本帖最后由 LHW 于 2022-3-23 11:21 编辑
(2)从零开始学前端(学习笔记)-JavaWeb-HTML-注释,标签,属性,特殊字符
本人自学两年,想通过笔记来帮助一些刚入门的小白快速的了解前端知识,如果喜欢这个系列,可以点赞评论支持一下嘛,谢谢各位啦
纯手打非复制,如有错误可以在评论区纠正,感谢支持
--续借上集--
HTML的注释
1. 什么是注释
注释是用于解释说明程序的
2. 注释的格式
<!-- 注释的内容 -->
3. 注释的特点
被注释掉的标签,不会被浏览器解析
图解

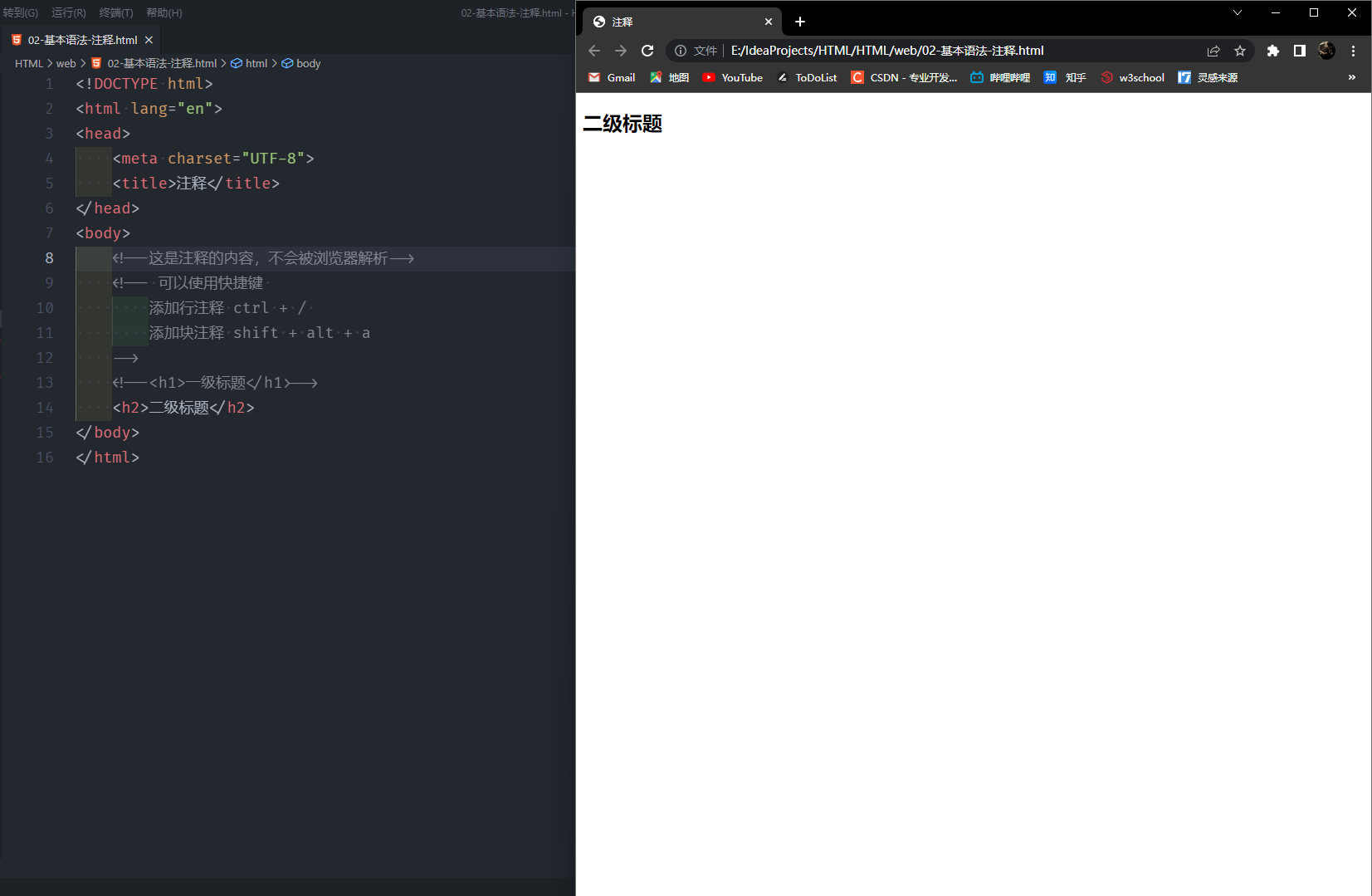
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注释</title>
</head>
<body>
<!--这是注释的内容,不会被浏览器解析-->
<!-- 可以使用快捷键
添加行注释 ctrl + /
添加块注释 shift + alt + a
-->
