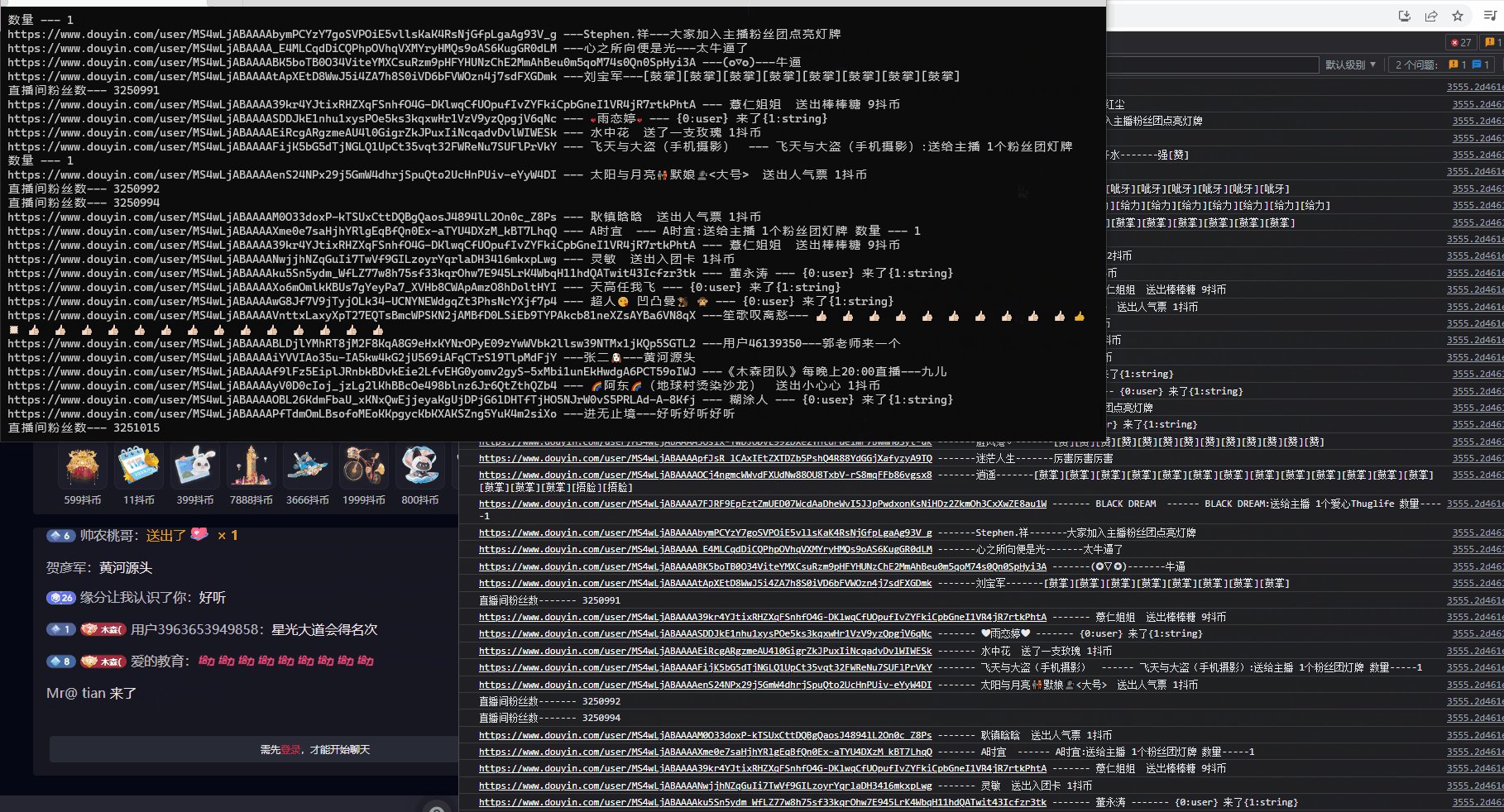
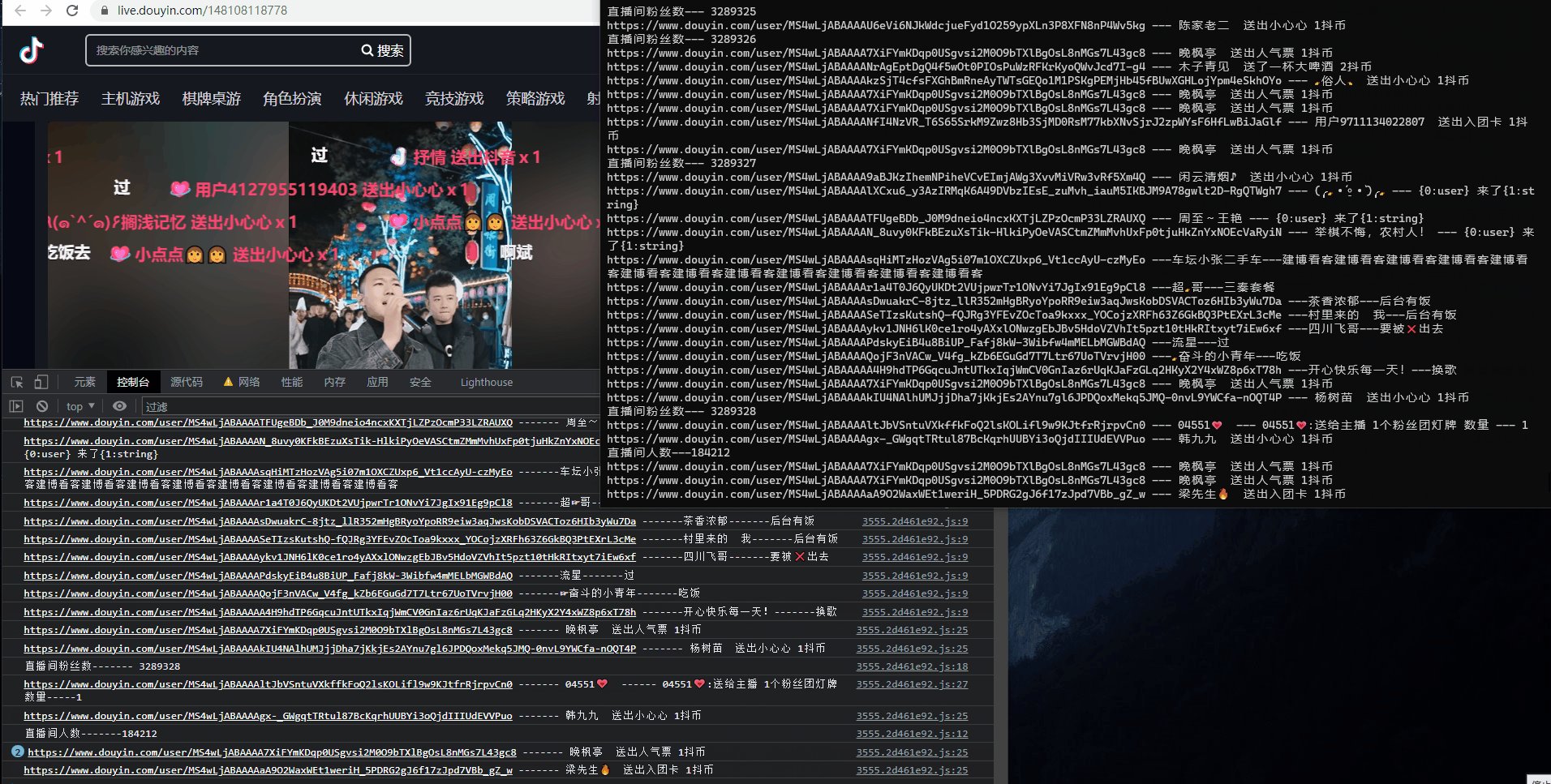
**效果演示**
内容包含"用户主页链接,礼物,消息,点赞,直播间人数,直播间粉丝数"


**寻找参数**
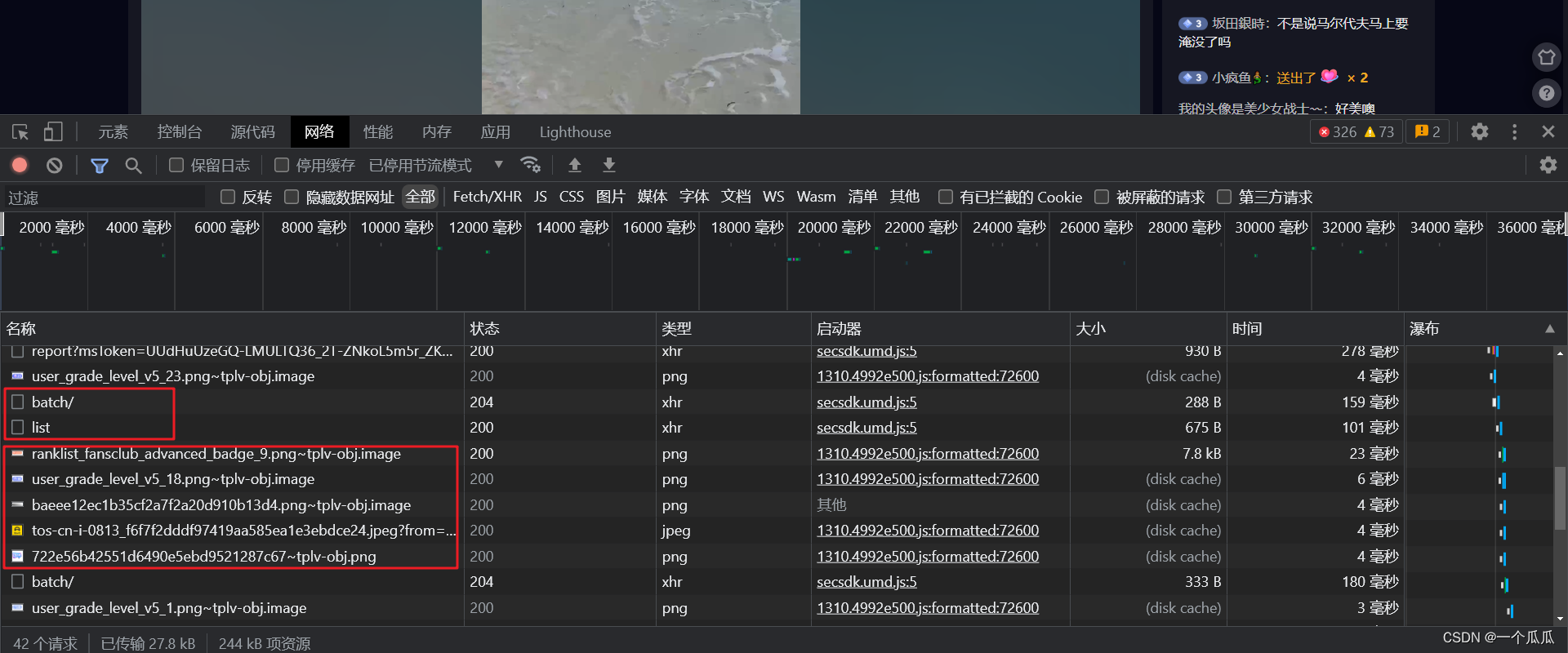
打开直播,在控制台网络可以看到,会有加载一堆的个性化图片

可以先从这些加载的图片调用栈入手,往回分析,至于为什么从这些图片下手??