简单介绍
IDEA 全称 IntelliJ IDEA,是java语言开发的集成环境,IntelliJ在业界被公认为最好的java开发工具之一。
Intellij IDEA 最突出的功能自然是调试(Debug),可以对Java代码,JavaScript,JQuery,Ajax等技术进行调试。
下面介绍 IntelliJ IDEA的一些常用设置,快捷键和茶馆用插件推荐,让你快速上手!
一 基本设置
1.设置IDEA背景图片
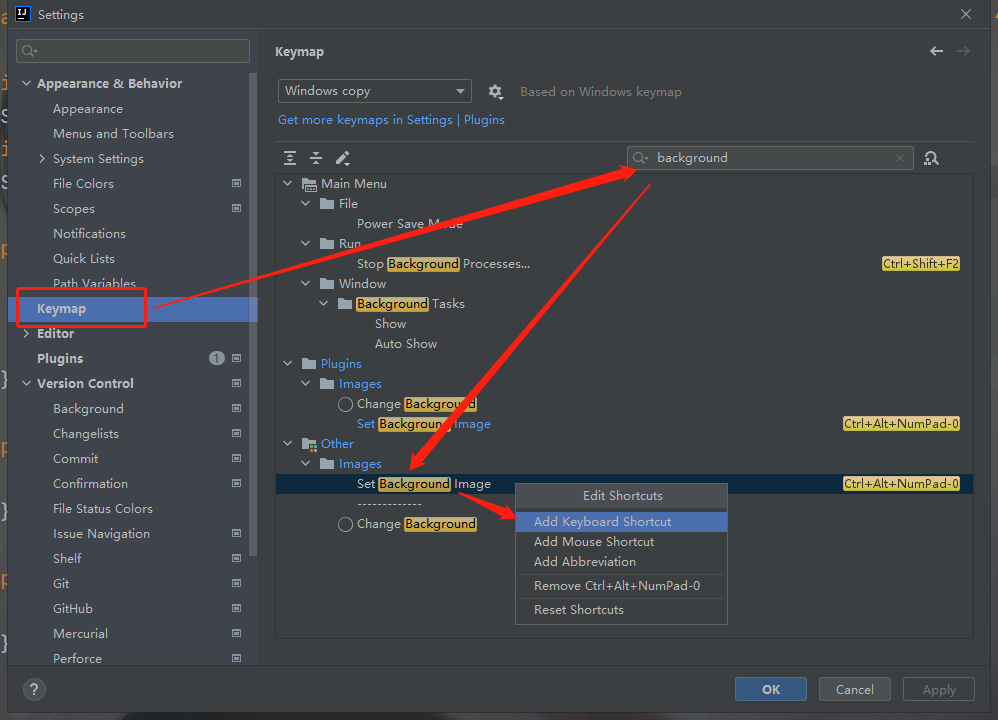
file->settings->keymap,也可以ctrl+alt+s快速打开settings

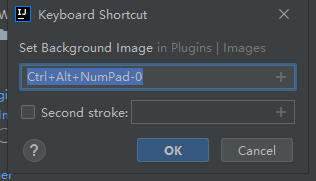
然后输入快捷键,这里使用的是ctrl+alt+0,然后点确认
 这样就可以通过快捷键ctrl+alt+0设置背景图片了
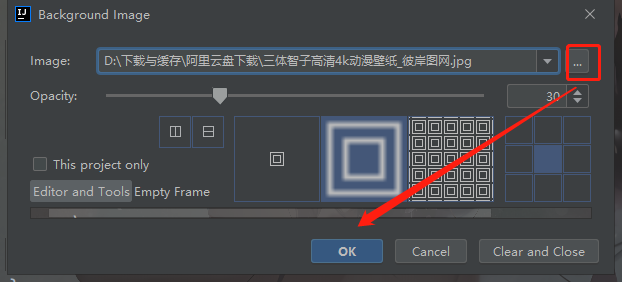
这样就可以通过快捷键ctrl+alt+0设置背景图片了

其中Opacity是设置透明度
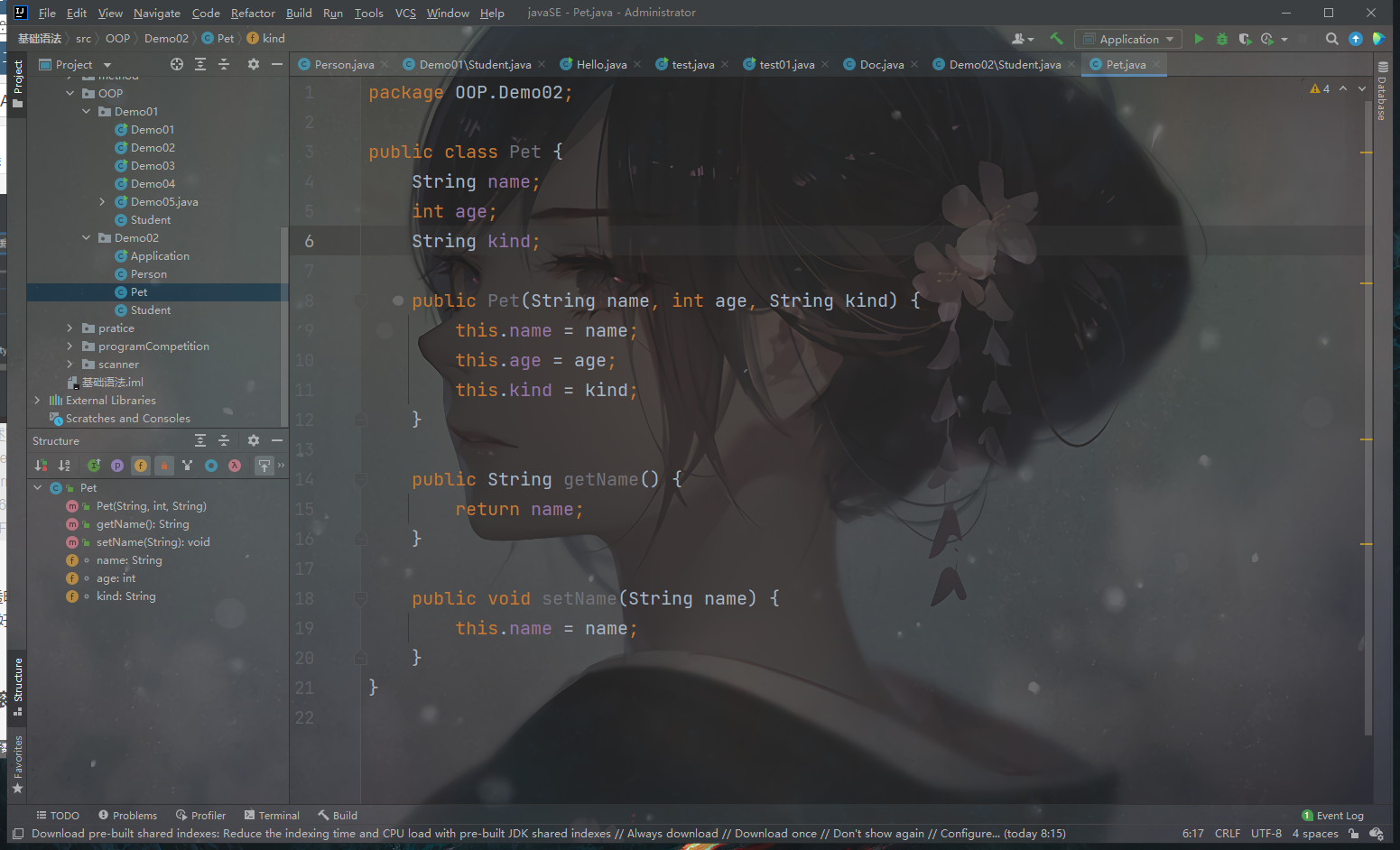
这样背景图片就设置好了,效果图:

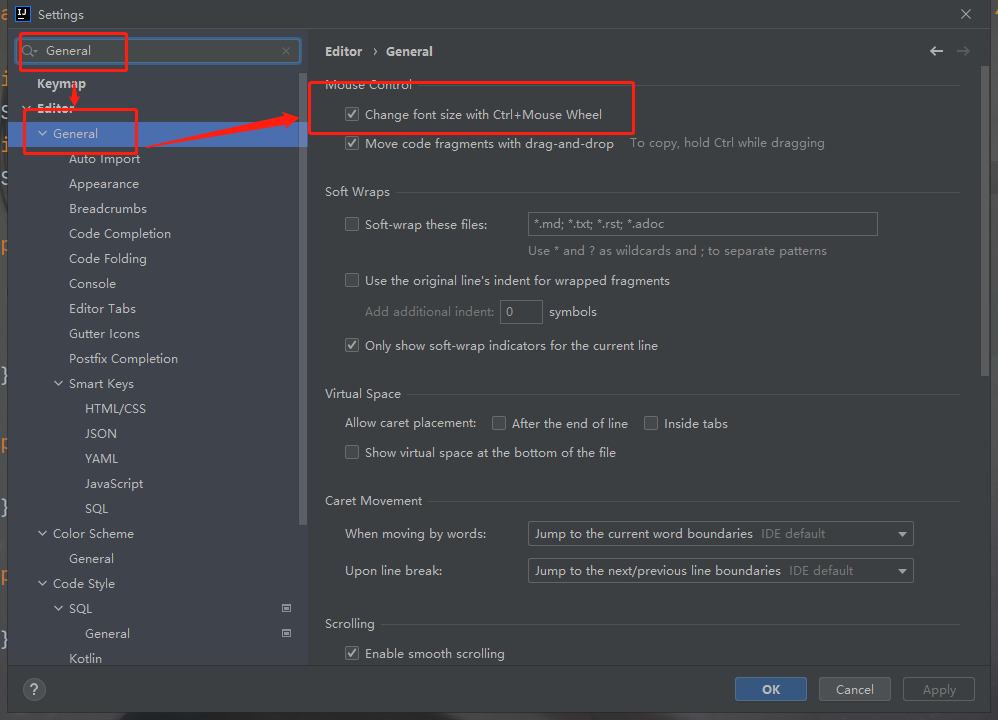
2.设置ctrl+滚轮实现字体放大缩小
file->settings->General,打开change font size with ctrl+Mouse Wheel选项,这样就可以实现ctrl+滚轮滑动实现字体放大缩小

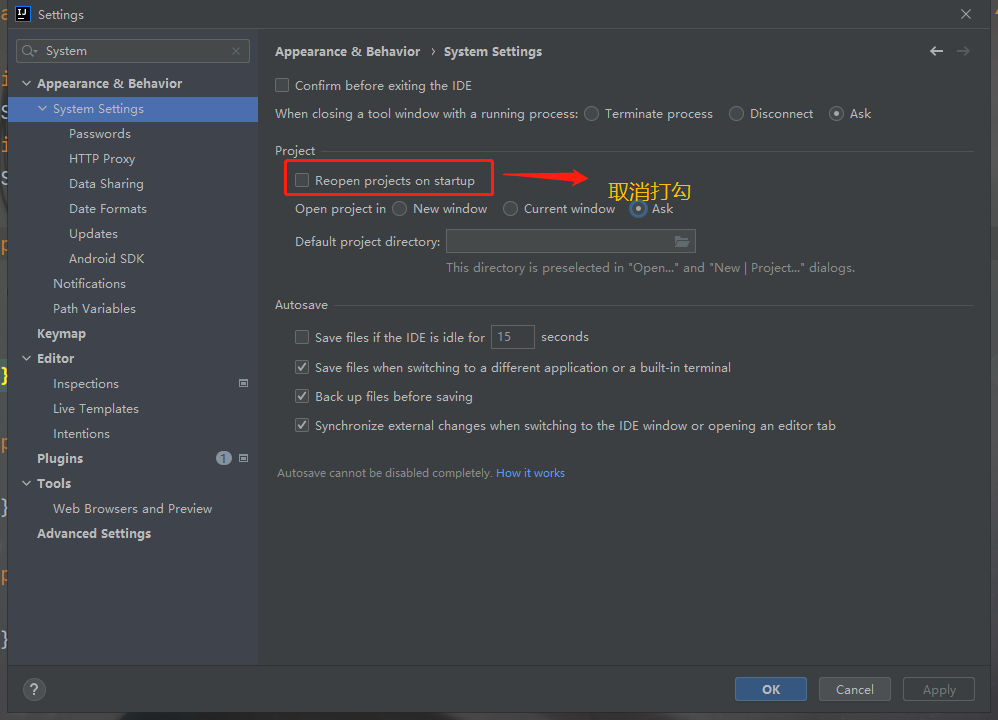
3.设置打开IDEA时选择项目窗口
file->setting->System Settings
这样就可以每次打开IDEA时自行选择项目打开了
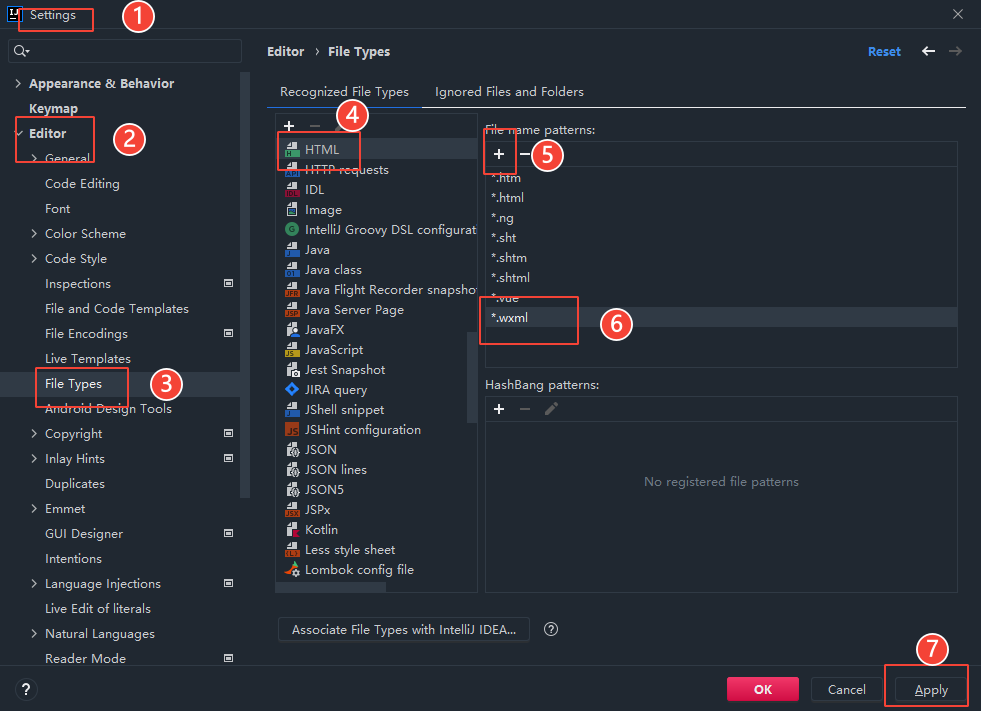
4.设置识别其他文件(这里以识别wxml为html为例)

