(13)从零开始学前端(学习笔记)-JavaWeb-CSS-文本、字体
本人自学两年,想通过笔记来帮助一些刚入门的小白快速的了解前端知识,如果喜欢这个系列,可以点赞评论支持一下嘛,谢谢各位啦
纯手打非复制,如有错误可以在评论区纠正,感谢支持
--续借上集--
前言
今天的我们需要学习CSS文本和CSS字体,CSS文本的内容会比较的多,也需要大家能够掌握这方面的知识,希望大家在学习完之后能够记录一下,以防笔记丢失...
CSS文本
1. 什么是CSS文本?
CSS文本就是在HTML文本的前提下,将HTML文本进行样式美化的CSS代码,就叫做CSS文本。
2. CSS文本颜色
HTML文本的默认颜色是黑色(#000000),我们要更改颜色只需要在用CSS选择器选中需要更改的文本,添加color属性。
color后面可以跟三种数据:
- 十六进制值:#000000 , #ffffff
- RGB值:rgb(255, 0, 0) , rgb(255, 255, 255)
- 颜色名称:black white
注:根据W3C标准,定义了文本的颜色值,我们还需要给背景设置颜色。
如图,text1是原有样式,text2是通过CSS更改了颜色的文本,通过text2、text3和text4的属性值我们可以看出color跟上这三种数据都是可行的。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本颜色</title>
<style>
* {
margin: 0;
padding: 0;
}
.text1 {
/* 原始样式 */
}
.text2 {
color: #ffffff; /* 十六进制 */
background-color: #000000;
}
.text3 {
color: rgb(255, 255, 255); /* RGB值 */
background-color: rgb(0, 0, 0);
}
.text4 {
color: white; /* 颜色名 */
background-color: black;
}
</style>
</head>
<body>
<span class="text text1">吾爱破解X1</span> <br />
<span class="text text2">吾爱破解X2</span> <br />
<span class="text text3">吾爱破解X3</span> <br />
<span class="text text4">吾爱破解X4</span> <br />
</body>
</html>
3. CSS文本对齐
