背景
日常发布新版本是这样的
编译代码
上传代码
删除旧版本
更新最新版本
实在是太人性化了,都是人为操作,容易翻出,就算不翻车,我也不想做这样重复的工作。既然这样,那就让机器来完成。
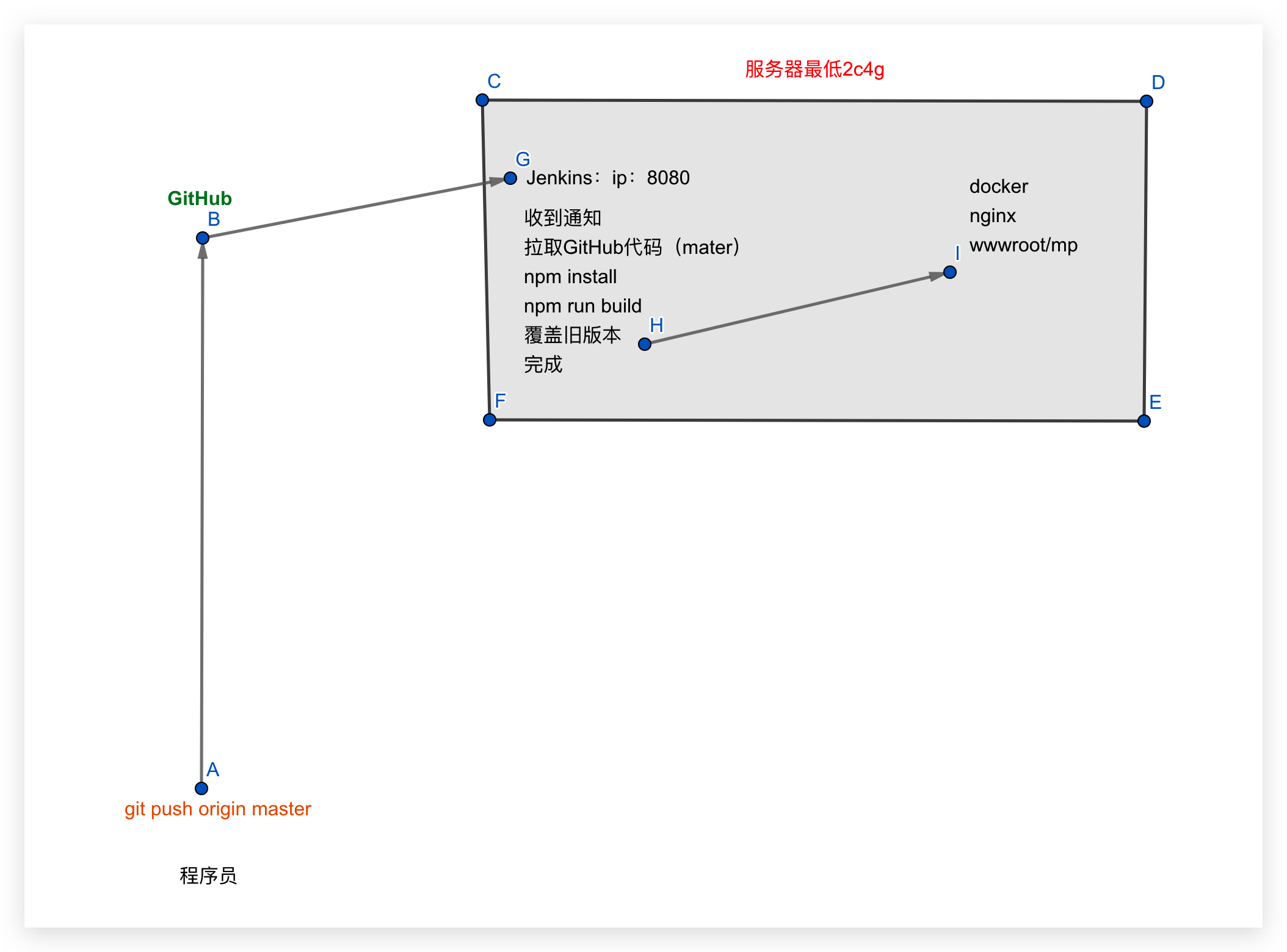
最终的目标,是这样的。

Jenkins搭建
服务器地址:请准备好你的服务器ip
Jenkins需要Java环境
安装jkd8或更高
通过命令安装
yum install -y java-1.8.0-openjdk-devel.x86_64
验证是否安装
java -version
//输出
openjdk version "1.8.0_282"
OpenJDK Runtime Environment (build 1.8.0_282-b08)
OpenJDK 64-Bit Server VM (build 25.282-b08, mixed mode)
查看安装的位置
rpm -ql java-1.8.0-openjdk
//输出,当你需要配置特殊环境的时候,可以知道位置
/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.282.b08-1.el7_9.x86_64/jre/bin/policytool
/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.282.b08-1.el7_9.x86_64/jre/lib/amd64/libawt_xawt.so
/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.282.b08-1.el7_9.x86_64/jre/lib/amd64/libjawt.so
/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.282.b08-1.el7_9.x86_64/jre/lib/amd64/libjsoundalsa.so
/usr/lib/jvm/java-1.8.0-openjdk-1.8.0.282.b08-1.el7_9.x86_64/jre/lib/amd64/libsplashscreen.so
/usr/share/applications/java-1.8.0-openjdk-1.8.0.282.b08-1.el7_9.x86_64-policytool.desktop
/usr/share/icons/hicolor/16x16/apps/java-1.8.0-openjdk.png
/usr/share/icons/hicolor/24x24/apps/java-1.8.0-openjdk.png
/usr/share/icons/hicolor/32x32/apps/java-1.8.0-openjdk.png
/usr/share/icons/hicolor/48x48/apps/java-1.8.0-openjdk.png
jdk环节到此结束。
安装Jenkins
这是官方文档地址
https://www.jenkins.io/zh/doc/book/installing/
//下载地址
https://www.jenkins.io/zh/download/
启动Jenkins
我是直接下载jenkins.war
java -jar jenkins.war
这样启动Jenkins,直到完成。默认端口8080
上面的端口,必须是你的服务器安全组允许的端口,不然无法访问
如何设置安全组,每个平台不一样,有些平台默认全部打开,所以无法访问的情况下可以考虑安全组设置
启动之后,我们通过ip地址+端口访问
8.129.x.xxx:8888
解锁Jenkins
从访问的页面可以看到要解锁,并且告诉我们密码的位置

