js,jq学习之油猴脚本优化csdn部分功能
本帖最后由 Dellevin 于 2023-5-19 16:01 编辑在百度的时候,发现CSDN是真滴丑陋,现有的油猴脚本更改的并不如我所愿。而且CSDN的弹出搜索评论笔记这三个框框让我很不喜欢,所以想办法去除

经过实践发现,这三个按钮,也可以说是链接,因为他的表现形式是`<a>`标签。他的总的class标签是`articleSearchTip`这个标签,但是把通过测试发现,只有你在选中的时候,这标签才会出现,补选中的这个标签就不会显示,可以理解为vue中的v-if标签。这倒是让人很头疼呢。
所以我们要做个鼠标监听的动作也就是mouseup在鼠标抬起的时候进行监听,这个标签是否出现。然后再删除评论和笔记这俩带有类标签名字的标签。
接下来的步骤就是针对搜索进行一定的优化`var txt = window.getSelection();`在这里
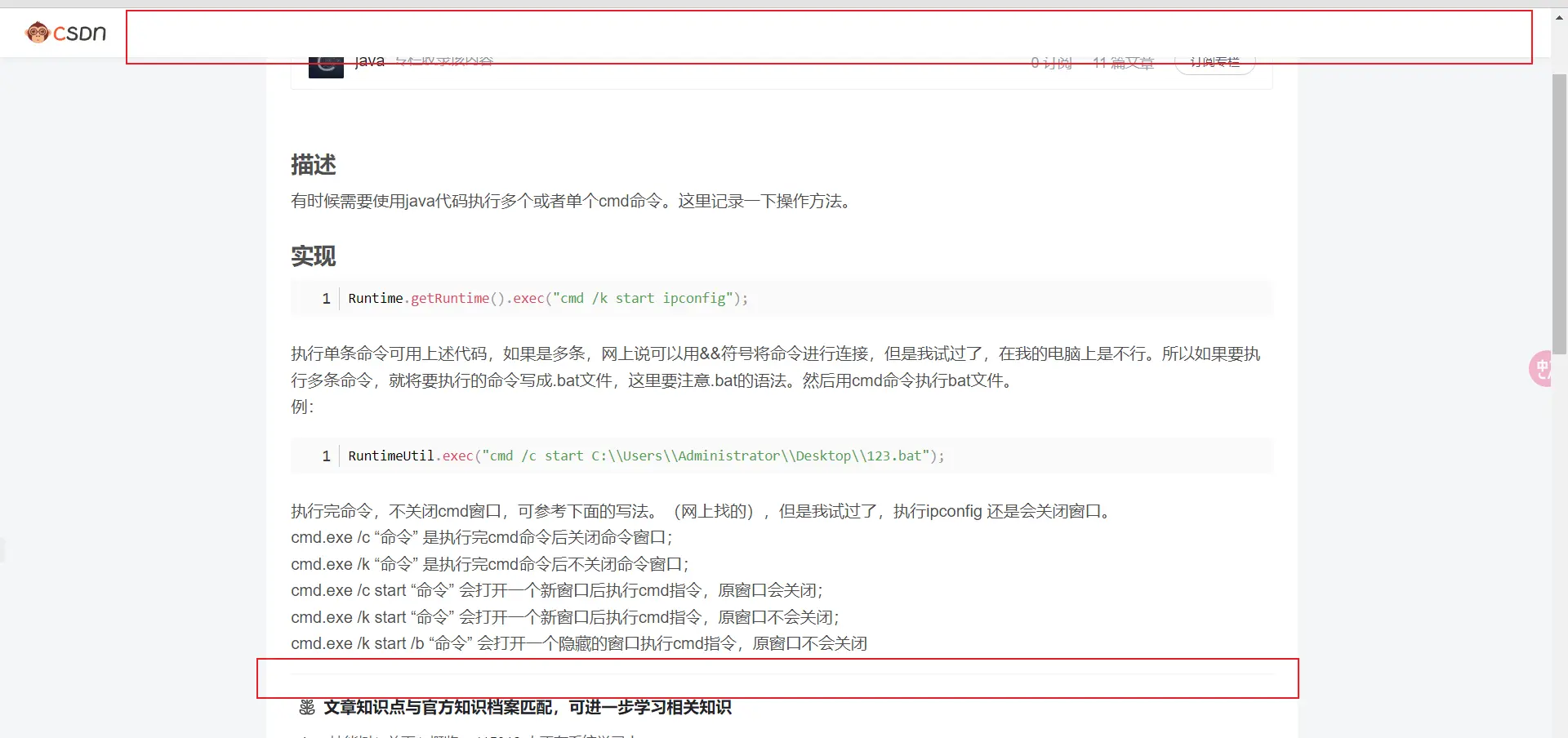
`window.getSelection()`的作用就是从你鼠标选择的那些东西,拿上面图片举例子的话就是“需要使用java”这个数据。
然后利用`setAttribute`进行跳转搜索
---
整体的油猴代码就是这个样子的
重新更改了一下下,忽然发现这样不断循环的话会内存爆炸,开始采用jq的one()函数来执行一次,可是在用的过程,打印log还是疯狂打印,我不理解。
上一个版本,他是去除那俩框框,但是文字少的时候,还是会出现那俩评论啥的俩框框,下面这个版本就不会出现了。
我原本的想法是自己渲染一个div来实现自动弹出搜索的。结果谁知道,一直循环,dom一直添加新的div,这样内存直接爆炸了,只能退而求其次采用这个办法了。
```javascript
// ==UserScript==
// @name AAA多种优化csdn搜索,系统之家下载
// @namespace http://tampermonkey.net/
// @version 0.1
// @author DelLevin
// @description个人自用,选中弹出优化
// @connect www.csdn.net
// @match *://*.csdn.net/*
// @match *://*.xitongzhijia.net/*
// @match *://*.gitee.com/*
// @grant GM_addStyle
// @grant GM_setValue
// @grant GM_getValue
// @require https://code.jquery.com/jquery-2.1.4.min.js
// @license MIT
// ==/UserScript==
(function() {
'use strict';
//gitee去除左下角弹出图片
$(".gitee-stars-main-widget").remove();
//系统之家去除下崽器的脚本
$(".title").remove();
//CSDN的脚本
function removeACdiv()
{
var txt = window.getSelection().toString();
setTimeout(removeACdiv,25);
//console.log(document.getElementsByClassName("article-search-tip").length);
if(document.getElementsByClassName("article-search-tip").length == 1){
$(".article-comment").remove();
$(".cnote").remove();
if(txt!=null&&txt.trim()!=""){
if(document.getElementsByClassName("article-search")){
txt="https://www.baidu.com/s?wd="+txt;
document.getElementsByClassName("article-search").setAttribute("href",txt);
clearInterval(removeACdiv);
