油猴脚本地址:https://greasyfork.org/zh-CN/scripts/434809
使用方法:
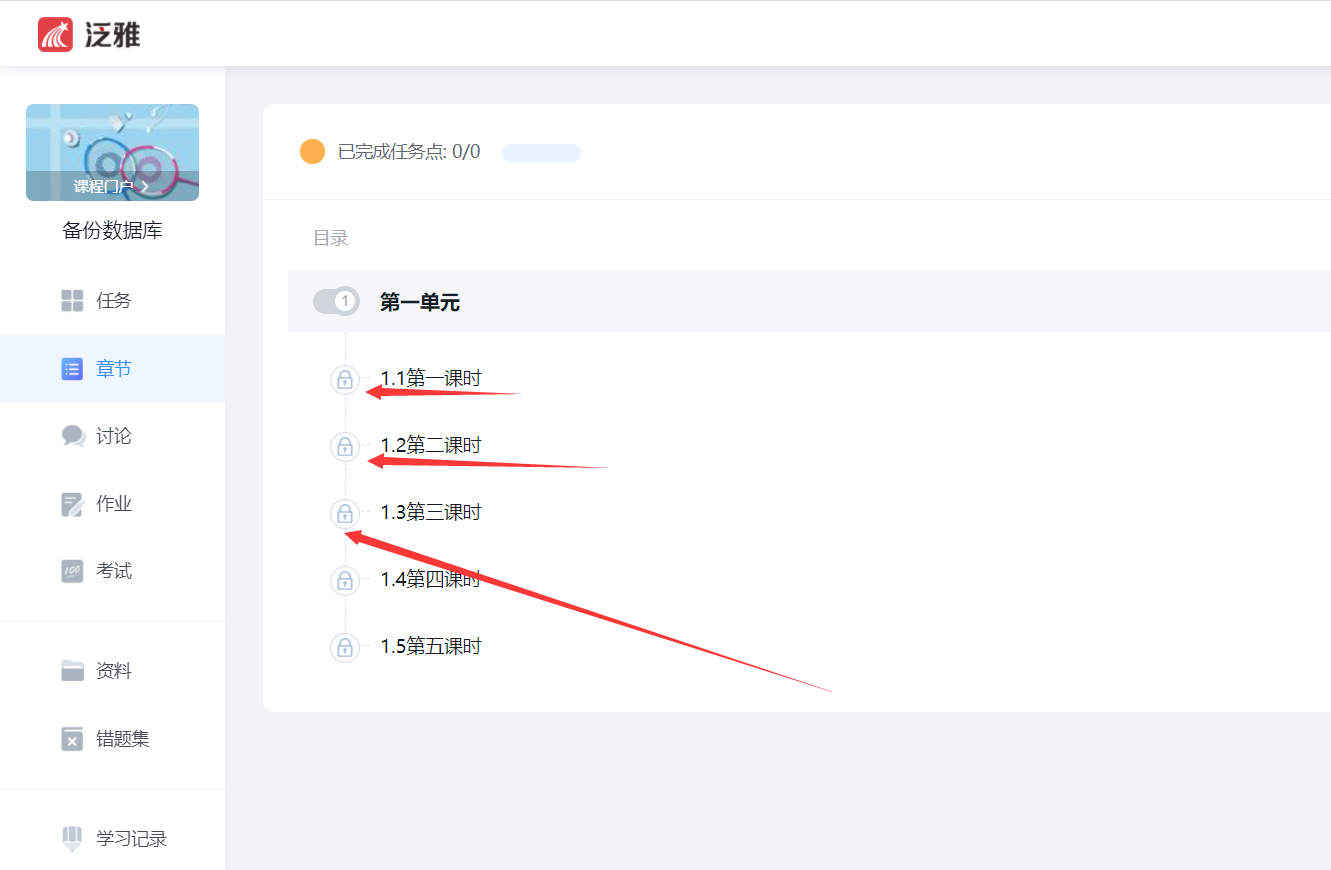
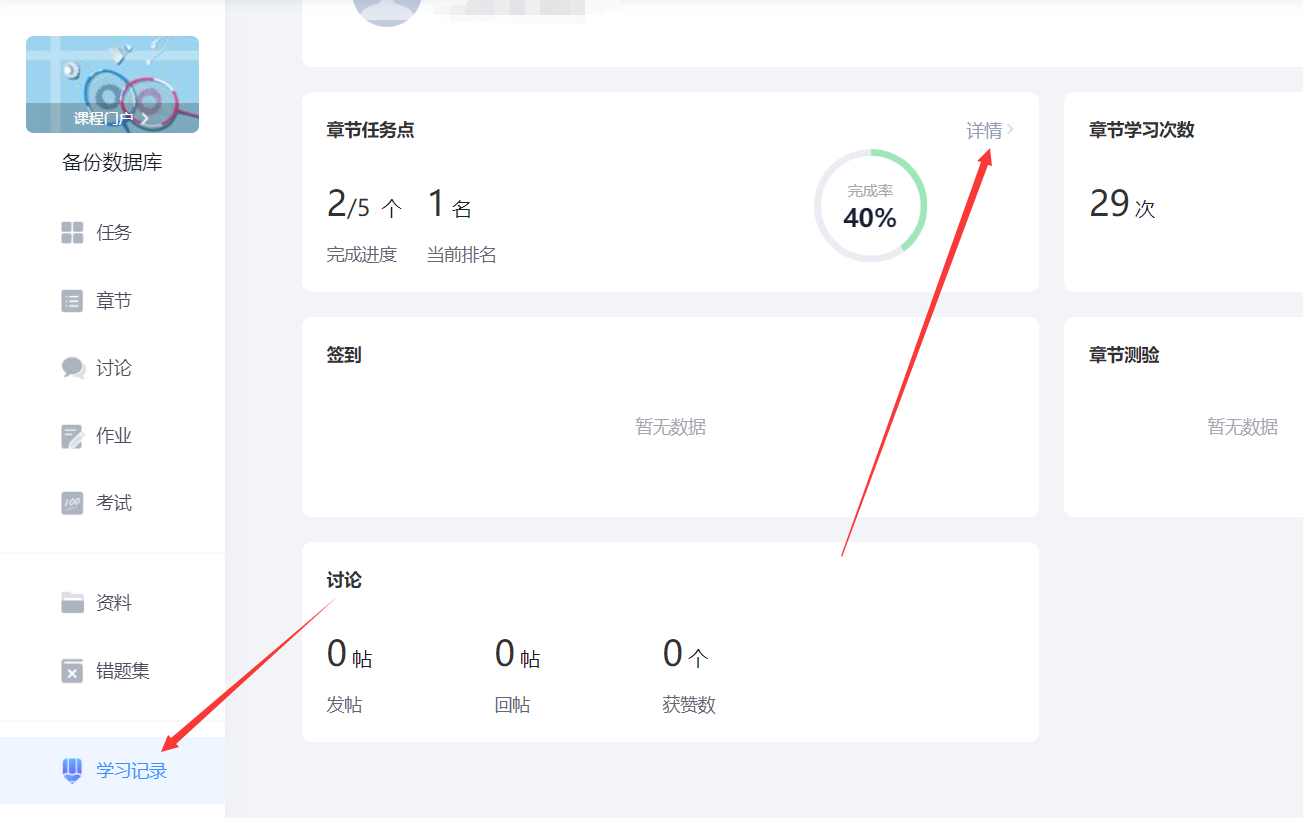
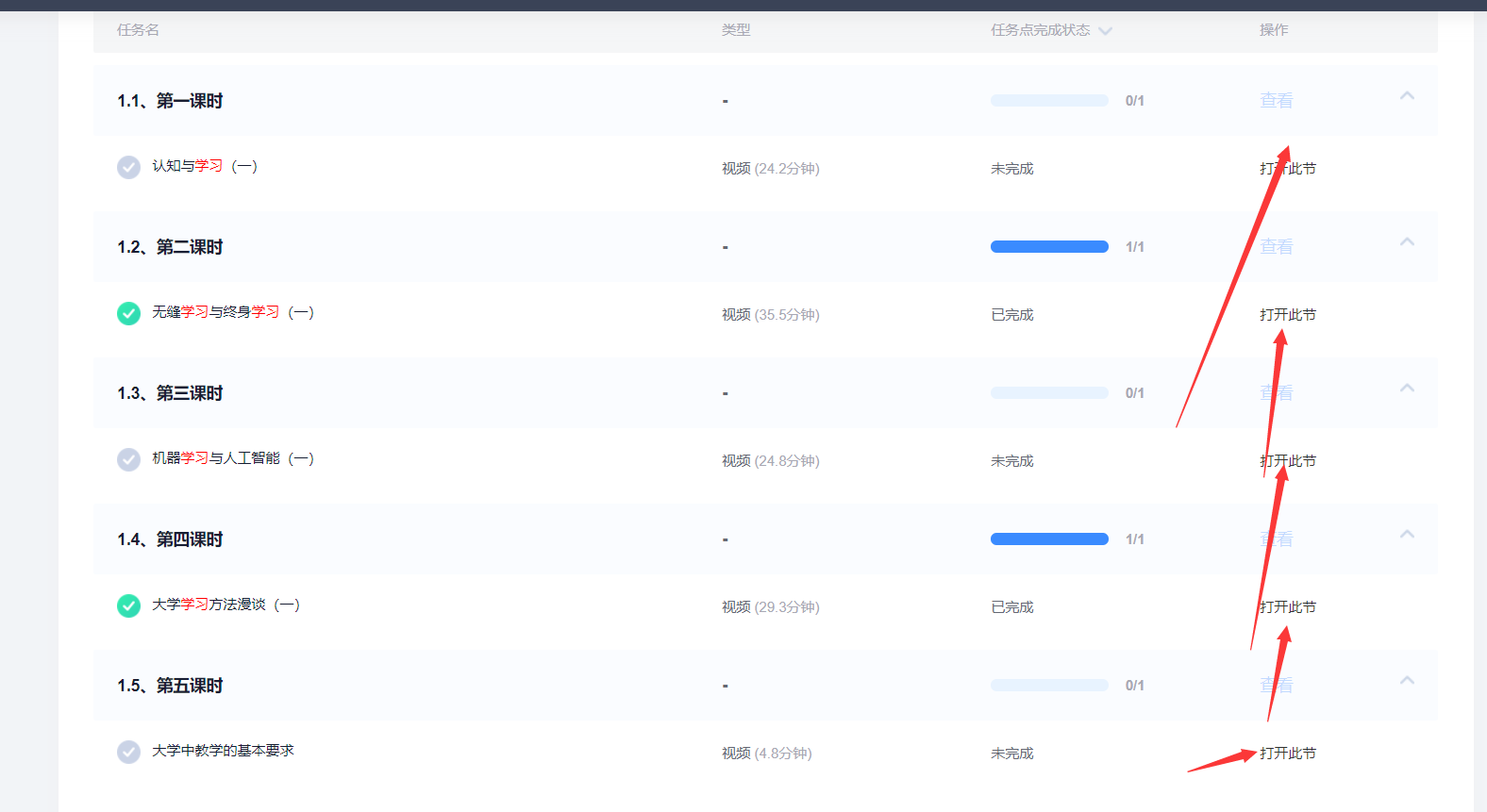
(新版学习通)一键进入课程上锁章节,无视人脸,无视多终端登录,只支持新版学习通。



代码:
// ==UserScript==
// @name (新版学习通)一键进入课程上锁章节
// @namespace Ne-21
// @version 1.0
// @description 一键进入课程上锁章节,无视人脸,无视多终端登录,只是配新版学习通
// @AuThor Ne-21
// @match *://stat2-ans.chaoxing.com/task/s/index*
// @Icon https://blog.gocos.cn/wp-content/uploads/2021/07/2021-07-2782.ico
// @grant unsafeWindow
// @require https://libs.baidu.com/jquery/2.0.0/jquery.min.js
// @require https://cdn.jsdelivr.net/npm/sweetalert2@11
// @run-at document-end
// ==/UserScript==
var _self = unsafeWindow;
var $ = _self.jQuery || top.jQuery;
var clazzId = $("#clazzId").val();
var courseId = $('#courseId').val();
var cpi = $("#cpi").val();
var mooc1Domain = $("#mooc1Domain").val();
var pageSize = 16;
(function() {
hookAjaxGetMethod();
_self.ajaxGetTaskTable(1, pageSize, 0);
})();
function hookAjaxGetMethod() {
console.log(_self.ajaxGetTaskTable);
if (typeof _self.ajaxGetTaskTable != 'undefined') {
let hookAjaxGetTaskTable = _self.ajaxGetTaskTable;