因为这些个性化图片的加载是伴随danmu消息一起出现的,按照正向的思路去反推,消息和图片一般是会在一个共同的响应体里面

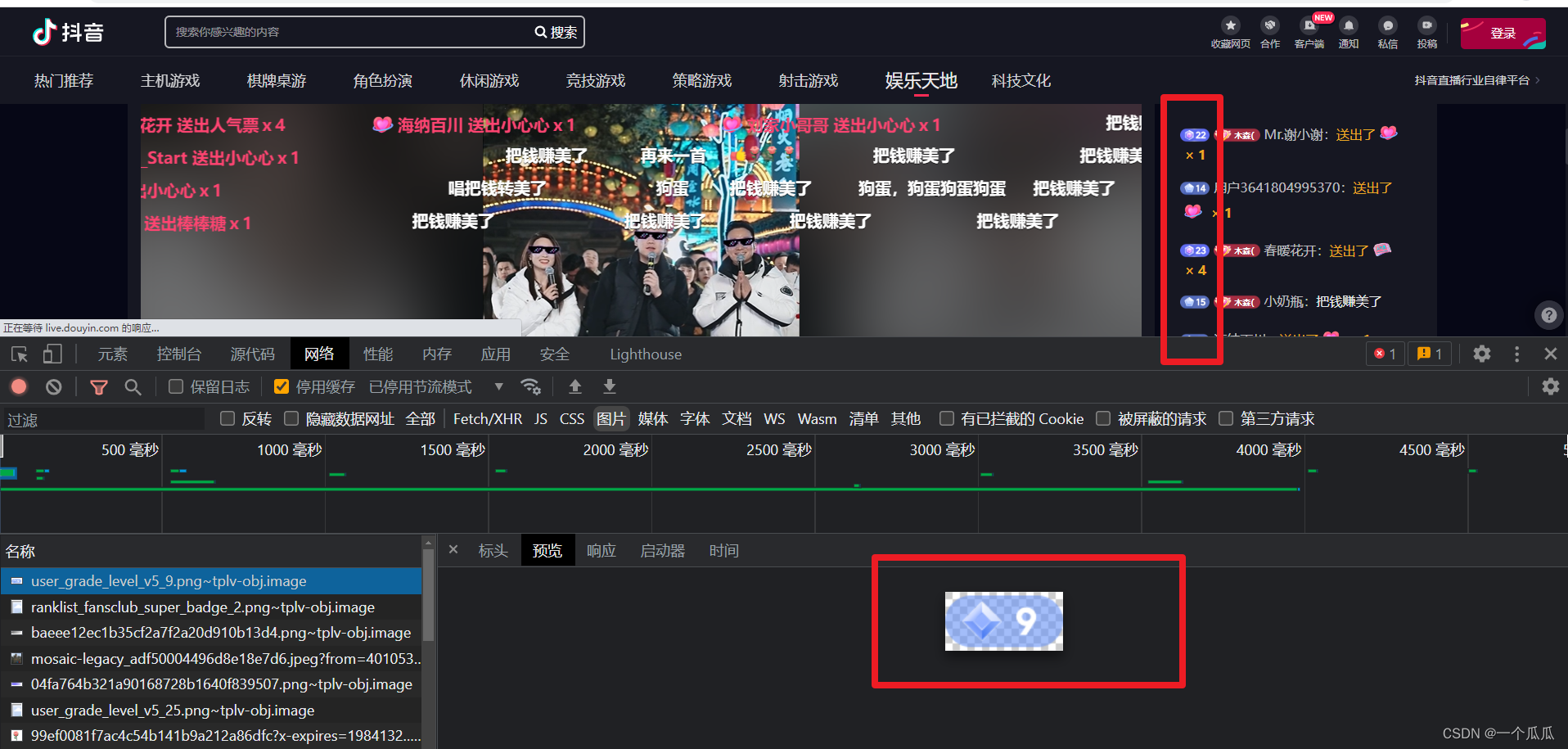
随便选择一张图片,进到调用栈里面

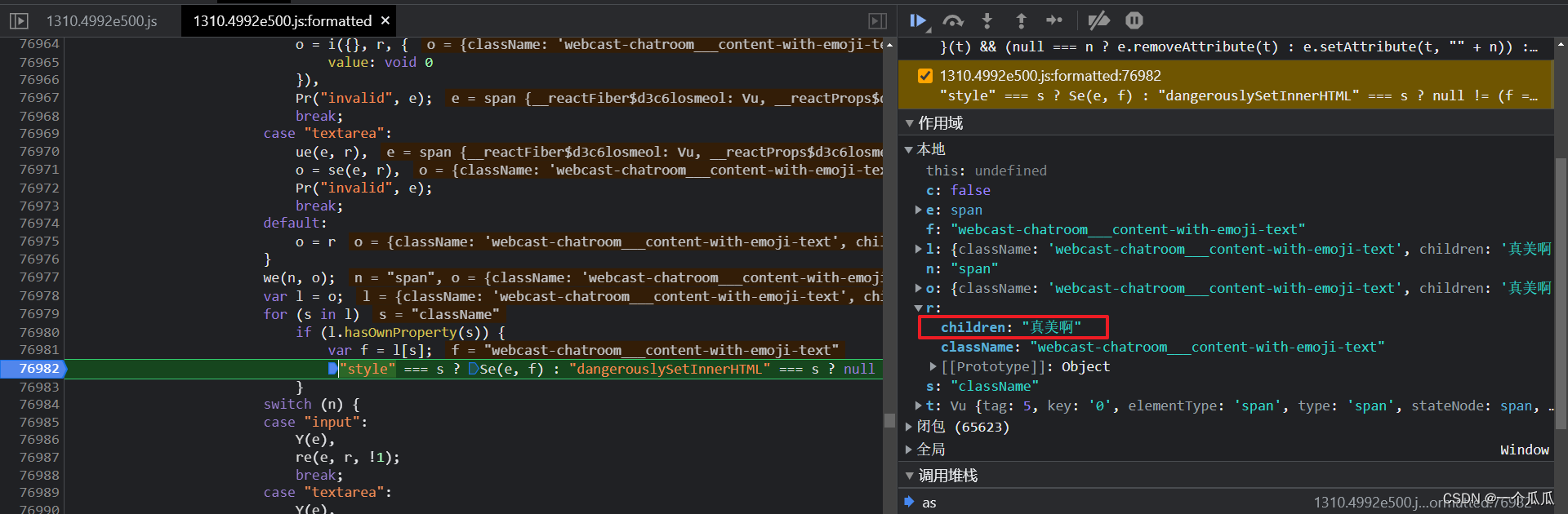
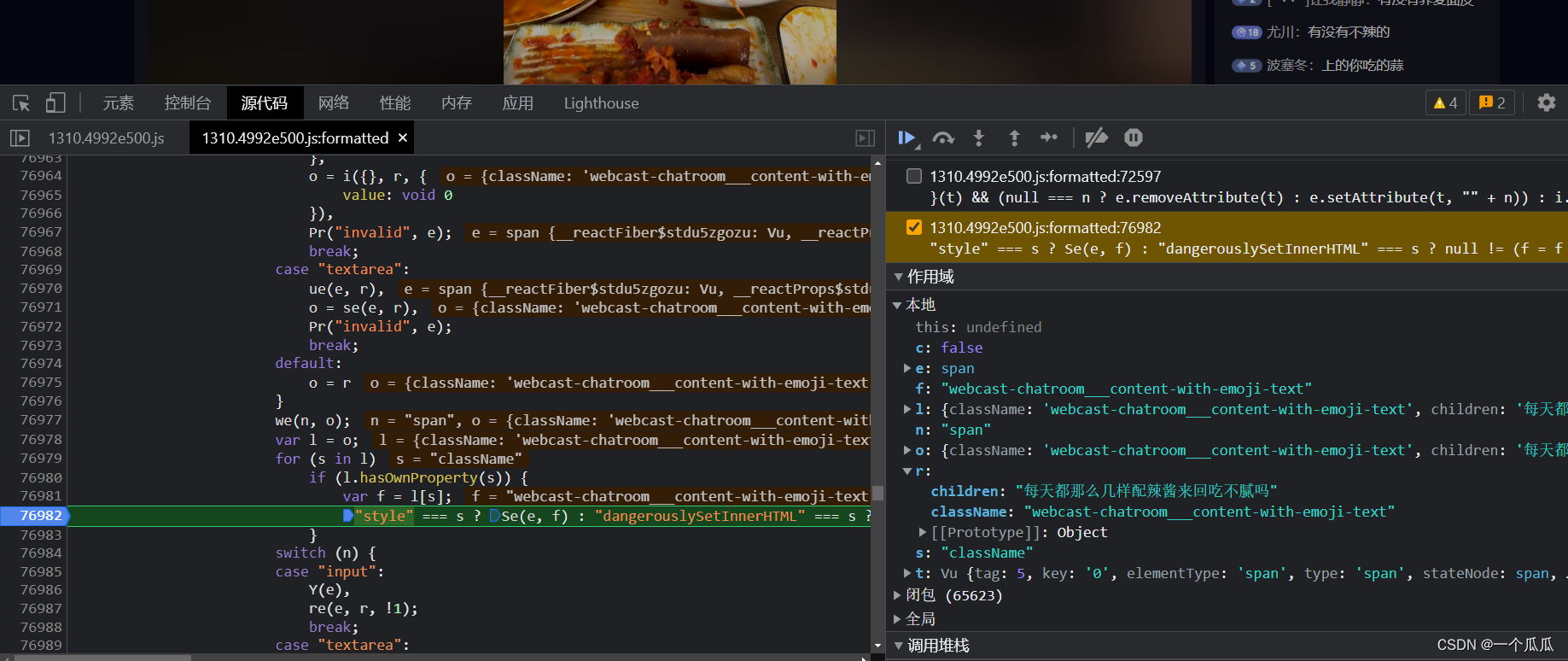
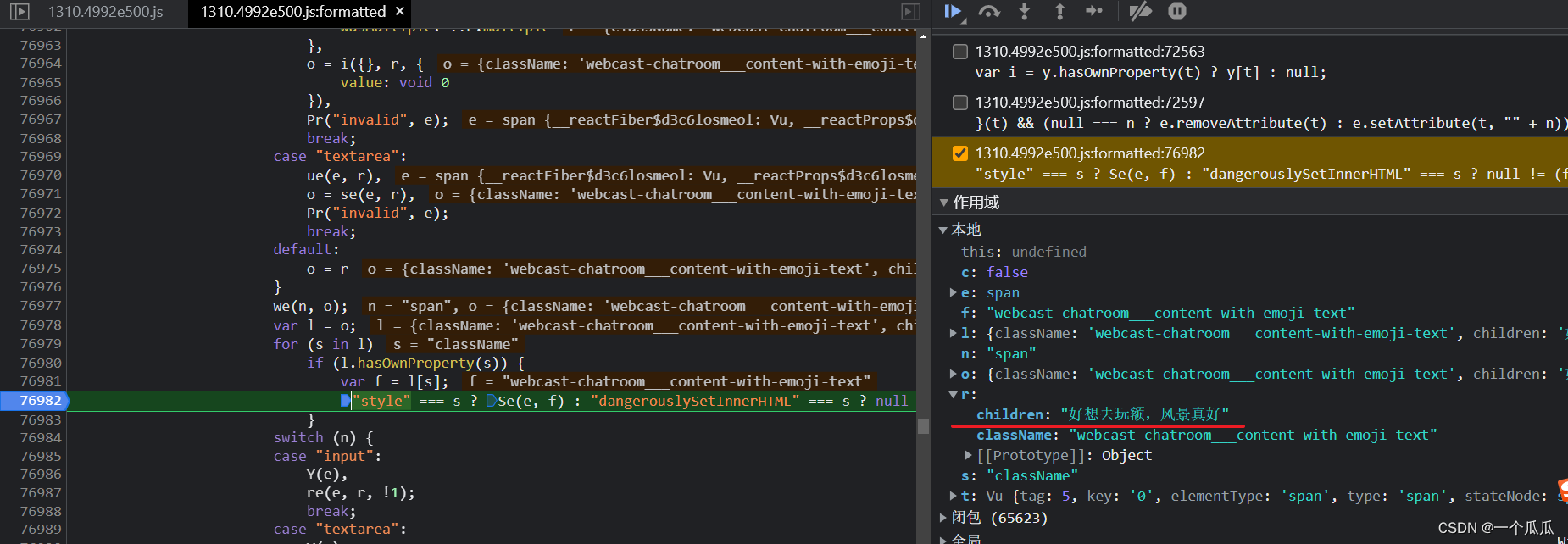
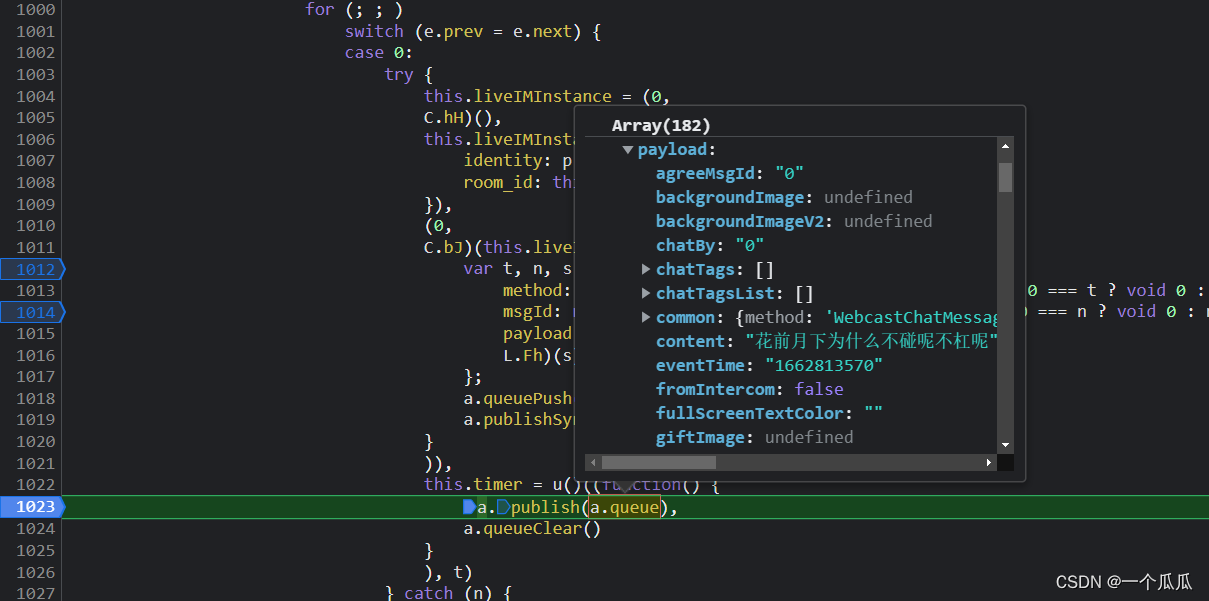