HTML文本默认是左对齐,如果我们需要更改这个效果,我们只需要在CSS中写入text-align属性。
text-align的三个属性值:
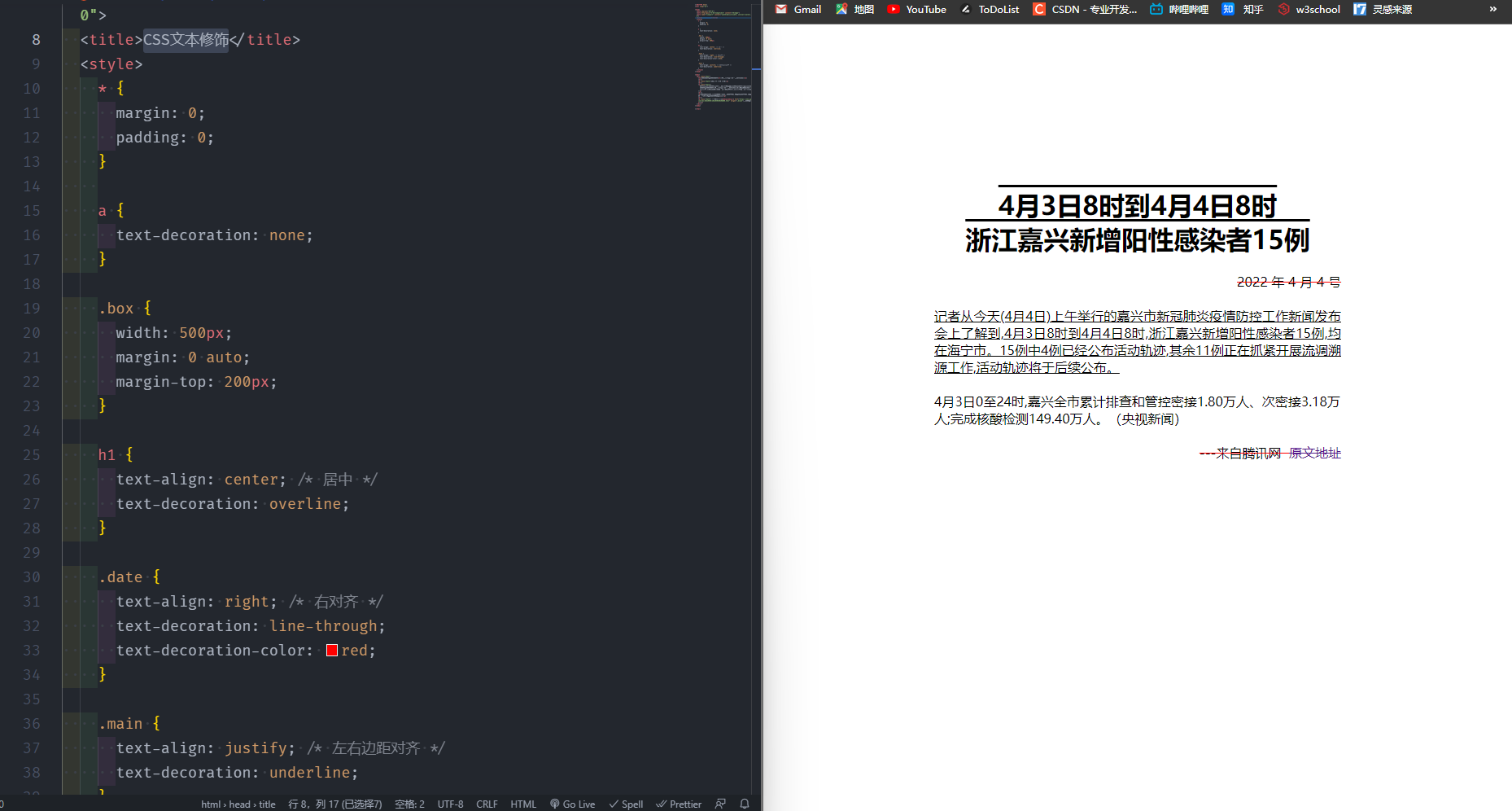
center是居中对齐,right是靠右对齐,justify是左右边距对齐,如图,给h1标签设置了字体居中效果,给date类设置了右对齐,给main类设置了左右边距对齐。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本对齐</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 500px;
margin: 0 auto;
margin-top: 200px;
}
h1 {
text-align: center; /* 居中 */
}
.date {
text-align: right; /* 右对齐 */
}
.main {
text-align: justify; /* 左右边距对齐 */
}
</style>
</head>
<body>
<div class="box">
<h1>4月3日8时到4月4日8时<br/>浙江嘉兴新增阳性感染者15例</h1>
<br/>
<p class="date">2022 年 4 月 4 号</p>
<br/>
<p class="main">
记者从今天(4月4日)上午举行的嘉兴市新冠肺炎疫情防控工作新闻发布会上了解到,4月3日8时到4月4日8时,浙江嘉兴新增阳性感染者15例,均在海宁市。15例中4例已经公布活动轨迹,其余11例正在抓紧开展流调溯源工作,活动轨迹将于后续公布。
</p>
<br/>
<p>4月3日0至24时,嘉兴全市累计排查和管控密接1.80万人、次密接3.18万人;完成核酸检测149.40万人。(央视新闻)</p>
<br/>
<p class="date"> ---来自腾讯网 <a target="_blank">原文地址</a></p>
</div>
</body>
</html>
3. CSS文本修饰
HTML文本默认是不带任何修饰的,所谓的修饰就是删除线,下划线等。
常用的CSS文本修饰属性:
- overline
- line-through
- underline
- none
当然我们也可以用text-decoration-color属性来设置text-decoration属性的颜色,值也是可以使用十六进制,RGB值,颜色名三种类型。如图,text1用了上划线,text2用了删除线并且更改了颜色,text3则用了下划线。
