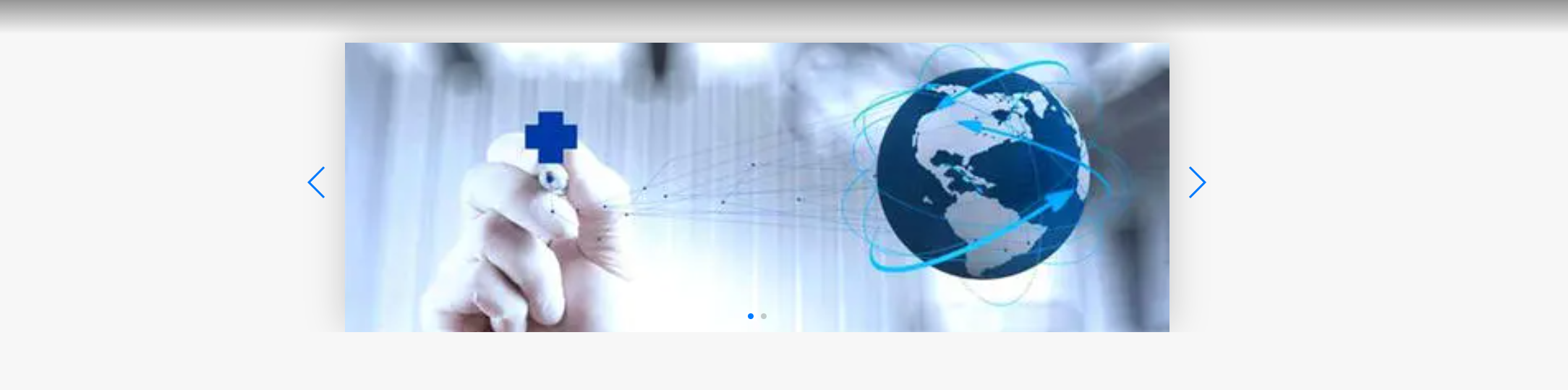
想模仿到这样的效果:“前景图片+虚化背景”轮播图。

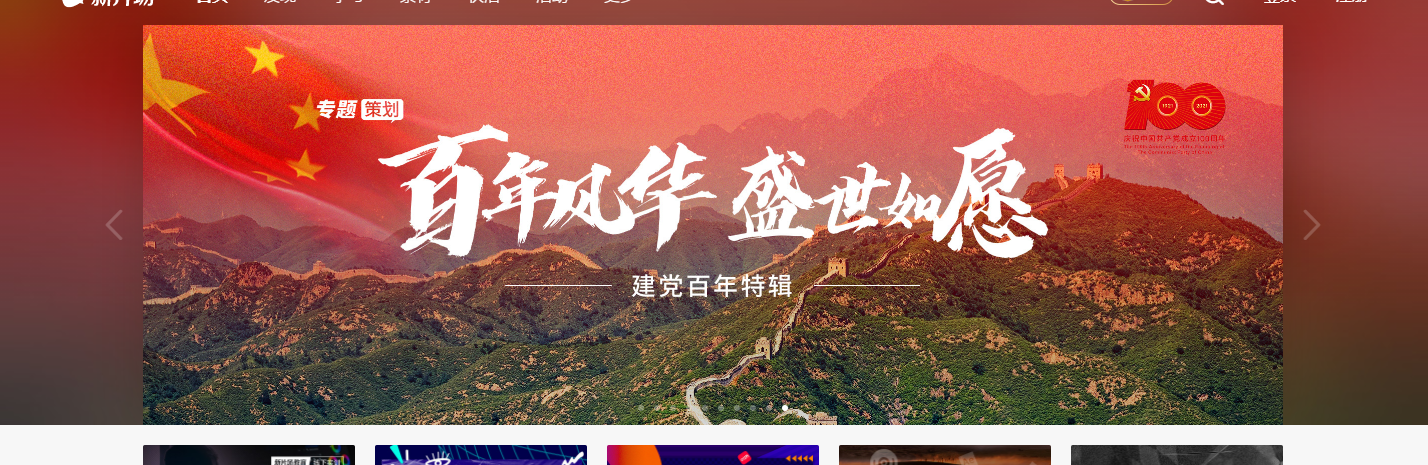
目前已经做到这样

求“前景图片+虚化背景”轮播图效果修改代码。
用的typecho程序。
这是调用的swiper部分代码文件
https://lanzoui.com/i8blIr6195i
下面是typecho模板下index.php幻灯片部分代码
[PHP] 纯文本查看 复制代码
<!--幻灯片s-->
<div class="row">
<!--添加顶部阴影-->
<div class="yinying"></div>
<div class="banner-wrap">
<!-- Swiper幻灯片 -->
<div class="swiper-container">
<div class="swiper-wrapper">
<?php
$lunbo = $this->options->hdimg;
$hang = explode(",", $lunbo);
$n=count($hang);
$html="";
for($i=0;$i<$n;$i++){
$this->widget('Widget_Archive@lunbo'.$i, 'pageSize=1&type=post', 'cid='.$hang[$i])->to($ji);
if($i==0){$no=" sx_no";}else{$no="";}
$html=$html.'<div class="swiper-slide"><a href="'.$ji->permalink.'" ><img class="cover" src="'.$ji->fields->bimg.'"></a></div>';
}
echo $html;
?>
</div>
<!-- 添加分页-->
<div class="swiper-pagination"></div>
</div>
<!-- 添加箭头-->
<div class="swiper-button-jt">
<div class="swiper-button-next"></div>
<div class="swiper-button-prev"></div>
</div>
</div>
<!-- Swiper.JS 已放到header.php -->
<!-- 初始化 Swiper -->
<script>
var swiper = new Swiper('.swiper-container', {
pagination: '.swiper-pagination',
nextButton: '.swiper-button-next',
prevButton: '.swiper-button-prev',
slidesPerView: 1,
paginationClickable: true,
spaceBetween: 30,
loop: true,
effect :'fade',
autoplay : 3000,
});
</script>
<!--幻灯片e-->
|  发表于 2021-7-9 10:20
发表于 2021-7-9 10:20
 发表于 2021-7-9 10:20
发表于 2021-7-9 10:20
 发表于 2021-7-9 11:45
发表于 2021-7-9 11:45
 |
发表于 2021-7-9 11:49
|
发表于 2021-7-9 11:49
 发表于 2021-7-9 12:20
发表于 2021-7-9 12:20
 发表于 2021-7-9 12:25
发表于 2021-7-9 12:25
 |
发表于 2021-7-9 12:37
|
发表于 2021-7-9 12:37
 发表于 2021-7-9 12:44
发表于 2021-7-9 12:44
 发表于 2021-7-9 12:51
发表于 2021-7-9 12:51
 发表于 2021-7-9 12:54
发表于 2021-7-9 12:54