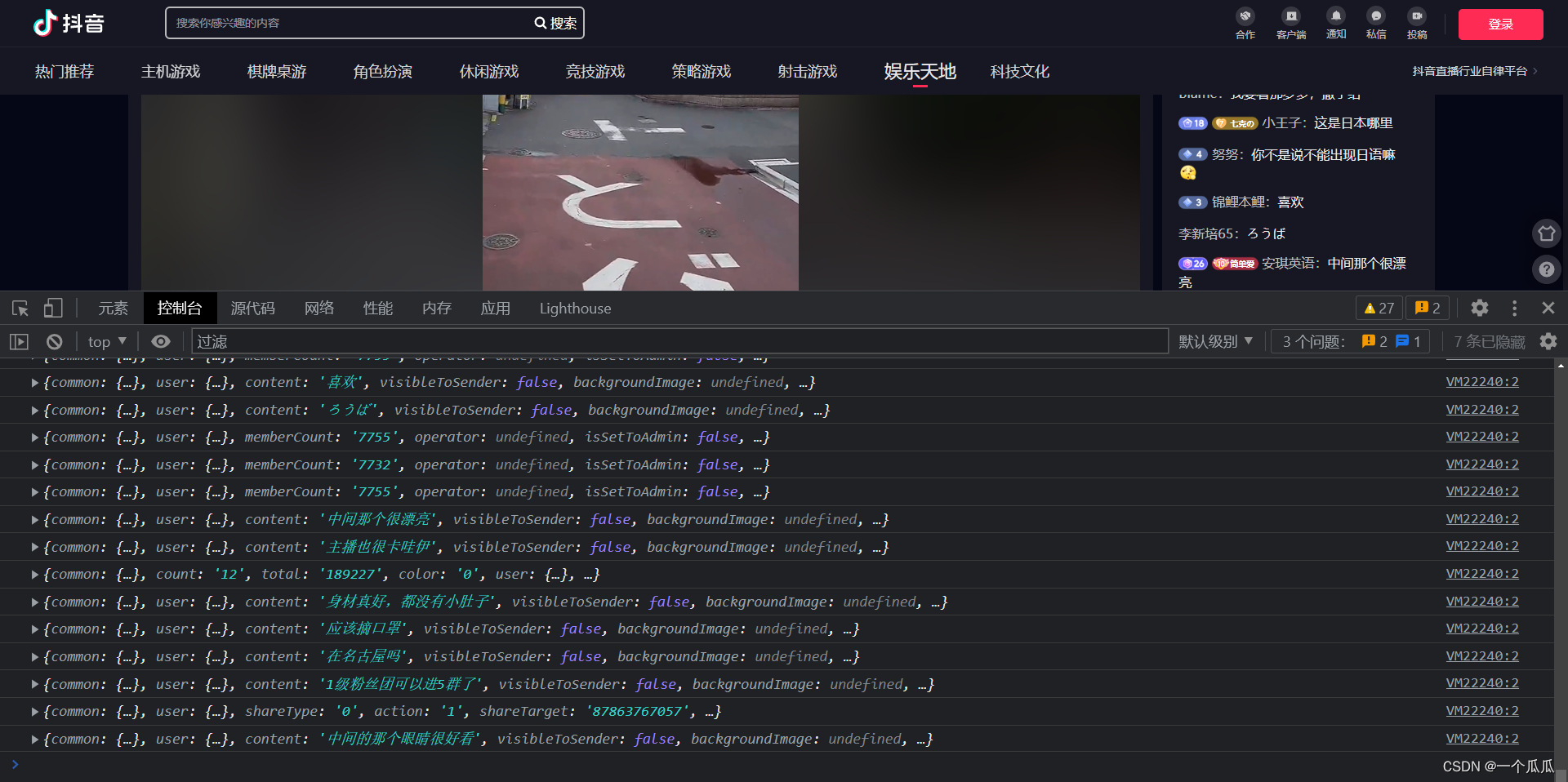
F8运行,多运行几次之后,会发现这里会有消息内容出来,这也就验证了我们之前的想法



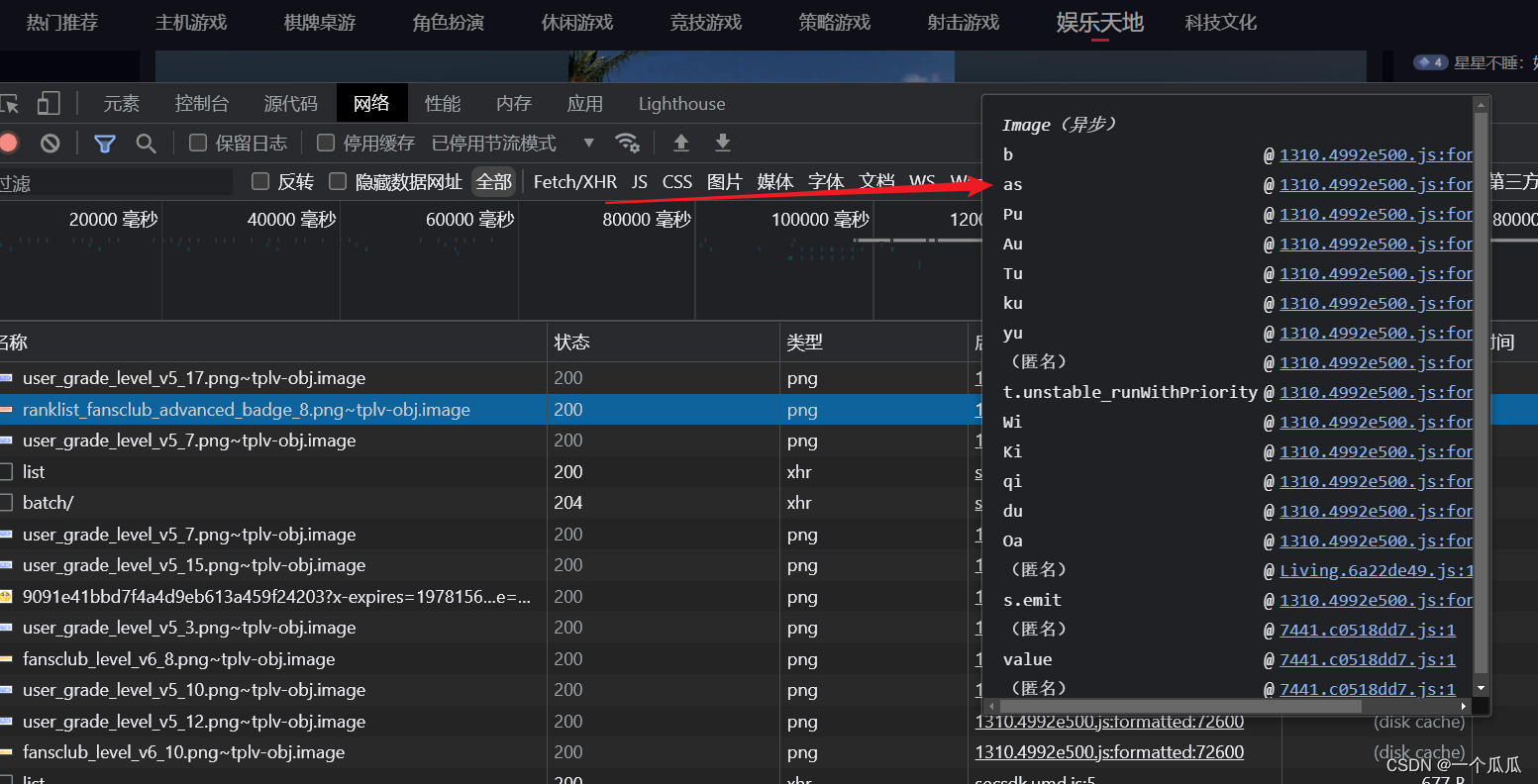
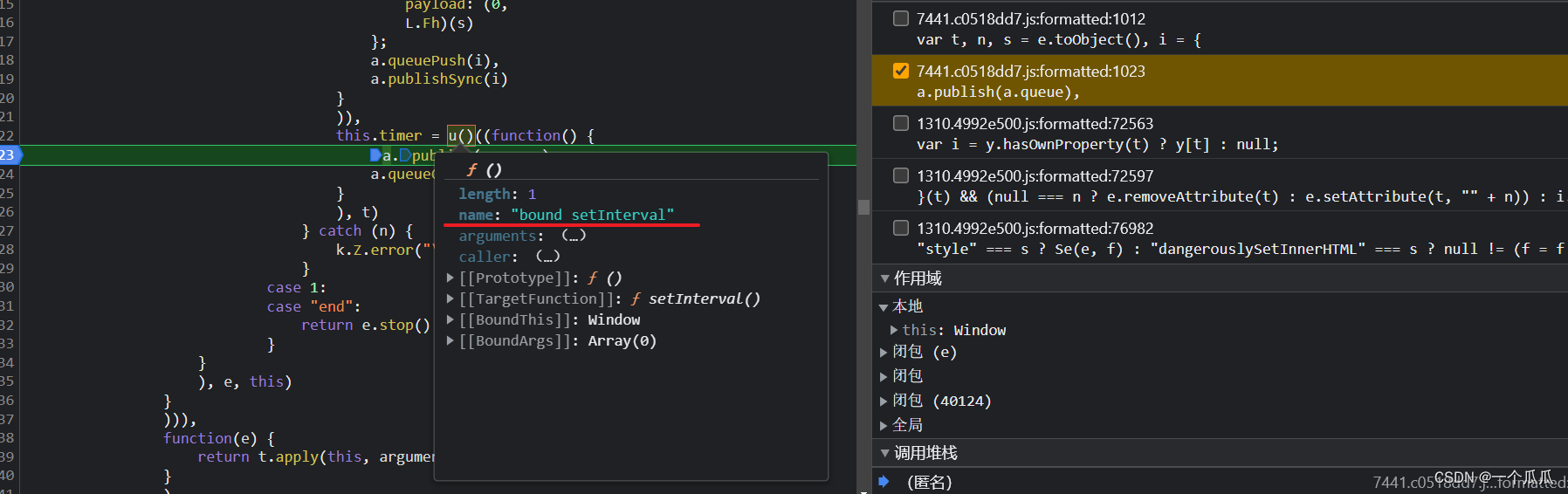
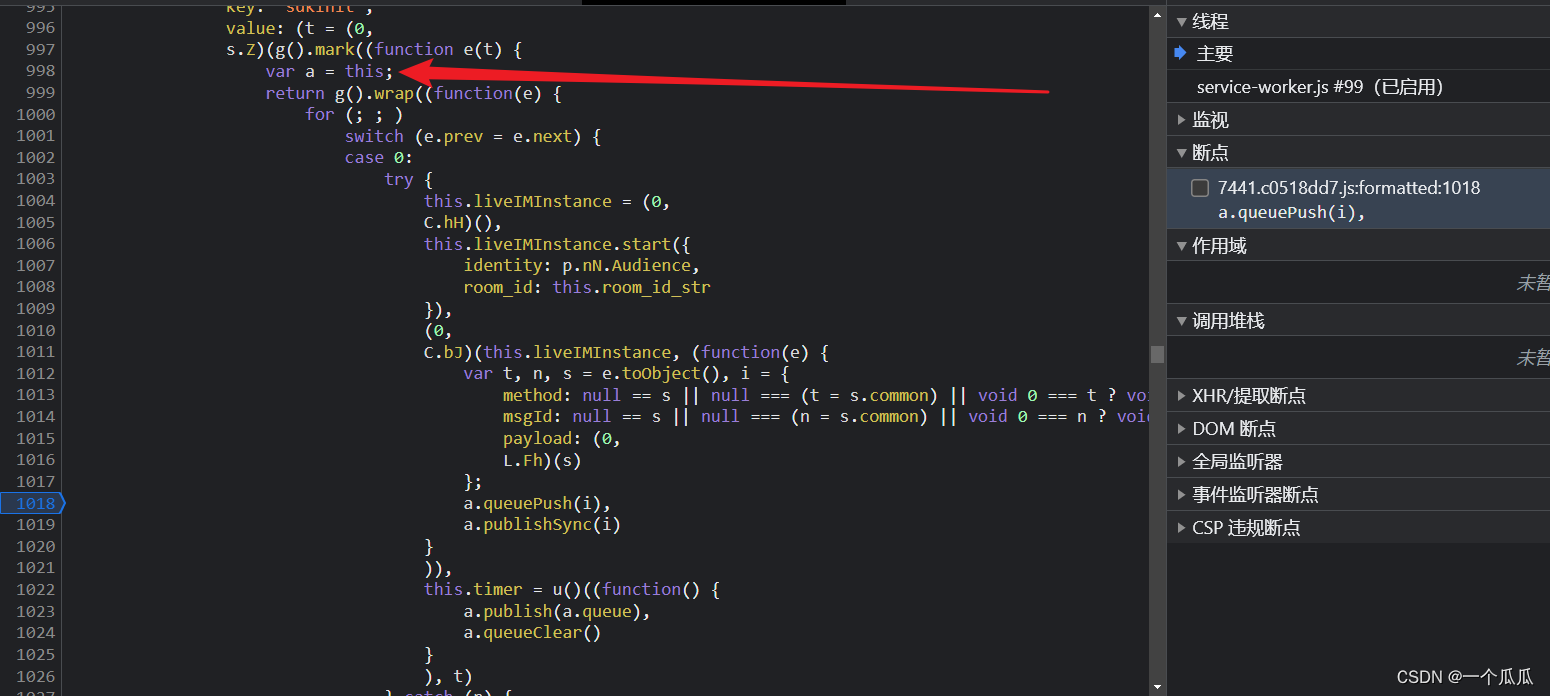