<!--<h1>一级标题</h1>-->
<h2>二级标题</h2>
</body>
</html>
(注: 如果快捷键用的不习惯的话可以更改快捷键)
拓展知识
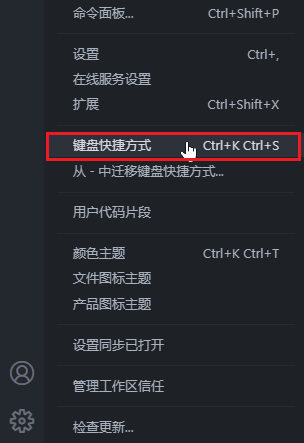
1. 修改快捷键,我们首先要在设置中找到“键盘快捷方式”选项(快捷键:Ctrl+K Ctrl+S)

2. 然后在输入框右边选中"录制键盘"(快捷键:Alt+K)

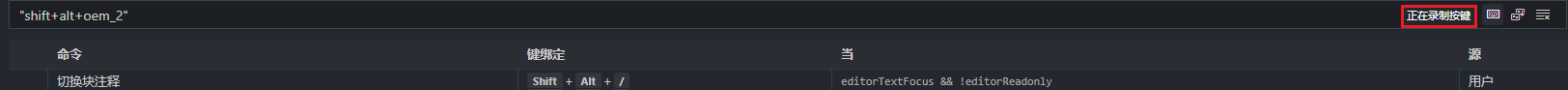
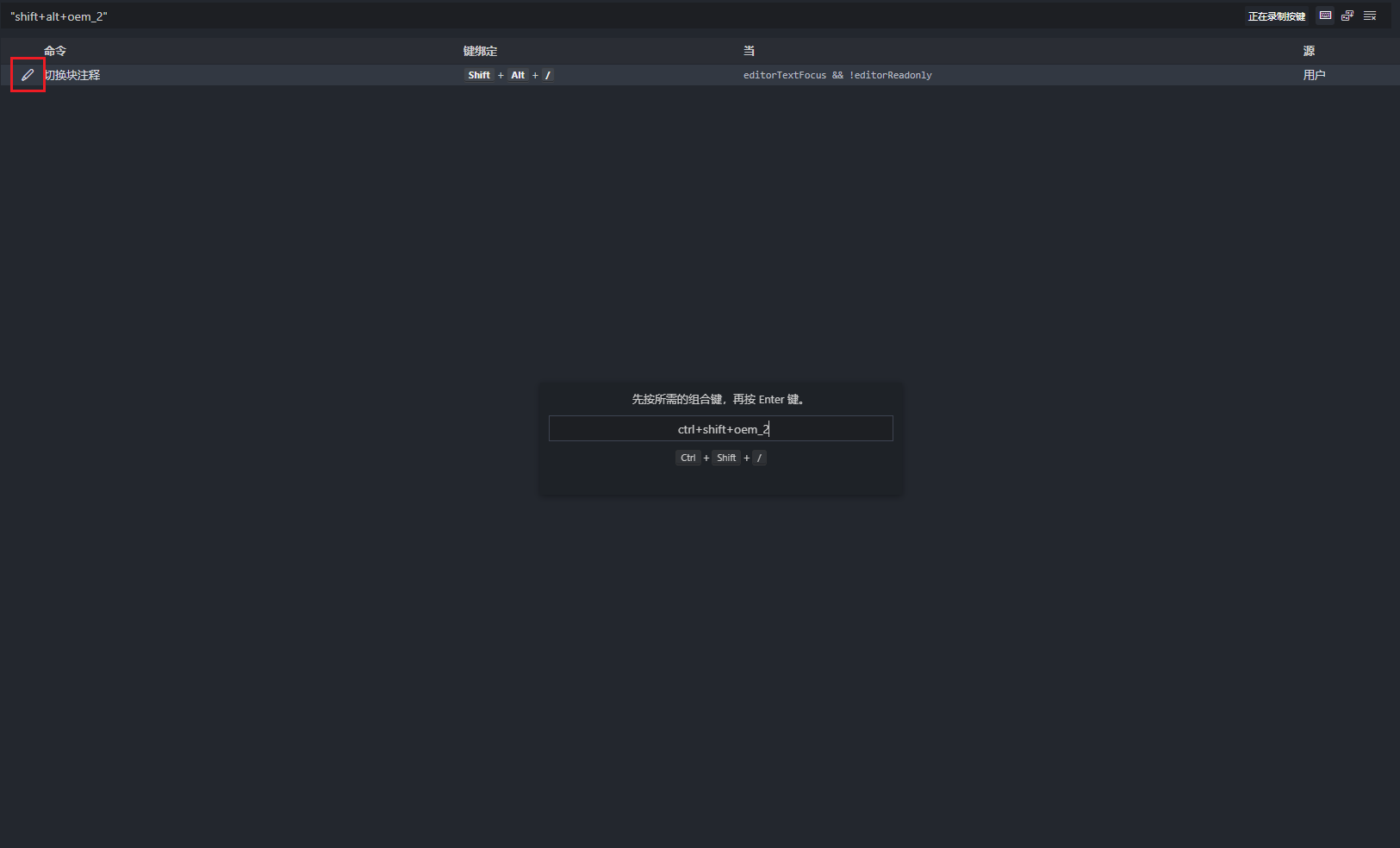
3. 在键盘中打出快捷键 Alt+shift+/ ,就会自动搜索到使用该快捷键的命令名称、绑定键、当和源(注意:如果快捷键输入完成之后无响应,请注意当键盘录制时候会有提示,请时刻处于此状态方可查询成功)

4. 然后点击最左边的铅笔图标,在弹出的页面中输入想要更新的快捷键,过近一秒钟按下回车,即可更改成功!

