本帖最后由 LHW 于 2022-4-6 07:33 编辑
(14)从零开始学前端(学习笔记)-JavaWeb-CSS-溢出、浮动
本人自学两年,想通过笔记来帮助一些刚入门的小白快速的了解前端知识,如果喜欢这个系列,可以点赞评论支持一下嘛,谢谢各位啦
纯手打非复制,如有错误可以在评论区纠正,感谢支持
--续借上集--
前言
今天的我们需要学习CSS溢出和CSS浮动,CSS浮动在今后的作用会比较大,需要大家能够掌握这方面的知识,希望大家在学习完之后能够记录一下,以防笔记丢失...
CSS溢出
1. 什么是CSS溢出?
在HTML页面中,定义一个div的且固定了宽高,在div中添加文字,如果文字数量大多,区域无法容纳文字。就会溢出,这个溢出即影响了美观又影响了文字的可读性。
2. 如何解决CSS溢出?
我们只需要给div一个属性控制div内置滚动条,即可解决这种问题,overflow属性可以设置一下值:
- visible
- hidden
- scroll
- auto
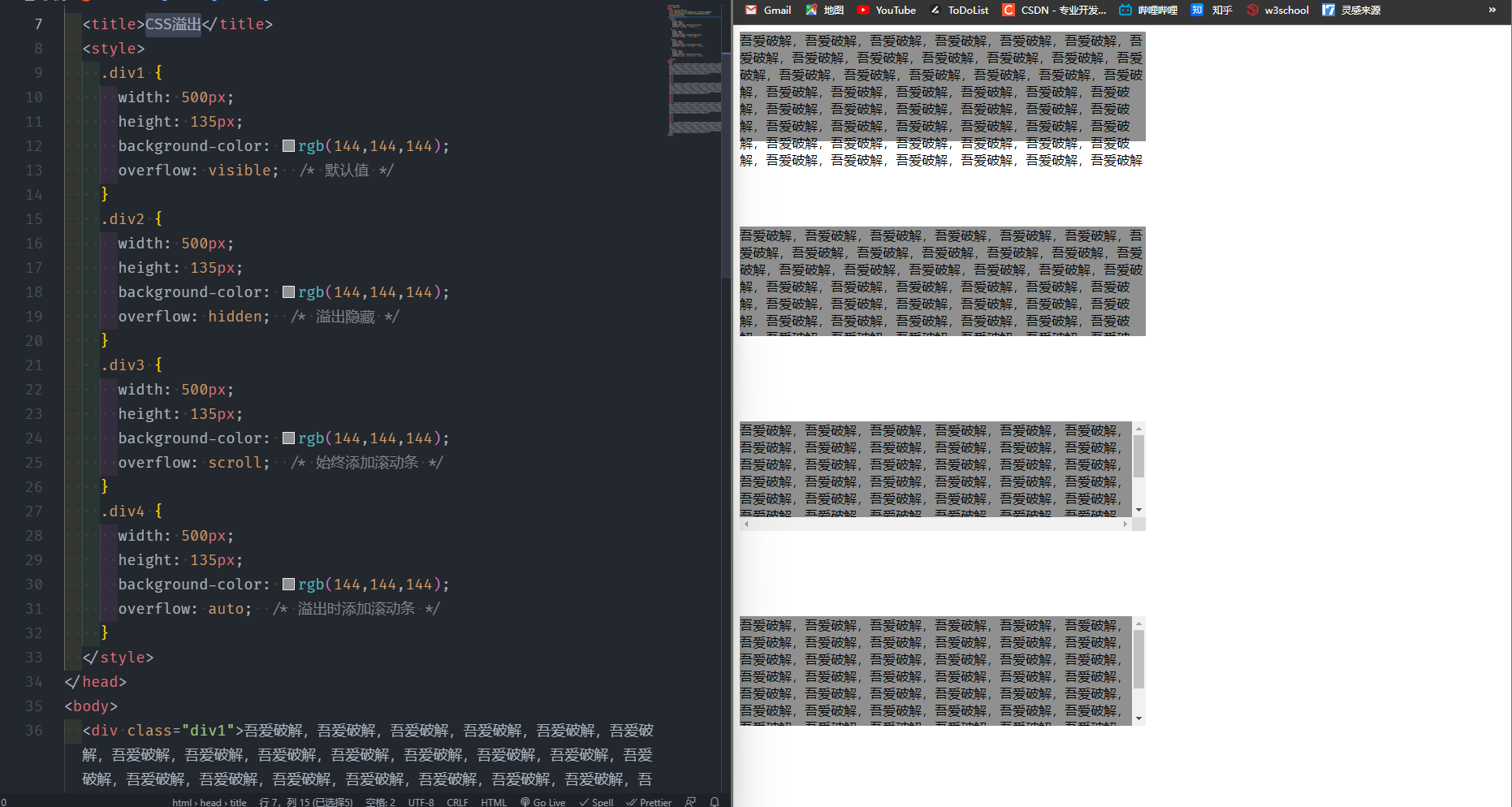
visible属性为overflow的默认属性,溢出没有被覆盖,且在元素外展示;hidden属性是将溢出的内容隐藏起来,但在div内部的内容会显示;scroll属性给div添加滚动条,无论是否溢出;auto属性给div添加滚动条,当溢出的时候添加。
如图div1是默认值,溢出直接显示到了div外部,div2是hidden值,溢出的内容直接被隐藏起来,div3是scroll值直接给div添加滚动条,因此横向滚动条也添加了,div4是auto值当内容溢出时再添加滚动条,因此只添加了纵向滚动条。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS溢出</title>
<style>
.div1 {
width: 500px;
height: 135px;
background-color: rgb(144,144,144);
overflow: visible; /* 默认值 */
}
.div2 {
