前言
😎Hello,大家好,我是zhe,有时候我们在逛github的时候,发现为什么别人的仓库这么炫酷,其原理就是Markdown形式的展现,今天我们来学习如何美化自己的Github主页,开始学习吧!
作者github仓库(到时候有空再继续整这些花里胡哨的东西)
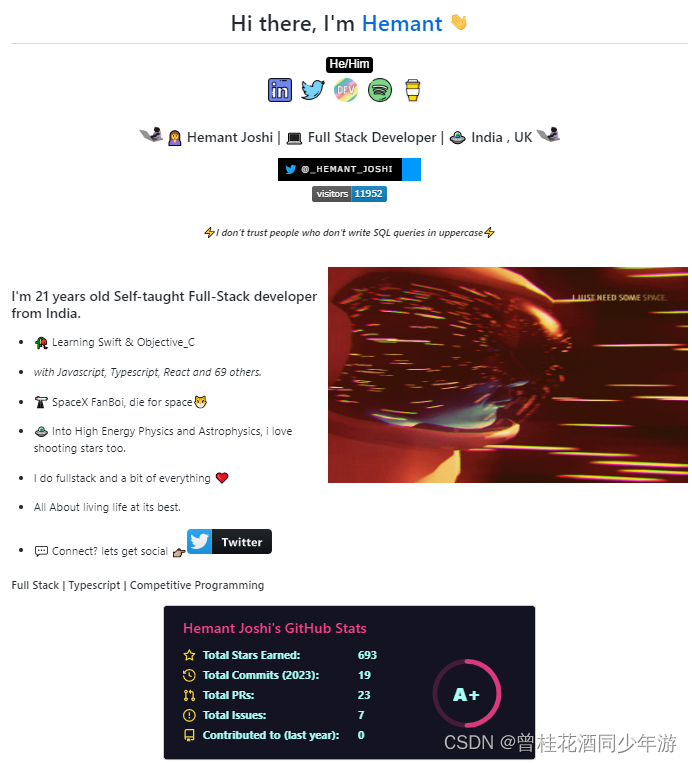
1、GitHub页面展示
更多优秀页面展示
展示页面原链接

2、GitHub Profile设置教程
炫酷的页面原理就是对自己本仓库的readme.md进行一个编写
具体流程:
-
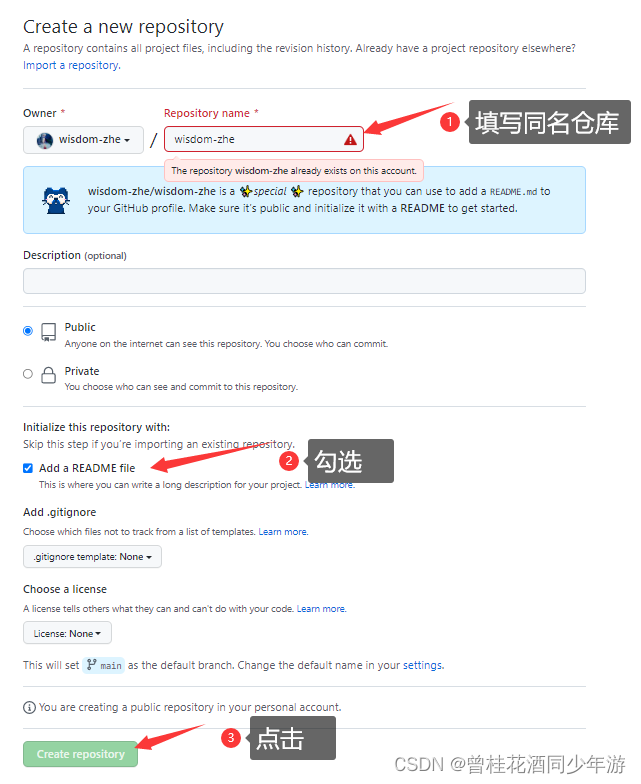
创建与github用户名同名的代码仓库,点击New创建,网页会自动提示这个仓库是一个特殊的仓库,可以通过README.md来打造你个人github的简历。