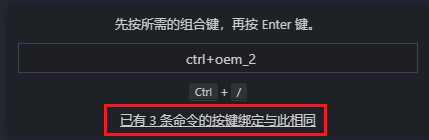
(注:如果遇到"已有xxx条命令的按键绑定与此相同",我们只需要点击,然后把其余不想要的快捷键删除,然后再次根据上面的方法重新绑定快捷键即可)

HTML的标签
1. 标签的分类
开始和结束标签 <h1></h1><u></u>
自闭和标签 <br/> <hr/>
2. 标签的嵌套
正确的嵌套格式: <h1><u>文本<u/><h1/>
错误的嵌套格式: <h1><u>文本</u></h1>
3. 块状元素和行内元素
块级元素:在页面中以块状的形式展示,自己独占一行,后面的内容会自动换行。<p><hr><div>
行内元素:在页面中以行的形式展示,不会换行。<b><i><u><span>
4. div和span
<div>: 是一个通用的内容容器,没有特殊语义。一般用来对其他元素进行分组,用于样式化相关的需求。
<span>: 是一个通用的内容容器,没有特殊语义。一般被用来编制元素以达到某种样式。
<div>和<span>标签核心作用是布局页面。
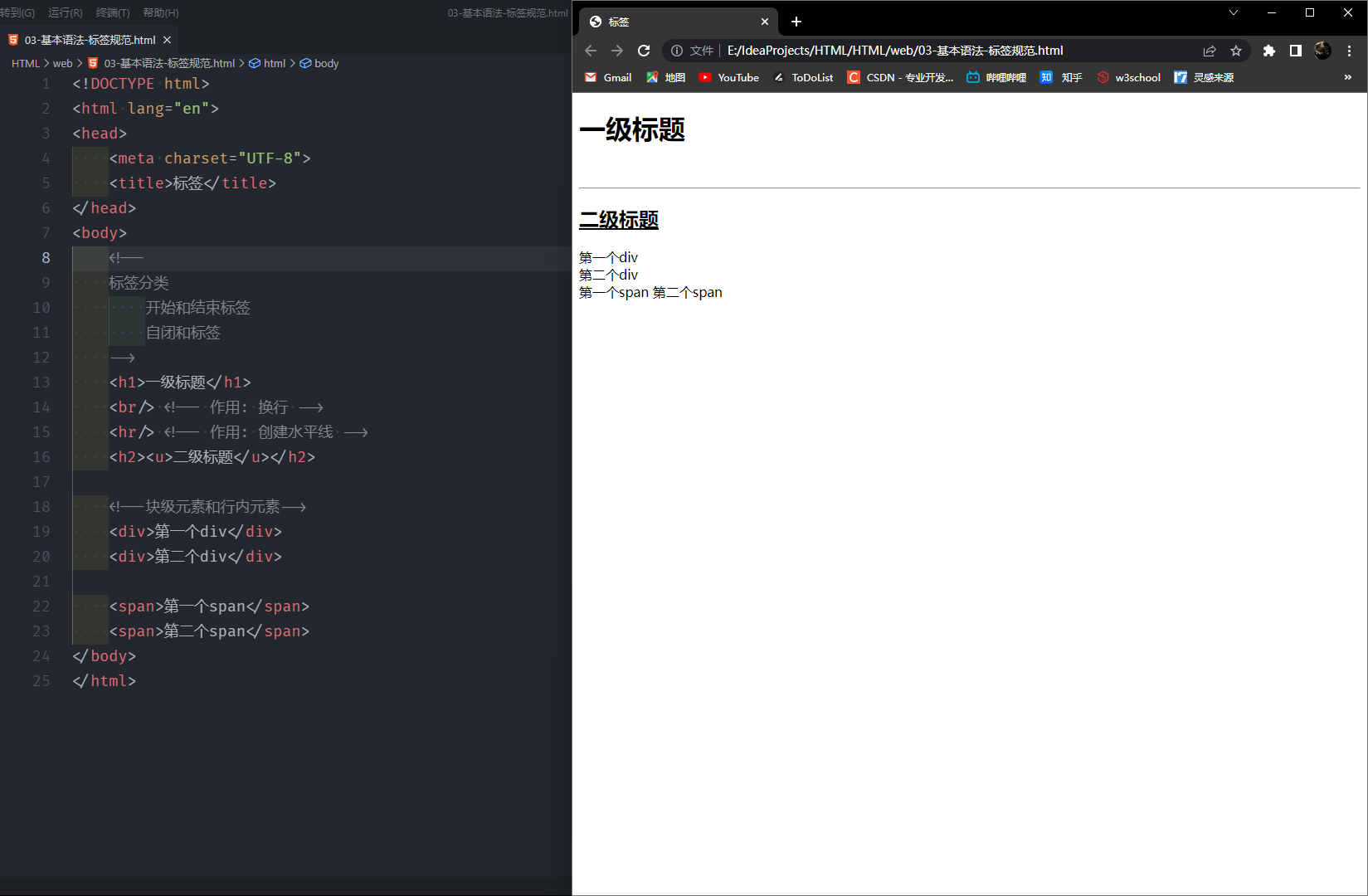
图解

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>标签</title>
</head>
<body>
<!--
标签分类
开始和结束标签
自闭和标签
-->
<h1>一级标题</h1>
<br/> <!-- 作用: 换行 -->
<hr/> <!-- 作用: 创建水平线 -->
<h2><u>二级标题</u></h2>
<!--块级元素和行内元素-->
<div>第一个div</div>
<div>第二个div</div>
<span>第一个span</span>
<span>第二个span</span>
</body>
</html>
HTML的属性
1. 什么是属性
属性可以提供一些额外的信息,这些信息不会直接显示在内容中。但可以改变标签的样式或提供数据的使用
2. 定义格式
属性名=属性值
3. 属性的规范