/var/lib/jenkins/secrets/initialAdminPassword
//ok我们直接cat一下这个位置(图片是我其他服务器截图,我真实的位置下面这个)
cat /root/.jenkins/secrets/initialAdminPassword
//得到
0a480a3ea7***********c1f
复制输入,点击右下角继续
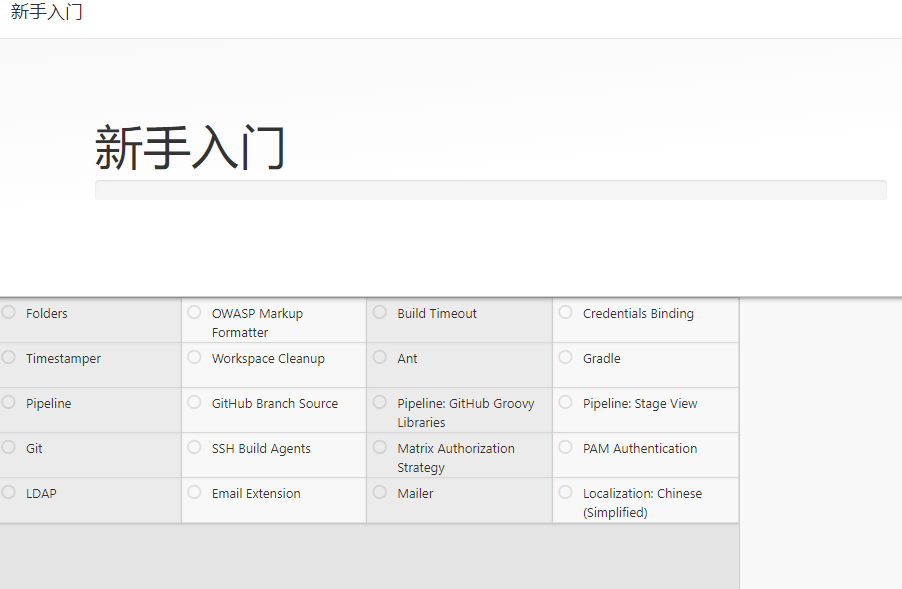
安装推荐插件


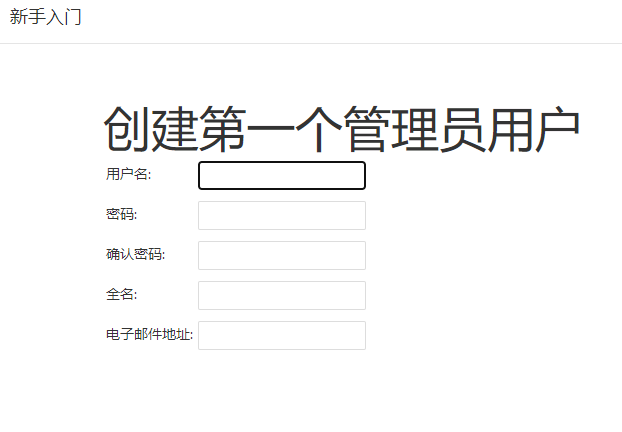
创建账户

完成并进入Jenkins中。

到此,初步完成最基础的配置。占用内存500mb这样。
拉取GitHub代码到服务器
本教程是GitHub私有仓库的例子,如果你是其他私有仓库,自行找对应的文档
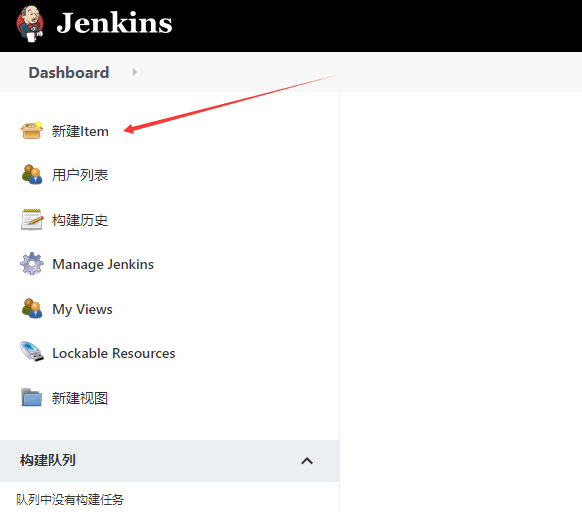
打开Jenkins,点击左上角的新建item(new job)

