好友
阅读权限25
听众
最后登录1970-1-1
|
我寻思着这个应该勉强大概可能算是个工具。。。
虽然只是个html
编程语言区我也没看见html分区。。。(话说html不能算编程语言哈。。。)
所以就发在这个原创发布区了,如有违规,删帖就好了

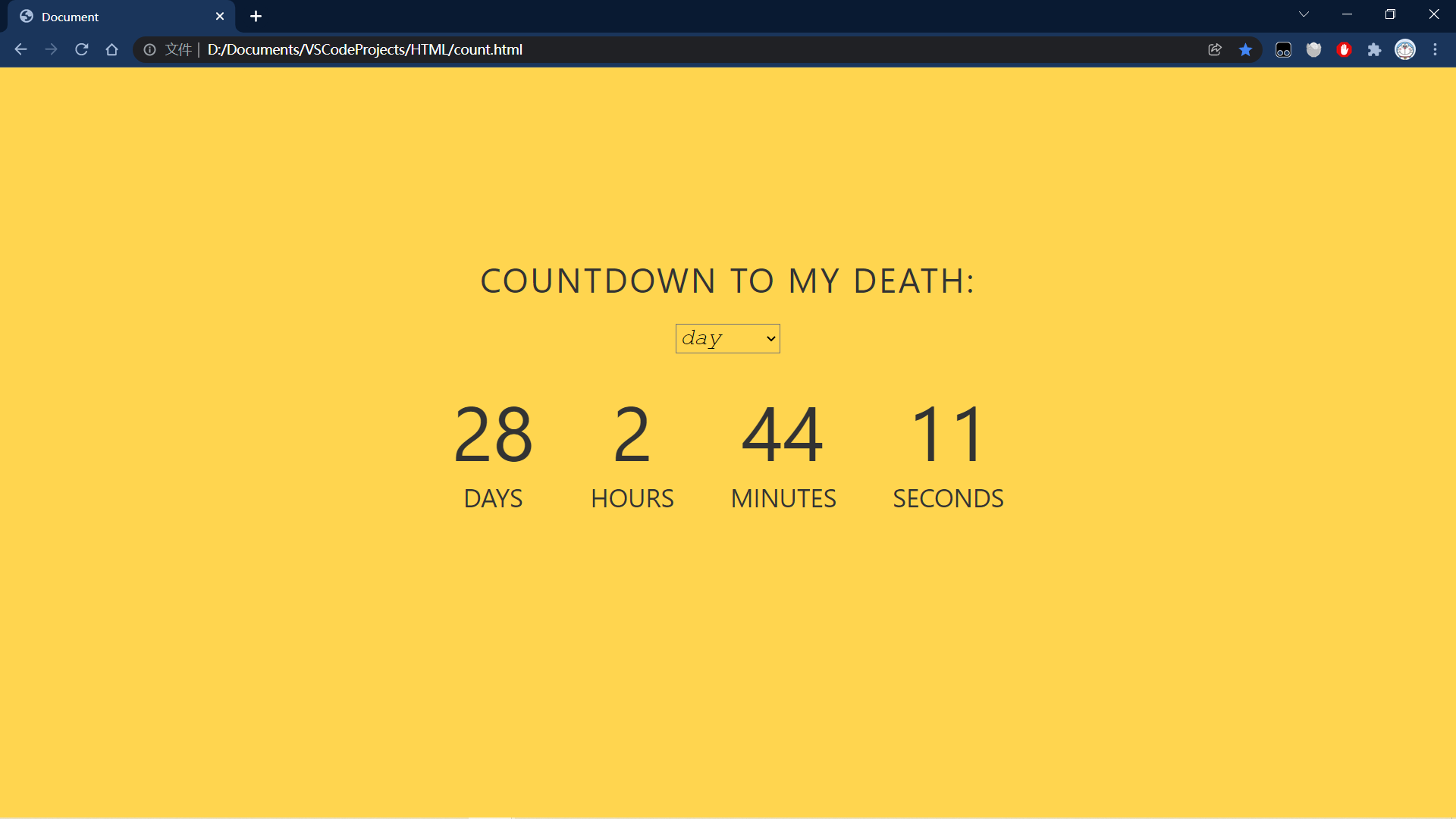
下面是演示哈


可以看出来就是本地一个单html文件,有浏览器就可以运行,保存在本地,浏览器书签栏建个书签,很方便就能查看倒计时了
另外这个其实是codepen上找的一个倒计时demo改的,具体改动就是可以根据day,hour,minute,second查看倒计时
界面简单清爽,操作简单,感觉还行

