本帖最后由 scz000614 于 2021-11-27 16:19 编辑
使用腾讯云函数部署扫码挪车
一、进入腾讯云函数控制台

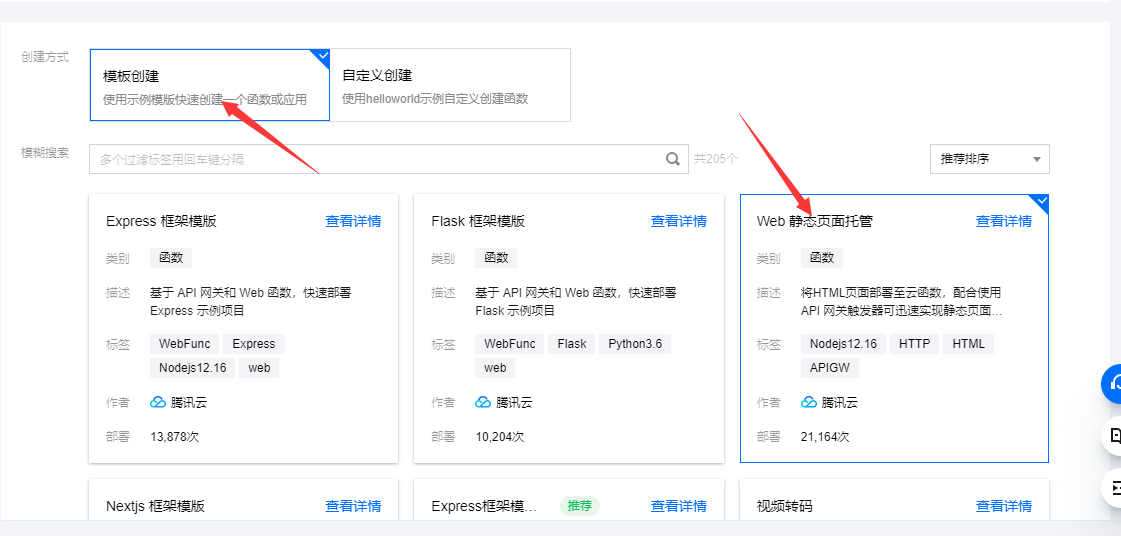
二、新建云函数

选择模板创建,然后选择web静态页面托管,选完点击下一步

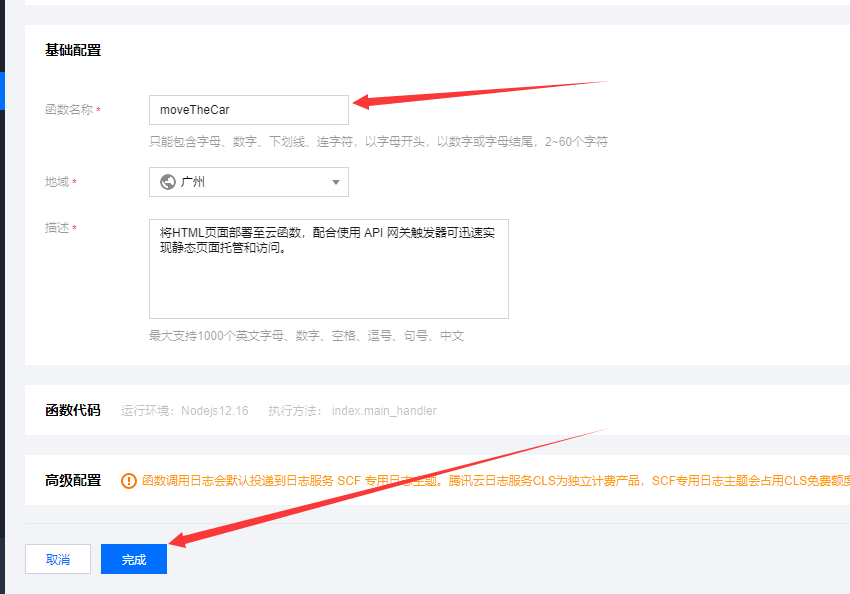
输入你的函数名,并点击完成

修改demo.html文件
```demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<meta http-equiv=Cache-Control content=no-cache />
<title>扫码挪车</title>
<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?05c98998437add93c7d1bdc9d171651c";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
</head>
<style type="text/css">
sorry {
margin-left: 90px;
width: 160px;
height: 160px;
}
#title {
font-size: 24px;
text-align: center;
margin-top: 40px;
}
#content {
font-size: 24px;
text-align: center;
margin-top: 40px;
}
.a_div {
text-align: center;
margin-top: 40px;
}
.buttonDiv {
color: white;
background-color: green;
padding: 10px 30%;
font-size: 17px;
text-decoration:none;
}
</style>
<body>
<img id="sorry" src="https://cloudrevedgm-1300311678.cos.ap-chengdu.myqcloud.com/uploads/sorry.jpeg" />
<div id="title">给您带来不便,敬请谅解</div>
<br>
</div>
<div class="a_div">
<a class="buttonDiv" href="tel:15275116900">电话通知</a>
<div style="height: 50px"></div>
<a class="buttonDiv" href="sms:15275116900;?&body=你好,你的车辆挡路了,请尽快挪车,谢谢!">短信通知</a>
</div>
</body>
</html>
**将上方代码填入下图demo.html中**

**点击部署**

**点击访问地址**


### 制作二维码
1. 进入<a >草料官网</a>
2. 选择网址

3. 将访问地址填入框中

4. 点击生成二维码

### 将二维码打印下来使用微信或支付宝扫码即可
|  发表于 2021-11-27 16:13
发表于 2021-11-27 16:13
 发表于 2021-11-27 19:32
发表于 2021-11-27 19:32
 发表于 2021-11-27 19:41
发表于 2021-11-27 19:41