Core 3.0使用Swagger 完全图解教程----系列1
什么是Swagger
Swagger是一款RESTFUL接口的文档在线自动生成+功能测试功能软件。Swagger是一个规范和完整的框架,用于生成、描述、调用和可视化RESTful风格的Web服务。目标是使客户端和文件系统作为服务器以同样的速度来更新文件的方法,参数和模型紧密集成到服务器。
这个解释简单点来讲就是说,swagger是一款可以根据resutful风格生成的生成的接口开发文档,并且支持做测试的一款中间软件。
为什么要使用swaager?
- 对于后端开发人员来说
不用再手写WiKi接口拼大量的参数,避免手写错误
对代码侵入性低,采用全注解的方式,开发简单
方法参数名修改、增加、减少参数都可以直接生效,不用手动维护
缺点:增加了开发成本,写接口还得再写一套参数配置
- 对于前端开发来说
后端只需要定义好接口,会自动生成文档,接口功能、参数一目了然
联调方便,如果出问题,直接测试接口,实时检查参数和返回值,就可以快速定位是前端还是后端的问题
- 对于测试
对于某些没有前端界面UI的功能,可以用它来测试接口
操作简单,不用了解具体代码就可以操作
操作简单,不用了解具体代码就可以操作
如何在Core中使用swagger
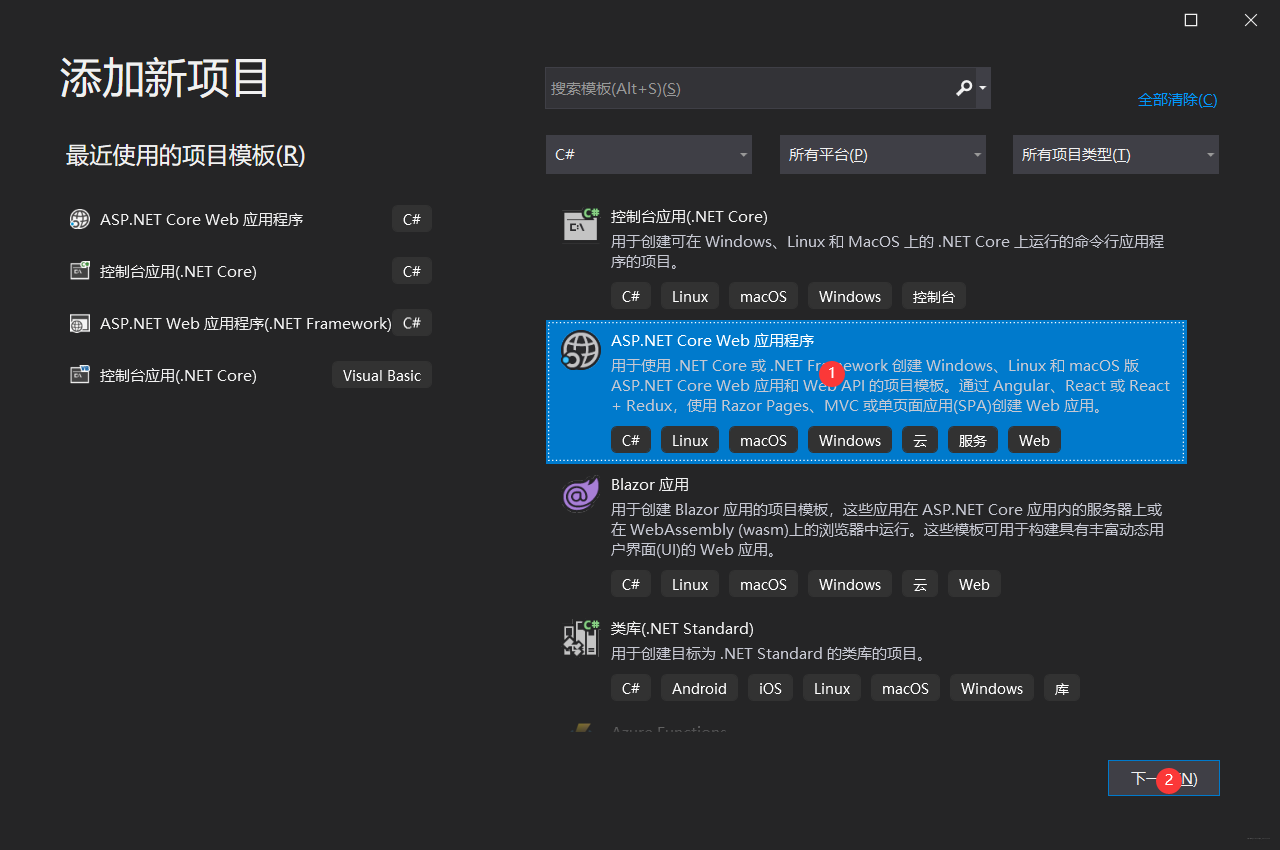