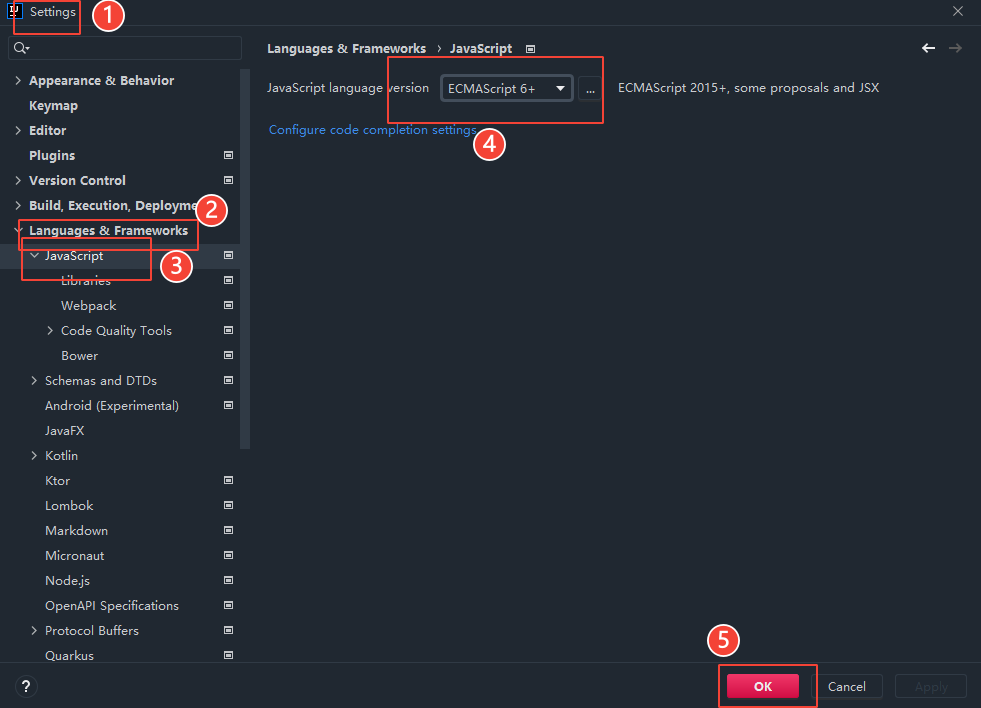
5.设置为ES6

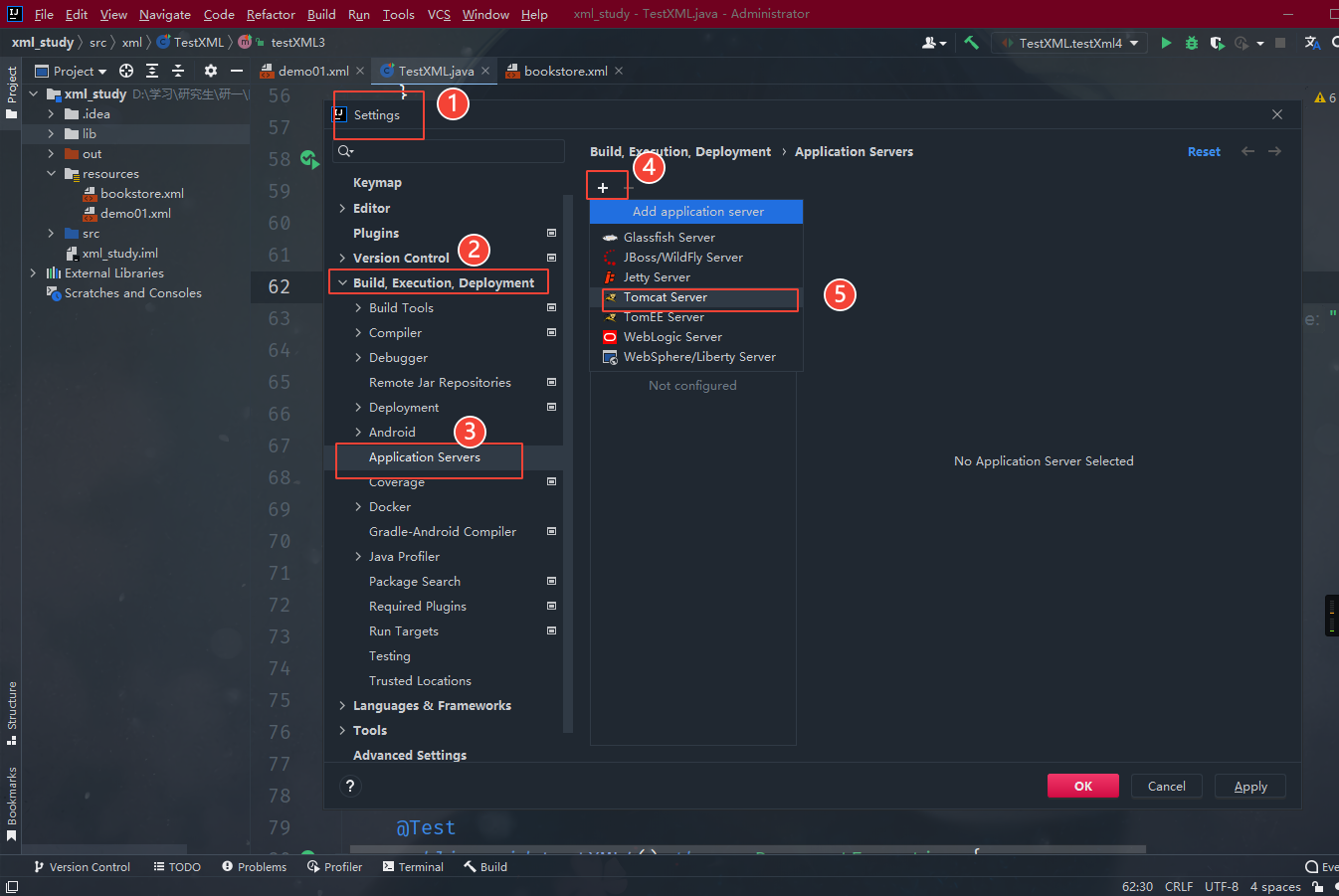
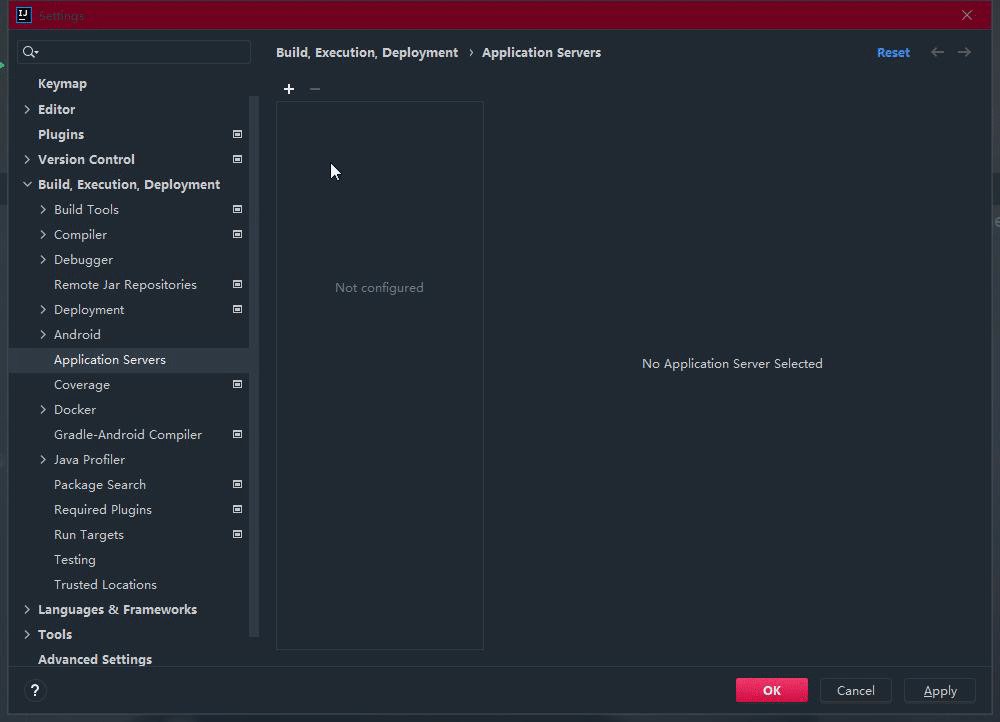
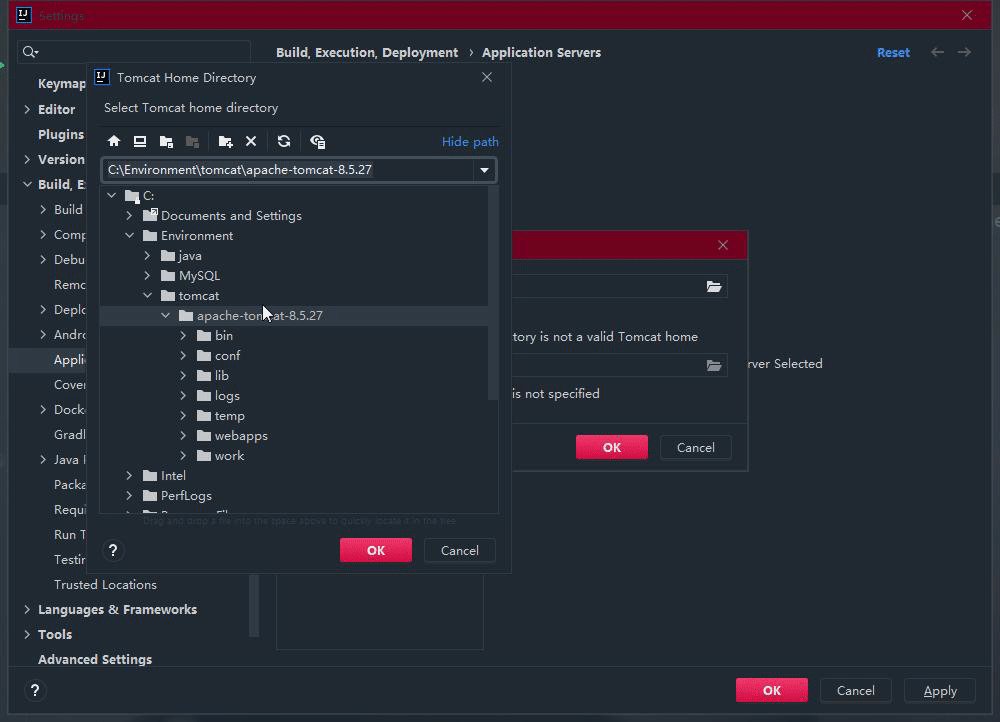
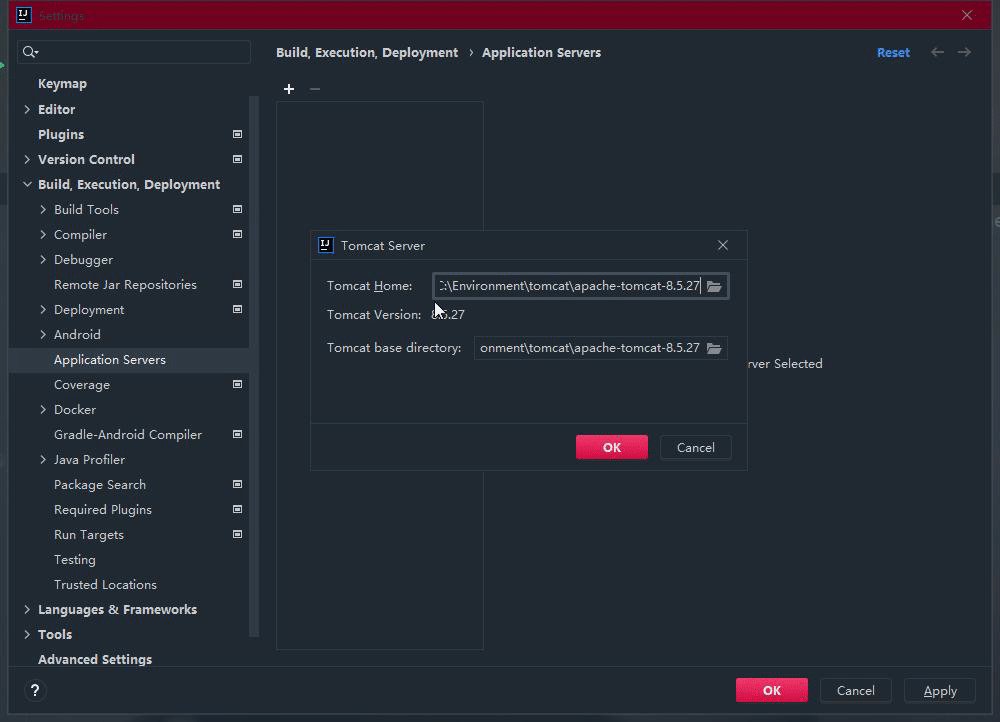
6.在Idea中集成Tomcat