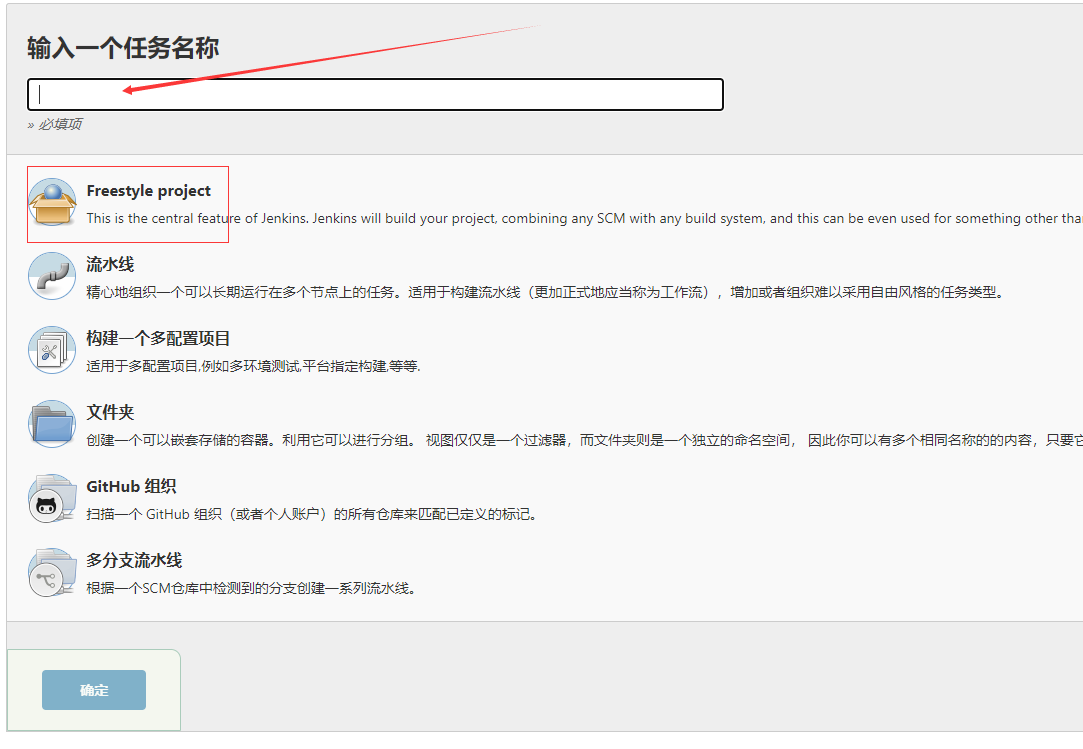
输入任务名字,尽可能英文且合法

选择Freestyle
确认,进入具体配置
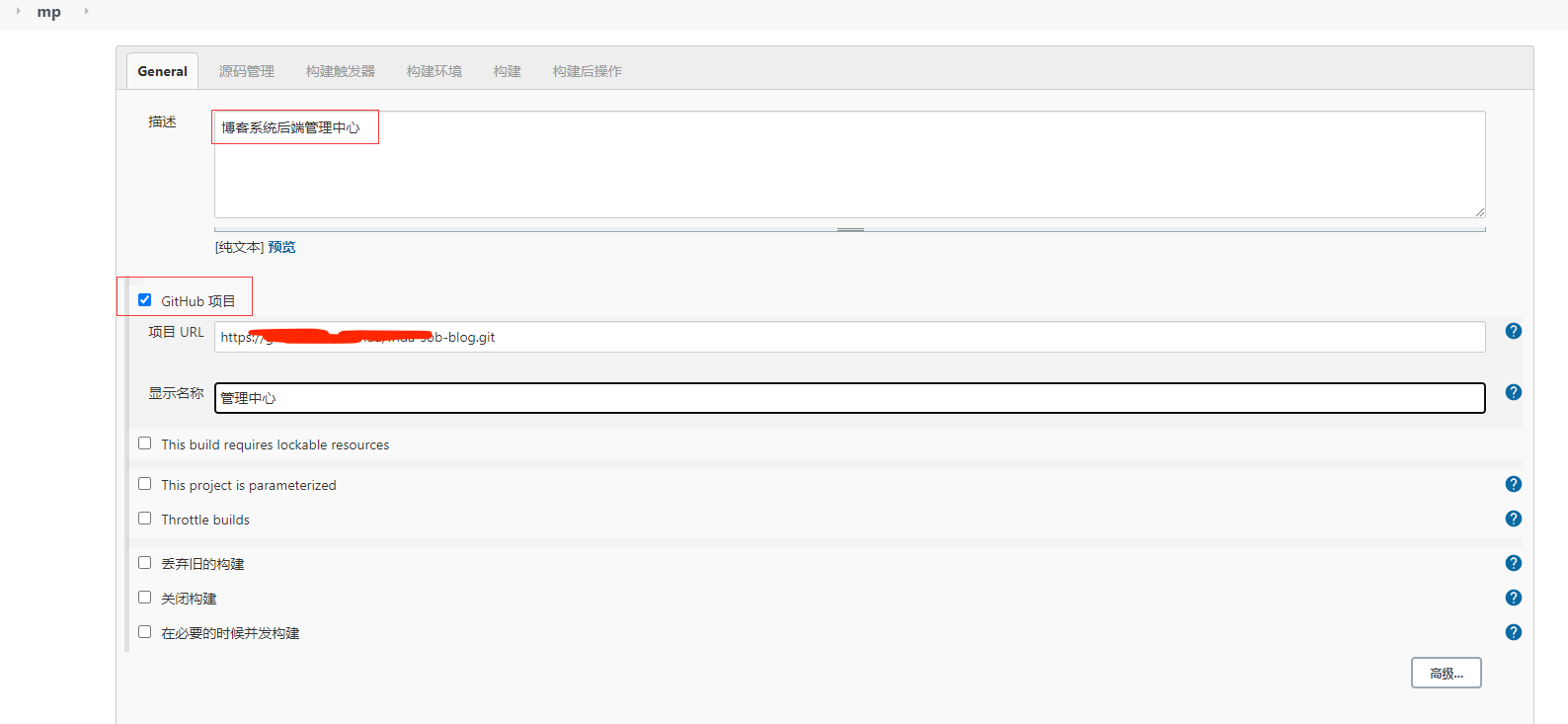
描述可以不写,但是尽可能写下当前任务的功能,方便了解整个job
点击下面的GitHub项目,在输入框中,输入我们的GitHub项目地址
https://github.com/sob-blog.git