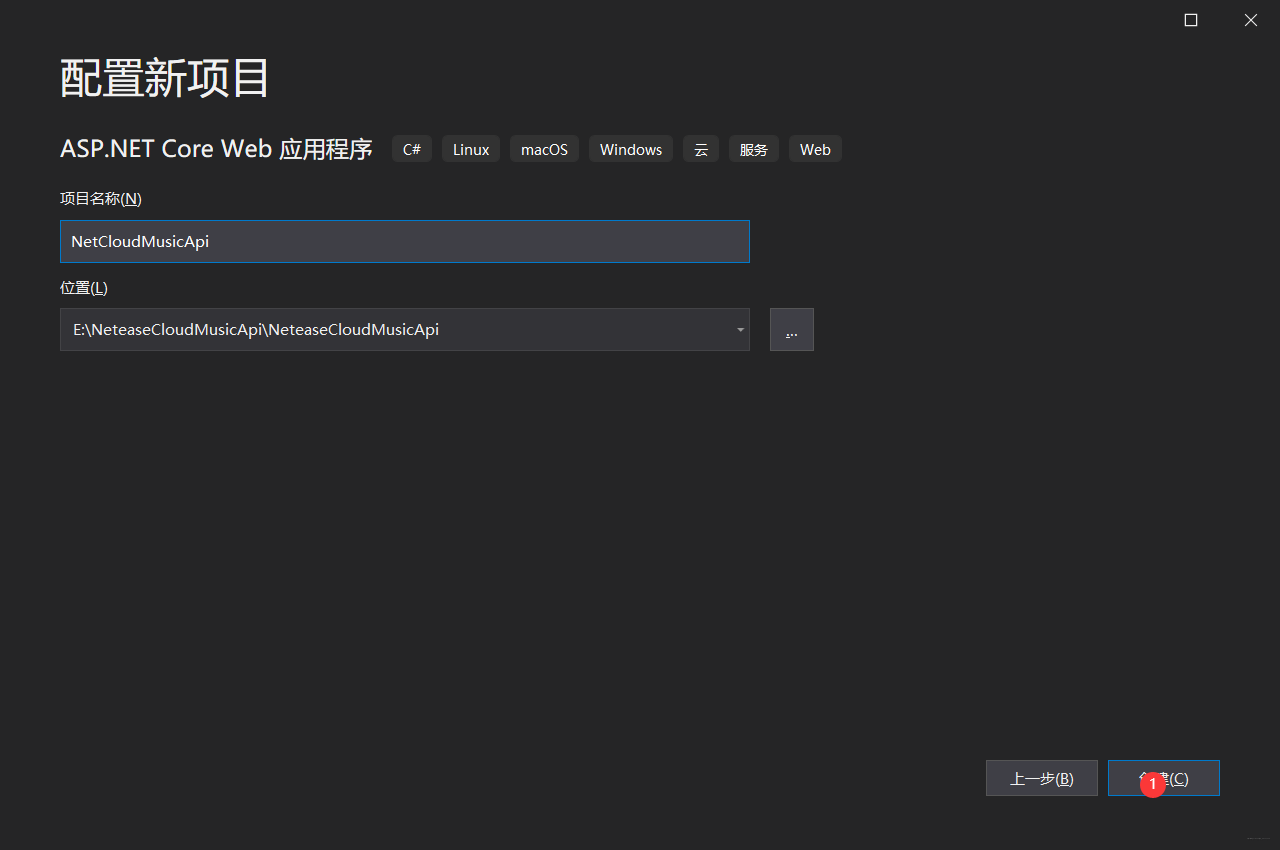
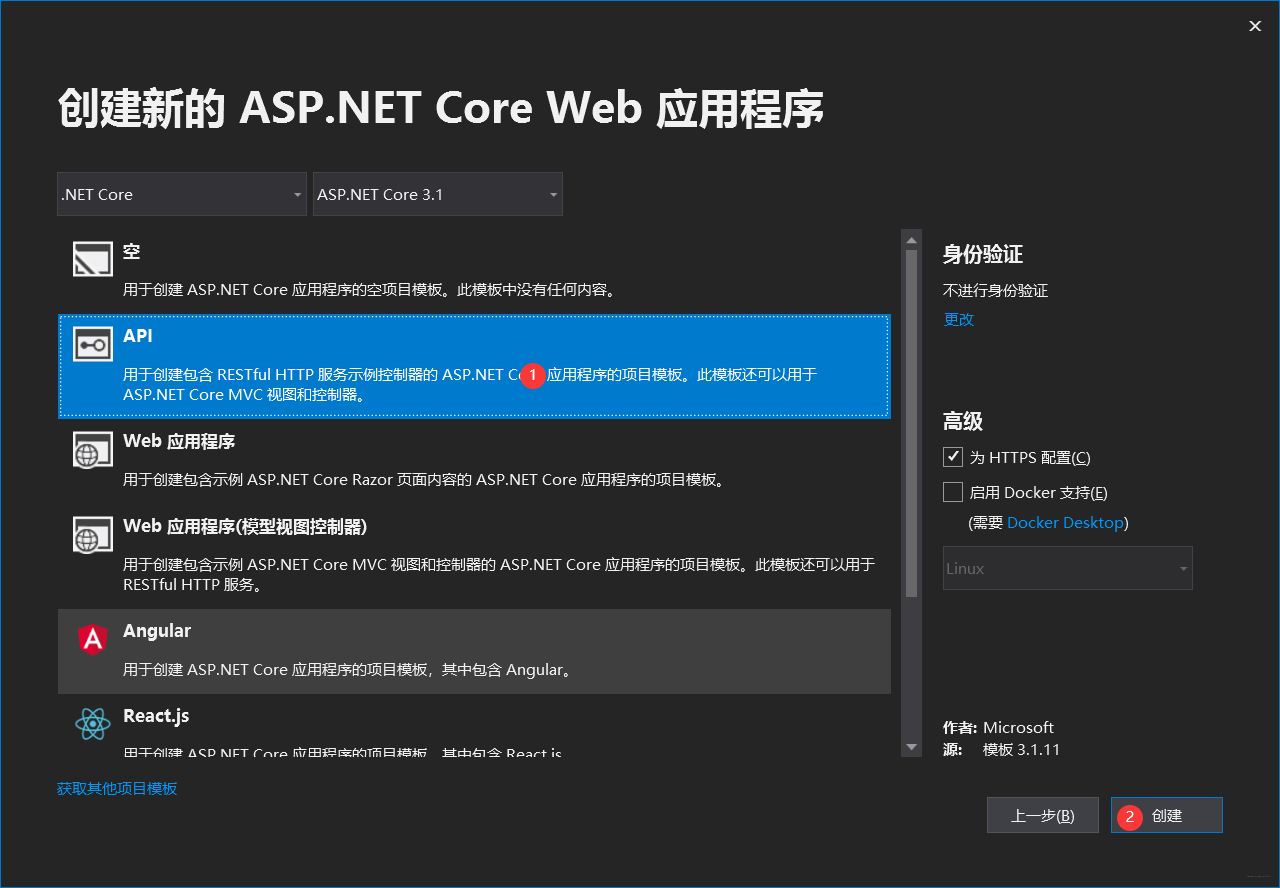
1.创建项目



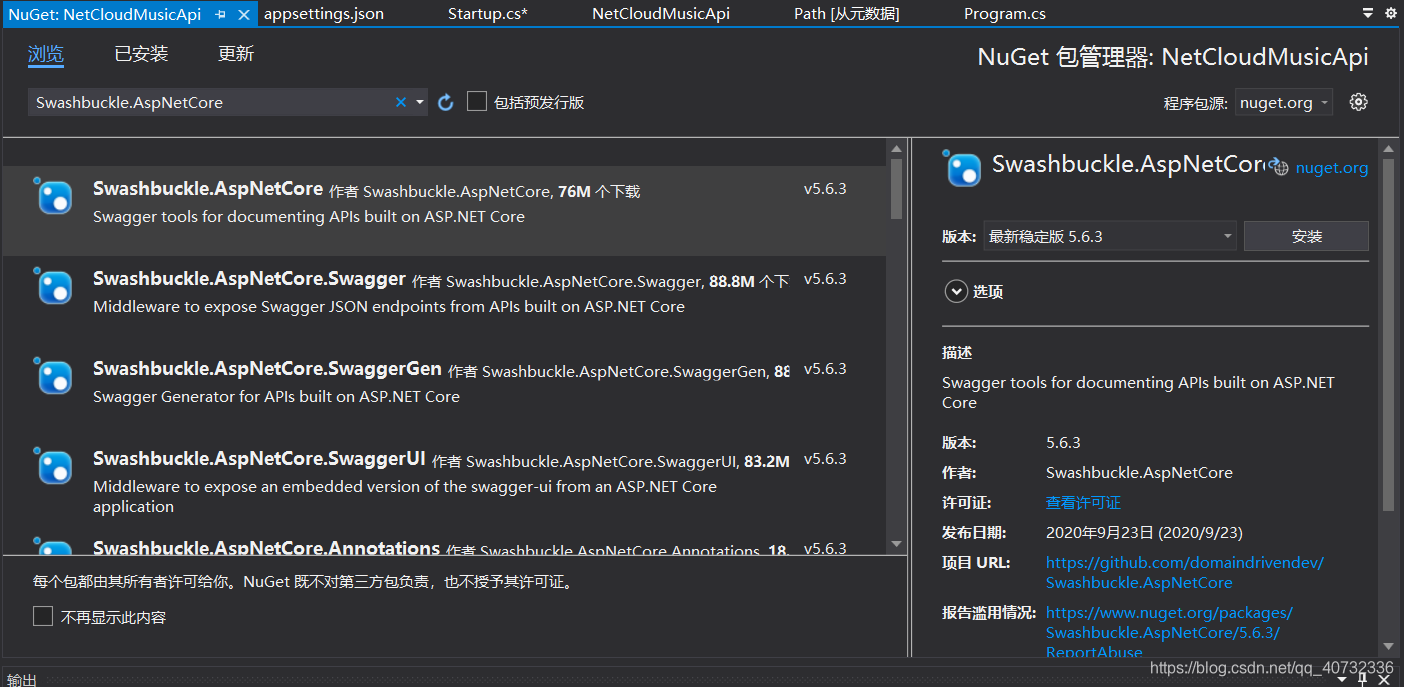
2.添加项目Nuget包

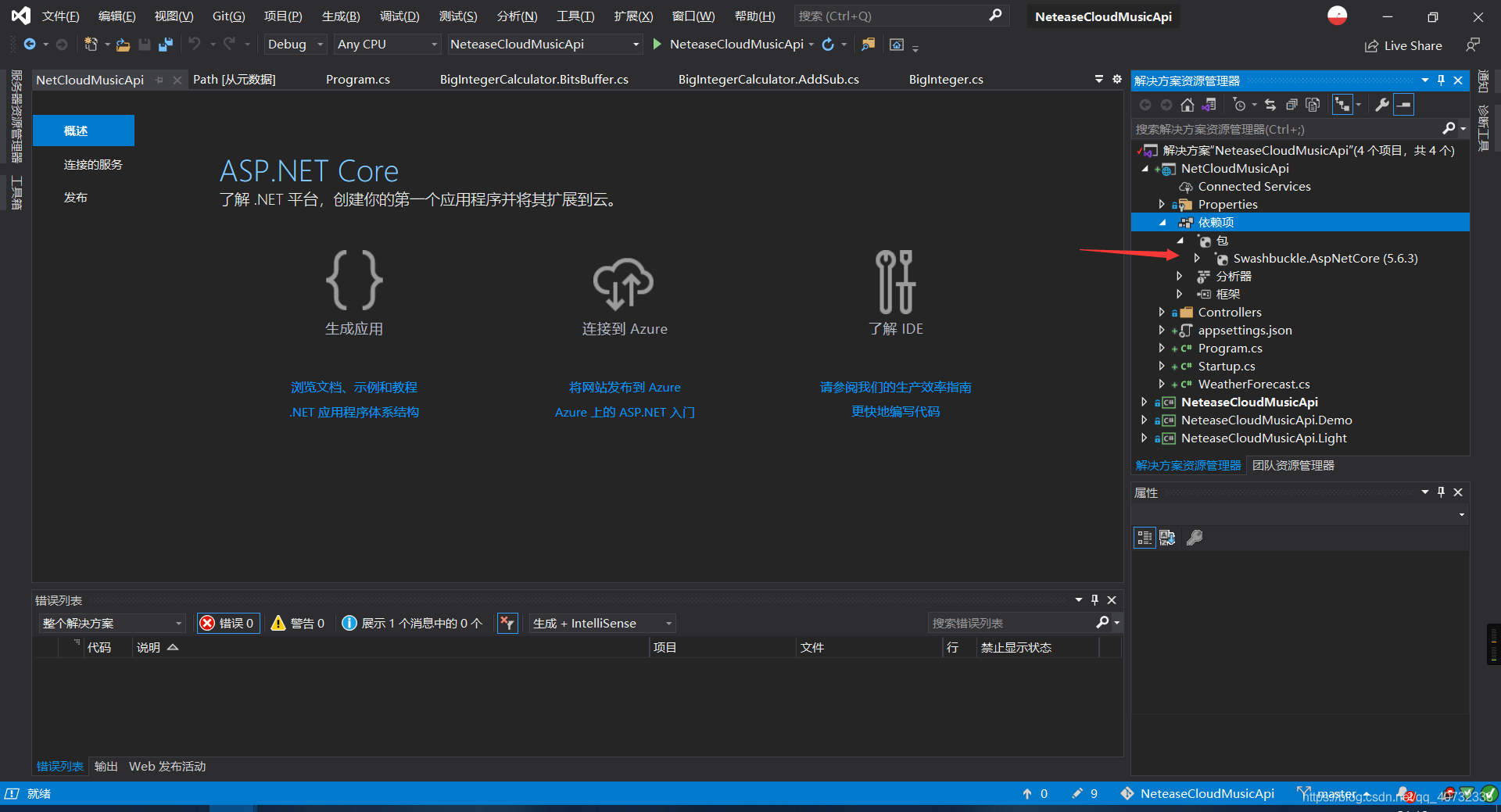
---对你的Api项目找到NuGet管理包,然后搜索Swashbuckle.AspNetCore找到下面图片中的程序包然后安装

需要依次点击确定和接受。安装完成后,依赖项里面就会多出来一个包的引用