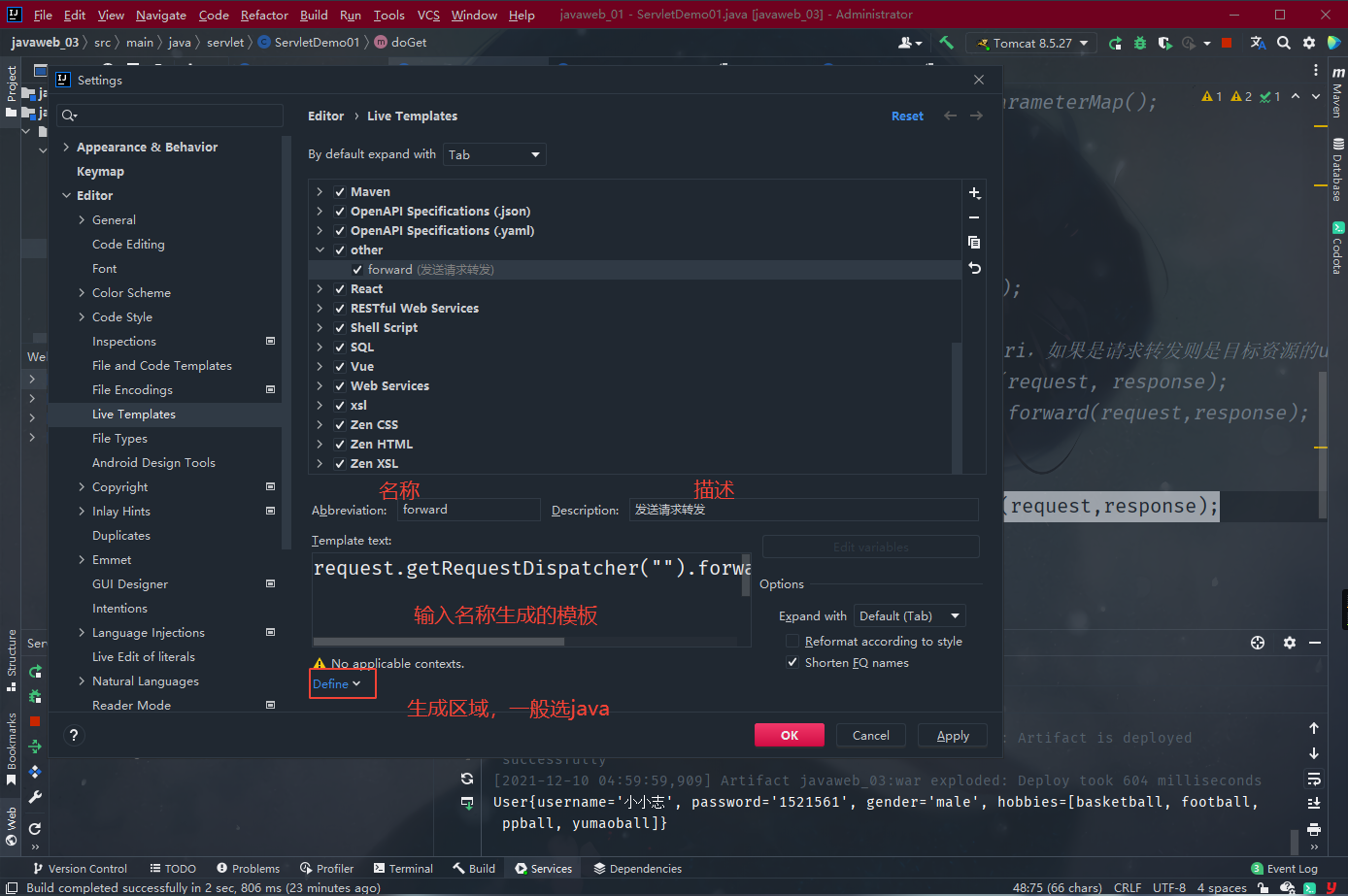
7.自定义模板
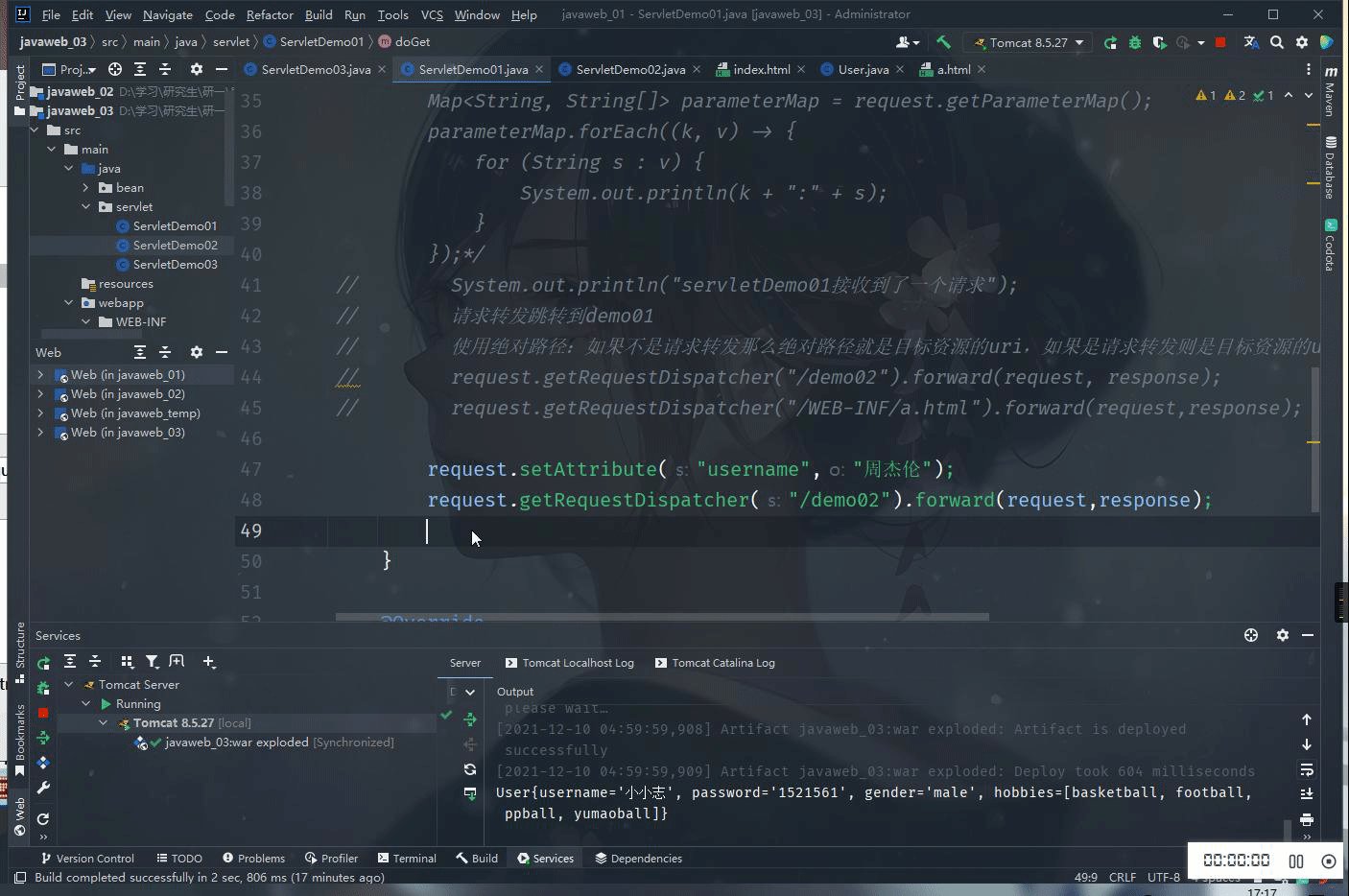
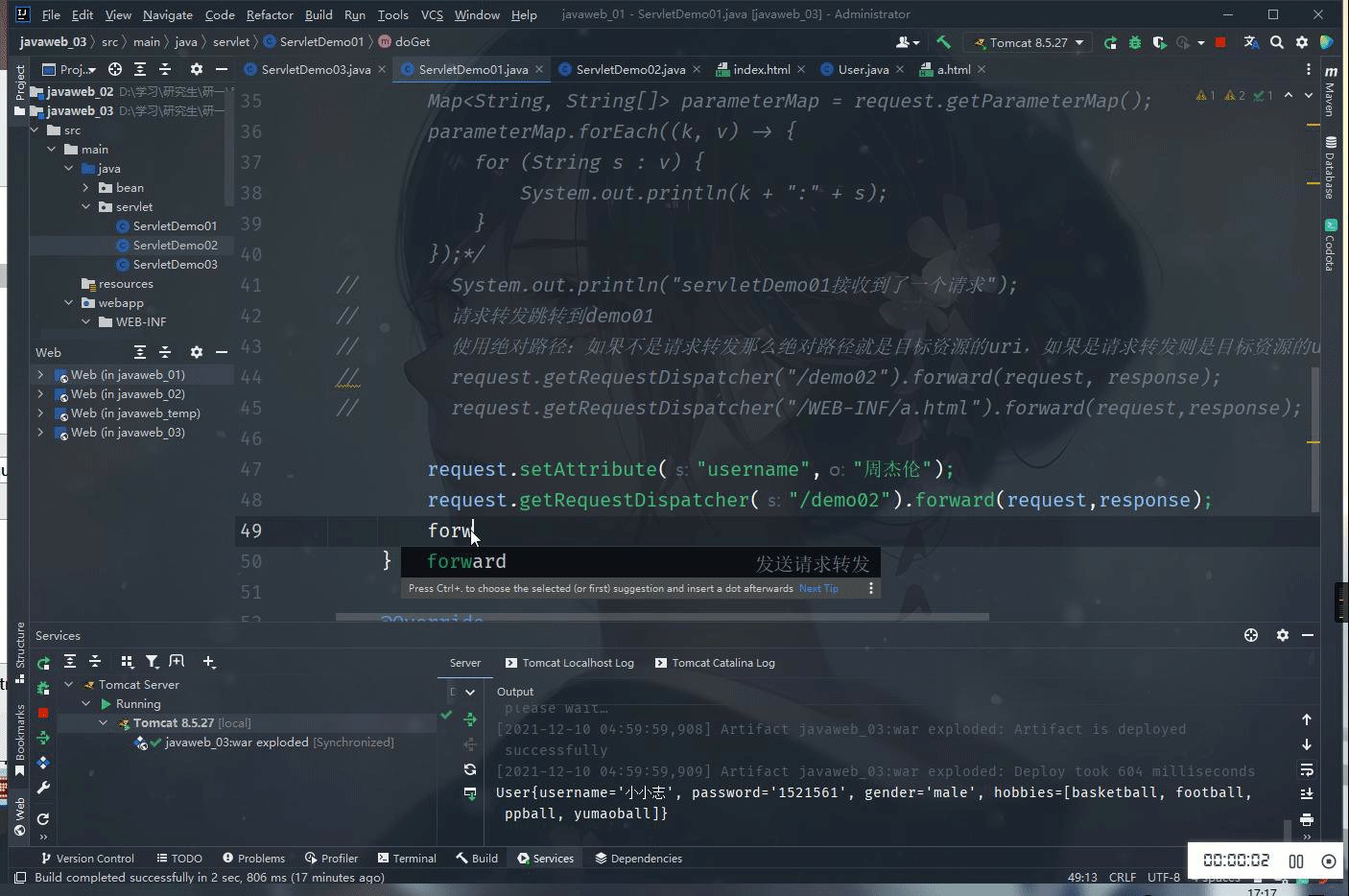
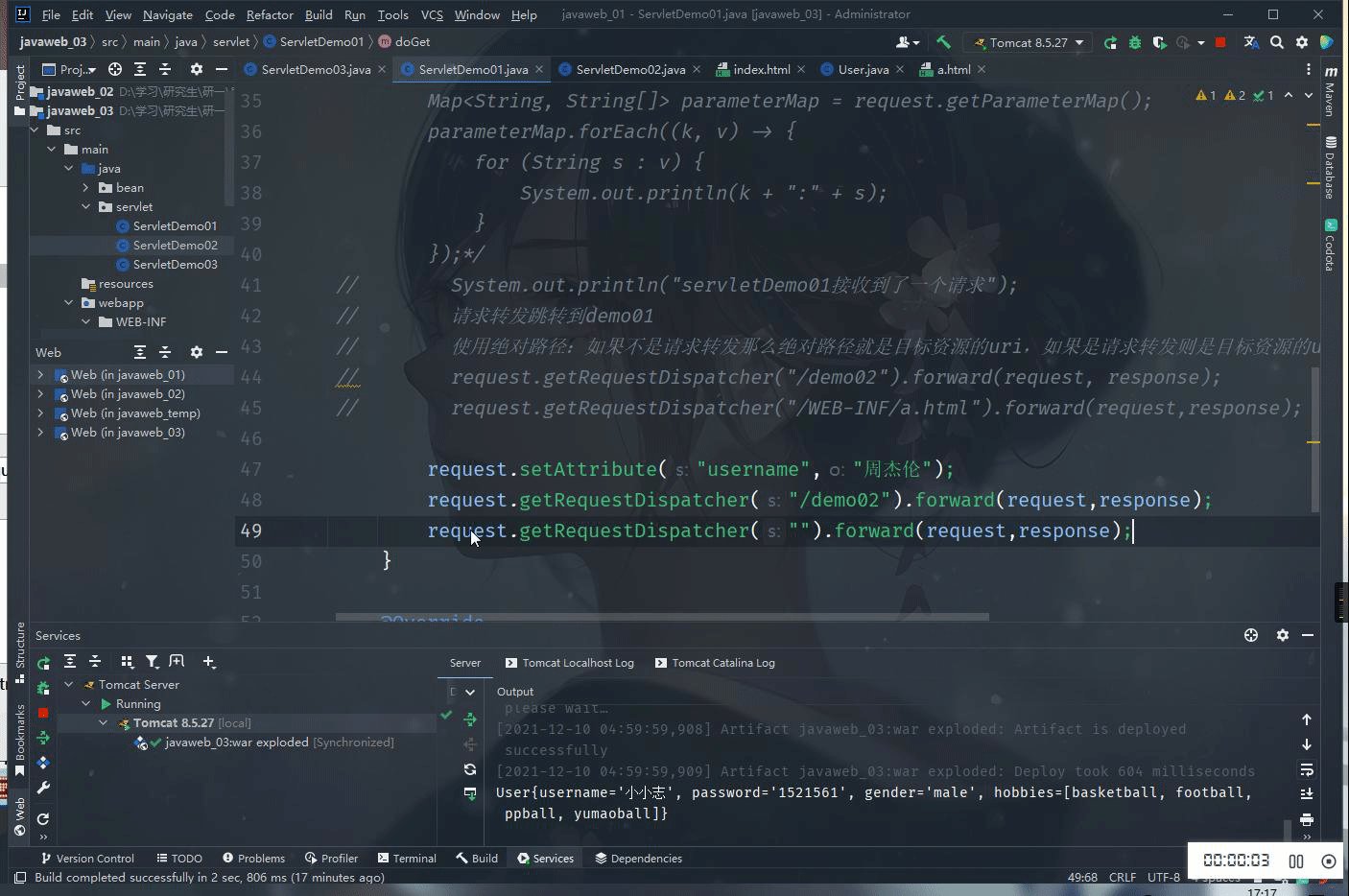
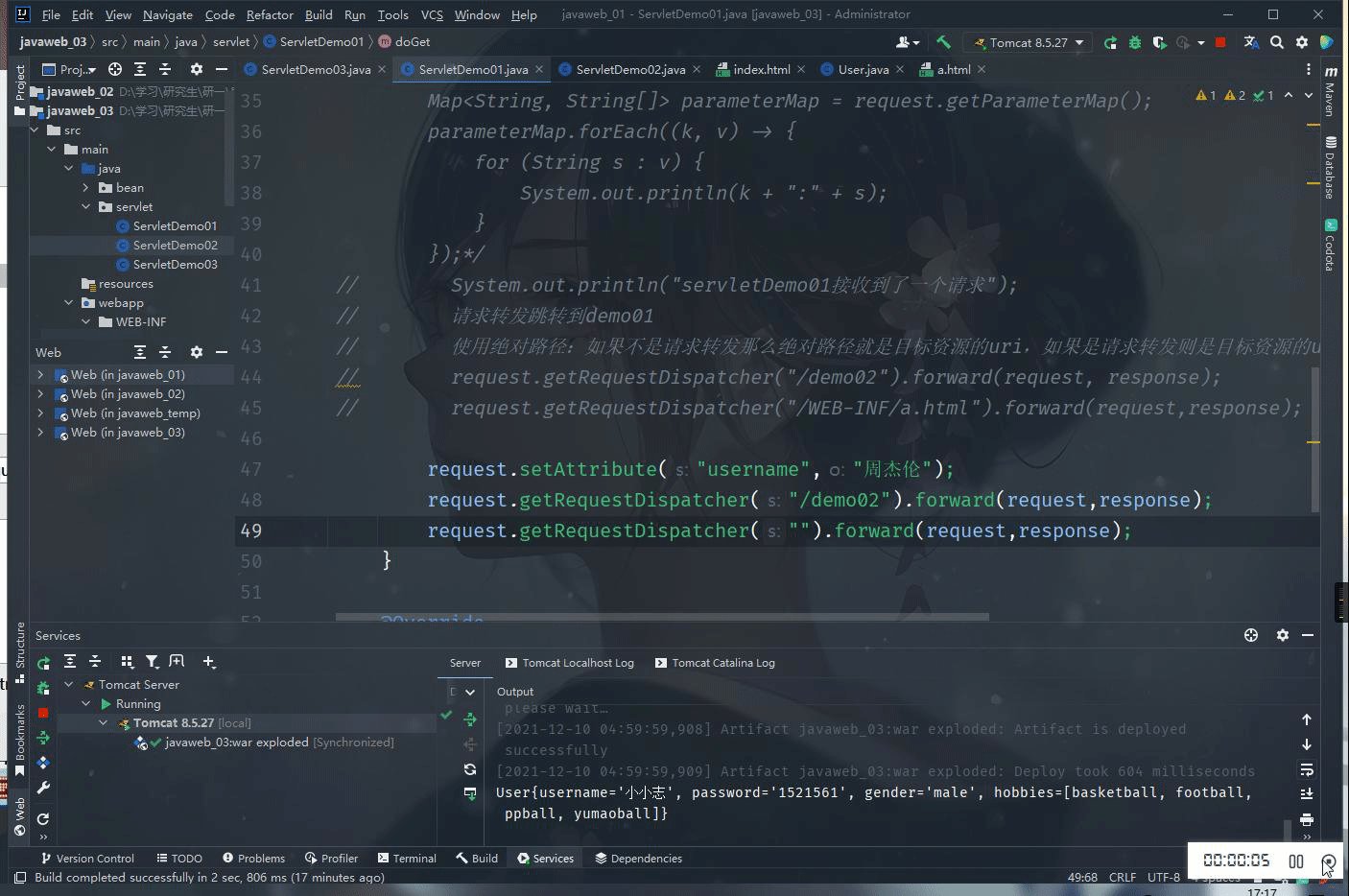
首先看效果