同一个标签中属性的名称必须唯一
不区分大小写,建议使用小写
属性值可以使用单引号或双引号括起来,建议使用双引号
4.常用的属性
class:定义元素的类目,用来选择和访问特定的元素
id:定义元素的唯一标识,在整个文档中必须是唯一的
name:定义元素的名称,一般用于表单数据提交到服务器
value:定义在元素内显示的默认值,一般常用于表单标签中
style:定义元素的css样式
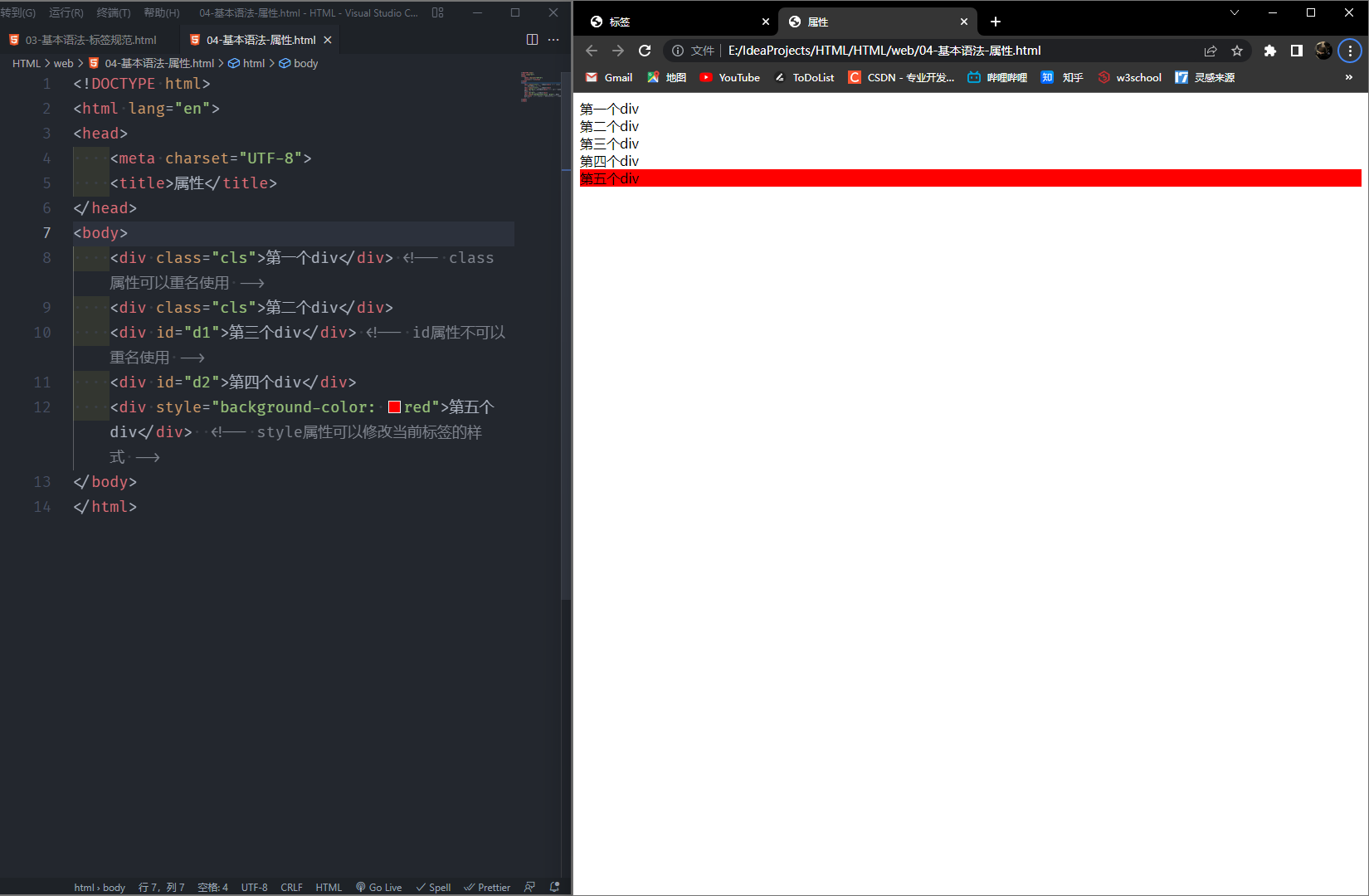
图解

[HTML] 纯文本查看 复制代码 <!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>属性</title>
</head>
<body>
<div class="cls">第一个div</div> <!-- class属性可以重名使用 -->
<div class="cls">第二个div</div>
<div id="d1">第三个div</div> <!-- id属性不可以重名使用 -->