3.配置
在Startup.cs文件中做配置
1.首先先引入如下命名空间:
using Swashbuckle.AspNetCore.Swagger;
2.将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:
//注册Swagger生成器,定义一个和多个Swagger 文档
services.AddSwaggerGen(config => {
config.SwaggerDoc("v1", new OpenApiInfo { Title = "接口文档", Version = "v1" });
});
3.在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务:
// 配置Swagger
app.UseSwagger();
//Swagger Core需要配置的
app.UseSwaggerUI(c =>
{
c.SwaggerEndpoint("/swagger/v1/swagger.json", "my api");
});
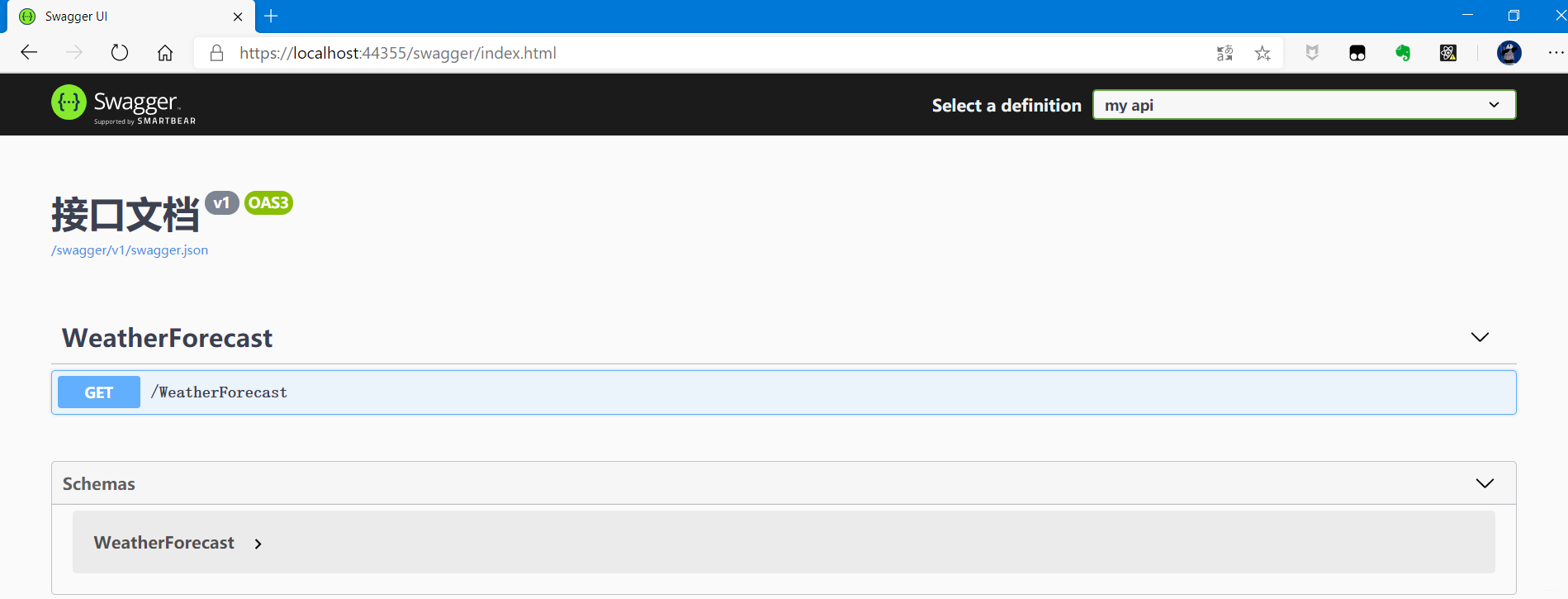
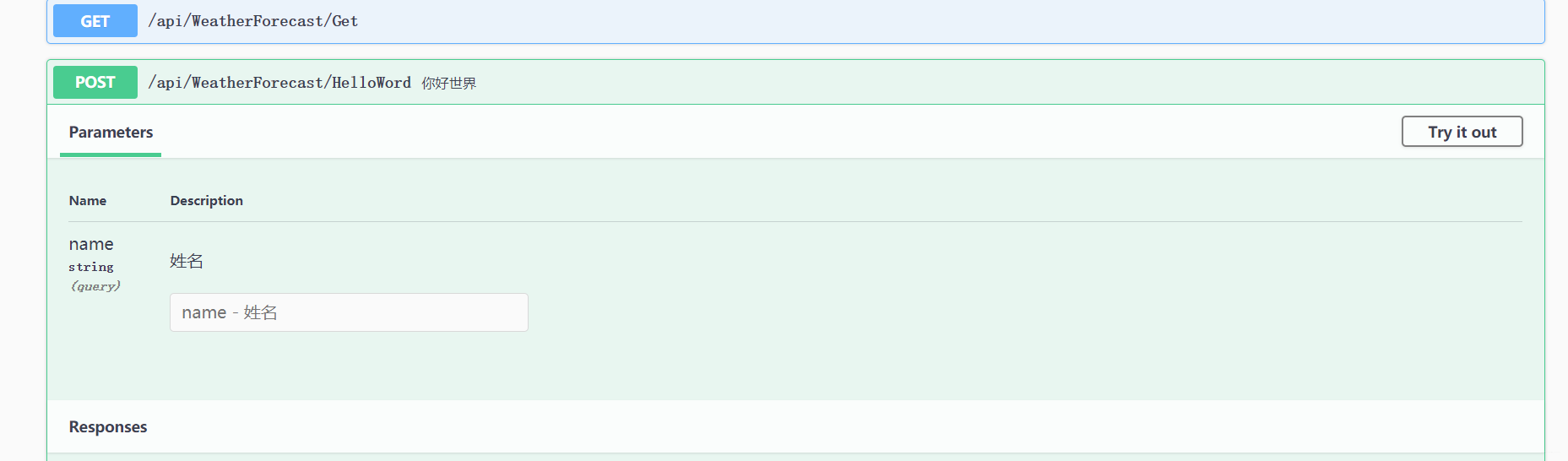
启动之后就可以看到生成swagger的文档