_self.ajaxGetTaskTable = function (page, pageSize, status) {
$.ajax({
url: '/task/s/progress/detail',
data: {
clazzid: clazzId,
courseid: courseId,
cpi: cpi,
ut: 's',
page: page,
pageSize: pageSize,
status: status
},
success: function (result) {
var tbodys = '';
var results = result.data.results;
for (var i = 0; i < results.length; i++) {
var chapter = results[i];
var list = chapter.list;
var viewClass = '';
var view = '';
if (visitor == 0) {
view = '<a href="javascript:;" onclick="toMoocChapter(' + chapter.id + ')">'+I18N.View+'</a>';
if (chapter.status === 'close') {
viewClass = 'disableTd';
view = '<a href="javascript:;">'+I18N.View+'</a>'
}
}
var listLength = list.length;
tbodys += '<tbody>' +
'<tr class="tr-group">' +
' <td>' + chapter.combineName + '</td>' +
' <td class="color646873">-</td>' +
' <td>' +
' <div class="barBox fl"><span style="width:' + chapter.completePercent + '%;"></span></div>' +
' <p class="fl fs12 colorA8A8B3">' + chapter.completeNum + '/' + listLength + '</p>' +
' </td>' +
' <td class="' + viewClass + '">' + view + '<i class="fr up" onclick="tableToggle(this)"></i></td>' +
'</tr>';
for (var j = 0; j < listLength; j++) {