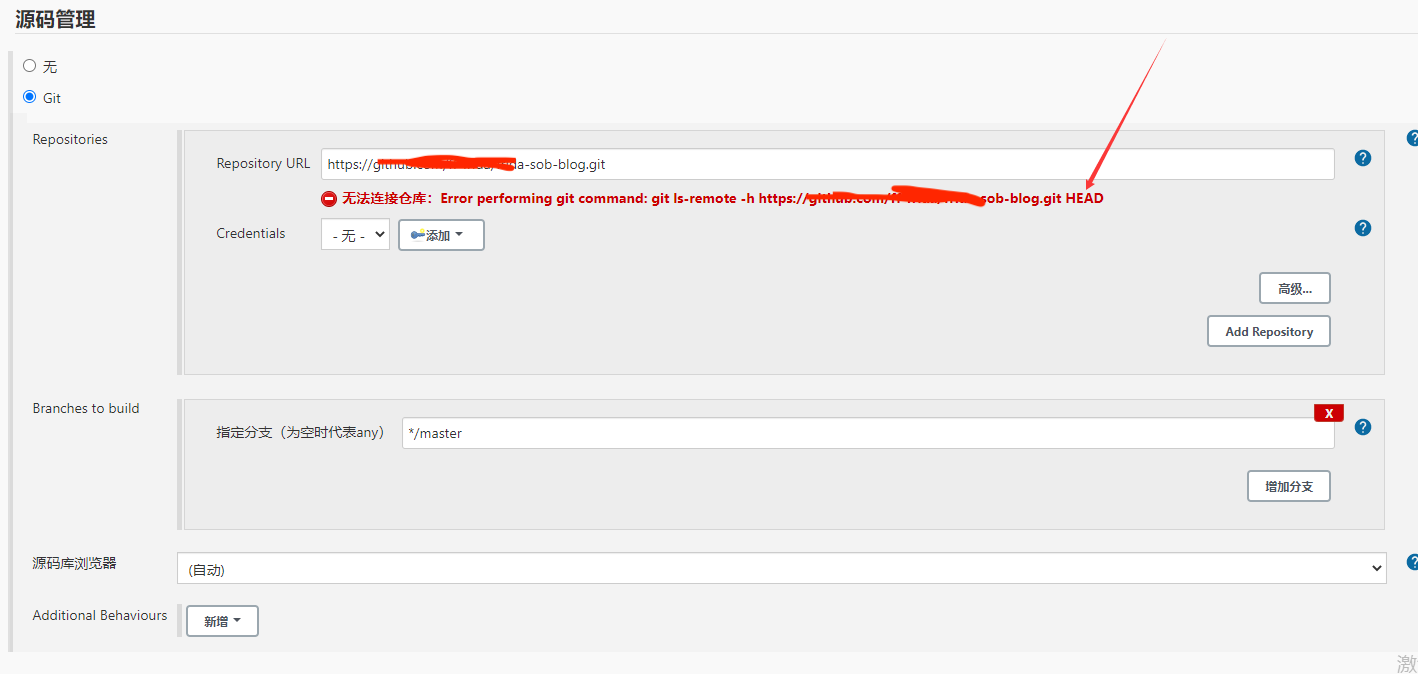
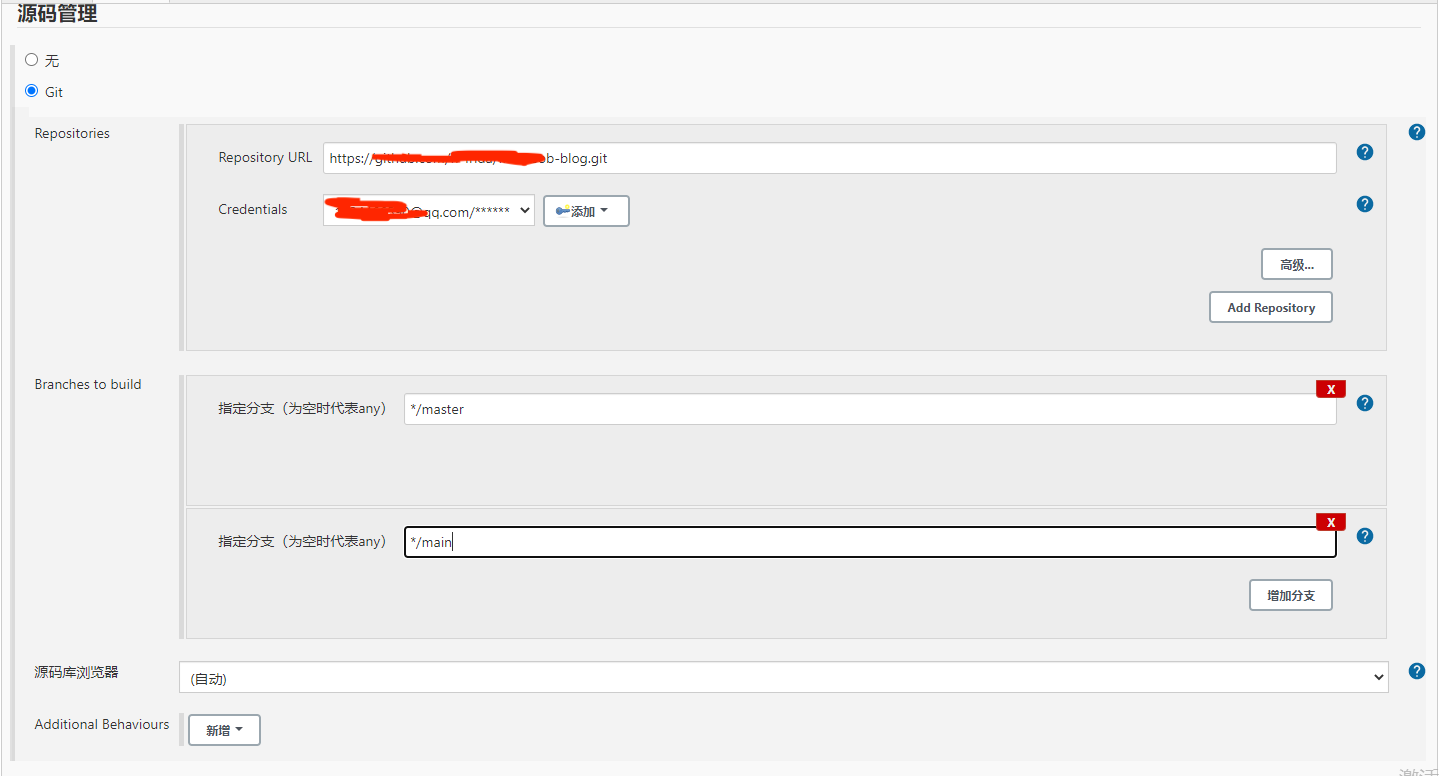
往下走:源码管理,输入上面的GitHub地址。