4.为swagger生成说明明档
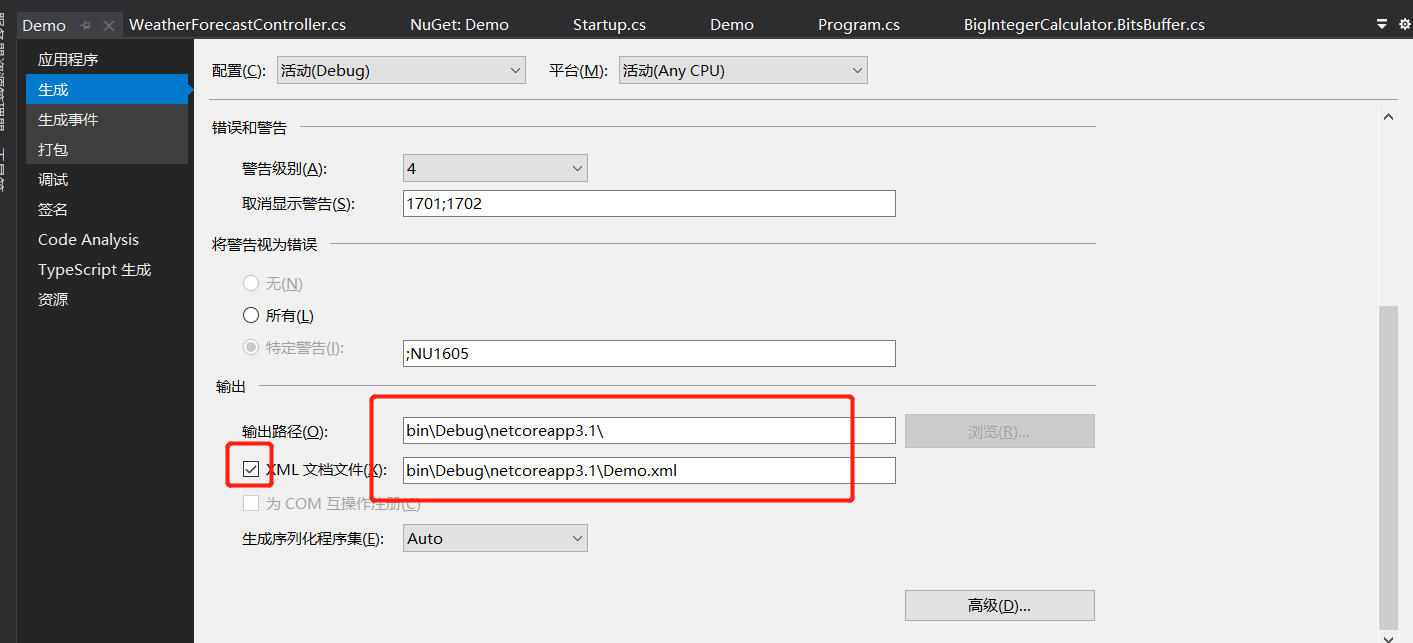
第一步再项目右键--->属性--->生成 (配置生成的文件路径)

在Startup中修改启动的服务services(在里面添加文档注释路径)
//注册Swagger生成器,定义一个和多个Swagger 文档
services.AddSwaggerGen(c => {
c.SwaggerDoc("v1", new OpenApiInfo { Title = "接口文档", Version = "v1" });
// 下面三个方法为 Swagger JSON and UI设置xml文档注释路径