输入forward可以自动生成发送请求转发的语句
request.getRequestDispatcher("/demo02").forward(request,response);
这就是自定义模板
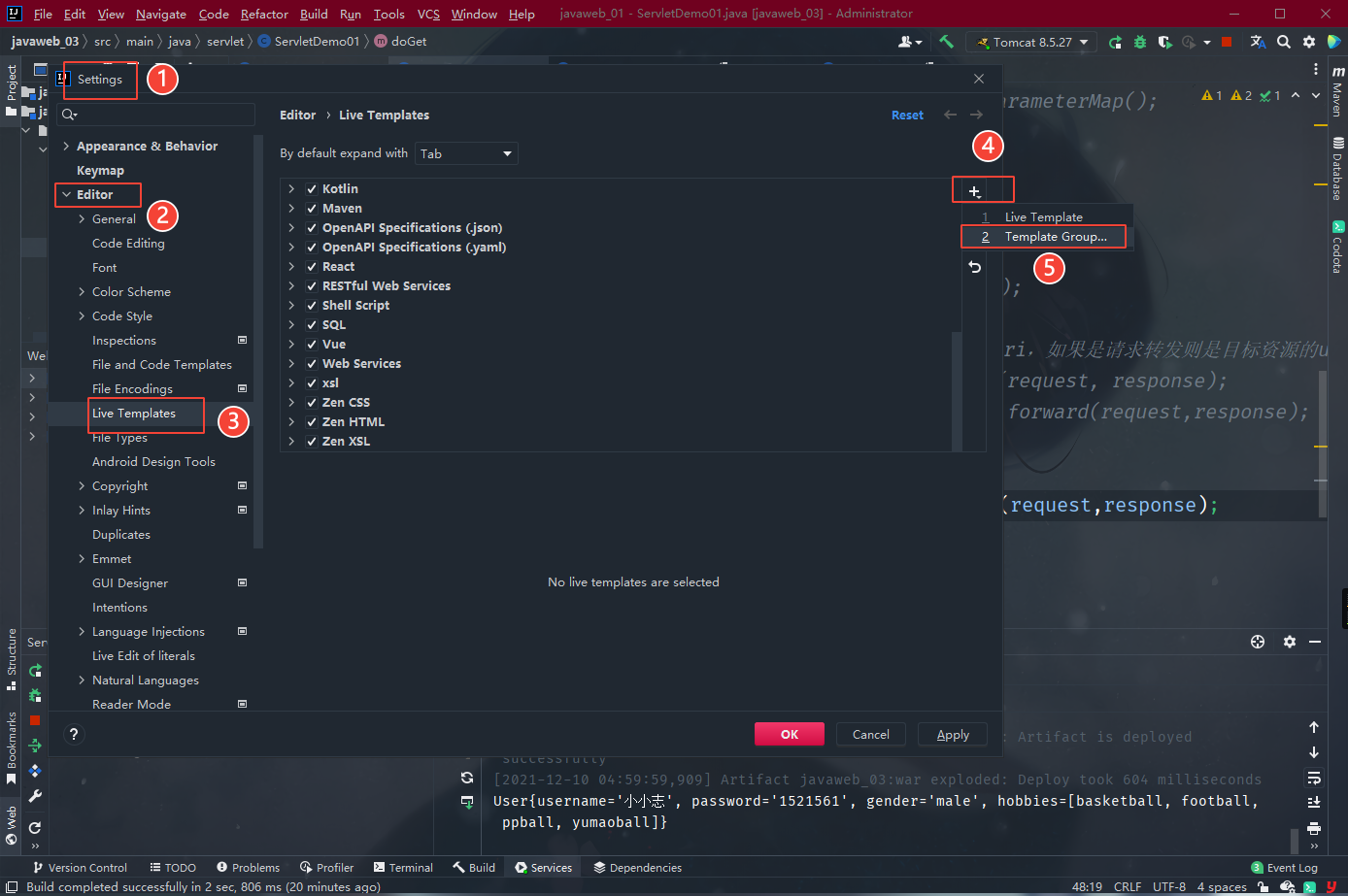
步骤:
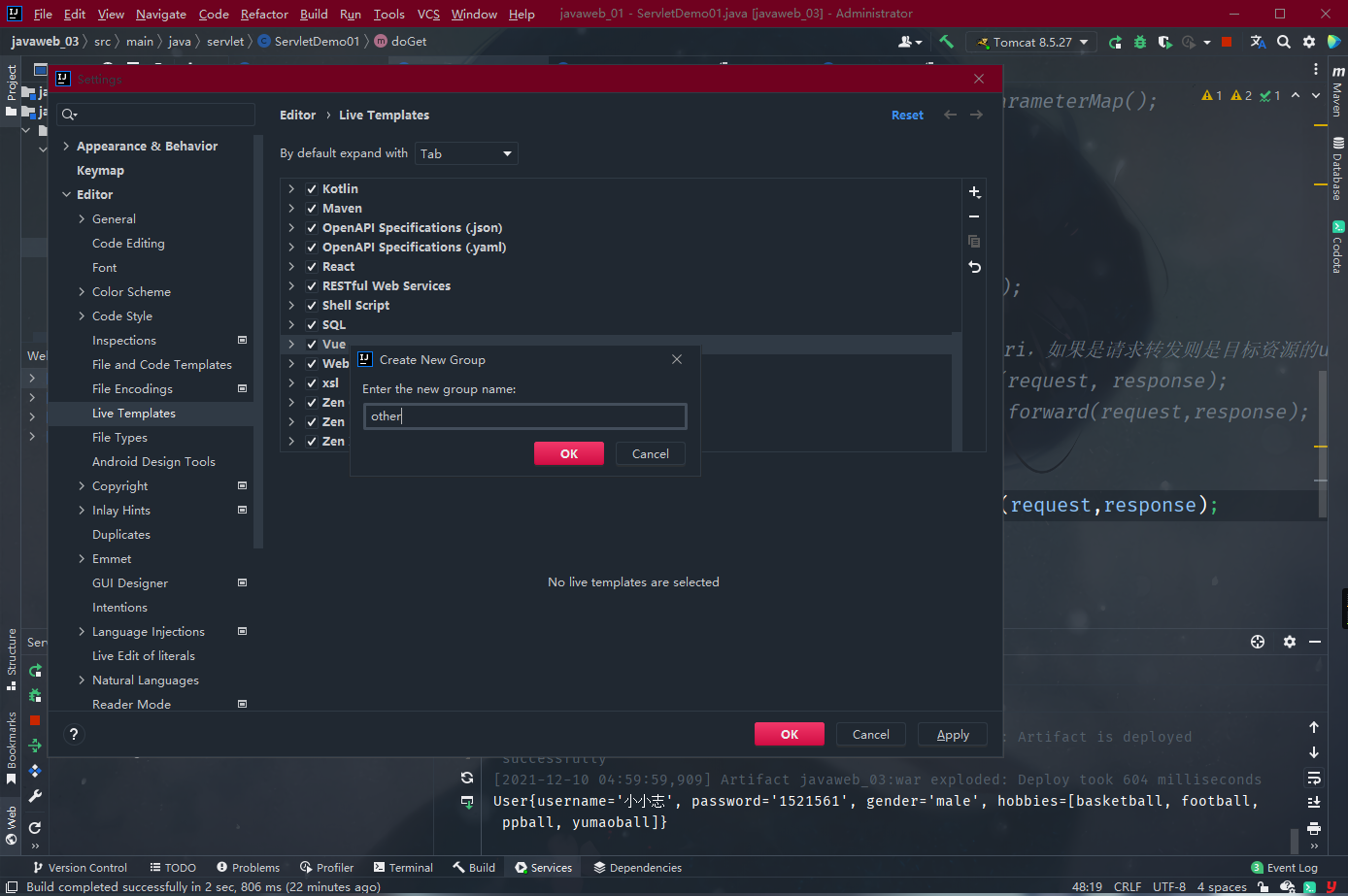
1.添加一个自定义模板组other


