GitHub美化主页设计(保姆教程)
# 前言😎Hello,大家好,我是zhe,有时候我们在逛github的时候,发现为什么别人的仓库这么炫酷,其原理就是Markdown形式的展现,今天我们来学习如何美化自己的Github主页,开始学习吧!
[作者github仓库](https://github.com/wisdom-zhe)(到时候有空再继续整这些花里胡哨的东西)
# 1、GitHub页面展示
[更多优秀页面展示](https://github.com/abhisheknaiidu/awesome-github-profile-readme)
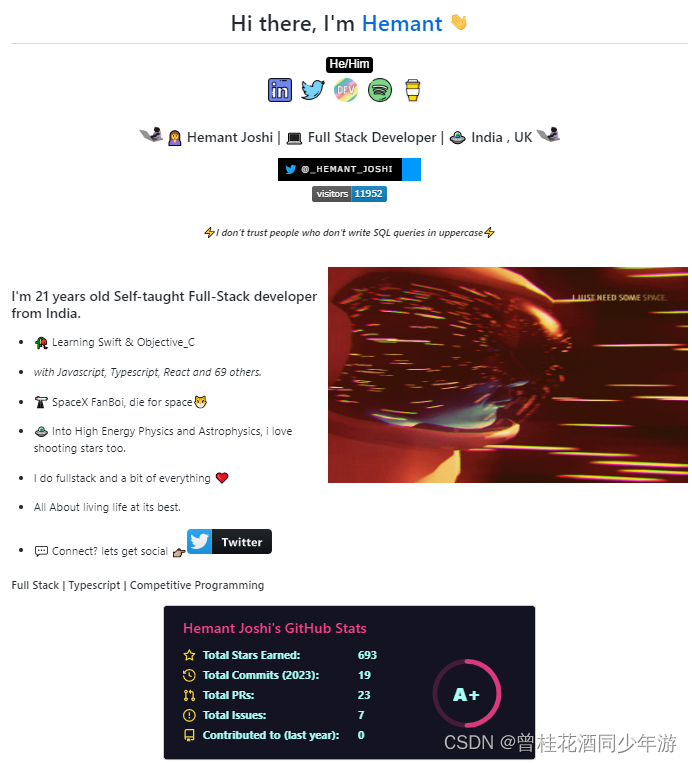
[展示页面原链接](https://github.com/mayhemantt)

# 2、GitHub Profile设置教程
**炫酷的页面原理就是对自己本仓库的readme.md进行一个编写**
具体流程:
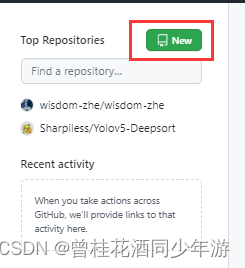
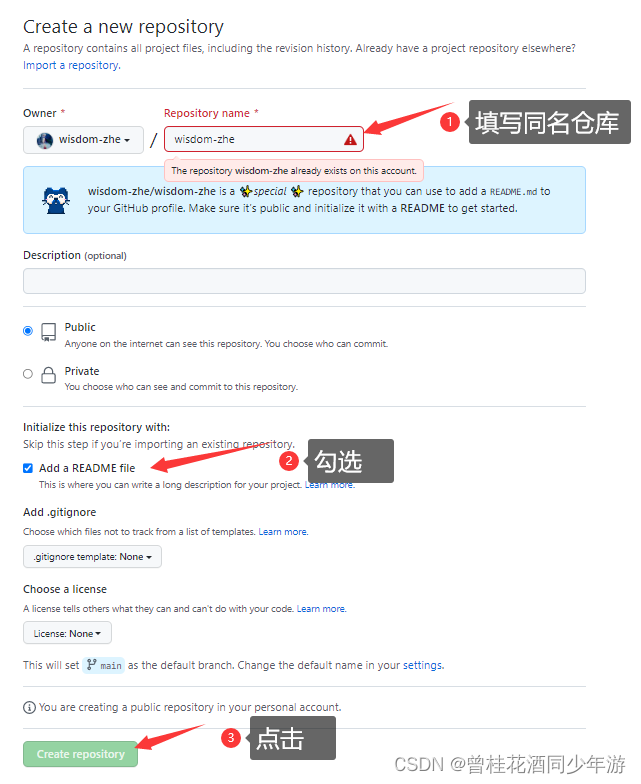
1. **创建与github用户名同名的代码仓库,点击New创建**,网页会自动提示这个仓库是一个特殊的仓库,可以通过README.md来打造你个人github的简历。