这里显示的消息,是经过解析之后的内容,可以直接到调用栈最开始的位置,然后往回找线索,下图可以看到,它是一个**setInterval定时器**

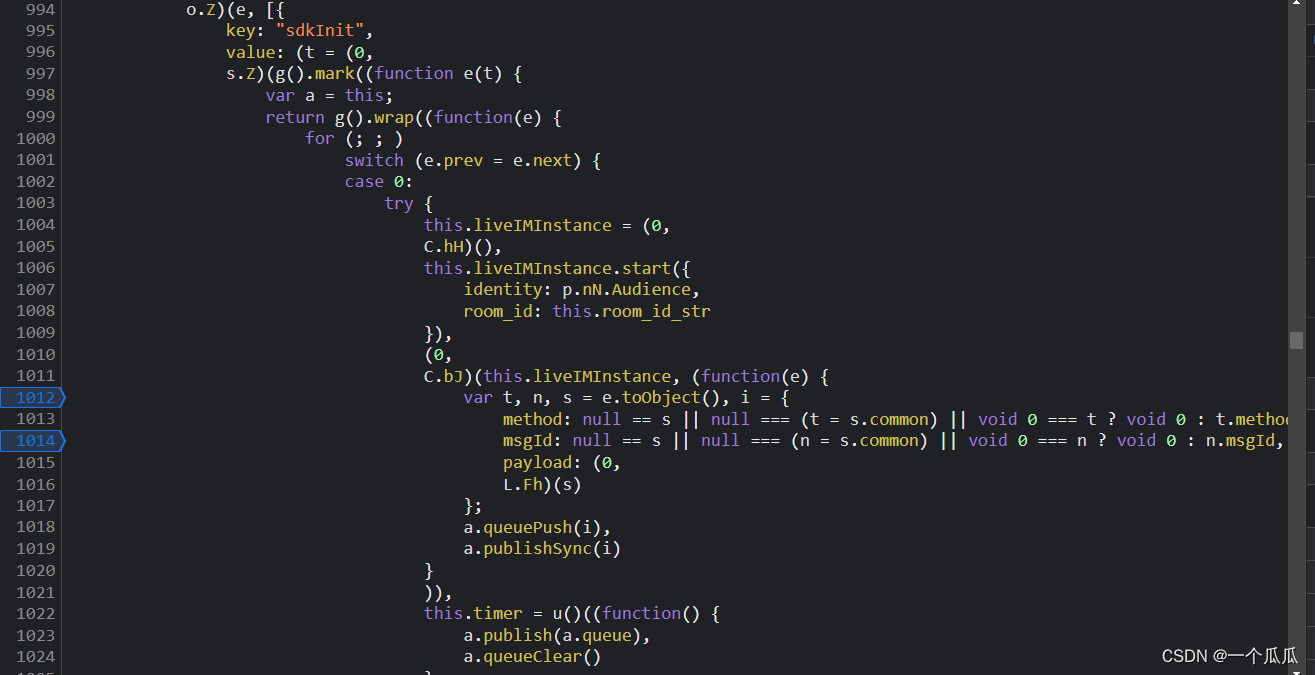
在上面,可以看到key名称为**sdkinit初始化**

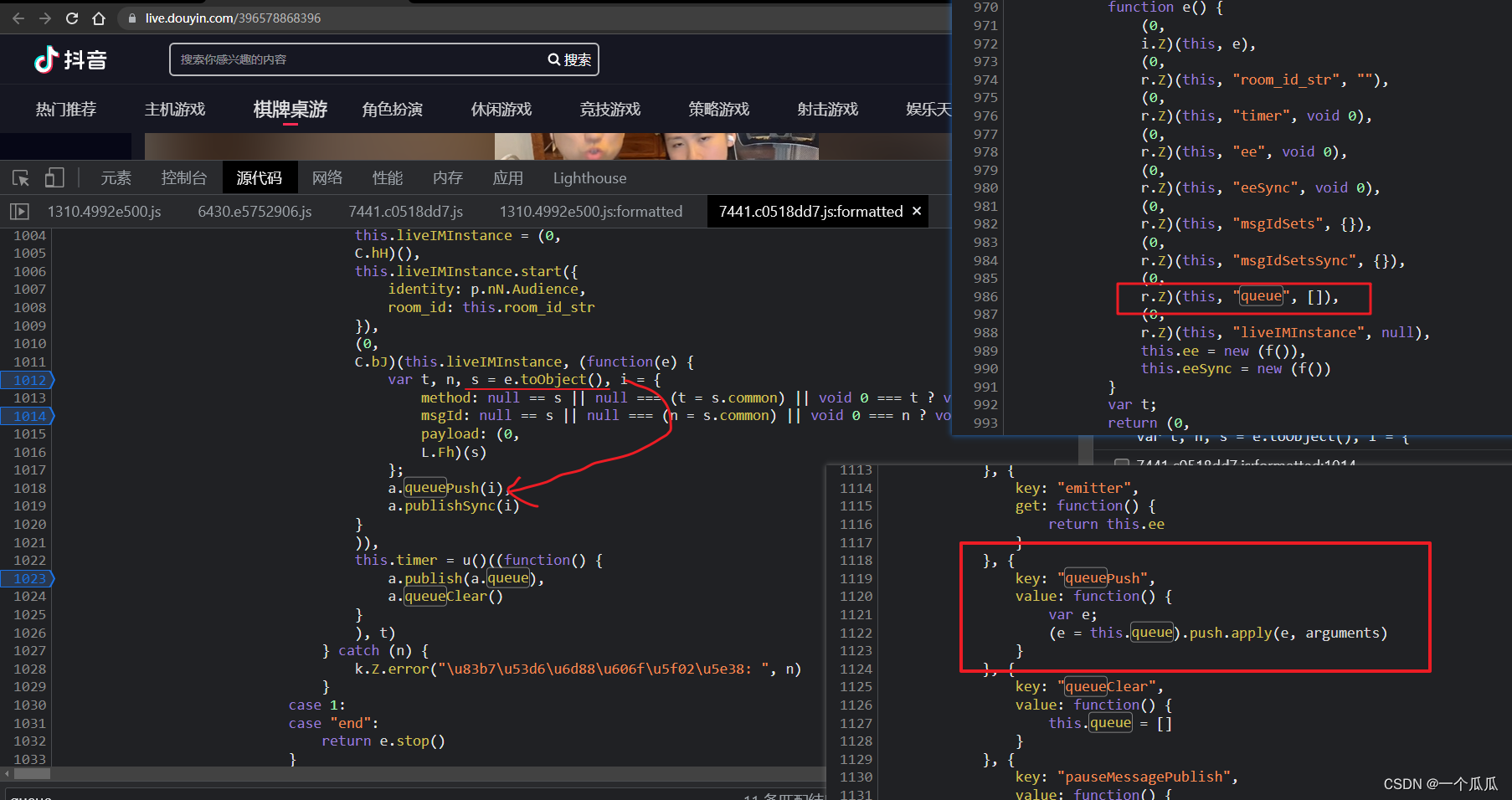
通过分析,他的消息处理顺序如下


到了这一步,可以直接hook这个this,然后重写publishSync
```js
window._a_ = a;
var publishSync_ = window._a_.publishSync;