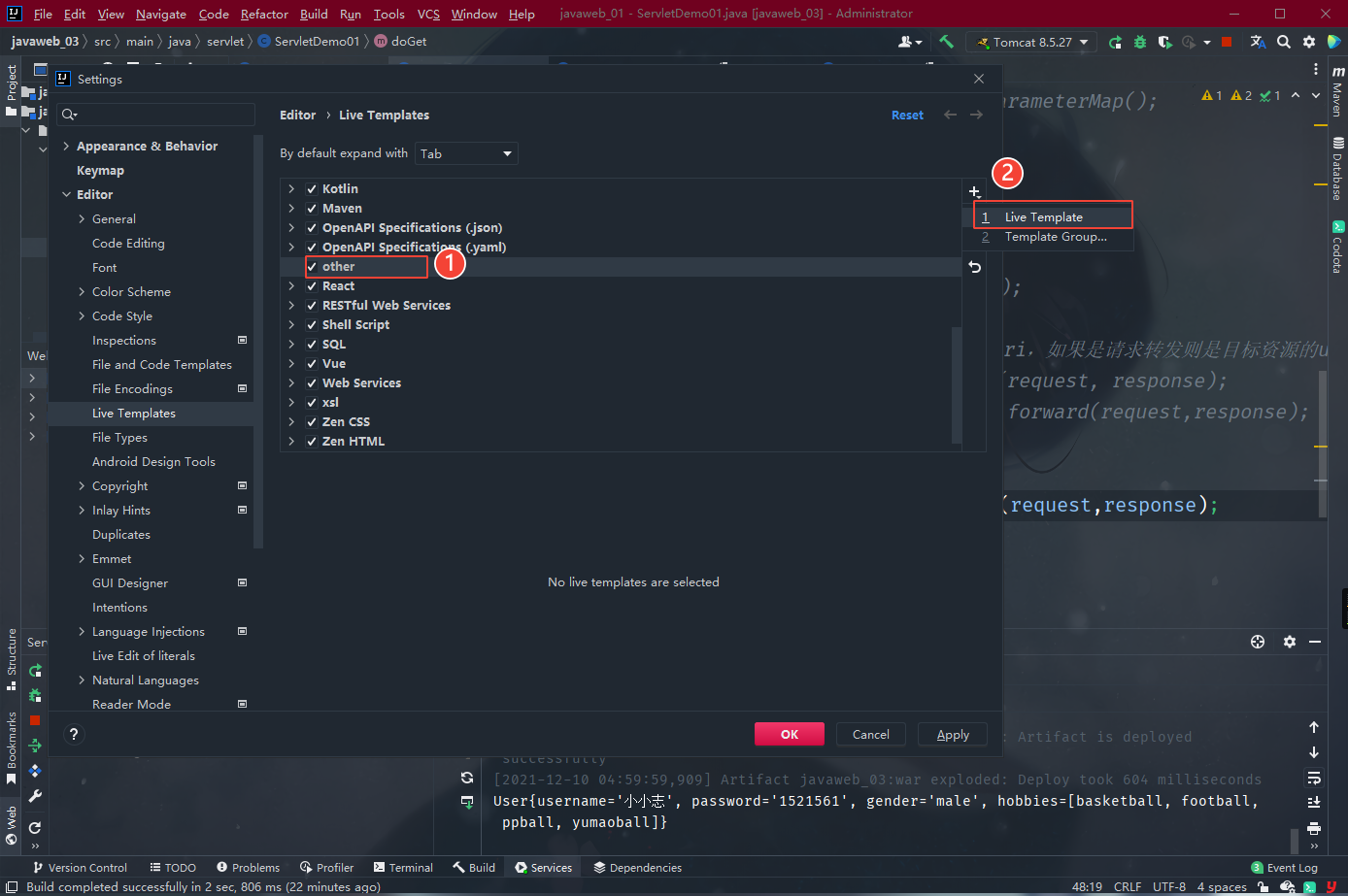
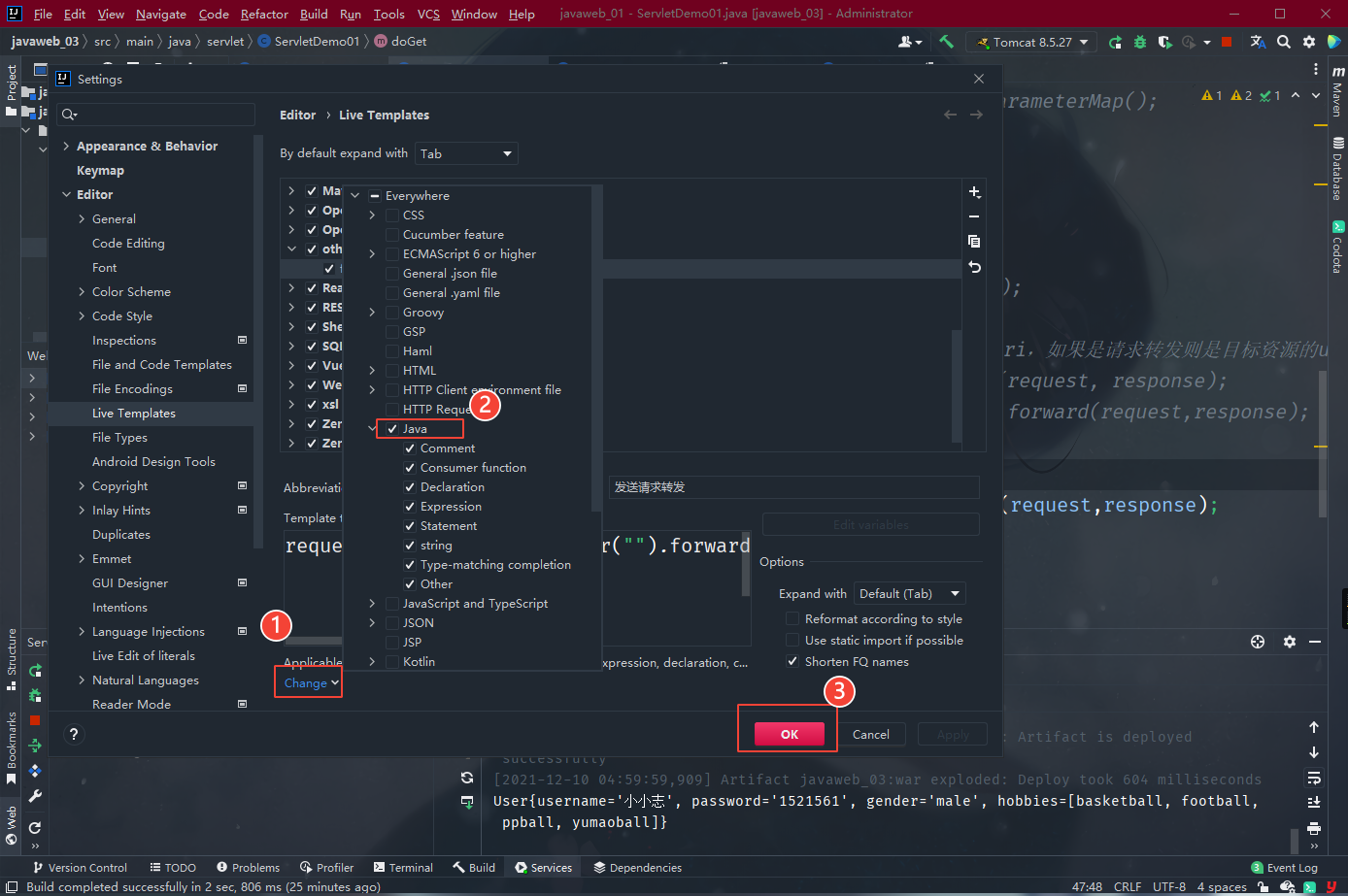
2.选中other添加模板



这样就ok了
二 快捷键
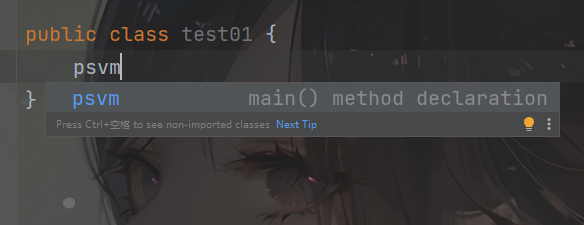
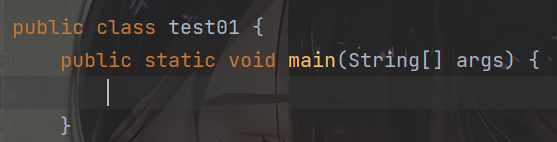
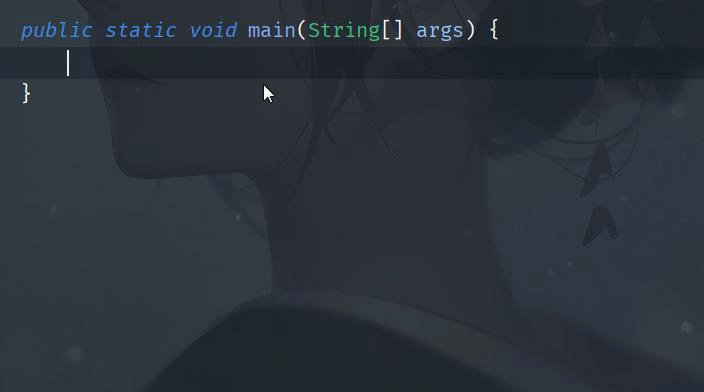
1.快速生成main方法
psvm+enter键


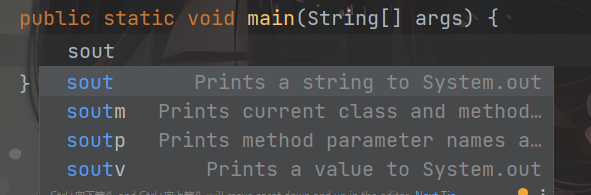
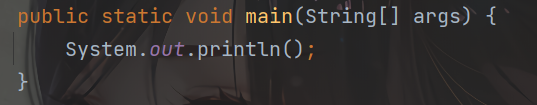
2.快速生成输出语句
sout+enter键


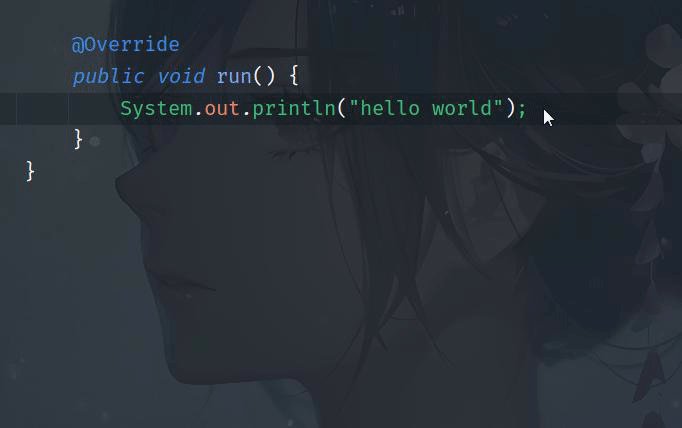
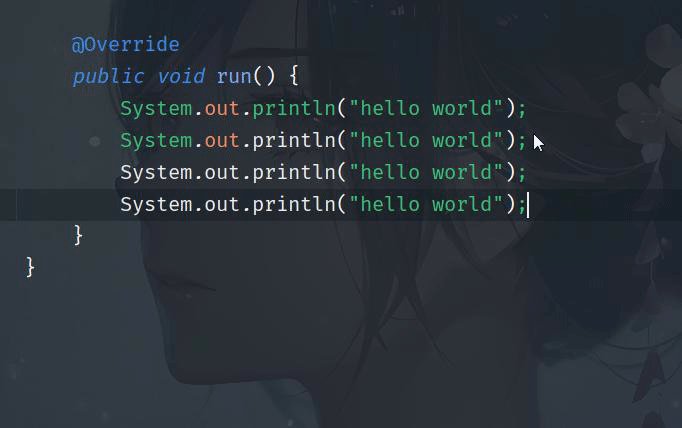
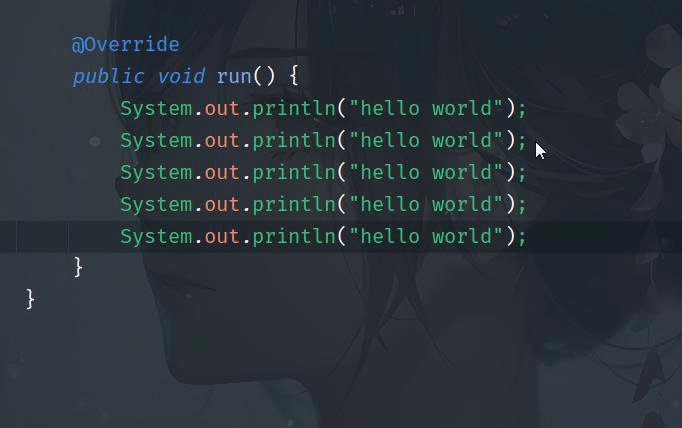
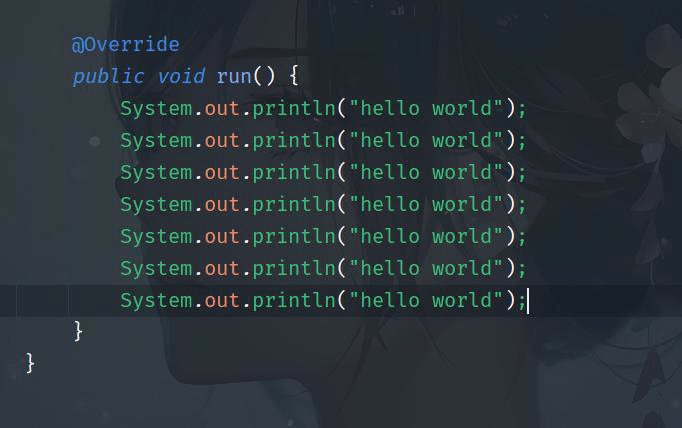
3.复制当前一行到下一行
ctrl+D

4.快速选择某一行
鼠标连点三下
5.快速选择某一个单词
鼠标连点两下
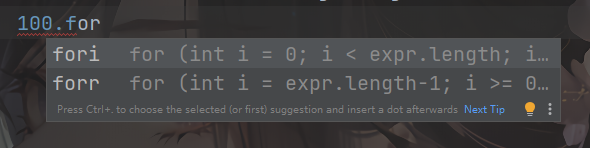
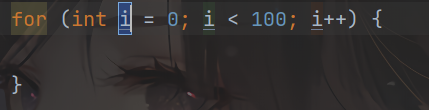
6.快速生成i<n的for语句
n.for+enter键