复制地址进去之后,我们看到了报错,报错是必然的,因为项目是private的,在没有账户密码和配置ssh的情况下无法访问。
地址下面有个凭据配置:Credentials
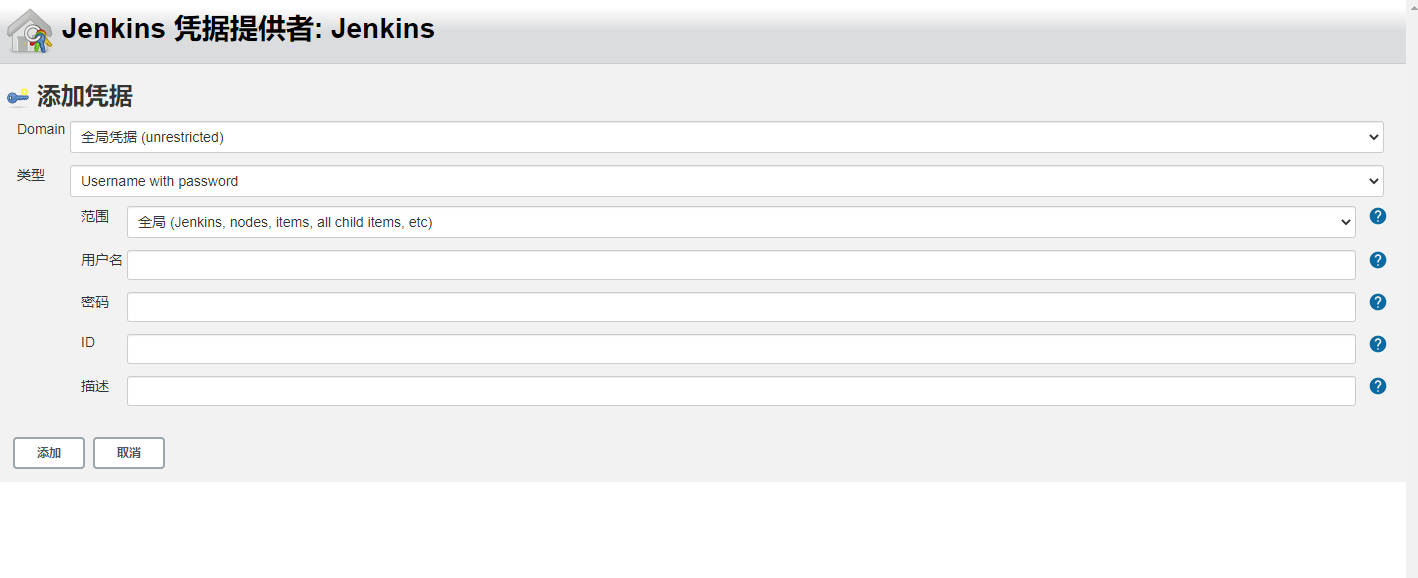
我们开始配置凭据,点击添加按钮,点击Jenkins。进入凭据配置。
选择UserName with password
范围:全局
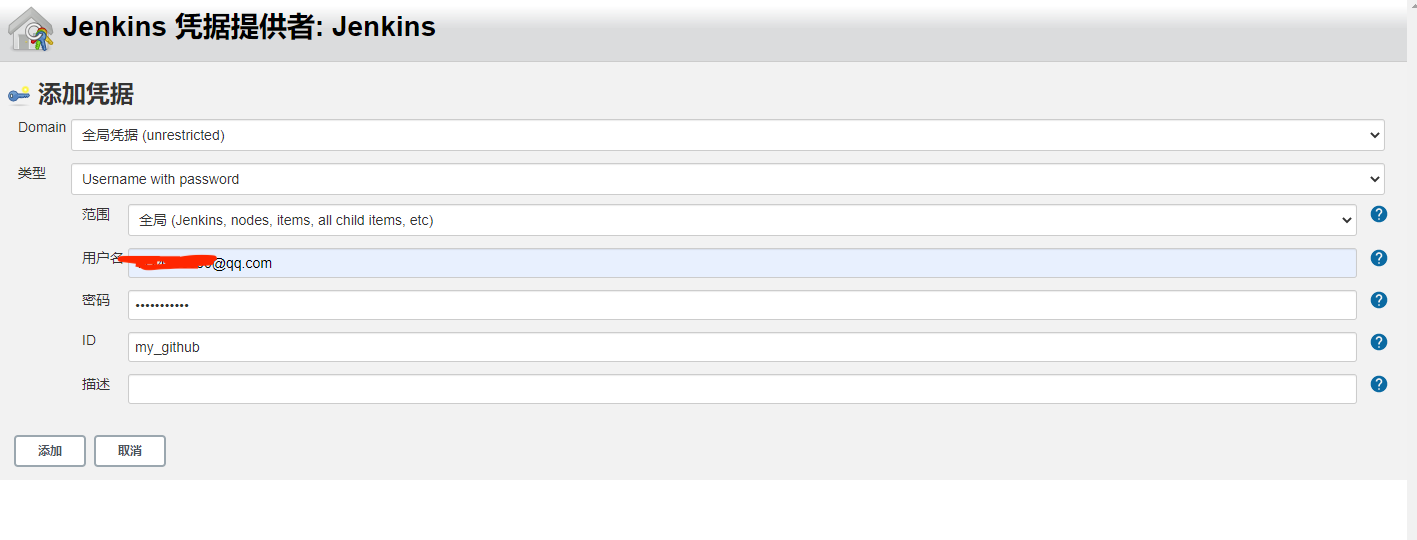
用户名:GitHub账户Email
密码:GitHub登录密码
id:便于自己识别凭据的,可以写清楚点
描述:网上看到一些博客说,写了描述会出问题,所以我就一直没写。不写也没关系。
点击添加后,回到刚刚的页面,凭据(Credentials)位置,选择我们刚刚增加的。



到此,GitHub配置完成。这个时候,我们如果触发任务,代码是无法拉取的,我们环境中没有git。
安装git
yum install git -y
git --version
git version 1.8.3.1
配置git
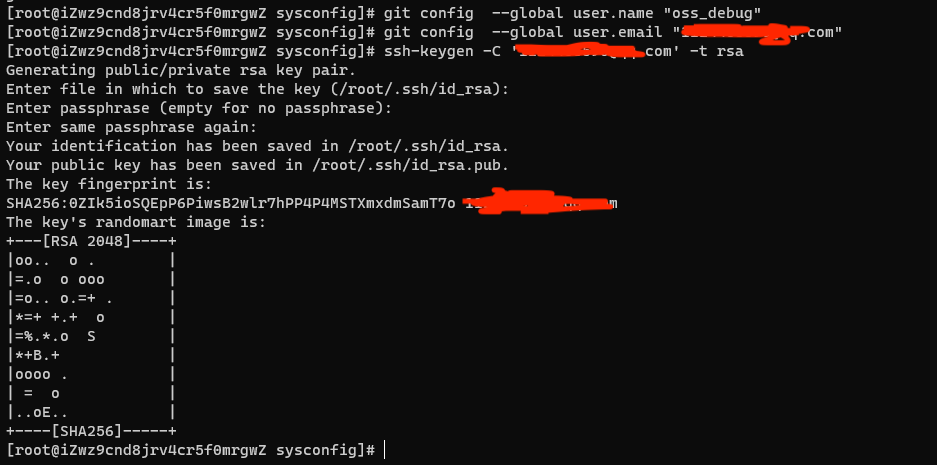
git config --global user.name "oss_debug"
git config --global user.email "@qq.com"
ssh-keygen -C '@qq.com' -t rsa
//一直回车