至于用作其他倒计时,就需要自己改动源码,也很简单

按照上面格式更改倒计时终结时刻就行了(一定要按上面的格式!)
代码改的稀烂,纯边百度边改的,轻点批评
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* general styling */
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html, body {
height: 100%;
margin: 0;
}
body {
align-items: center;
background-color: #ffd54f;
display: flex;
font-family: -apple-system,
BlinkMacSystemFont,
"Segoe UI",
Roboto,
Oxygen-Sans,
Ubuntu,
Cantarell,
"Helvetica Neue",
sans-serif;
}
.container {
color: #333;
margin: 0 auto;
text-align: center;
}
h1 {
font-weight: normal;
letter-spacing: .125rem;
text-transform: uppercase;
}
li {
display: inline-block;
font-size: 1.5em;
list-style-type: none;
padding: 1em;
text-transform: uppercase;
}
li span {
display: block;
font-size: 4.5rem;
}
.emoji {
display: none;
padding: 1rem;
}
.emoji span {
font-size: 4rem;
padding: 0 .5rem;
}
[url=home.php?mod=space&uid=945662]@media[/url] all and (max-width: 768px) {
h1 {
font-size: 1.5rem;
}
li {
font-size: 1.125rem;
padding: .75rem;
}
li span {
font-size: 3.375rem;
}
}
#choices { /*下拉框属性设置*/
font-size: 24px;
font-style: italic;
font-family: 'Courier New', Courier, monospace;
font: optional;
background-color: #ffd54f;
}
#headline { /*标题与下拉框保持一定行间距*/
margin: 24px;
}
</style>
</head>
<body>
<div class="container">
<h1 id="headline">Countdown to my death:</h1>
<select id="choices">
<option value ="day" selected="selected">day</option>
<option value ="hour">hour</option>
<option value=",minute">minute</option>
<option value="second">second</option>
</select>
<div id="countdown">
<ul>
<li><span id="days"></span>days</li>
<li><span id="hours"></span>Hours</li>
<li><span id="minutes"></span>Minutes</li>
<li><span id="seconds"></span>Seconds</li>
</ul>
</div>
<div id="countdown1">
<ul>
<li><span id="hours1"></span>Hours</li>
<li><span id="minutes1"></span>Minutes</li>
<li><span id="seconds1"></span>Seconds</li>
</ul>
</div>
<div id="countdown2">
<ul>
<li><span id="minutes2"></span>Minutes</li>
<li><span id="seconds2"></span>Seconds</li>
</ul>
</div>
<div id="countdown3">
<ul>
<li><span id="seconds3"></span>Seconds</li>
</ul>
</div>
<div>
<br>
<br>
<br>
<br>
<br>
</div>
<div id="content" class="emoji">
<span>🥳</span>
<span>🎉</span>
<span>🎂</span>
</div>
</div>
<script>
function choose(){
var index = document.getElementById("choices").selectedIndex;
if(index == 0){
document.getElementById("countdown").style.display="block";
document.getElementById("countdown1").style.display="none";
document.getElementById("countdown2").style.display="none";
document.getElementById("countdown3").style.display="none";
}
else if(index == 1){
document.getElementById("countdown").style.display="none";
document.getElementById("countdown1").style.display="block";
document.getElementById("countdown2").style.display="none";
document.getElementById("countdown3").style.display="none";
}
else if(index == 2){
document.getElementById("countdown").style.display="none";
document.getElementById("countdown1").style.display="none";
document.getElementById("countdown2").style.display="block";
document.getElementById("countdown3").style.display="none";
}
else if(index == 3){
document.getElementById("countdown").style.display="none";
document.getElementById("countdown1").style.display="none";
document.getElementById("countdown2").style.display="none";
document.getElementById("countdown3").style.display="block";
}
}
(function () {
const second = 1000,
minute = second * 60,
hour = minute * 60,
day = hour * 24;
choose();
let birthday = "Dec 25, 2021 00:00:00",
countDown = new Date(birthday).getTime(),
x = setInterval(function() {
let now = new Date().getTime(),
distance = countDown - now;
document.getElementById("days").innerText = Math.floor(distance / (day)),
document.getElementById("hours").innerText = Math.floor((distance % (day)) / (hour)),
document.getElementById("minutes").innerText = Math.floor((distance % (hour)) / (minute)),
document.getElementById("seconds").innerText = Math.floor((distance % (minute)) / second);
document.getElementById("hours1").innerText = Math.floor((distance / (hour))),
document.getElementById("minutes1").innerText = Math.floor((distance % (hour)) / (minute)),
document.getElementById("seconds1").innerText = Math.floor((distance % (minute)) / second);
document.getElementById("minutes2").innerText = Math.floor((distance / (minute)),
document.getElementById("seconds2").innerText = Math.floor((distance % (minute)) / second));
document.getElementById("seconds3").innerText = Math.floor((distance / second));
//do something later when date is reached
if (distance < 0) {
let headline = document.getElementById("headline"),
countdown = document.getElementById("countdown"),
content = document.getElementById("content");
headline.innerText = "It's my death!";
countdown.style.display = "none";
content.style.display = "block";
clearInterval(x);
}
//seconds
}, 0)
}());
</script>
</body>
</html>
蓝奏云
https://www.lanzouw.com/ixectwxmmze |
免费评分
-
查看全部评分
|
发帖前要善用【论坛搜索】功能,那里可能会有你要找的答案或者已经有人发布过相同内容了,请勿重复发帖。 |
|
|
|
|
|
|
 发表于 2021-11-26 21:46
发表于 2021-11-26 21:46
 发表于 2021-11-26 22:54
发表于 2021-11-26 22:54
 发表于 2021-11-26 23:27
发表于 2021-11-26 23:27
 发表于 2021-11-27 00:42
发表于 2021-11-27 00:42
 发表于 2021-11-27 07:40
发表于 2021-11-27 07:40