}else{
setTimeout(removeACdiv,15);
}
}
}
}
//松开鼠标出发动作https://developer.aliyun.com/article/443201
$('.baidu_pl').one("mouseup",removeACdiv);
$(".option-box").remove();
//顶部搜索框中间
var toolbar_menus = document.getElementsByClassName("toolbar-menus");
//console.log(toolbar_menus);
for(var m=0;m<toolbar_menus.length;m++){
if (toolbar_menus != null)
toolbar_menus.parentNode.removeChild(toolbar_menus);
}
//顶部搜索框
var toolbar_search_container = document.getElementsByClassName("toolbar-search-container");
for(var i=0;i<toolbar_search_container.length;i++){
if (toolbar_search_container != null)
toolbar_search_container.parentNode.removeChild(toolbar_search_container);
}
//顶部搜索框右边
var toolbar_btns = document.getElementsByClassName("toolbar-btns");
for(var j=0;j<toolbar_btns.length;j++){
if (toolbar_btns != null)
toolbar_btns.parentNode.removeChild(toolbar_btns);
}
//下面的分享这一行框框
var left_toolbox = document.getElementsByClassName("left-toolbox");
for(var k=0;k<left_toolbox.length;k++){
if (left_toolbox != null)
left_toolbox.parentNode.removeChild(left_toolbox);
}
})();
```
显示方式是这样的(缺点是,字符少的时候他就不起作用了,因为主要判断方式是判断字符是否存在,我也不知道是什么毛病,欸。。。。)

然后删除了上面搜索栏那些东西

主要用到了这些:
**jq的选择器:**
https://www.runoob.com/jquery/jquery-ref-selectors.html
这个是个关键点,因为需要监听这个类标签内的选中文本的内容,所以`$('.baidu_pl').mouseup(removeACdiv);`要这么写
**参考文章(没用,但是学到了)**
https://www.jianshu.com/p/760079b716e7 支持一下 支持一下支持一下 支持一下支持一下支持一下 学习了,谢谢楼主分享! 支持一下版主 现在需要留着存着 回头去试下 // ==UserScript==
// @name AAA多种优化csdn搜索,系统之家下载
// @namespace http://tampermonkey.net/
// @version 0.1
// @author DelLevin
// @description个人自用,选中弹出优化
// @connect www.csdn.net
// @match *://*.csdn.net/*
// @match *://*.xitongzhijia.net/*
// @match *://*.gitee.com/*
// @grant GM_addStyle
// @grant GM_setValue
// @grant GM_getValue
// @require https://code.jquery.com/jquery-2.1.4.min.js
// @license MIT
// ==/UserScript==
(function() {