看看密钥在哪里:;
find / -name id_rsa.pub
/root/.ssh/id_rsa.pub
cat id_rsa
-----BEGIN RSA PRIVATE KEY-----
MIIEpAIBAAKCAQEArIxdCLMRAuE0mvnaqnGfU2oomutOjFdwJQqd5As3r2nKLUgW
Qncs
-----END RSA PRIVATE KEY-----
貌似现在用不到这个key。这一步可以忽略
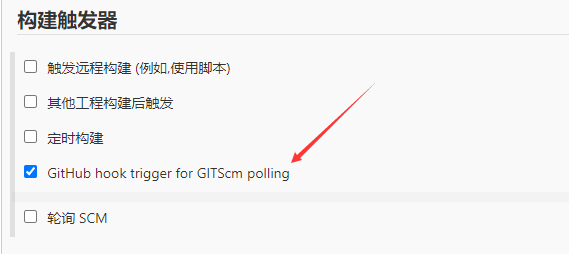
构建触发器
构建触发器,选择GitHub hook trigger for GITScm polling

构建环境
构建环境,有个地方要注意
Delete workspace before build starts
删除工作区然后去构建?如果勾选了这个,就会每次都情况之前的代码,然后重新下载。
GitHub的拉取代码如果非常慢,这个过程很漫长的,我就是勾选了这个位置,每次拉代码需要3-4分钟。在开始配置阶段,不要勾选这个位置。
调试的时候,需要的,就是快!理论上,master的代码每次拉取都不可能存在代码冲突的问题,所以,就算了正式来编译,也不用勾选这个位置,当然如果你网络非常好,可以勾选每次都pull代码。
点击保存。这个job就初步配置完成了。
点击立即构建


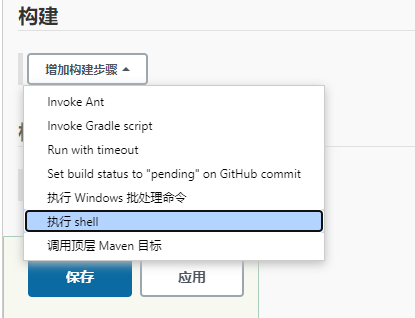
构建执行shell
我们在构建执行shell的输入框,输入我们平时在命令行的构建脚本就可以了。
这个语法和平时的一样。比如输入
npm -v
再次构建,拉取代码完成之后,执行这个命令
-bash: npm: command not found
这个提示,就是表示,没有npm环境了。
安装nodejs
把node-v10.15.3-linux-x64.tar.gz上传到服务器中
/usr/local
//然后进入这个目录下
//或者这个目录下执行
wget https://nodejs.org/download/release/v10.15.3/node-v10.15.3-linux-x64.tar.gz
cd /usr/local
//下载完成之后,解压
tar zxvf 文件名
tar zxvf node-v10.15.3-linux-x64.tar.gz
//完成之后,更改一下文件夹名字node
mv node-v10.15.3-linux-x64 node
//增加软链接,全局命令node 和 npm可用
ln -s /usr/local/node/bin/node /usr/local/bin/
ln -s /usr/local/node/bin/npm /usr/local/bin/
//测试
npm -v
node -v
v10.15.3
6.4.1
//为啥是这2个版本?
我的开发环境就这个,为了出错的机率降低,尽可能使用相同版本
在Jenkins任务中测试npm命令
在Jenkins任务中,在构建模块,增加shell脚本。

