智能灯改造计划
写在前面
-
女朋友最近购买了一个天猫精灵,每天都玩的不亦乐乎,真让人搞不明白一个机器语音助手有什么好玩的,和男朋友聊天他不香吗?后来一想,可能是她喜欢控制的感觉吧,看见周围的电器她都想控制一下,这不,冬天来了,每天关灯的时候老是在我耳边说,说什么能用嘴解决的事为什么要用手?这不拉着我非得改下这个氛围灯。。。
-
其实对于电子技术这一块其实我一直是保持了解的状态,真正动手去学的时间几乎没有,在经过百度、b站的调教下让我了解到了esp8266这个开发板和arduino,于是经过一番摸索之后,就这样开启了我的改造之旅。
硬件部分
- 必须: 电烙铁、esp826601s开发板(体积小,NodeMcu也行)、esp8266-01的烧录器、WS2812B灯、电池充放模块、18650锂电池、杜邦线、DC口(其他电源输入口也行)。
- 非必须: pcb电路板、电阻、单排母座、带线头子、天猫精灵(其他语音助手也行)、灯罩(推荐使用盐灯, 配合全彩灯带效果惊艳)
- 改装成品展示

- 盐灯示意图:(图来源自网络)

实现原理
- 天猫精灵>MQTT服务器>blinker硬件(esp8266)>家居设备
实现功能
- 广域网中可以通过手机远程控制,来调节灯光颜色并控制开关
- 局域网中可以通过天猫精灵语音助手进行控制(其他语音助手需要修改代码)
改造过程
软件部分
开发环境
- IDE:arduino
- 语言:C++
- 物联网接入平台:Blinker
- 使用到的函数库:FastLED、Adafruit_NeoPixel(WS2812系列灯珠库)、Blinker
开发步骤
-
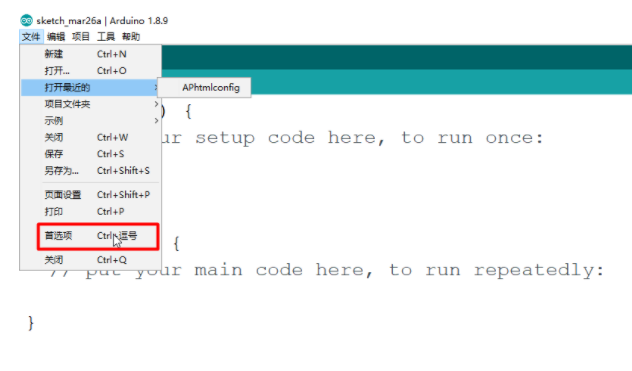
安装集成开发环境arduino,提取码: ARDU
-
esp8266开发板安装
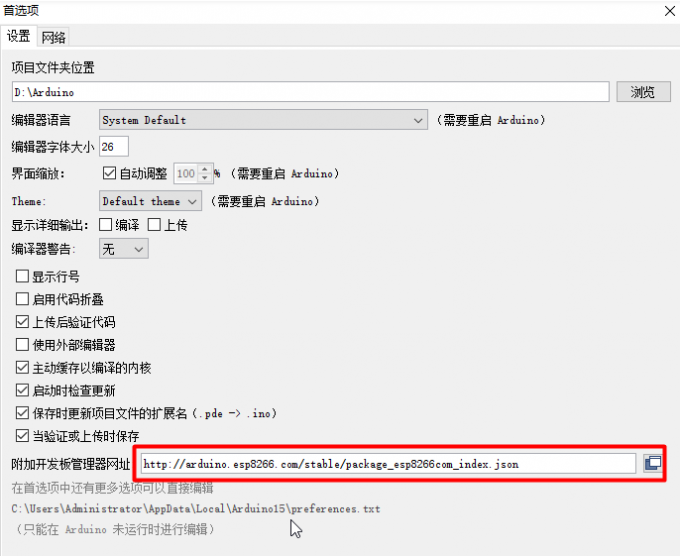
- 首先选择开发板管理网址,输入http://arduino.esp8266.com/stable/package_esp8266com_index.json
 

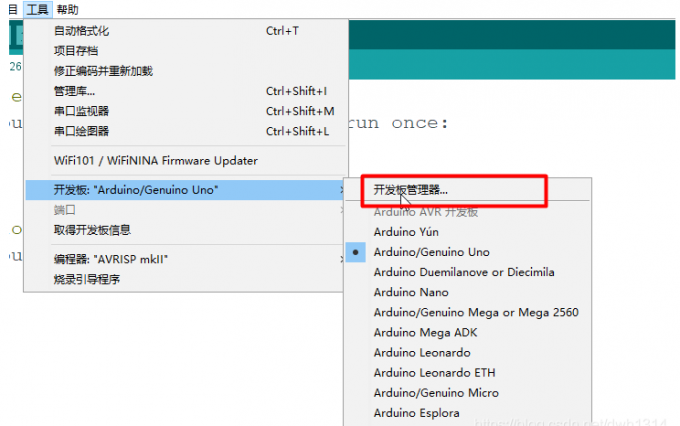
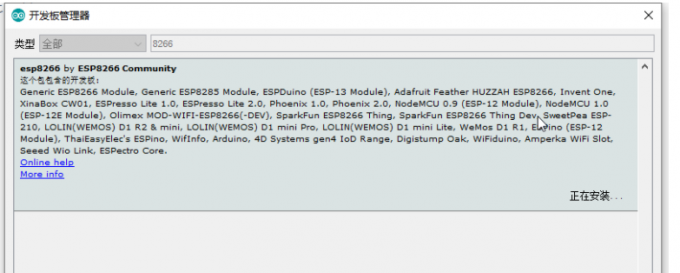
- 搜索esp8266选择安装

注: 如果网络安装不了,请下载离线版本进行安装。提取码:8266
-
