@TOC
网页反录制
上一篇主要讲的是解密方向,那么这一篇主要讲的就是加密的方向。当逆向解密视频无法进行时,很多人就会选择最直接的方式:【录屏】。托管平台自然也会想到这一点,对反录制也做了不少的工作
随着各家视频托管平台的更新,其重点且核心的加密逻辑都放在了key的二次加密,那么逆向的点就变成了如何将加密的key还原成真实的key。
第一种录制方式
通过最后都有一个共同点,就是都是使用MSE套件进行播放,所有有一些软件就可以通过重写MSE套件的接口函数,来直接dump出解密后的媒体文件。
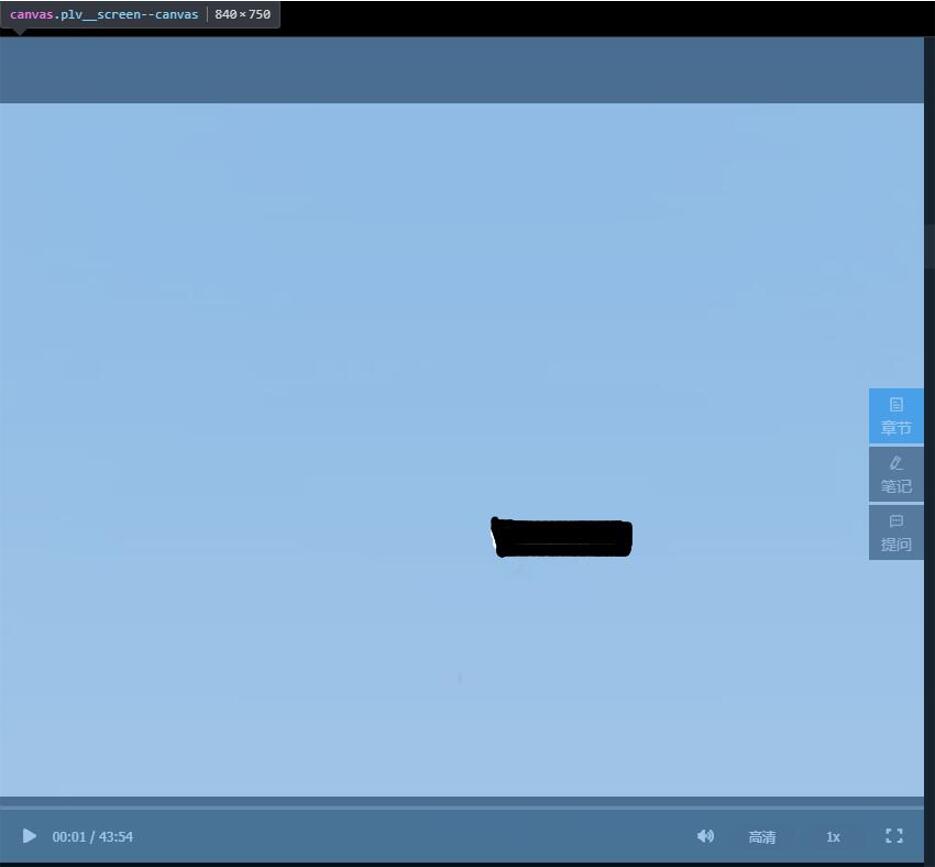
在v10、v11、v1102版本的加密中,这个方法是完全可行的,我完全不需要知道key是什么,我只要能播放,我就能把视频dump下来,但是当来到v12版本的时候,这种方法就完全失效了。至于为什么,后面会说明。首先来播放一下视频,并查看一下视频窗口的html属性

令人奇怪的事情出现了,这个居然不是一个video标签,而是一个canvas标签。那么换句话来说,这个不是在播放视频,而是canvas画出来的一帧一帧的图片。
我的天啊,这就很牛X了。他是使用了自己的方法来渲染,而不是使用的MSE套件来播放,这也就是前面说的,为什么说dump这一类的录制方案失效的原因。
这也让我之前两个想不明白的问题一下子就想通了
1.为什么这个版本的wasm体积突然猛增
2.为什么在js中会出现yuv的原始流
问题1的原因是wasm不单止有原来的解密库,同时还封装了视频解码库,对解密后的视频进行解码
问题2的原因自然就是通过yuv的数据来给canvas绘制图片了
第二种录制方式
通过本地录制工具来进行边播边录,但是对于存在自己帐号的浮动水印的时候,这就比较尴尬了。直接录制的话,会把自己的水印录制进去。如果想仅仅去掉水印是没有办法的,因为这个canvas绘制的图片,而不像MSE套件可以仅仅删除某一路流。
在这时来看,反录制的工作做得是比较完美的。但是有盾就会有矛,谁也不知道以后会出现什么技术和工具生成对抗。
网页端加密发展趋势
对于视频的加密:
1.将视频解出多路流,然后在前端分别渲染。那么这样就不存在视频这种说法,而是通过底图、动画。笔迹等同时渲染出来的结果。例如某些站点使用的三分屏
2.将视频或者其他源数据通过自定义的方式在前端渲染,这样也是不存在视频这种说法,以为只有canvas绘制的图片。例如某视频网站的字幕,前面说的v12版本的视频
通过以上两点可以看到,其主要的都是避免使用MSE套件进行直接的播放
对于代码的加密:
1.js层的虚拟机,就是我们常说的jsvmp,目前在字某系列和腾某系列上已经使用的不少,其特点是有一个超级长的字符串,这个字符串保存的其实就是指令集和操作数。
相关文章 某鹅滑块验证码破解笔记
2.c层的虚拟机,就是上面说到的wasm,目前wasm在视频和游戏方面使用的比较多。其中wasm的函数段保存的也是指令集和操作数,通过导入和导出函数来和js层互动
可以看到方向趋势都是在往栈式虚拟机那边走,前端的逆向也会越来越难。 |  发表于 2021-10-30 18:12
发表于 2021-10-30 18:12
 发表于 2021-10-31 00:22
发表于 2021-10-31 00:22
 发表于 2021-10-30 18:30
发表于 2021-10-30 18:30
 发表于 2021-10-30 18:33
发表于 2021-10-30 18:33
 发表于 2021-10-30 18:38
发表于 2021-10-30 18:38
 发表于 2021-10-30 22:12
发表于 2021-10-30 22:12