echo "测试环境是否可用"
npm -v
node -v
保存之后,点击立即构建,看控制台输出。
查看npm测试结果
v10.15.3
6.4.1
最好就是配置下node的环境变量。
export NODE_HOME=/usr/local/node
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
source profile
cd /root/.jenkins/workspace/mp_blog
echo $PATH
看看环境情况。
安装vue和cli
目前的项目是vue,现在在服务器编译,也是需要相关的环境的。
npm install vue
npm install --global vue-cli
编写Jenkins构建脚本
echo $PATH
echo "执行项目根目录脚本test.sh"
whoami
sh test.sh
编写我们的编译管理中心脚本
#!/bin/bash -ilex
echo "npm start--------------->"
npm -v
npm install
npm run build
保存文件名字test.sh,放在我们项目根目录,然后随着代码提交,push到GitHub中
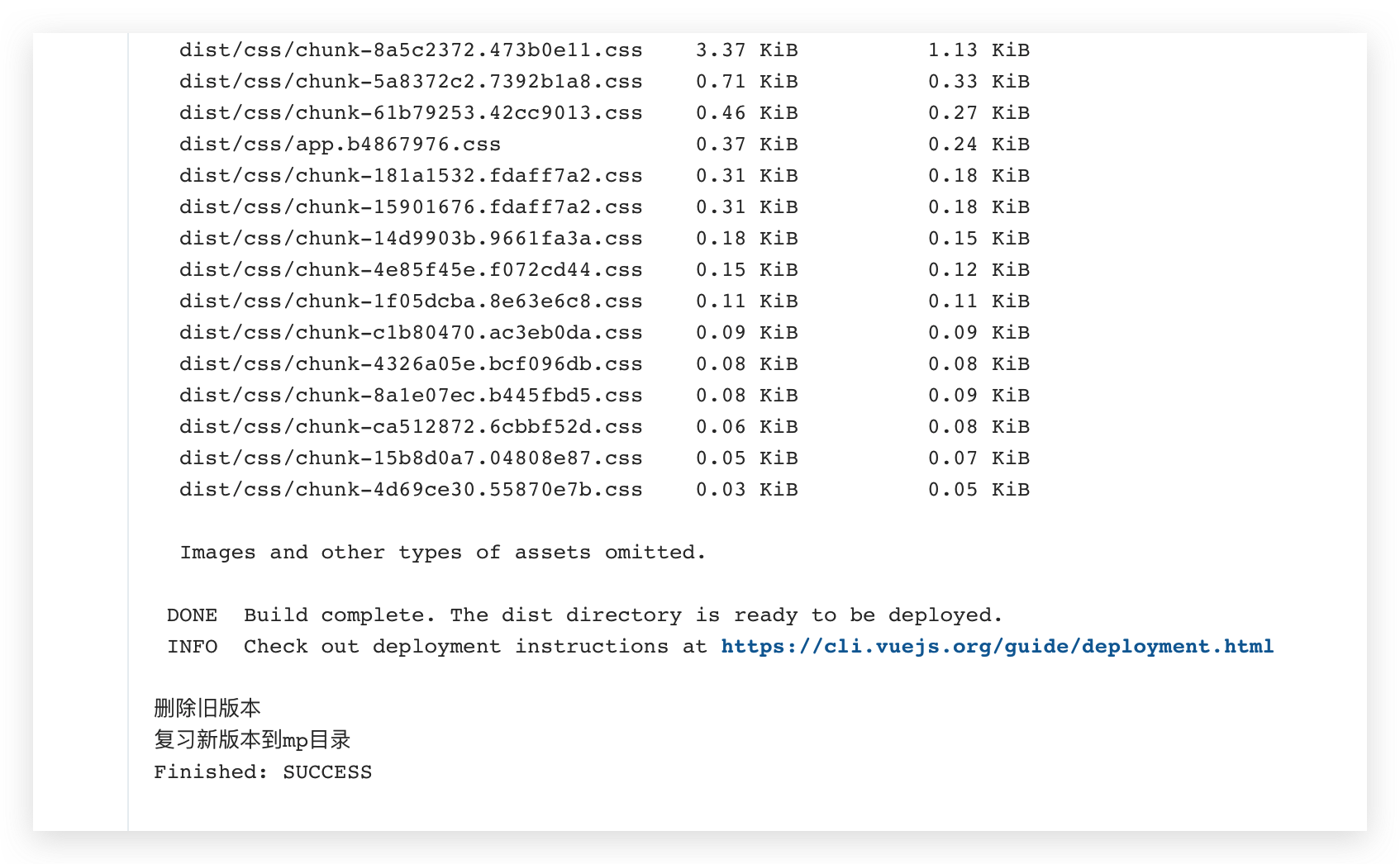
Build vue project
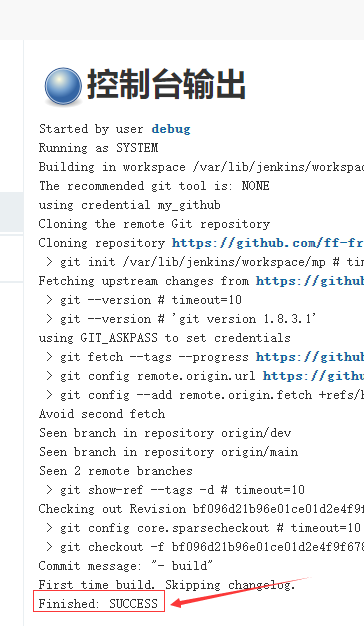
点击立即构建,查看日志,是否构建成功。
如果构建成功了,那么恭喜你啊,接下来,就是把我们编译好的复制到nginx中。覆盖之前的版本就好了。
复制到nginx中
我们先看看之前我们发布管理中心的位置
我们现在的目录
/root/.jenkins/workspace/mp_blog
我们的目标位置
/home/aosp/docker/nginx/wwwroot/mp
ls
css favicon.ico fonts img index.html js
我们要把这个mp目录下全部文件删除。
然后复制mp_blog下的dist里面的全部文件过来
/home/aosp/docker/nginx/wwwroot/test
rm -rf /home/aosp/docker/nginx/wwwroot/mp/*
cp -r dist/. /home/aosp/docker/nginx/wwwroot/mp
测试是否成功
我们修改登录页面的名字,然后push,构建一次。
nice!
完整的脚本
#!/bin/bash -ilex
echo "npm start--------------->"
npm -v
npm install
npm run build
echo "删除旧版本"
rm -rf /home/aosp/docker/nginx/wwwroot/mp/*
echo "复习新版本到mp目录"
cp -r dist/. /home/aosp/docker/nginx/wwwroot/mp
GitHub通过web hook通知Jenkins执行job
到这里,基本我们的流程就跑通了,目前是我们在Jenkins后台手动触发构建的,现在我们配置GitHub通知Jenkins构建。
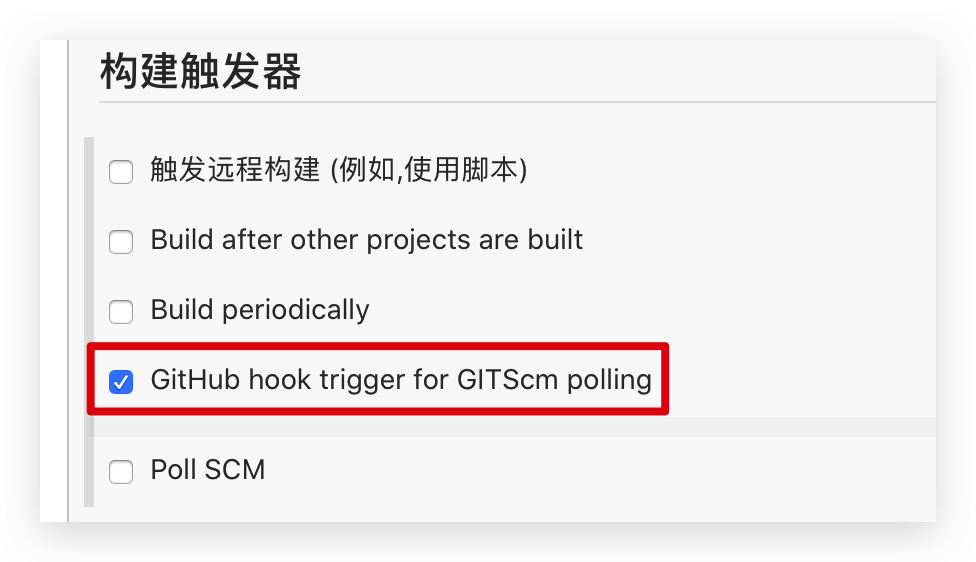
我们需要在job中打开这个配置
GitHub hook trigger for GITScm polling