选择fori会生成递加

选择forr会生成递减

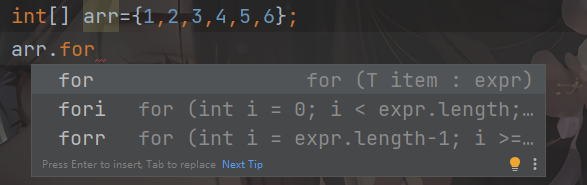
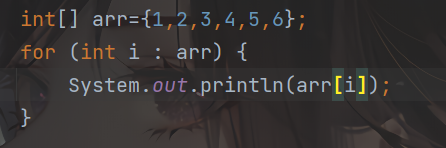
7.快速遍历数组arr
arr.for+enter键


这样可以快速输出数组
选择fori和forr是生成边界为arr.length的for循环从而遍历数组
8.单行注释
ctrl+/
会在本行最前面加上//
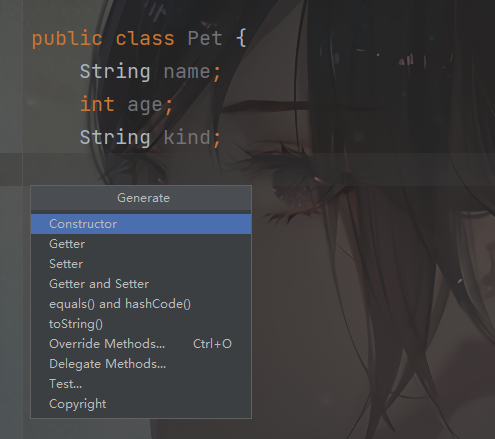
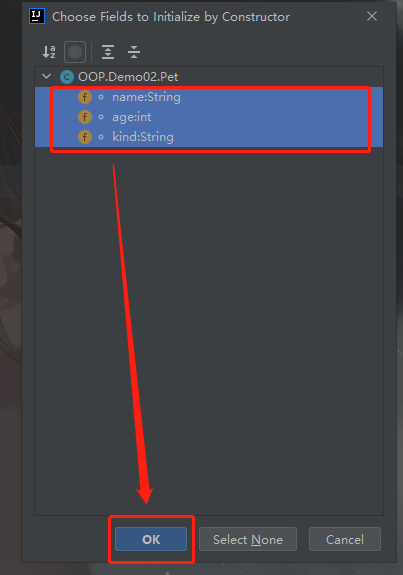
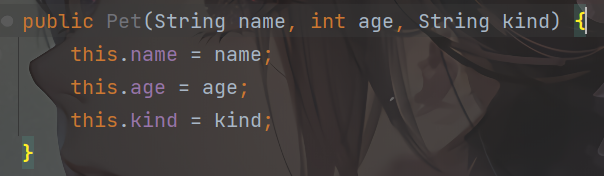
9.快速生成构造器
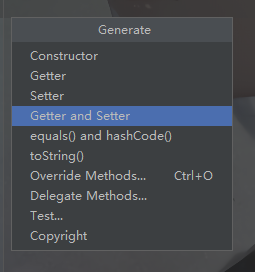
alt+inser

选择

会生成

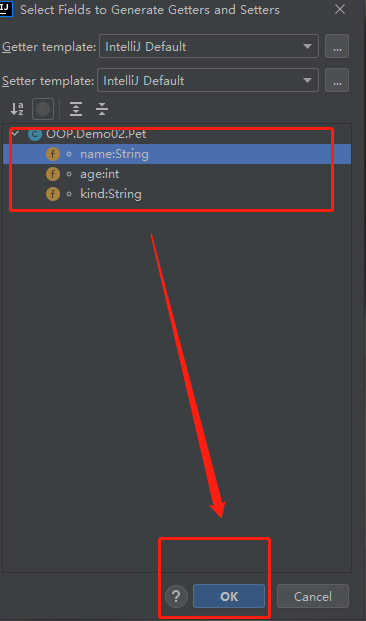
快速构造getter和setter方法

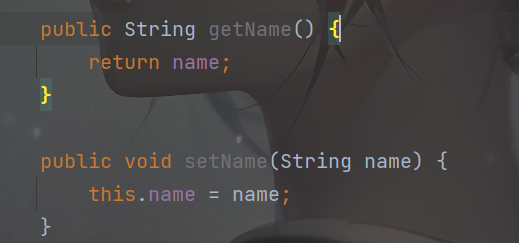
这里选择一个name

会生成

10.显示提示内容
alt+enter
11.格式化代码
ctrl+alt+L
(让杂乱无章的代码变得明朗)
格式化前:

格式化后:

12.文件重命名
shift+F
13.运行项目
shift+F1
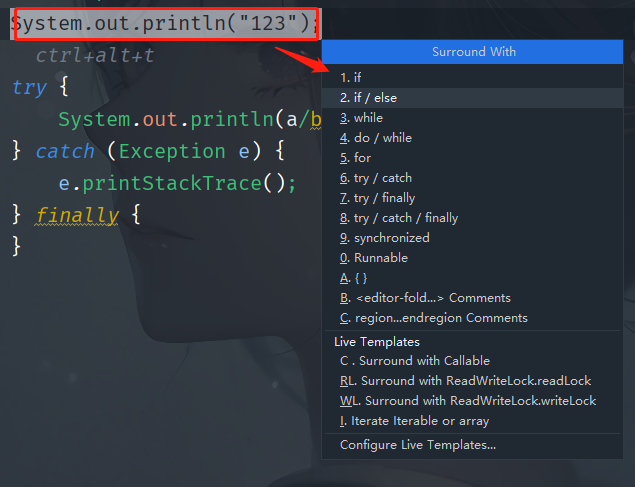
14.快速生成语句(if,else,for,try,catch等等)
ctrl+alt+T

15.快速删除某一行
ctrl+Y
默认删除鼠标指针所在的行,
如果鼠标选中多行,则删除多行
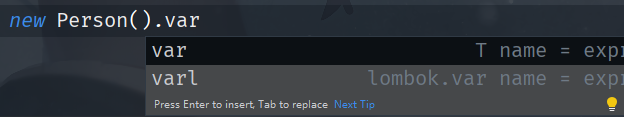
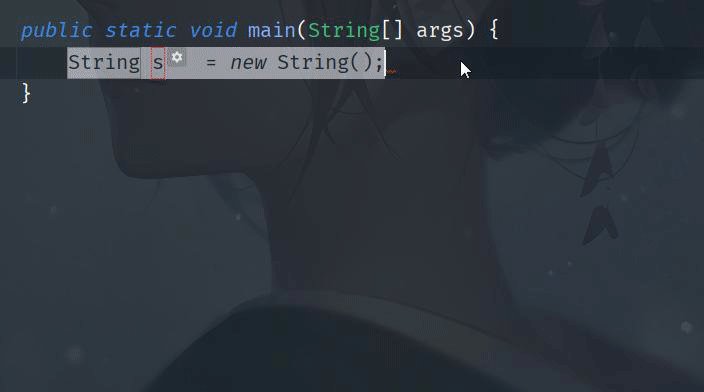
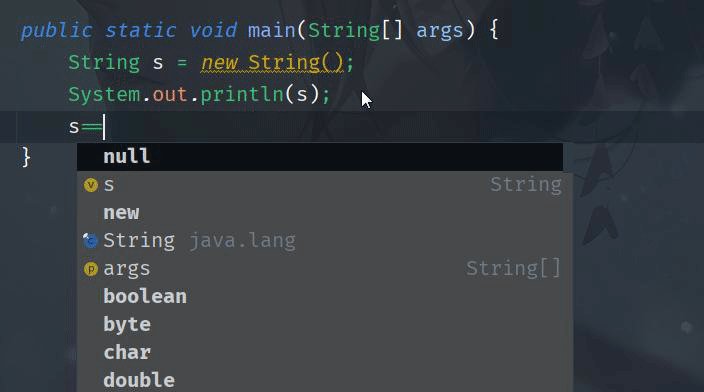
16.快速声明语句(if,变量声明)
***.var
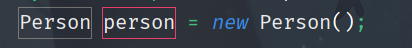
自动创建实例对象
 生成
生成

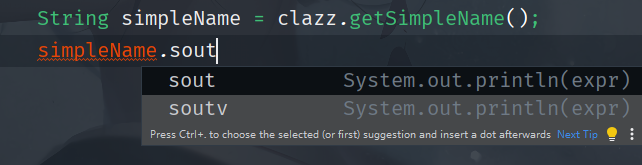
.sout
快速生成的打印语句

在上面创建simpleName,如果想要快速打印,就直接输入simpleName.sout+回车。

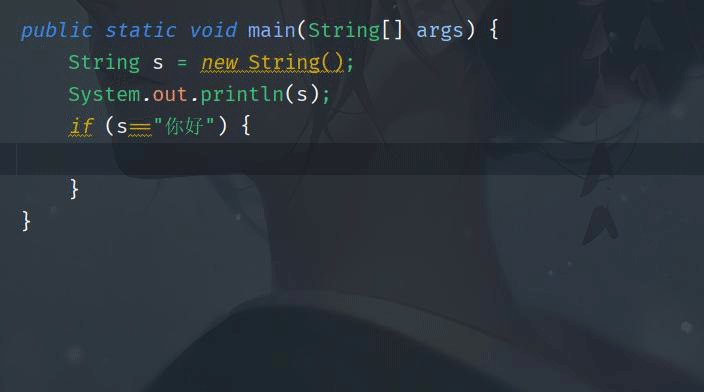
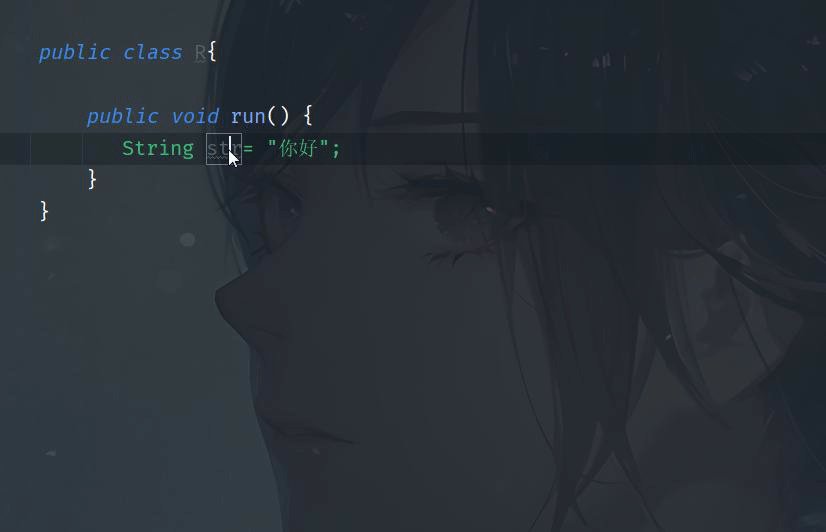
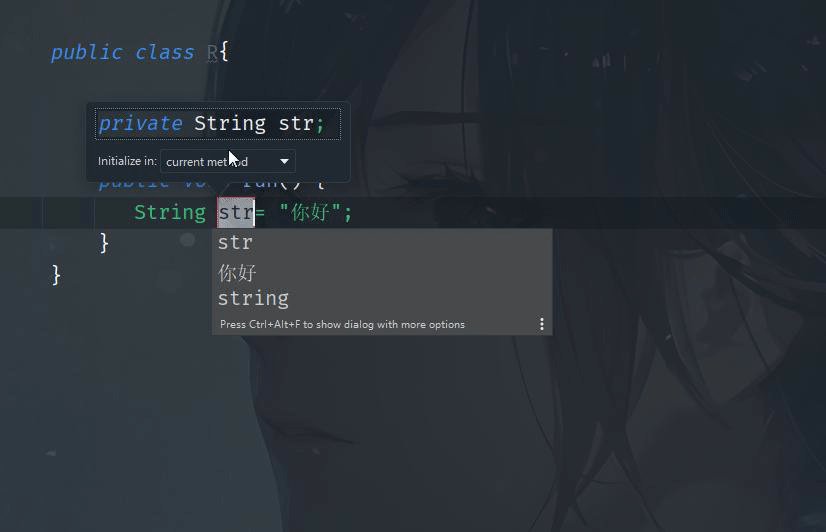
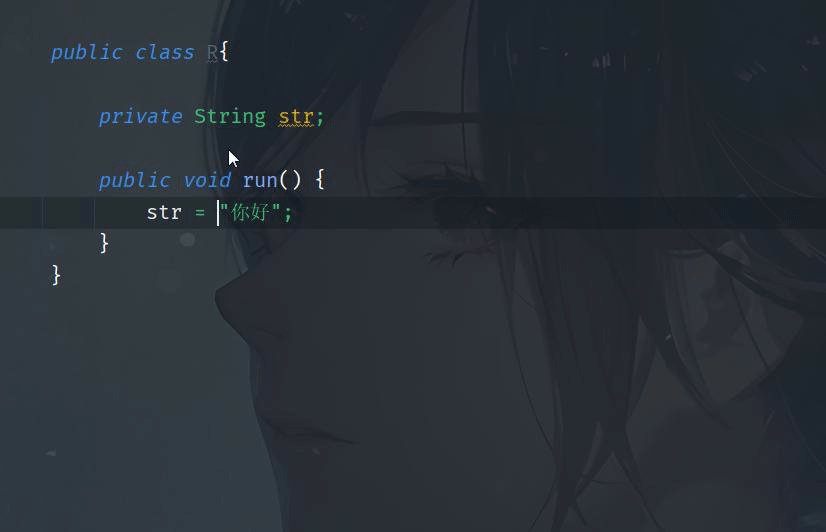
17.快速生成成员变量
ctrl+alt+F
快速让选中的变量成为成员变量
方法:选中想要变为成员变量的字段,按下ctrl+alt+F