2. **勾选 Add a README file**
3.**点击 “Create Repository”**,如下图

>到这里我们就完成了!不过如果你想美化自己的主页的话,还需要进行下面的改造!
# 3、美化主页
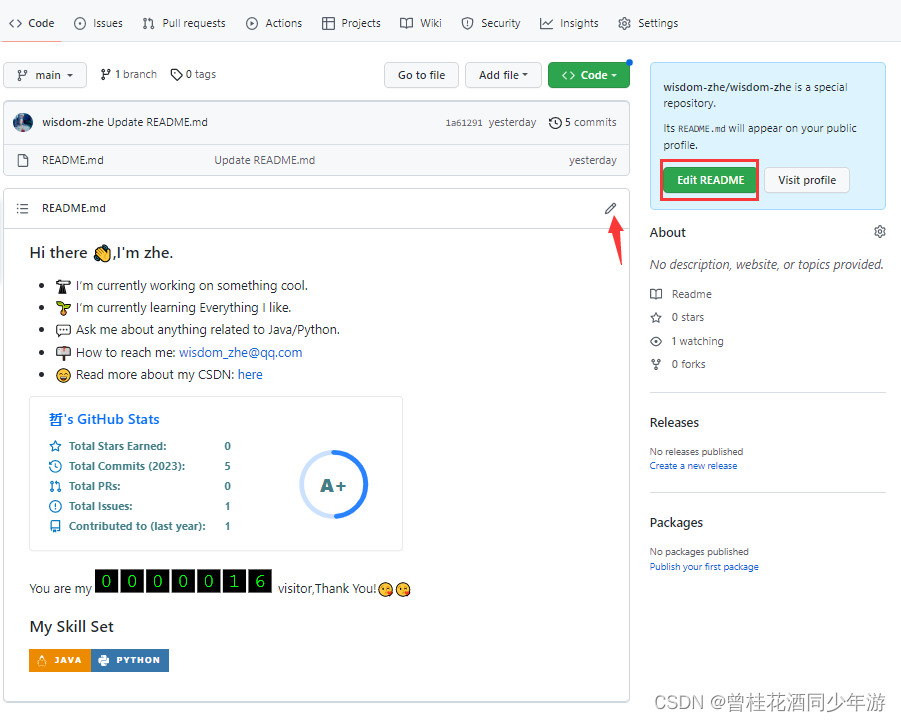
## 3.1、直接编辑 README.md
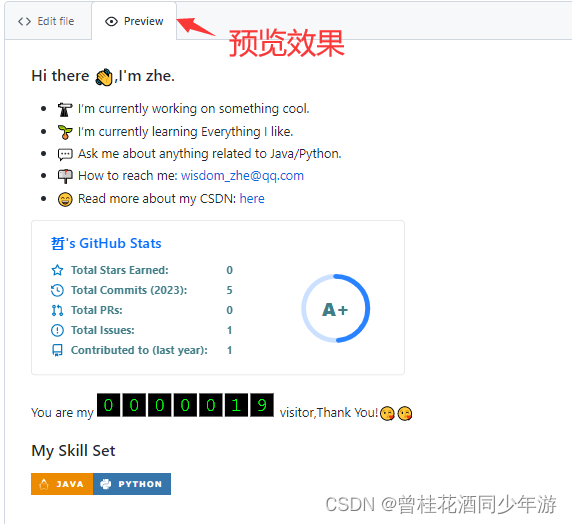
只需要将内容直接添加到README.md上即可