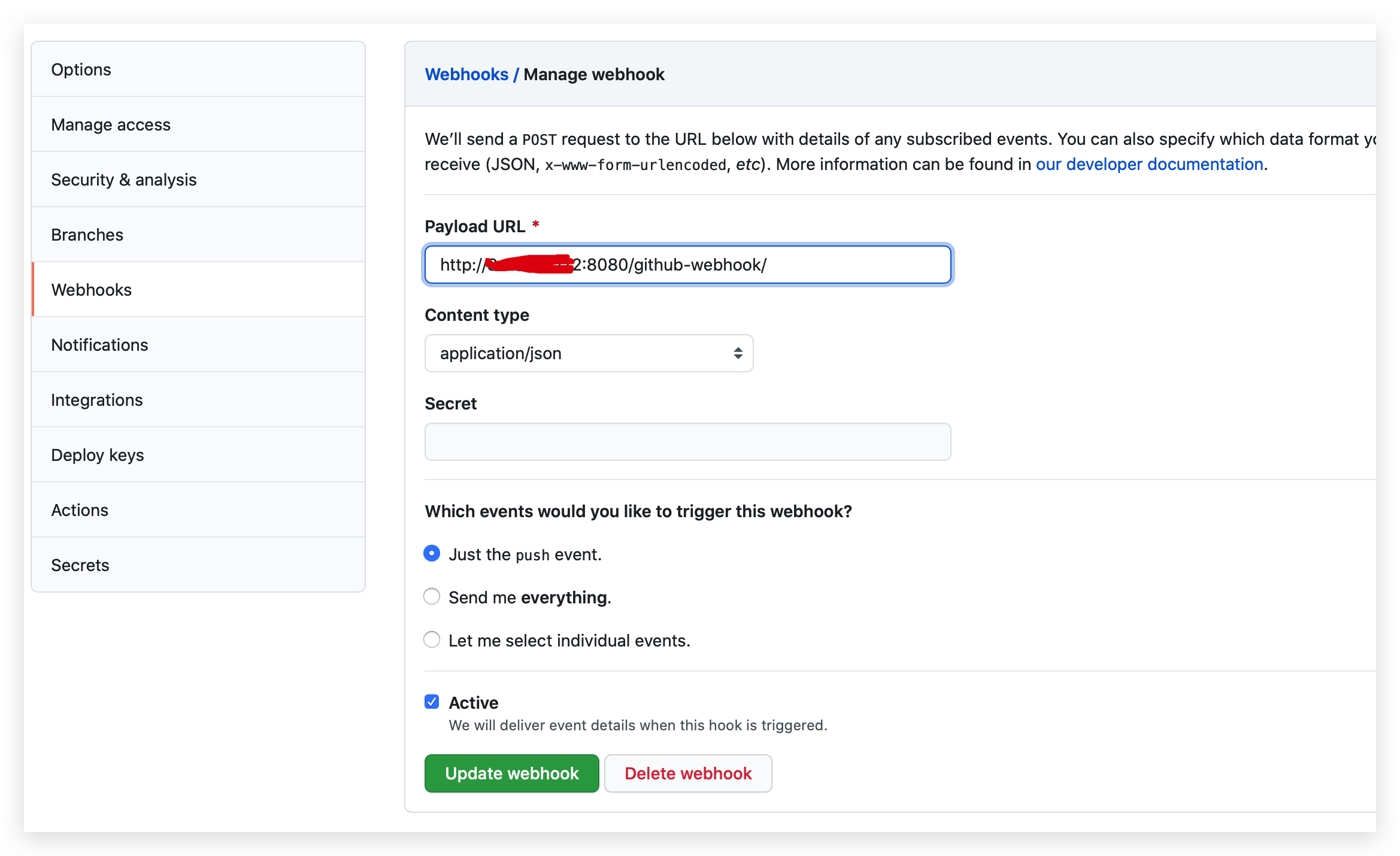
配置GitHub
项目settings中。找到web hook

//这个地址,是你的服务器的公网ip地址。替换下面的就可以了。
http://8.129.xxx:8080/github-webhook/
这样就配置了通知。我们master或者main提交一次代码,这个取决于你监听的分支。
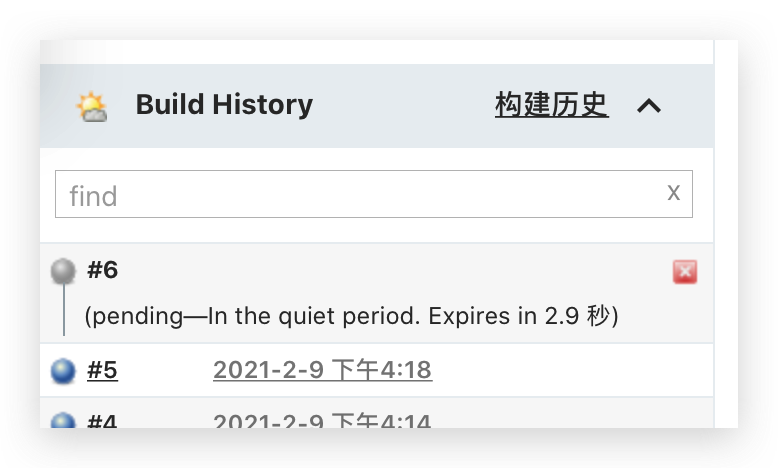
代码推送后,Jenkins任务,增加了一个构建。

查看构建的日志,这里已经构建完成了。

我们去查看我们的博客系统后端。
刷新,看到修改的效果,这个就是刚刚修改的。

我们自动化部署博客系统后端管理中心整个过程,就完成了。
以后我们更新博客后端管理中心,写好了代码,push~
如果你到这里都实现了,恭喜你,还有2个项目,依葫芦画瓢。
spring boot 的项目,需要maven的环境。这个只需要找点资料,自己尝试下
另一个nuxtjs的就更加简单了,只需要把代码拉取到本地,然后覆盖之前存放的位置,调用docker file进行编译就行了。总的来说,就是看官方文档!跟着实践。
- 配置Jenkins需要注意,服务器的内存希望4gb+,2gb的基本用不了
- 部署了Jenkins,编译需要内存,我们项目的docker,nginx,还有3个项目需要内存不少
- 我现在的4gb的服务器,接下里要把Java的和门户的都做自动化,很可能不够。
- 由于服务器内存有限,就不在服务器做gitlab+Jenkins了。gitlab就需要4gb起步了。脑壳痛。只能选择GitHub,如果嫌弃慢,可以选择gitee
最后祝福大家新年快乐,工作顺利,学业进步,牛气冲天!
 发表于 2021-2-10 22:11
发表于 2021-2-10 22:11
 发表于 2021-3-7 19:02
发表于 2021-3-7 19:02
 发表于 2021-2-10 23:28
发表于 2021-2-10 23:28
 |
发表于 2021-2-11 21:07
|
发表于 2021-2-11 21:07
 |
发表于 2021-3-7 21:41
|
发表于 2021-3-7 21:41
 发表于 2021-3-14 08:35
发表于 2021-3-14 08:35
 |
发表于 2021-3-14 09:41
|
发表于 2021-3-14 09:41
 |
发表于 2021-3-18 11:23
|
发表于 2021-3-18 11:23