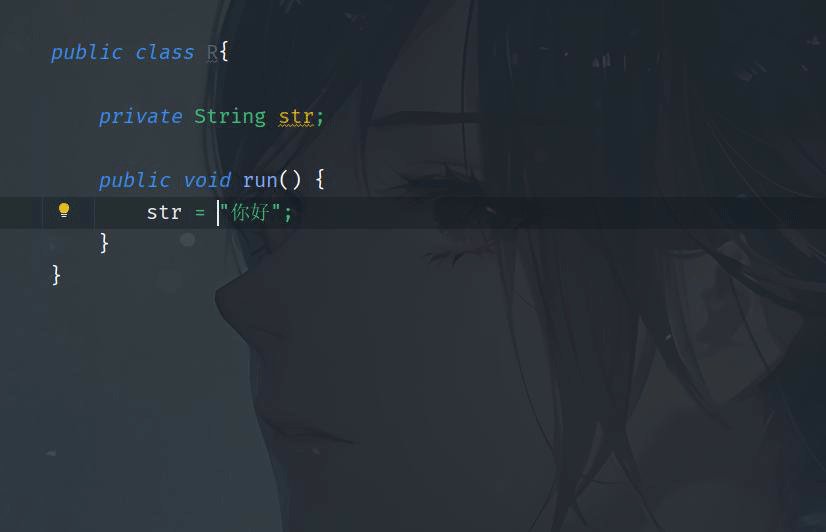
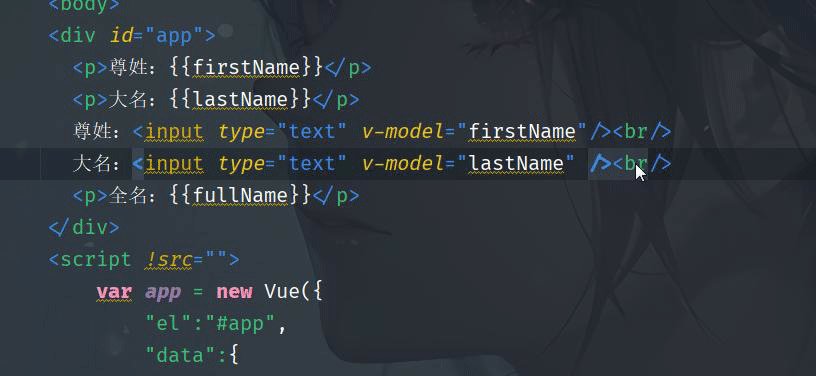
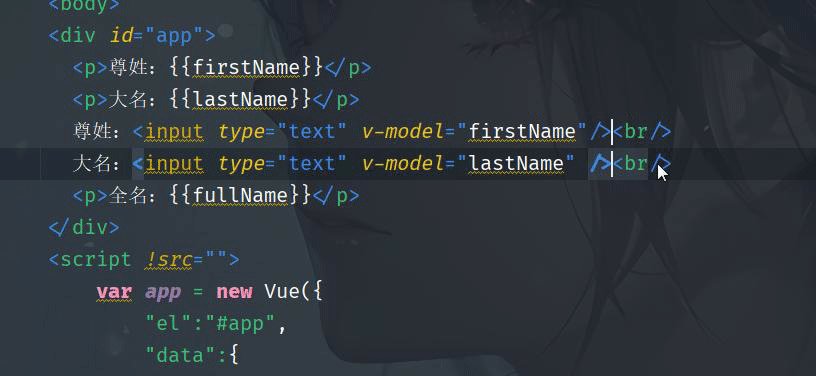
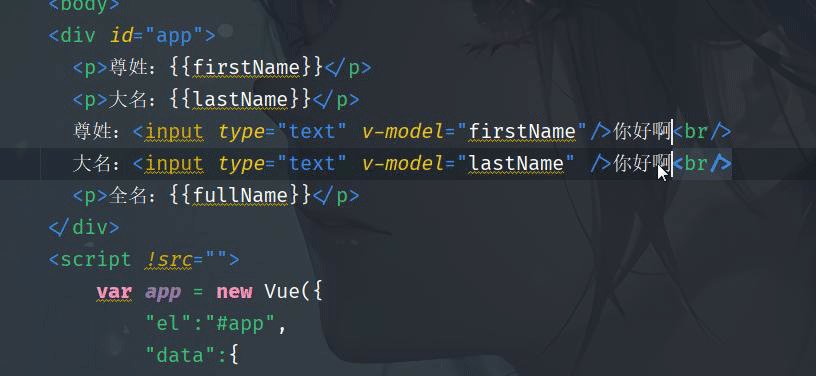
18.同时编辑多行文本
方法:按住alt+shift鼠标点击要编辑的区域,松开后会出现被选中的区域会有多行指针在跳动,然后就可以同时编辑了,点击其他区域就可以取消了

19.查找/替换
ctrl+f 查找
ctrl+r 替换
三 插件推荐
1.Vuesion Theme
这是一款IDEA的主题,我们每天对着看IDEA,默认的皮肤黑白两色,个人总觉得白色太刺眼,黑色的有点太黑了,代码高亮也不好看,即使加上设置一个背景图片,长时间看也难免有点审美疲劳。
颜值是生产力的第一要素,只有每天面对的一个好的开发环境,好的主题背景,那么整个心情也好一点,心情好,自然bug就少点。Vuesion Theme配有非常适中的UI颜色,漂亮的代码高亮主题。适合长时间开发。

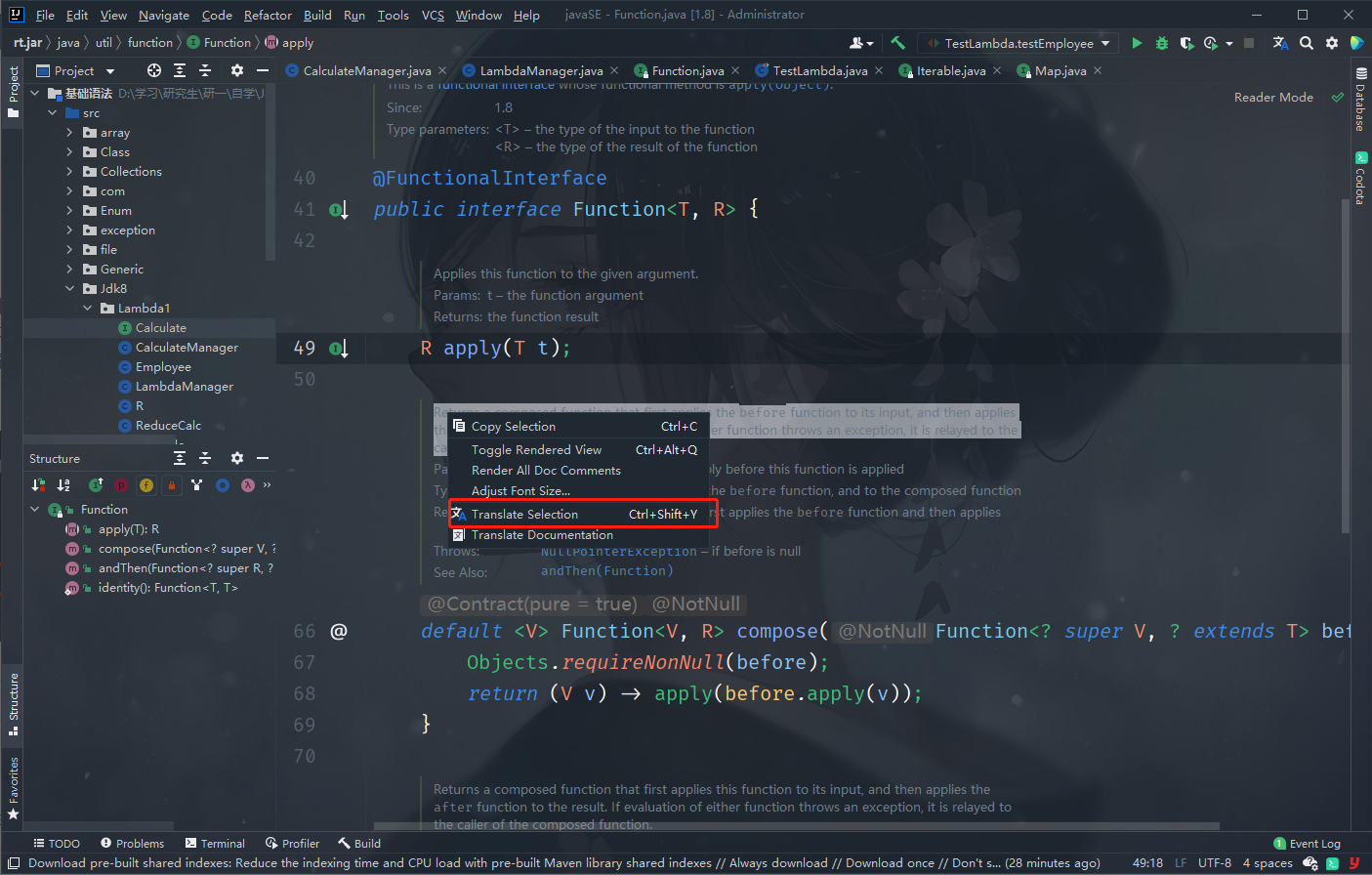
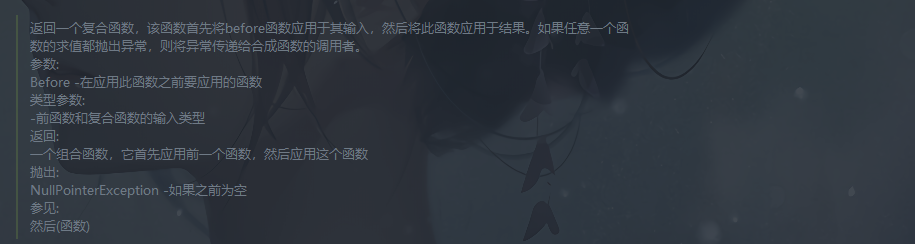
2.Translation
源码中很多注解都是英文,有时候看着有点费劲。这款翻译插件基本上与Idea一体化,从集成度和方便程度来说,可以吊打其他的第三方翻译软件了。不需要你切换窗口,选中读不懂的英文,直接一个快捷键就可以翻译整段文本了。默认快捷键是Ctrl+Shift+Y,或者右键选中Translate Selection选项,一键翻译。


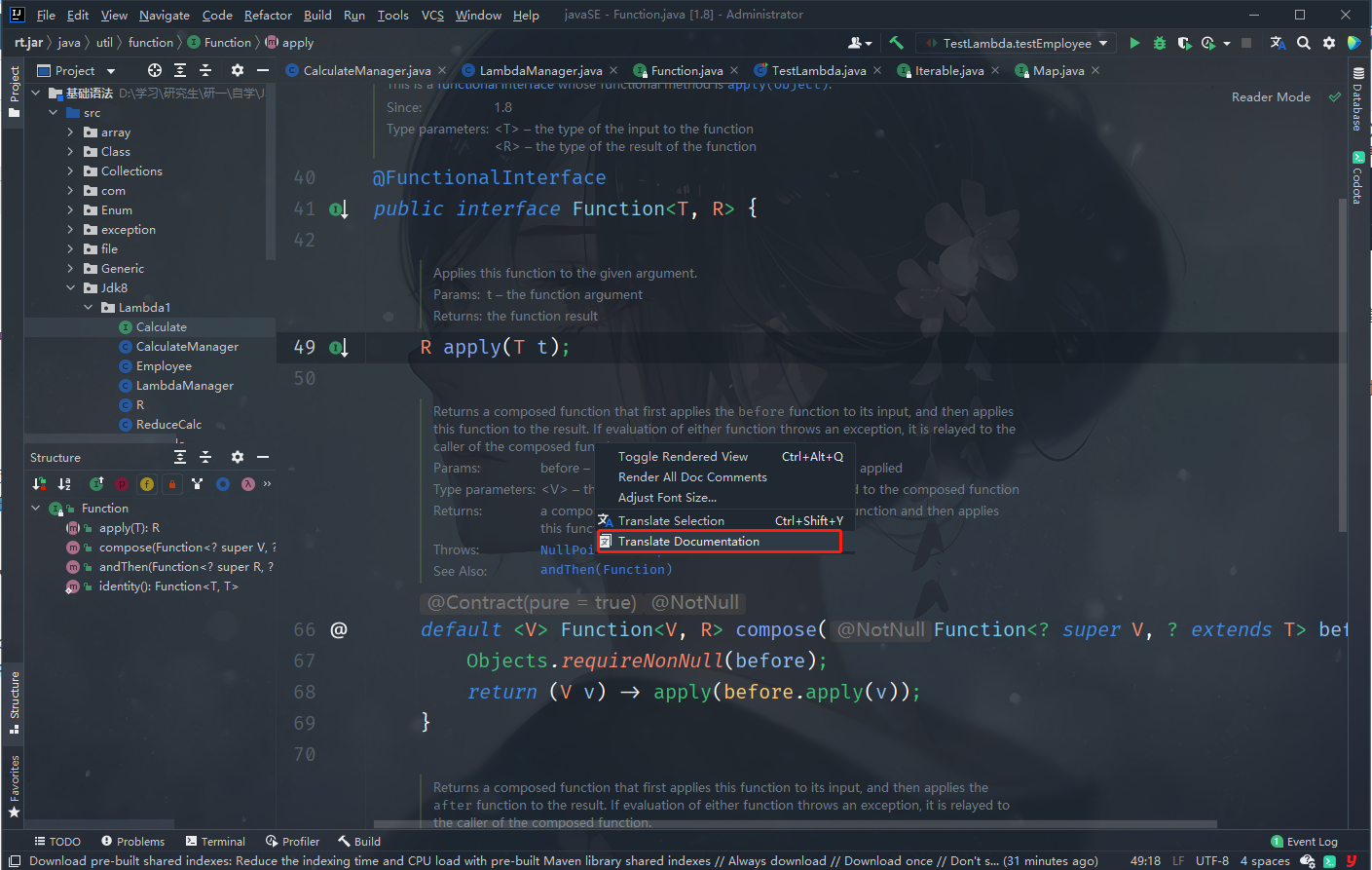
款插件也有好多人性化设置,比如说,在某些源码文本说明中,甚至可以不需要选中,直接鼠标指针放在那里,右键--翻译直接翻译成中文。