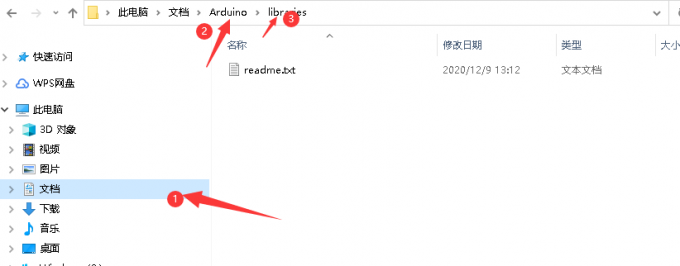
导入Blinker库以及其他库文件,提取码:BLIN,压缩包解压缩后放入。
 ] ]
-
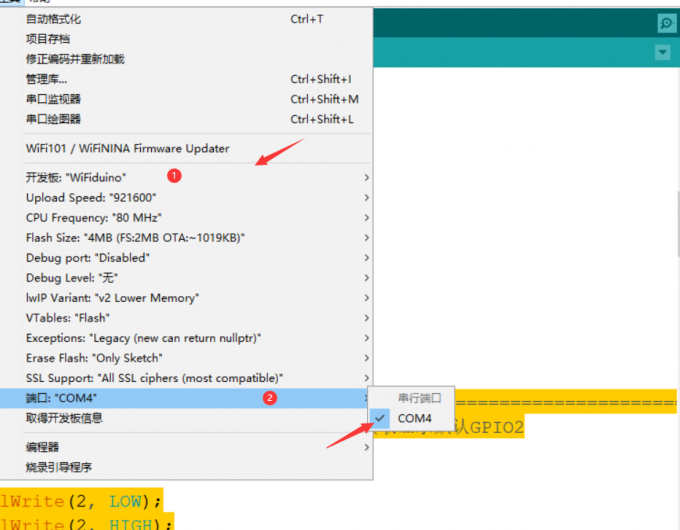
选择com口和WIFIunio开发板
 ] ]
-
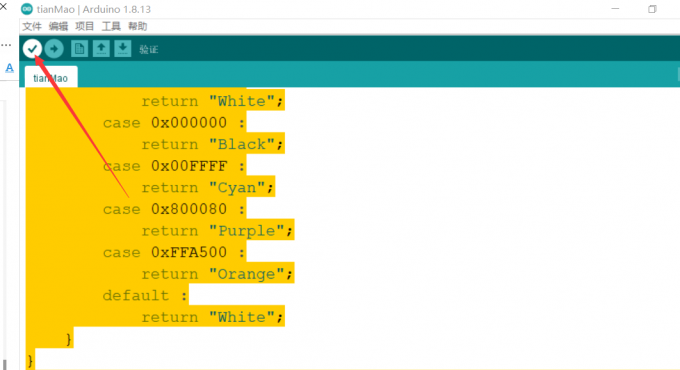
编译代码

-
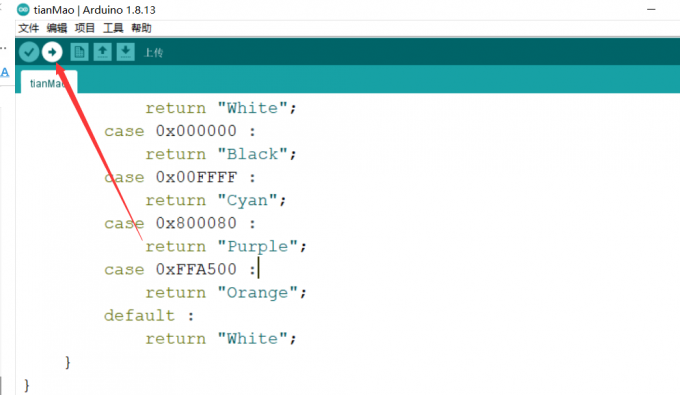
上传代码
 ] ]
-
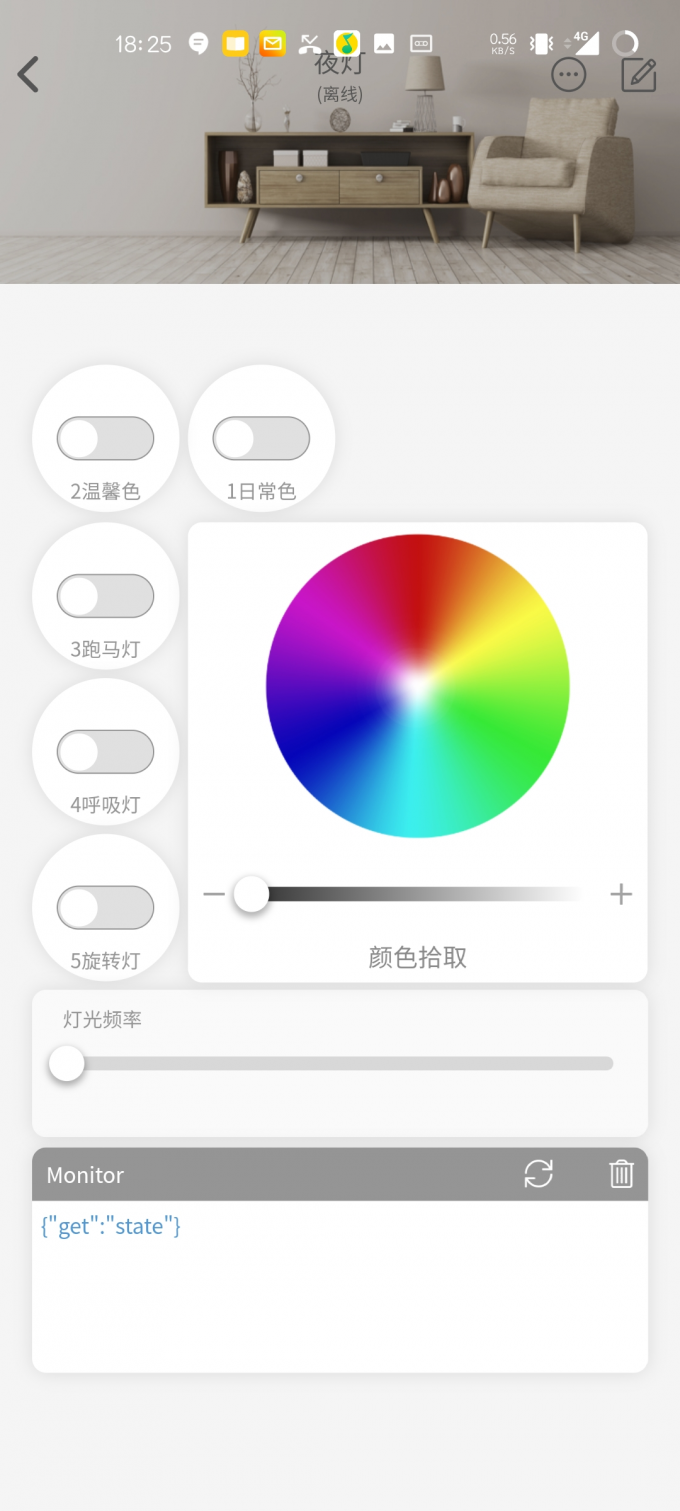
导入Blinker界面配置,并在进行调试,界面配置如下
{¨config¨{¨headerColor¨¨transparent¨¨headerStyle¨¨light¨¨background¨{¨img¨¨assets/img/bg/1.jpg¨}}¨dashboard¨|{¨type¨¨btn¨¨ico¨¨iconfont icon-n1¨¨mode¨ê¨t0¨¨1日常色¨¨t1¨¨文本2¨¨bg¨ì¨cols¨Ë¨rows¨Ë¨key¨¨ButtonKey1¨′x′Ë′y′ì¨speech¨|÷¨lstyle¨ê¨clr¨¨#EA0909¨}{ß9ßAßB¨iconfont icon-n2¨ßDêßE¨2温馨色¨ßGßHßIìßJËßKËßL¨ButtonKey2¨′x′é′y′ìßN|÷ßOêßP¨#00A90C¨}{ß9ßAßB¨iconfont icon-n3¨ßDêßE¨3跑马灯¨ßGßHßIìßJËßKËßL¨ButtonKey3¨′x′é′y′ÎßN|÷ßOêßPßU}{ß9ßAßB¨iconfont icon-n4¨ßDêßE¨4呼吸灯¨ßGßHßIìßJËßKËßL¨ButtonKey4¨′x′é′y′DßN||¨act¨¨cmd¨‡¨on¨¨电脑¨ßd′′—÷ßOêßPßU}{ß9ßAßB¨iconfont icon-n5¨ßDêßE¨5旋转灯¨ßGßHßIìßJËßKËßL¨ButtonKey5¨′x′é′y′òßN|÷ßOêßPßU}{ß9¨ran¨ßE¨灯光频率¨ßPßQ¨max¨¤y¨min¨¤FßIêßJÑßKËßL¨SliderKey¨′x′é′y′¤BßN|÷ßOé}{ß9¨col¨ßE¨颜色拾取¨ßP¨#389BEE¨ßIéßJÏßKÏßL¨RGBKey¨′x′Ë′y′ÎßN|÷ßOé}{ß9¨deb¨ßDéßIéßJÑßKìßL¨debug¨′x′é′y′¤DßN|÷}÷¨actions¨|÷¨triggers¨|÷}