-
勾选 Add a README file
-
点击 “Create Repository”,如下图

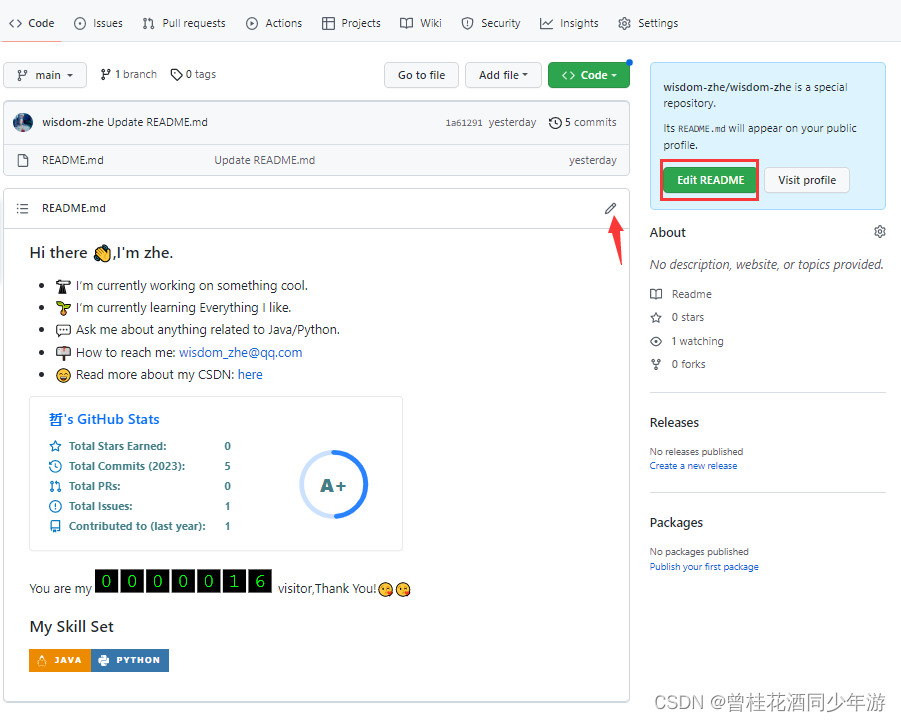
到这里我们就完成了!不过如果你想美化自己的主页的话,还需要进行下面的改造!
3、美化主页
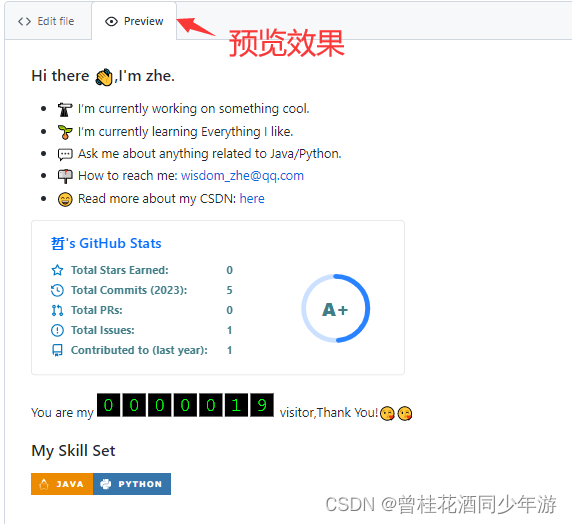
3.1、直接编辑 README.md
只需要将内容直接添加到README.md上即可


README.md插件使用语法:

3.2、仓库状态统计
仓库状态统计参考文档

下面展示仓库状态统计的设置,需要把username修改成自己的GitHub名字。通过给url增加参数的形式,可以设置theme主题内容;更多详细内容可以参考README.md参考文档的GitHub Stats Card介绍。

3.3、主页访问量统计
注意需要将url中的wisdom-zhe换成自己用户名


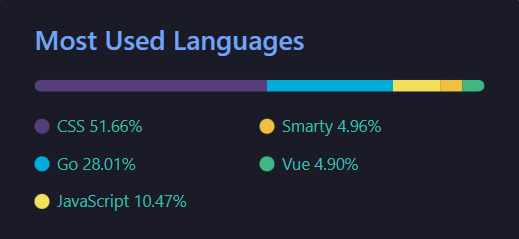
3.4、常用语言占比统计
注意需要将username换成自己用户名


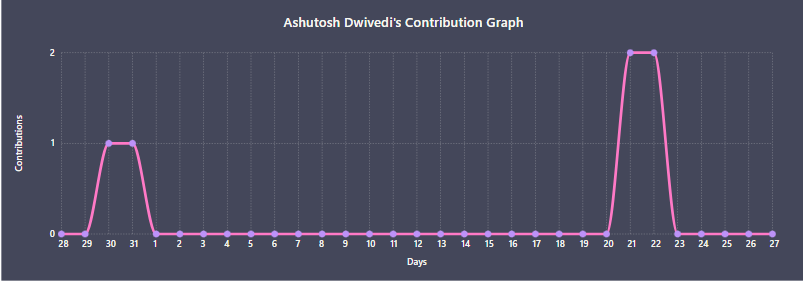
3.5、Github活动统计图
更多活动统计图主题


3.6、一些常用的标签设计网址
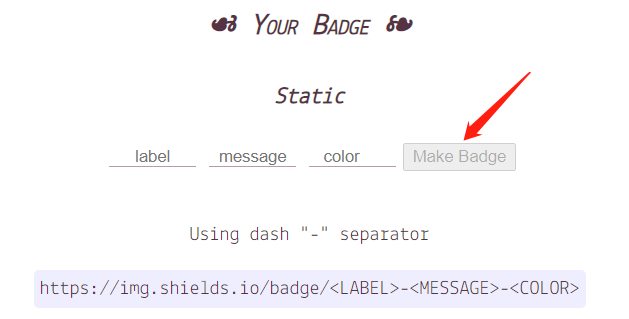
shields.io(标签) 和 dev.to(LOGO)
shields.io(标签)示例

如:

dev.to(LOGO)示例,去dev.io网址,找到对应logo,复制url,粘贴替换即可。
如:

最后
|  发表于 2023-3-3 16:09
发表于 2023-3-3 16:09
 发表于 2023-3-3 16:25
发表于 2023-3-3 16:25
 发表于 2023-3-3 16:31
发表于 2023-3-3 16:31
 发表于 2023-3-3 17:05
发表于 2023-3-3 17:05
 发表于 2023-3-3 17:49
发表于 2023-3-3 17:49
 发表于 2023-3-3 19:15
发表于 2023-3-3 19:15
 发表于 2023-3-3 19:50
发表于 2023-3-3 19:50