text-decoration最常用的就是去除链接(a标签)自带的下划线属性,我们只需要在text-decoration属性后跟上none属性值就可以去除烦人的下划线了,如图链接的下划线已经被去除了。

4. CSS文本缩进、间距、行距
(1)CSS文本缩进
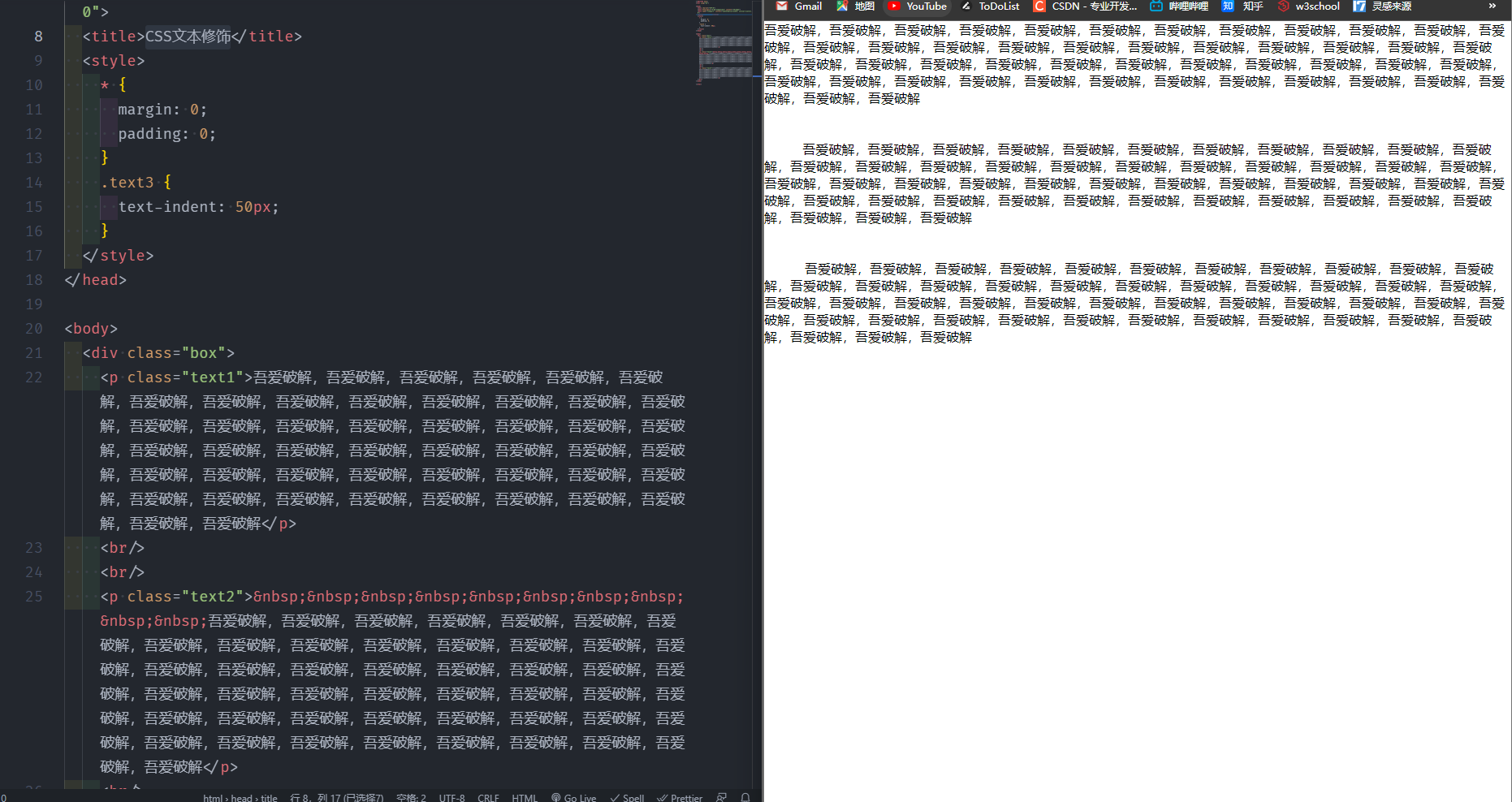
HTML文本默认是不缩进的,顶行写,如果想要文字缩进的话,我们有几种方法,一种方法是直接添加空格字符( )另外一种方法是使用文本缩进属性text-indent可以自定义缩进距离。
如图:text1是没有进行缩进时候的文本,text2是运用空格字符缩进文本,text3 是运用文本缩进属性自定义缩进距离缩进文本。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本修饰</title>
<style>
* {
margin: 0;
padding: 0;
}
.text3 {
text-indent: 50px;
}
</style>
</head>
<body>
<div class="box">
<p class="text1">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</p>
<br/>
<br/>
<p class="text2"> 吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</p>
<br/>
<br/>
<p class="text3">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</p>
</div>
</body>
</html>
(2)CSS文本间距
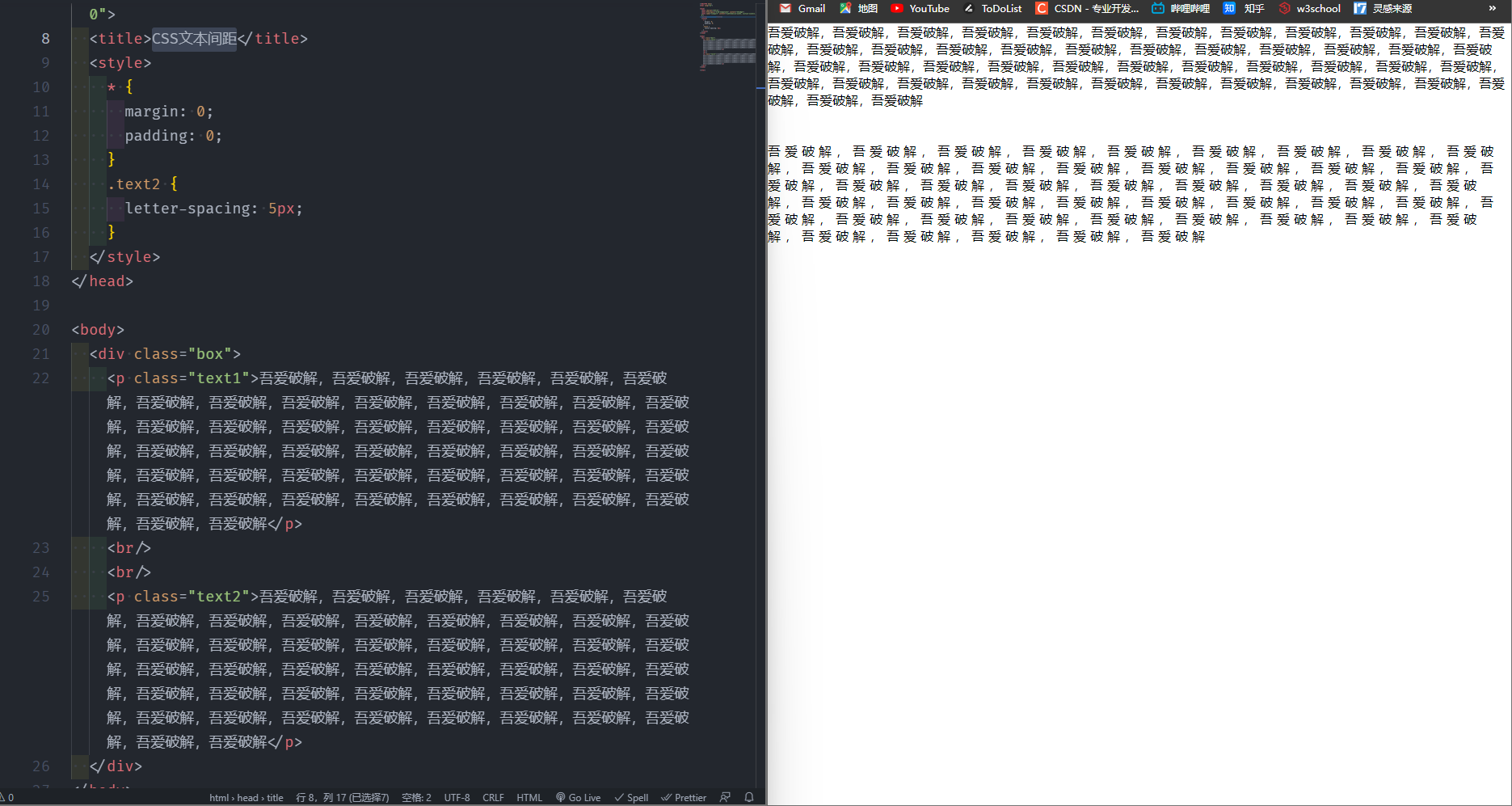
HTML文本默认是没有文本间距的,都是一个字符挨着一个字符,略显臃肿。如果我们想要调整这个属性的话,我们需要添加letter-spacing属性自定义文本间距。
如图,text1是没有文本间距的HTML默认文本样式,text2是更改了CSS后的文本样式。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本间距</title>
<style>
* {
margin: 0;
padding: 0;
}
.text2 {
letter-spacing: 5px;
}
</style>
</head>
<body>
<div class="box">