- 配置好,界面如下图

部分代码说明
#define PIN 14 //esp8266 输出引脚号(NodeMCU版,D5)
#define NUMPIXELS 12 //ws2812 灯数
-
修改该代码中的RGB,可以实现语音颜色的调节,由于官方默认的大红大紫接受不了,所以我已经修改了RGB值,如果相关的通知想要修改参数,可自行百度RGB颜色表,进行修改。但唤醒口令仍不变。
//天猫颜色模式
void aliGenieColor(const String & color)
{
BLINKER_LOG("need set color: ", color);
if (color == "Red") {
colorR = 255; colorG = 62; colorB = 150;
}
else if (color == "Yellow") {
colorR = 255; colorG = 215; colorB = 0;
}
else if (color == "Blue") {
colorR = 0; colorG = 191; colorB = 255;
}
else if (color == "Green") {
colorR = 144; colorG = 238; colorB = 144;
}
else if (color == "White") {
colorR = 255; colorG = 255; colorB = 255;
}
else if (color == "Black") {
colorR = 0; colorG = 0; colorB = 0;
}
else if (color == "Cyan") {
colorR = 0; colorG = 255; colorB = 255;
}
else if (color == "Purple") {
colorR = 155; colorG = 48; colorB = 255;
}
else if (color == "Orange") {
colorR = 255; colorG = 165; colorB = 0;
}
if (wsState == false) {
wsState = true;
colorW = 255;
