好友
阅读权限10
听众
最后登录1970-1-1
|
 LHW
发表于 2022-3-27 11:34
LHW
发表于 2022-3-27 11:34
(6)从零开始学前端(学习笔记)-JavaWeb-HTML-表单,表单项
本人自学两年,想通过笔记来帮助一些刚入门的小白快速的了解前端知识,如果喜欢这个系列,可以点赞评论支持一下嘛,谢谢各位啦
纯手打非复制,如有错误可以在评论区纠正,感谢支持
--续借上集--
前言
今天的学习目标以表单标签和表单项标签为主,学习完此帖,我们会清楚表单有什么作用?表单提交的原理和表单的属性构成,要求每个人都能构建出一个登录注册的静态页面!希望大家在学习完之后能够记录一下,以防笔记丢失,,,顺便祝大家能有一个快乐且充实的周末。
表单标签
1. 什么是表单标签?
由<form>标签构成的用于提交表单信息传输数据到远程客户端或服务器,其中在<form>表单中可以包含文本、单(复)选框、提交按钮等等。
2. 表单标签中的属性及其作用
标签属性 | 作用 | 属性 | | form | 表示表单标签 | action属性,用于提交数据的路径 |
| | method属性,提交表单的方式(get和post) |
| | autocomplete属性,是否记录不全(on和off) |
3. 提交方式(get和post)
get:表单数据会显示在地址栏中,不安全。地址栏的url有长度限制!
post:表单数据不会显示在地址栏中,数据封装在请求体中,安全。没有长度限制!
表单项标签
1. 什么是表单项标签?
通常为input标签用作输入、选择、获取、点击等等,这种从用户方面获取的标签叫做表单项标签。
2.表单项标签
标签属性 | 作用 | 属性 | | lable | 表单元素说明,配合表单项标签使用 | for属性,属性值必须和表单项的id属性值一致 | | input | 表单项标签,多种植入类型来接受用户数据 | type属性,数据的类型 |
|
| id属性,唯一标识 |
| | name属性,提交服务器标识 |
| | value属性,默认数据值 |
| | plaveholder属性,默认提示信息 |
| | requireed属性,是否必须有数据 | | button | 按钮标签,不同的按钮有不同的作用 | type属性,按钮的功能(submit,reset,button) |
3.表单项标签属性值
标签属性 | 作用 | | <input type="text"> | 普通文本输入框 | | <input type="password"> | 密码输入框 | | <input type="email"> | 邮箱输入框 | | <input type="radio"> | 单选框。必须有相同的name属性值,value属性值是要提交的数据,checked属性默认是否选中 | | <input type="checkbox"> | 多选框。