var job = list[j];
var color = 'grey';
if (job.status === I18N.Finished) {
color = 'green';
}
var jobStatus = '<td>' + job.status + '</td>';
if (job.type === I18N.WorkAttachment) {
var workScoreJson = job.workScore;
if (workScoreJson.status === 3) {
jobStatus = '<td>' + job.status +
'<span class="colorA8A8B3 mg-l-8"> '+I18N.Ungraded+'</span></td>';
} else if (workScoreJson.status === 4) {
jobStatus = '<td>' + job.status +
'<span class="colorA8A8B3 mg-l-8"> '+I18N.ScoreDis+':' + workScoreJson.score + '</span></td>';
}
}
var intro = job.intro;
var type = '<td>' + job.type + '</td>';
if (intro) {
type = '<td>' + job.type + '<span class="colorA8A8B3"> (' + job.intro + ')</span></td>'
}
tbodys += '<tr class="level-two-tr">' +
'<td class="overHidden1 tr-title"><i class="icon-right-' + color + '"></i>' + job.name + '</td>' +
type +
jobStatus +
'<td><a href="'
+ mooc1Domain +
'/knowledge/cards?clazzid='
+ clazzId +
'&courseid='
+ courseId +
'&knowledgeid='
+ job.chapterId +
'&num='
+ j +
'&ut=s&cpi='
+ cpi +
'" target="_blank">打开此节</a>'
+ '</td>' +
' </tr>';
}
tbodys += '</tbody>';
}
// 删掉jobTable下所有的tbody节点
$('#jobTable tbody').remove();