下次进入源码时,也是中文,不需要二次翻译。

关键是这个插件的翻译引擎可以与多个翻译接口集成对接,支持google翻译,有道翻译,百度翻译,阿里翻译。实时进行精准快速的翻译,自动识别语言。帮助你在阅读源码里的英文时理解的更加透彻。
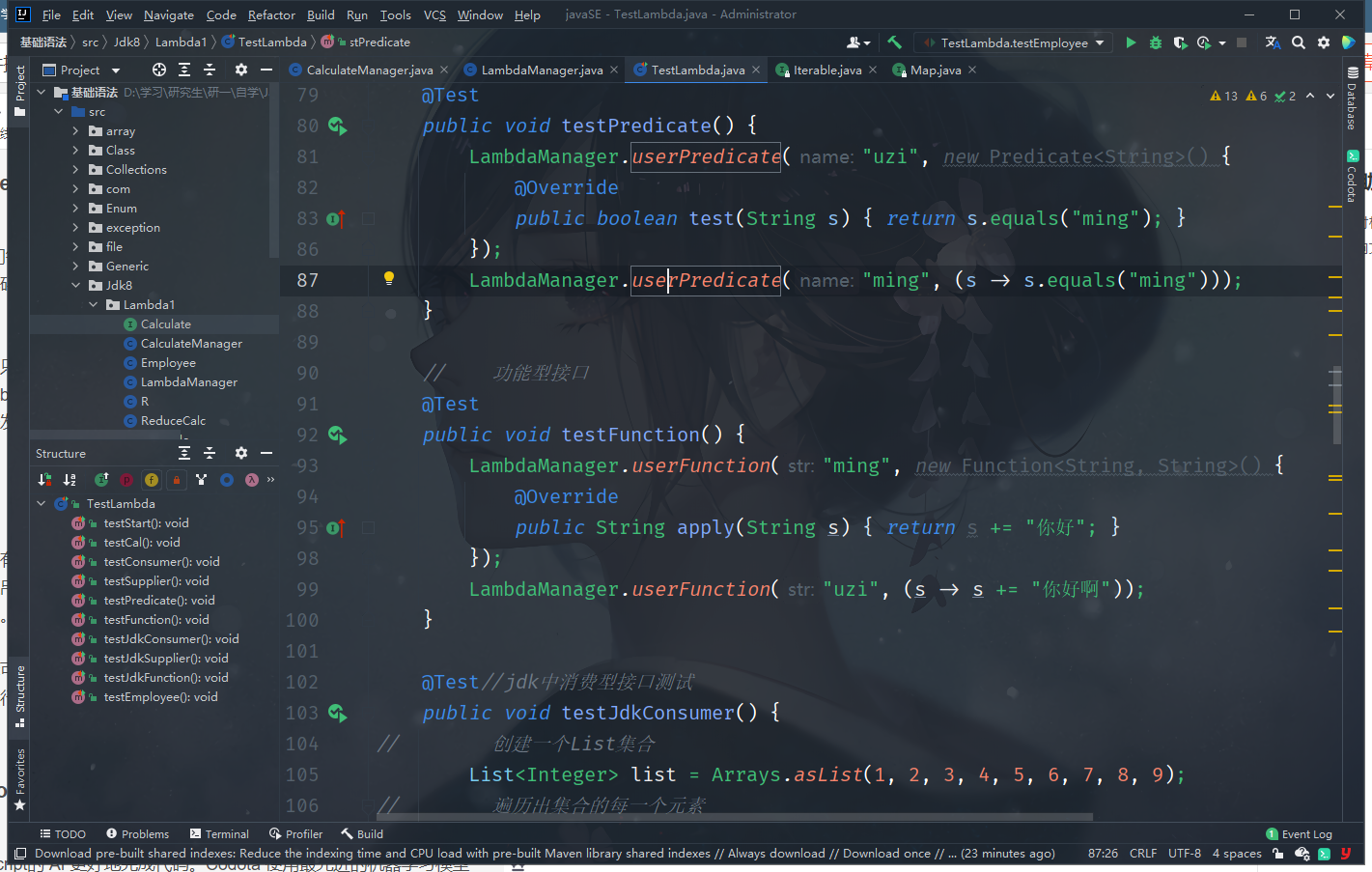
3.Codota Al Autocomplete for Java and JavaScript
使用适用于 Java 和[JavaScript的 AI 更好地完成代码。Codota 使用最先进的机器学习模型来提高生产力并为开发人员节省时间。支持 IntelliJ、Android Studio、WebStorm 和 PhpStorm Codota 基于数百万个开源Java 程序和您的上下文完成代码行,帮助您以更少的错误更快地编写代码。
功能:
全线AI自动完成
在线和相关代码示例
基于您自己的编码实践的编码建议

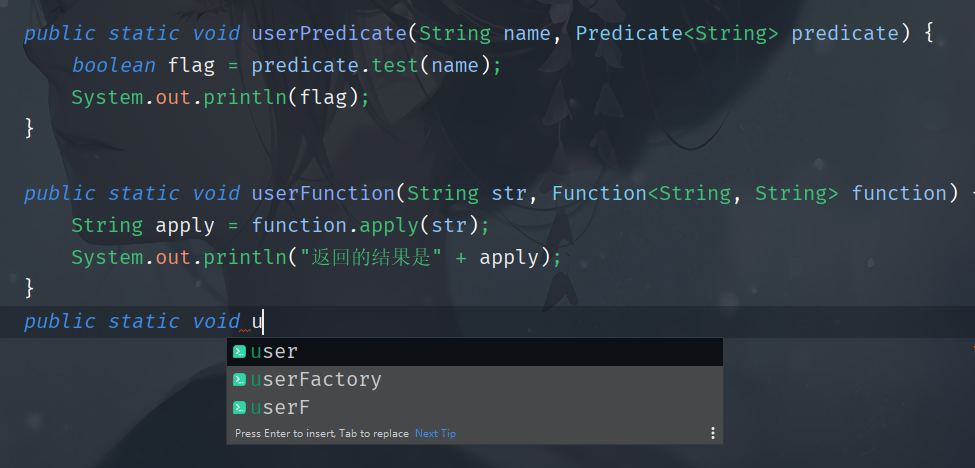
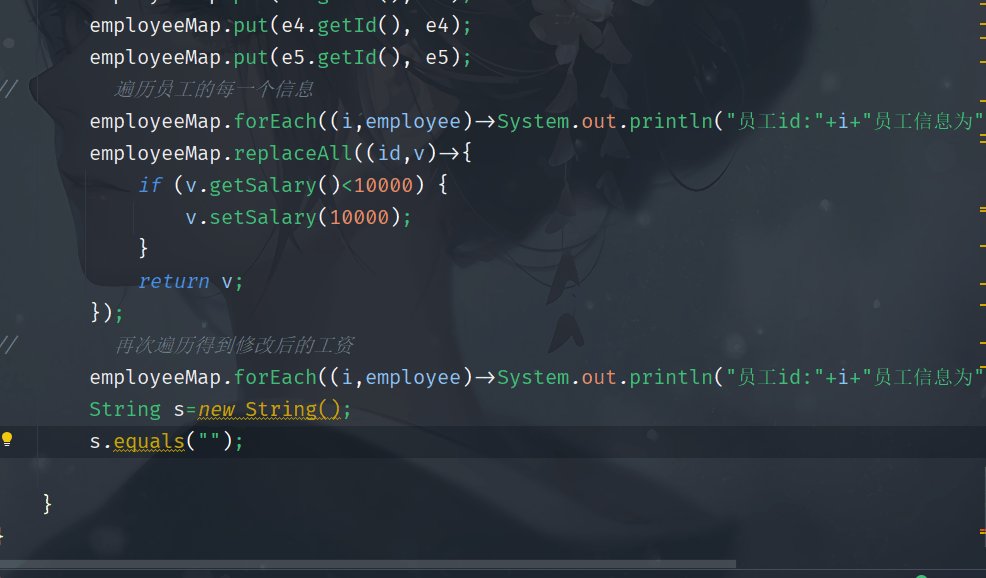
由于上面两个方法都是在测试Jdk中接口的使用,所以当我想要再次测试接口创建方法时,它会预判我想要创建的方法名,直接提示出来!!!
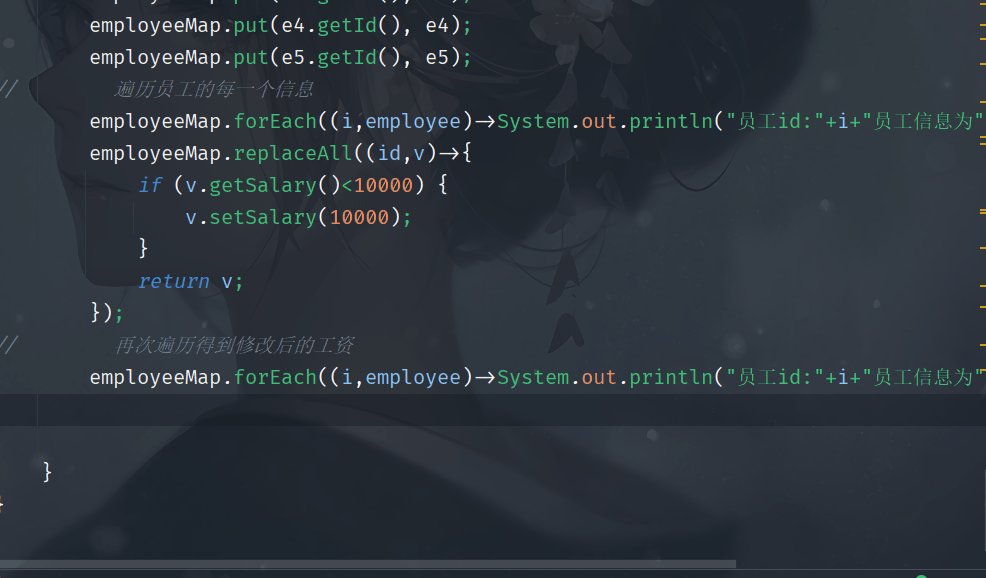
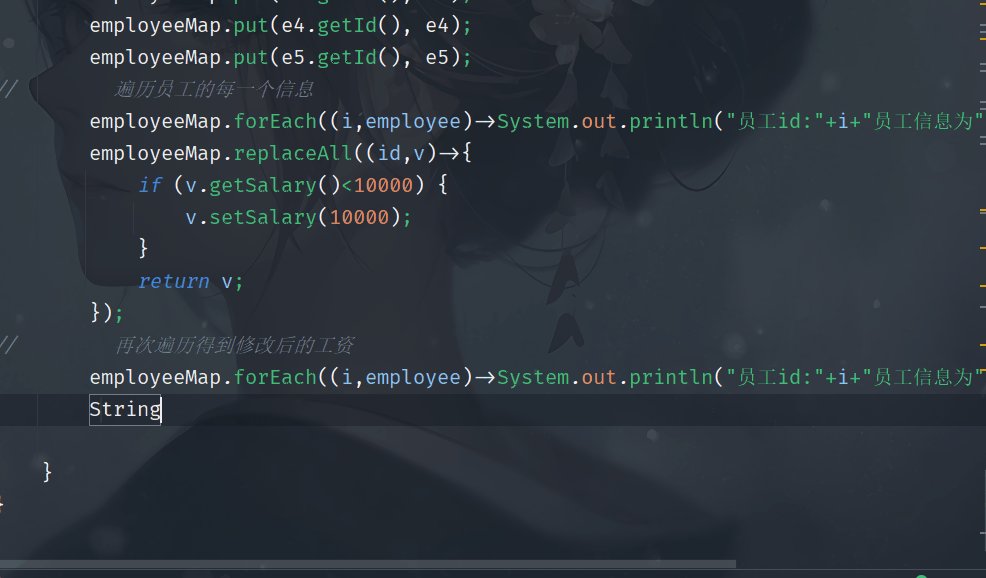
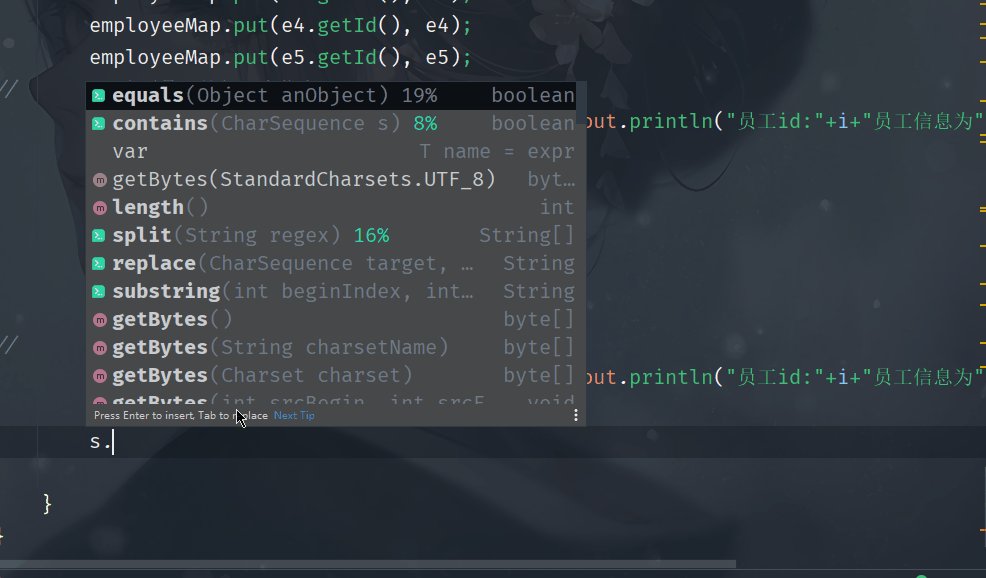
还有就是,当我们创建一些jdk内置的实例的时候会出现智能提示,如下:
 发表于 2021-12-16 17:14
发表于 2021-12-16 17:14
 发表于 2021-12-19 19:22
发表于 2021-12-19 19:22
 发表于 2021-12-16 22:23
发表于 2021-12-16 22:23
 发表于 2021-12-16 17:30
发表于 2021-12-16 17:30
 发表于 2021-12-16 17:53
发表于 2021-12-16 17:53
 |
发表于 2021-12-16 19:09
|
发表于 2021-12-16 19:09