var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径)
var xmlPath = Path.Combine(basePath, "Demo.xml");
c.IncludeXmlComments(xmlPath);
});
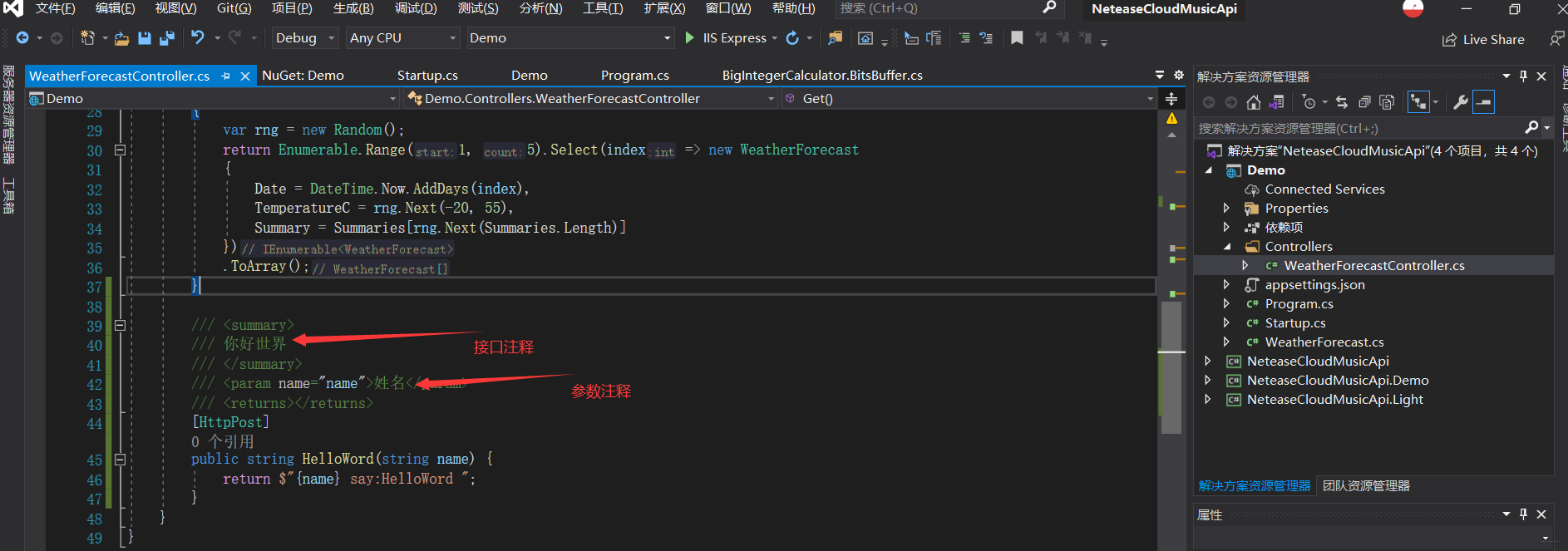
再添加控制器或者默认的方法中添加

还有一步修改控制器的路由信息[Route("api/[controller]/[action]")](路由信息配置可以用继承在处理)启动后就可以看到效果


总结
cdsn同步
 发表于 2021-1-8 15:36
发表于 2021-1-8 15:36
 发表于 2021-1-8 17:22
发表于 2021-1-8 17:22
 发表于 2021-1-8 18:58
发表于 2021-1-8 18:58
 发表于 2021-3-16 14:16
发表于 2021-3-16 14:16
 |
发表于 2021-3-18 15:37
|
发表于 2021-3-18 15:37
 发表于 2022-9-17 09:25
发表于 2022-9-17 09:25
 发表于 2022-10-13 00:11
发表于 2022-10-13 00:11