<p class="text1">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</p>
<br/>
<br/>
<p class="text2">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</p>
</div>
</body>
</html>
(3)CSS文本行距
HTML文本默认是没有文本的行间距的,特别文本挤在一起的时候,就很难看清。如果我们想要调整这个属性的话,我们需要添加line-height属性自定义文本的行间距。
如图,text1是没有文本间距的HTML默认文本样式,text2是更改了CSS后的文本样式。
当然CSS文本行间距,主要的作用是用来给图片、文本、元素等等。进行居中对齐的作用。行间距(line-height)==高度(height)。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS文本行间距</title>
<style>
* {
margin: 0;
padding: 0;
}
.text2 {
line-height: 50px;
}
</style>
</head>
<body>
<div class="box">
<p class="text1">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</p>
<br/>
<br/>
<p class="text2">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</p>
</div>
</body>
</html>
5. CSS文本所有属性
标签 | 描述 | | color | 设置文本颜色 | | direction | 设置文本方向 | | letter-spacing | 设置字符间距 | | line-height | 设置行高 | | text-align | 对齐元素中的文本 | | text-decoration | 向文本添加修饰 | | text-indent | 缩进元素中文本的首行 | | text-shadow | 设置文本阴影 | | text-transform | 控制元素中的字母 | | unicode-bidi | 设置或返回文本是否被重写 | | vertical-align | 设置元素的垂直对齐 | | white-space | 设置元素中空白的处理方式 | | wor-spacing | 设置字间距 |
CSS字体
1. 什么是CSS字体?