'use strict';
//gitee去除左下角弹出图片
$(".gitee-stars-main-widget").remove();
//系统之家去除下崽器的脚本
$(".title").remove();
//CSDN的脚本
function removeACdiv()
{
var txt = window.getSelection().toString();
setTimeout(removeACdiv,5);
//console.log(document.getElementsByClassName("article-search-tip").length);
if(document.getElementsByClassName("article-search-tip").length == 1){
$(".article-comment").remove();
$(".cnote").remove();
if(txt!=null&&txt.trim()!=""){
if(document.getElementsByClassName("article-search")){
txt="https://www.baidu.com/s?wd="+txt;
document.getElementsByClassName("article-search").setAttribute("href",txt);
clearInterval(removeACdiv);
}else{
setTimeout(removeACdiv,5);
}
}
}
}
//松开鼠标出发动作https://developer.aliyun.com/article/443201
$('.baidu_pl').one("mouseup",removeACdiv);
$(".option-box").remove();
//顶部搜索框中间
var toolbar_menus = document.getElementsByClassName("toolbar-menus");
//console.log(toolbar_menus);
for(var m=0;m<toolbar_menus.length;m++){
if (toolbar_menus != null)
toolbar_menus.parentNode.removeChild(toolbar_menus);
}
//顶部搜索框
var toolbar_search_container = document.getElementsByClassName("toolbar-search-container");
for(var i=0;i<toolbar_search_container.length;i++){
if (toolbar_search_container != null)
toolbar_search_container.parentNode.removeChild(toolbar_search_container);
}
//顶部搜索框右边
var toolbar_btns = document.getElementsByClassName("toolbar-btns");
for(var j=0;j<toolbar_btns.length;j++){
if (toolbar_btns != null)
toolbar_btns.parentNode.removeChild(toolbar_btns);
}
//下面的分享这一行框框
var left_toolbox = document.getElementsByClassName("left-toolbox");
for(var k=0;k<left_toolbox.length;k++){
if (left_toolbox != null)
left_toolbox.parentNode.removeChild(left_toolbox);
}
})();
重新写了一下。。。上一个版本,文字过少的时候还是会弹出评论,笔记。这个不会弹出来了。我原本想自己写一个搜索框框的,结果使用的时候,dom不断渲染,内存直接起飞了,这个虽然也起飞,但是起飞的慢,我一个前端小白,希望有大佬能够优化解惑。。。 回头去试下
页:
[1]
2