}
if (colorW == 0) {
colorW = 255;
}
pixelShow();
BlinkerAliGenie.color(color);
BlinkerAliGenie.print();
}
-
呼吸灯效果
void breath()//呼吸灯
{
wsState = true;
for (int brt = colorW; brt > 0; brt--) {
colorW = brt;
pixelShow();
if (active())
{
break;
}
delay(1);
}
for (int brt = colorW; brt <201 ; brt++) {
colorW = brt;
pixelShow();
if (active())
{
break;
}
delay(1);
}
}
-
其他效果请看
测试
-
通过语音改变颜色,天猫精灵现支持的控制颜色模式有
| 颜色 |
中文描述 |
| Red |
红色 |
| Yellow |
黄色 |
| Blue |
蓝色 |
| Green |
绿色 |
| White |
白色 |
| Black |
黑色 |
| Cyan |
青色 |
| Purple |
紫色 |
| Orange |
橙色 |
| 模式 |
中文描述 |
| reading |
阅读 |
| movie |
影院 |
| sleep |
睡眠 |
| holiday |
假日 |
| music |
音乐 |
| common |
普通 |
- 测试过程中发现天猫精灵只支持颜色模式和阅读与睡眠模式的调节,比如音乐模式等无法正常开启,但是Blinker中可以正常开启,导致这一现象的原因可能是天猫精灵官方改变了这些模式的接口,导致Blinker无法正常读取。(如果您解决或者知道这一问题,烦请告知。)
| 
 发表于 2020-12-9 19:16
发表于 2020-12-9 19:16
 |
发表于 2020-12-9 19:38
|
发表于 2020-12-9 19:38
 发表于 2020-12-9 19:18
发表于 2020-12-9 19:18
 发表于 2020-12-9 19:27
发表于 2020-12-9 19:27
 发表于 2020-12-9 19:19
发表于 2020-12-9 19:19
 发表于 2020-12-9 19:28
发表于 2020-12-9 19:28