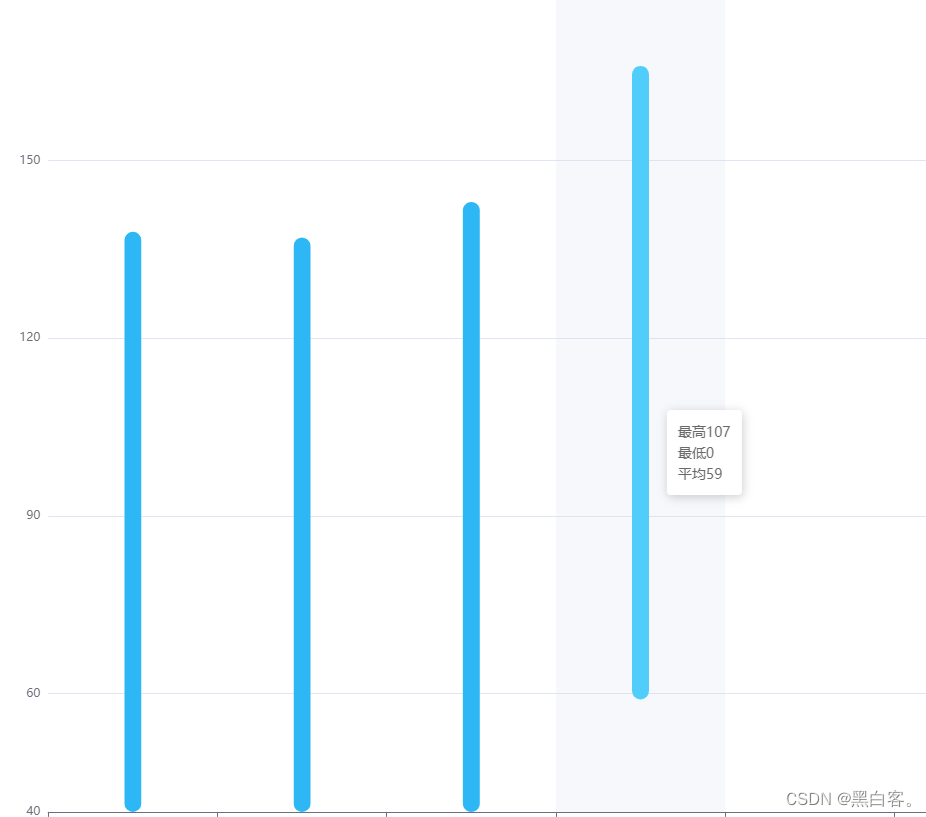
echarts 的tooltip 自定义提示框 formatter返回不生效,返回必须是字符串
我觉得必须写一篇简短而有力的文章,回敬一下这个问题了。网上搜了很多解决方案都不得行。

> 首先可以通过log打印,在控制台看一下数据是否是json格式。
> 如果不是就是这个样子
>

经过JSON格式化之后的 this.eqpOption

>笔者遇到的问题不再这里,我的是json格式,问题在下面
`是因为这个return返回的必须是字符串!!!`
我之前返回的都不是字符串形式,加一个 +'' 就可以。
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
formatter : function(params){
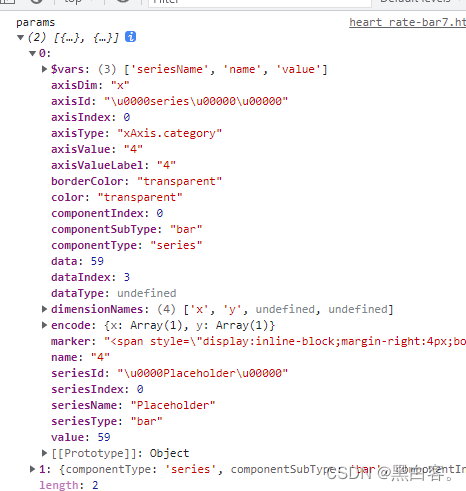
console.log("params",params);//打印断点,会看到自己想要的后台数据
console.log("params",params.data);//打印断点,会看到自己想要的后台数据
let res = params.data;
return params.data +'';// 必须是字符串形式
}
}, https://echarts.apache.org/zh/option.html#tooltip.formatter
文档里面有写噢。
2. 回调函数回调函数格式:
(params: Object|Array, ticket: string, callback: (ticket: string, html: string)) => string | HTMLElement | HTMLElement[]
支持返回 HTML 字符串或者创建的 DOM 实例。毕竟函数返回的是显示的东西,能显示的就纯字符或者dom了,纯字符默认样式,dom实例可以带样式。如果你说number之类的也能显示,那其实是隐式转换了吧 iLouis 发表于 2022-11-23 22:33
https://echarts.apache.org/zh/option.html#tooltip.formatter
文档里面有写噢。
应该是了 学习到了
页:
[1]