window.__a__.publishSync = (i) => {// 这里用箭头函数,不要用function
let obj = i.payload;
console.log(obj);
}
```

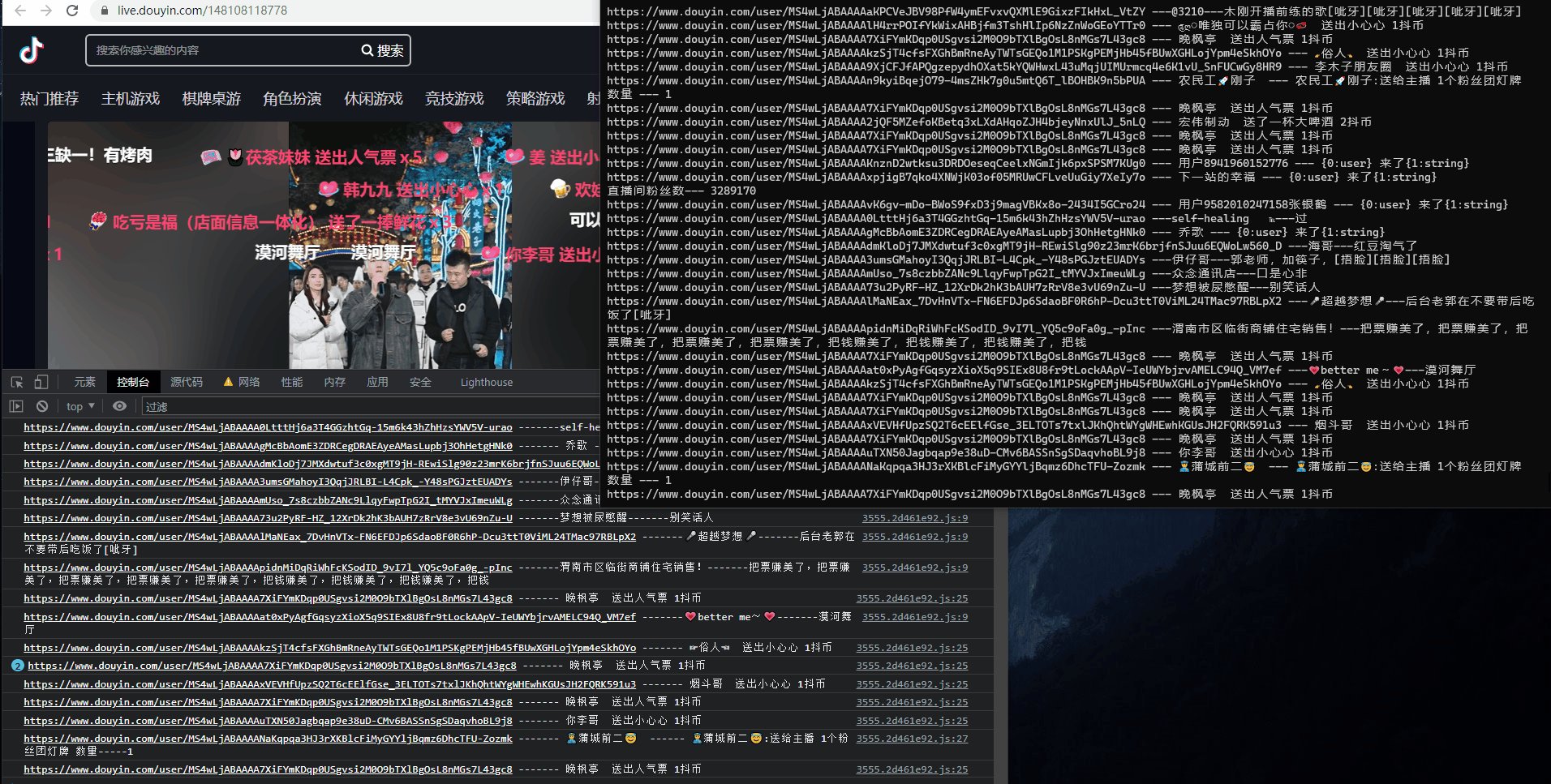
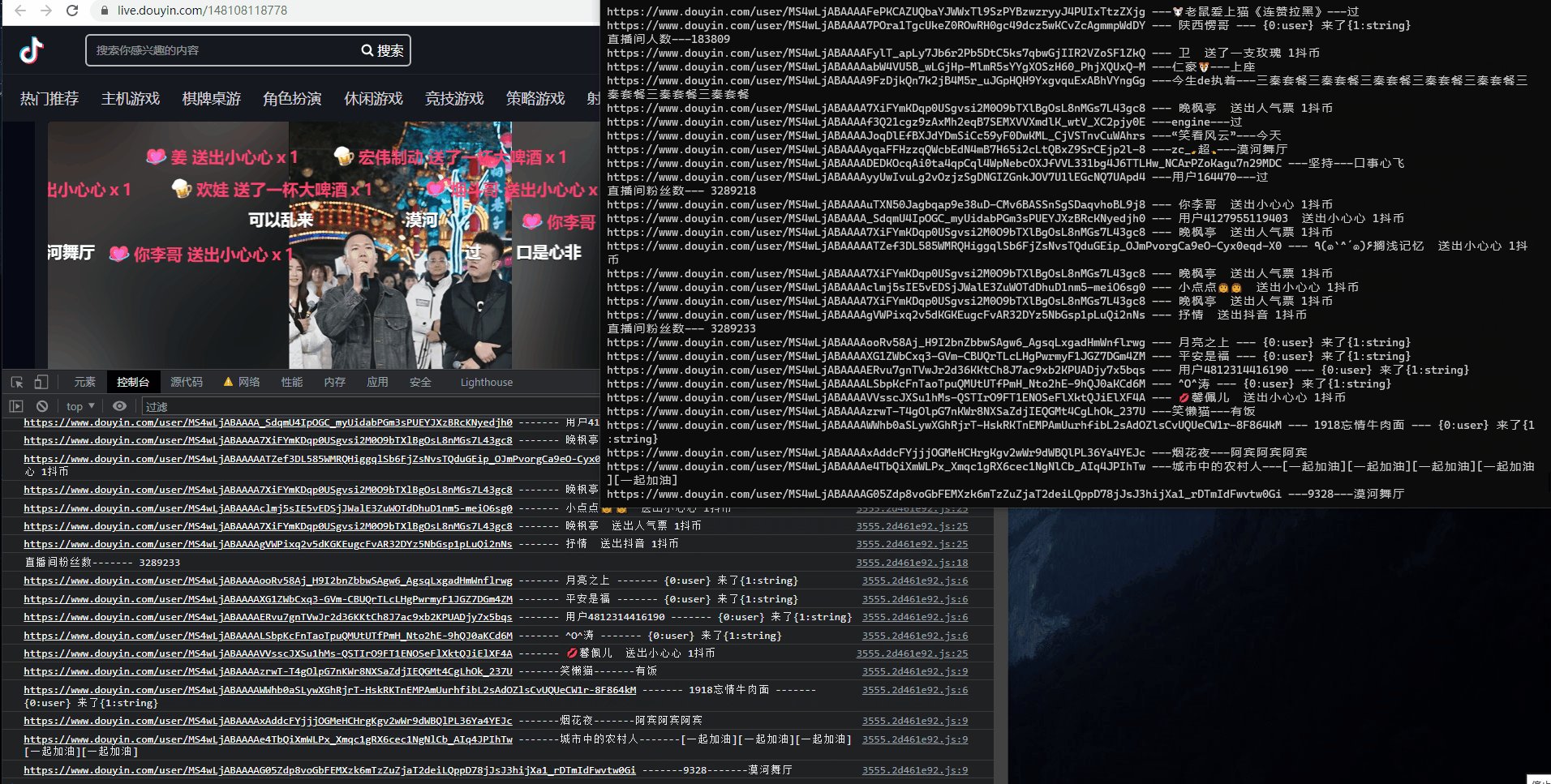
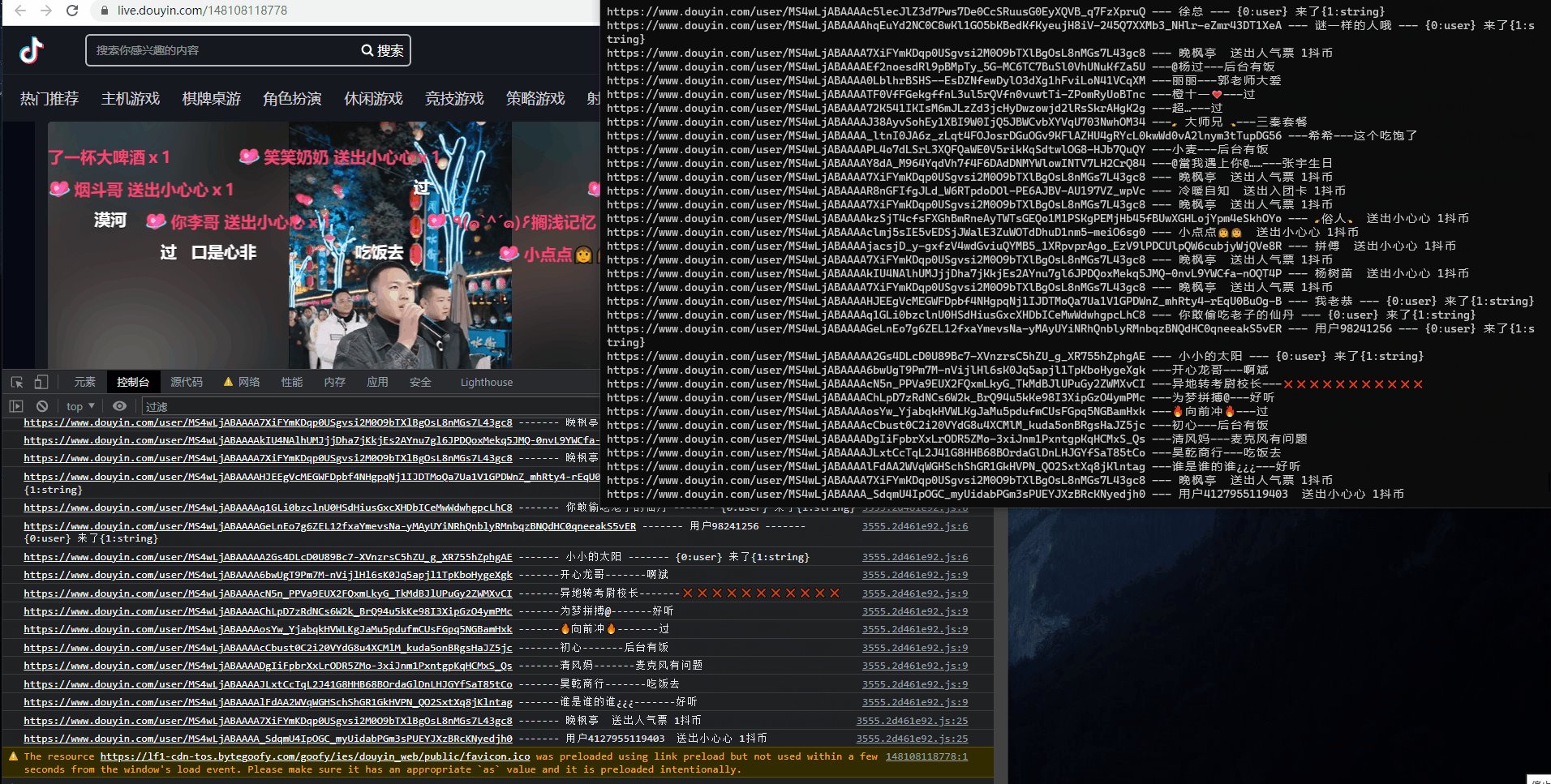
成功之后,就会有下面的效果