必须有相同的name属性值,value属性值是要提交的数据,checked属性默认是否选中 | | <input type="date"> | 日期框 | | <input type="time"> | 时间框 | | <input type="datetime-local"> | 本地日期时间框 | | <input type="number"> | 数字框 | | <input type="range"> | 滚动条数据框 min-最小值 max-最大值 step-步进值 | | <input type="search"> | 可清楚文本 | | <input type="tel"> | 电话框 | | <input type="url"> | 网址框 | | <input type="file"> | 文件上传框 | | <input type="hidden"> | 隐藏域,value属性值是要提交的数据 |
4. 案例:
题目:用户登录页面
要求:1.能够提交数据
2.保证账号信息能够快速输入
3.保证密码信息不泄露
4.所有信息长度不会受限
解析: 首先我们需要在页面中添加form表单,因为信息不能泄露且长度信息不受限制,所以使用post提交,其次要保证账号信息能够快速输入,也就是记录登陆过的账号,所以我们需要将autocomplete属性设置为on。所有的input表单我们需要添加name属性,以方便浏览器获取表单项中的数据。
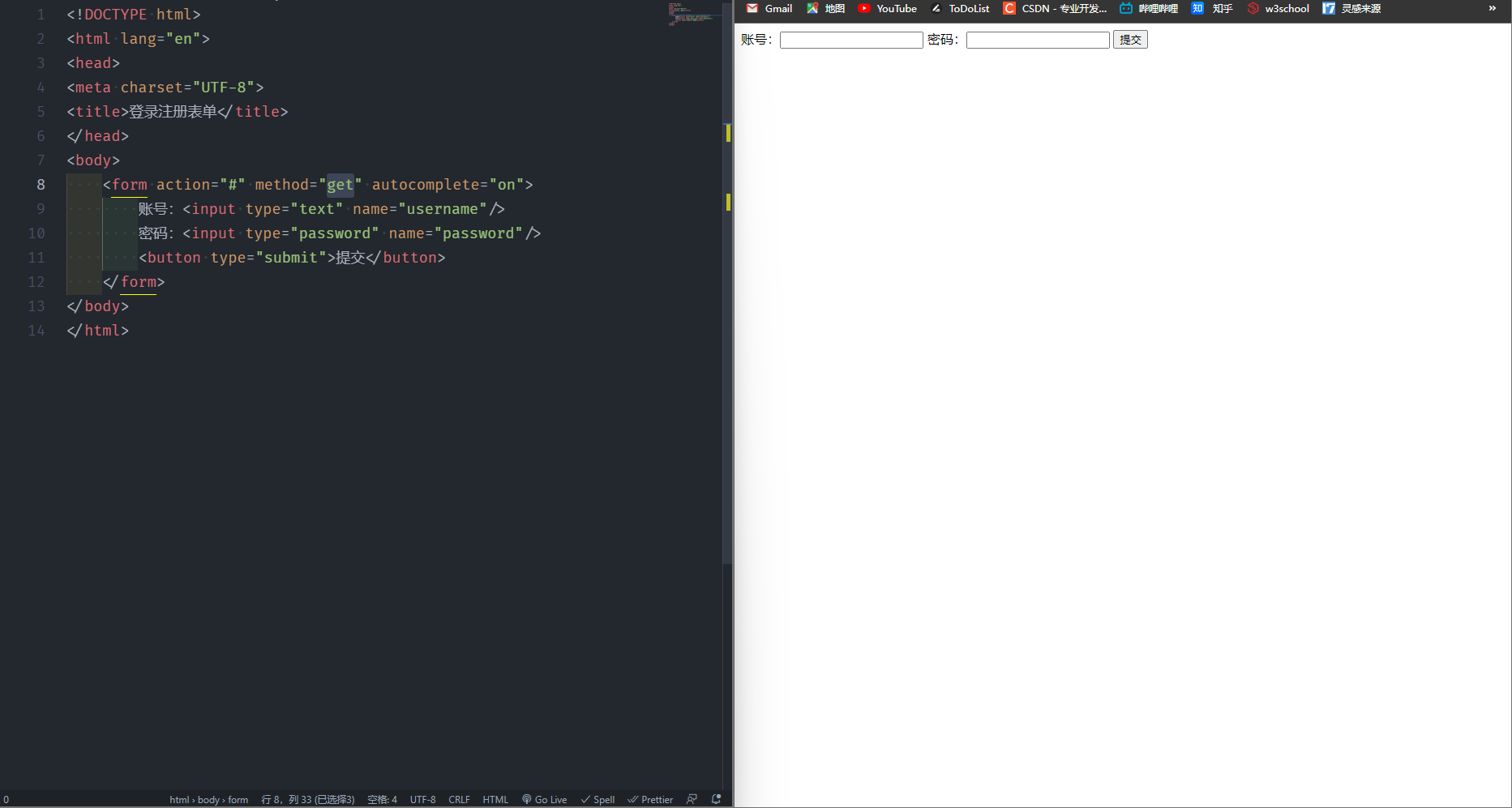
代码演示:
[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册表单</title>
</head>
<body>
<form action="#" method="get" autocomplete="on">
账号:<input type="text" name="username"/>
密码:<input type="password" name="password"/>
<button type="submit">提交</button>
</form>
</body>
</html>
图文演示:

总结
本文主要内容:HTML表单、HTML表单项,后续也会推出续集。希望大家能持续关注
 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦
|
免费评分
-
查看全部评分
|
发帖前要善用【论坛搜索】功能,那里可能会有你要找的答案或者已经有人发布过相同内容了,请勿重复发帖。 |
|
|
|
|
|
|
 发表于 2022-3-27 11:34
发表于 2022-3-27 11:34
 发表于 2022-3-27 14:46
发表于 2022-3-27 14:46
 |
发表于 2022-3-27 14:55
|
发表于 2022-3-27 14:55
 发表于 2022-3-27 15:12
发表于 2022-3-27 15:12
 |
发表于 2022-3-27 16:55
|
发表于 2022-3-27 16:55