if (tbodys === '') {
tbodys = '<tbody><tr class="null-data" >' +
'<td colspan="4">暂无数据</td>' +
'</tr></tbody>'
}
$('#jobTable').append(tbodys);
var pInfo = result.data.pageInfo;
$("#timePage").empty();
if (pInfo.totalPage > 1) {
$("#timePage").paging({
nowPage: pInfo.currentPageNo, // 当前页码
pageNum: pInfo.totalPage, // 总页码
buttonNum: 9, //要展示的页码数量
callback: function (num) { //回调函数
ajaxGetTaskTable(num, pageSize, status);
}
});
}
}
});
}
Swal.fire({
title: '<span style="color:#a6dc88;">初始化成功</span>',
text: '',
imageUrl: 'https://pic.521daigua.cn/qr.png',
imageWidth: 500,
imageHeight: 200,
imageAlt: 'Custom image',
})
} else {
Swal.fire({
title: '<span style="color:#dd3333;">初始化失败</span>',
text: '',
imageUrl: 'https://pic.521daigua.cn/qr.png',
imageWidth: 500,
imageHeight: 200,
imageAlt: 'Custom image',
})
}
}
|  发表于 2021-12-4 09:58
发表于 2021-12-4 09:58
 发表于 2021-11-2 13:42
发表于 2021-11-2 13:42
 发表于 2021-11-2 13:45
发表于 2021-11-2 13:45
 |
发表于 2021-11-2 13:53
|楼主
|
发表于 2021-11-2 13:53
|楼主 发表于 2021-11-2 14:22
发表于 2021-11-2 14:22
 |
发表于 2021-11-2 15:12
|楼主
|
发表于 2021-11-2 15:12
|楼主 发表于 2021-11-2 15:27
发表于 2021-11-2 15:27
 发表于 2021-11-2 15:45
发表于 2021-11-2 15:45