HTML默认的字体是宋体,字体是网站的基础,一个好看的字体可以给用户一个良好的印象。
2. CSS字体属性:
(1)CSS字体系列:
CCS字体类型是字体的基本属性,默认值为宋体,当然我们可以使用windows自带的字体(Arial, Verdana, Tahoma, Trebuchet MS, Georgia等等),如果需要用其他的字体(JetBrainsMono, Source Code Pro, Consolas, Input Mono, Monofur等等)我们需要下载(具体下载方式和安装方式请看我的第五篇文章---Visual Studio Code好看实用的字体推荐)。
用CSS更改字体样式我们需要设置font-family属性,在后面指定字体名称。
(2)CSS字体样式:
HTML默认的字体样式为normal,我们也可以通过font-style来修改默认值,可以修改成italic(斜体)、oblique(倾斜)、inherit(与父元素字体样式相同)。
(3)CSS字体粗细:
HTML默认的字体粗细为400。如果我们需要更改字体粗细的话,我们需要定义font-weight属性指定字体的粗细,值为整数。
(4)CSS字体大小写:
HTML默认为normal,我们需要更改这个属性的时候只要在定义font-variant属性,值可以为small-caps,这将会将你所有的英文字符设置为小写状态。
(5)CSS字体大小:
HTML默认的字体大小为12px,我们更改这个属性需要定义font-size属性,值为任意像素值。
(6)CSS字体简写:
如果想要设置上面的所有属性的话,我们不必用一个一个的所有设置,我们只需要使用简写形式。
格式为:font: font-style font-variant font-weight font-size font-family
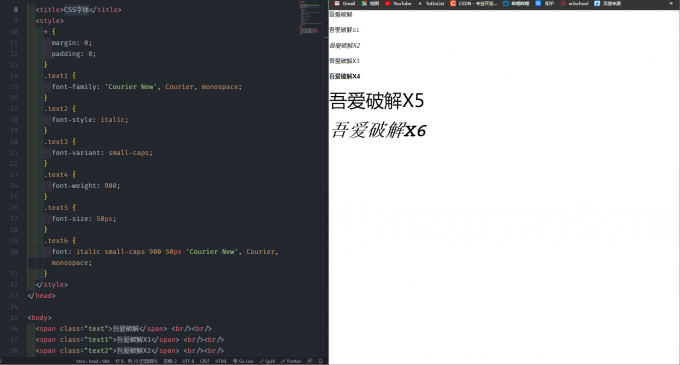
3. CSS字体展示:

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS字体</title>
<style>
* {
margin: 0;
padding: 0;
}
.text1 {
font-family: 'Courier New', Courier, monospace;
}
.text2 {
font-style: italic;
}
.text3 {
font-variant: small-caps;
}
.text4 {
font-weight: 900;
}
.text5 {
font-size: 50px;
}
.text6 {
font: italic small-caps 900 50px 'Courier New', Courier, monospace;
}
</style>
</head>
<body>
<span class="text">吾爱破解</span> <br/><br/>
<span class="text1">吾爱破解X1</span> <br/><br/>
<span class="text2">吾爱破解X2</span> <br/><br/>
<span class="text3">吾爱破解X3</span> <br/><br/>
<span class="text4">吾爱破解X4</span> <br/><br/>
<span class="text5">吾爱破解X5</span> <br/><br/>
<span class="text6">吾爱破解X6</span>
</body>
</html>
总结
本文参考:https://www.w3school.com.cn/css/css_text.asp 、https://www.cnblogs.com/lizm166/p/9344766.html CSS文本
https://www.w3school.com.cn/css/css_font.asp CSS字体
本文主要内容:CSS外边距、CSS内边距、CSS轮廓,后续也会推出续集。希望大家能持续关注
 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 |  发表于 2022-4-4 15:22
发表于 2022-4-4 15:22
 发表于 2022-4-4 15:39
发表于 2022-4-4 15:39
 |
发表于 2022-4-4 15:51
|
发表于 2022-4-4 15:51