`README.md插件使用语法:`
```java

```
## 3.2、仓库状态统计
[仓库状态统计参考文档](https://github.com/anuraghazra/github-readme-stats)

下面展示仓库状态统计的设置,需要把`username`修改成自己的GitHub名字。通过给`url`增加参数的形式,可以设置`theme`主题内容;更多详细内容可以参考(https://github.com/anuraghazra/github-readme-stats)的GitHub Stats Card介绍。
```java

```
## 3.3、主页访问量统计
注意需要将url中的wisdom-zhe换成自己用户名
```java
!(https://profile-counter.glitch.me/你的Github用户名/count.svg)
```

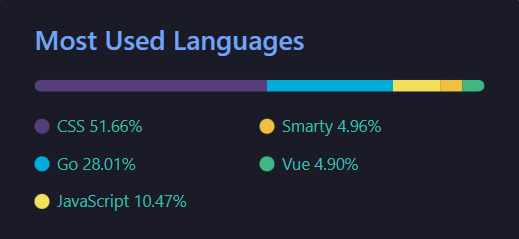
## 3.4、常用语言占比统计
注意需要将`username`换成自己用户名
```java
!(https://github-readme-stats.vercel.app/api/top-langs/?username=你的Github用户名&layout=compact&theme=tokyonight)
```

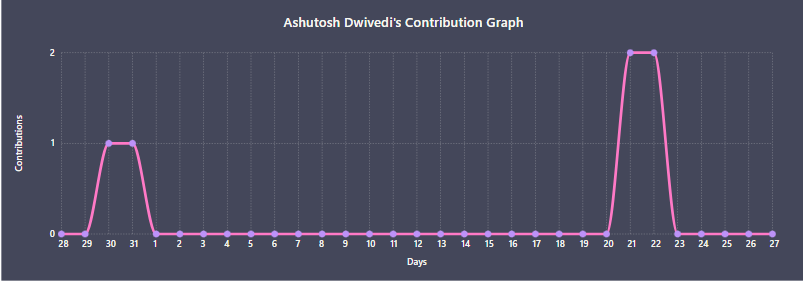
## 3.5、Github活动统计图
[更多活动统计图主题](https://github.com/Ashutosh00710/github-readme-activity-graph)
```java

```

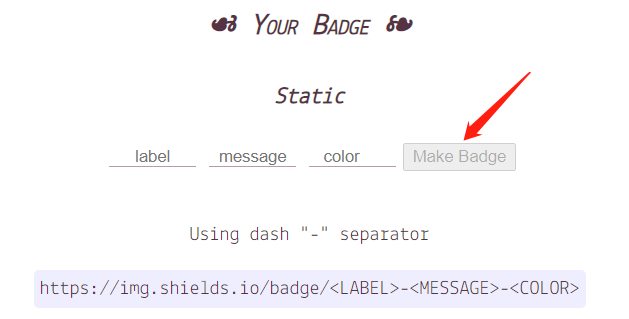
## 3.6、一些常用的标签设计网址
(https://shields.io) ` 和 ` (https://dev.to/envoy_/150-badges-for-github-pnk)
(https://shields.io)示例

如:
```java

```
(https://dev.to/envoy_/150-badges-for-github-pnk)示例,去dev.io网址,找到对应logo,复制url,粘贴替换即可。
如:
```java

```
# 最后
- 如果想麻烦,直接复制别人的README.md,粘贴到自己的README.md,再修改即可
- [原始文章出处,欢迎大家指点!](https://blog.csdn.net/qq_44231797/article/details/129251980) 多谢施主分享,施主乐善好施,哦弥陀佛 很受用的教程 很受用的教程 谢施主分享,施主乐善好施,哦弥陀佛{:301_997:} 用心讨论,共获提升! 很详细的教程,感谢楼主分享! {:1_921:}学习一下 多谢分享,学习了
太细化这个了。谢谢