<div id="d2">第四个div</div>
<div style="background-color: red">第五个div</div> <!-- style属性可以修改当前标签的样式 -->
</body>
</html>
HTML的特殊字符
1. 什么是特殊字符
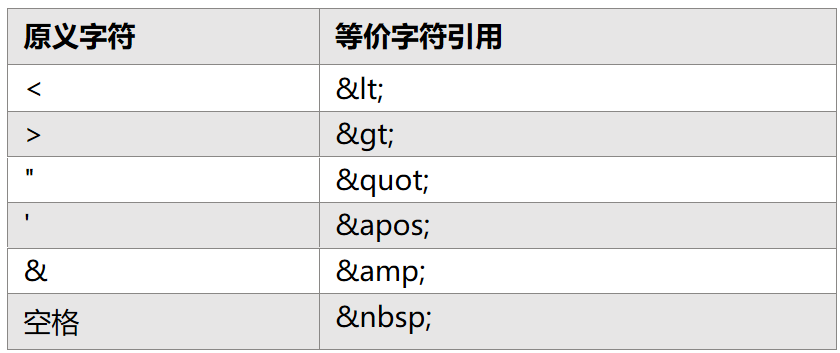
在html中,像<>" ' 空格 & ... 都是特殊符号,他们是语法本身的一部分
2. 常用特殊符号表示

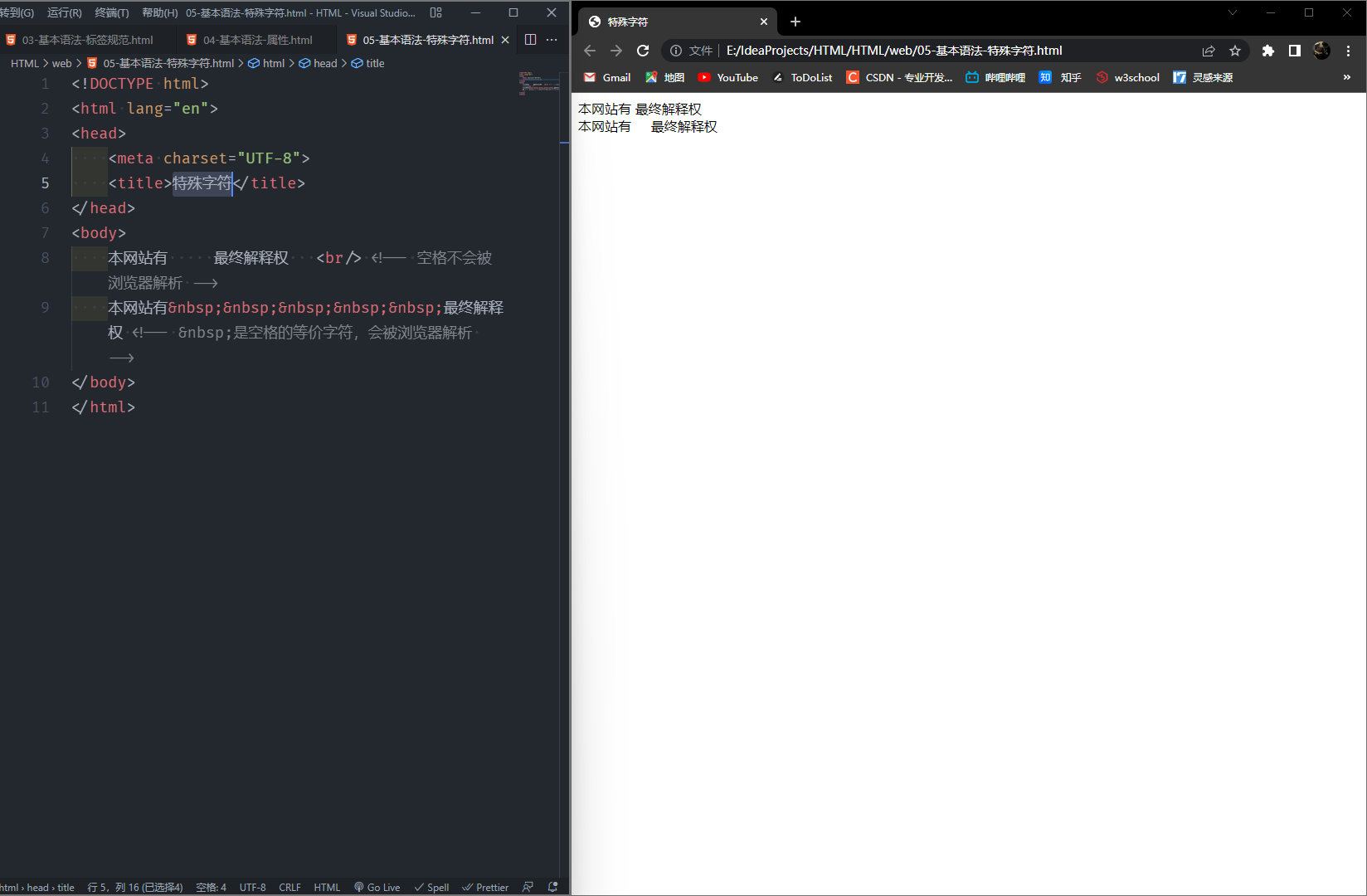
图解

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>特殊字符</title>
</head>
<body>
本网站有 最终解释权 <br/> <!-- 空格不会被浏览器解析 -->
本网站有” “最终解释权 <!-- 是空格的等价字符,会被浏览器解析 -->
</body>
</html>
(注:因为字符同样也会被代码文字所解析,所以我在字符左右两边都加了双引号,若要复制粘贴此代码请去除双引号....)
总结
本文主要内容:HTML注释、HTML标签、HTML属性、HTML特殊字符,后续也会推出续集。希望大家能持续关注
 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦
|  发表于 2022-3-23 11:18
发表于 2022-3-23 11:18
 发表于 2022-3-23 11:23
发表于 2022-3-23 11:23
 发表于 2022-3-23 11:33
发表于 2022-3-23 11:33
 发表于 2022-3-23 11:37
发表于 2022-3-23 11:37
 发表于 2022-3-23 11:57
发表于 2022-3-23 11:57
 |
发表于 2022-3-23 16:02
|
发表于 2022-3-23 16:02