到了这一步,写一个wss服务端,将获取到的消息共享出去
```js
function hookFunc (o) {
if (_WSS_.readyState === _WSS_.OPEN) {
_WSS_.send(JSON.stringify(o))
};
};
var _WSS_ = new WebSocket('wss://x.x.x.x:10086');
window._a_ = a
var publishSync_ = window._a_.publishSync;
window._a_.publishSync = (i) => {// 这里用箭头函数,不要用传统function
if (_WSS_.readyState === _WSS_.OPEN) {
_WSS_.send(JSON.stringify(i)) // WSS服务端和数据解析可自行编写,或后台私我获取,此处不做演示
};
}
```
 kzy 发表于 2022-9-23 10:54
刚刚好需要,太感谢了,另外大佬GitHub上面可以更新下自动检测嘛
您好。能不能教下怎么HOOK吗? 抖音怎么统计礼物,00 使用箭头函数,不要用传统function
二者有什么区别吗,或者是优点吗 多谢分享!!!!!!!!!!!!!!! 梦回凉亭的她 发表于 2022-9-13 16:01
使用箭头函数,不要用传统function
二者有什么区别吗,或者是优点吗
两种最大的区别是 this指针问题,反正遇事不决最好用箭头函数,具体可以百度两者的区别 厉害了,这样也可以 感觉好厉害啊,学习了 这个好 我要学习这个 思路可以哦… 经常看到那些直播的显示弹幕 哈哈哈哈 原来是这么回事啊 感谢楼主分享 直接源环境开搞,学习了 干货,感谢分享
,,,