width: 500px;
height: 135px;
background-color: rgb(144,144,144);
overflow: hidden; /* 溢出隐藏 */
}
.div3 {
width: 500px;
height: 135px;
background-color: rgb(144,144,144);
overflow: scroll; /* 始终添加滚动条 */
}
.div4 {
width: 500px;
height: 135px;
background-color: rgb(144,144,144);
overflow: auto; /* 溢出时添加滚动条 */
}
</style>
</head>
<body>
<div class="div1">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<div class="div2">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<div class="div3">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</div>
<br/>
<br/>
<br/>
<br/>
<br/>
<div class="div4">吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解</div>
</body>
</html>
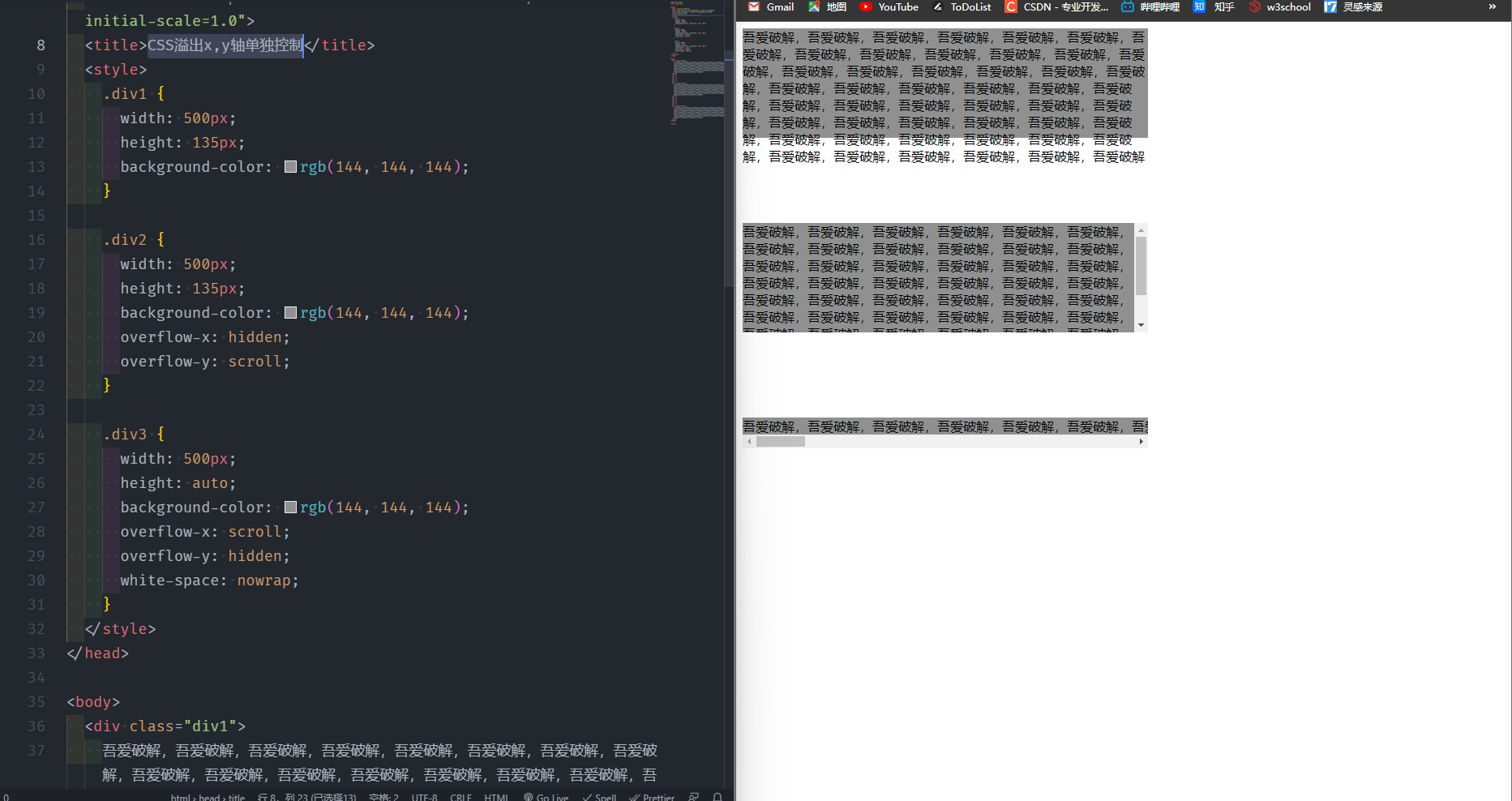
3. 单独控制的X轴Y轴滚动条
如果还是对上面的overflow属性值不满意或者对,滚动条的样式有所要求的话,想单独操作一个方向的滚动条的话,就可以用overflow-x,overflow-y这两个属性来定义。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS溢出x,y轴单独控制</title>
<style>
.div1 {
width: 500px;
height: 135px;
background-color: rgb(144, 144, 144);
}
.div2 {
width: 500px;
height: 135px;
background-color: rgb(144, 144, 144);
overflow-x: hidden;
overflow-y: scroll;
}
.div3 {
width: 500px;
height: auto;
background-color: rgb(144, 144, 144);
overflow-x: scroll;
overflow-y: hidden;
white-space: nowrap;
}
</style>
</head>
<body>
<div class="div1">
吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解
</div>
<br />
<br />
<br />
<br />
<br />
<div class="div2">
吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解
</div>
<br />
<br />
<br />
<br />
<br />
<div class="div3">
吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解,吾爱破解
</div>
</body>
</html>
4. overflow的所有属性
属性 | 描述 | | overflow | 规定如果内容溢出元素框会发生什么情况 | | overflow-x | 规定在元素的内容区域溢出时如何处理内容的左/右边缘 | | overflow-y | 指定在元素的内容区域溢出时如何处理内容的上/下边缘 |
CSS浮动
1. 什么是CSS浮动?
CSS浮动是向或者右碰到可视化浏览器边缘为止,可以改变HTML原本的排列方式,从上到下排列可以变成从左向右或从右向左排列。
2. CSS浮动属性值:
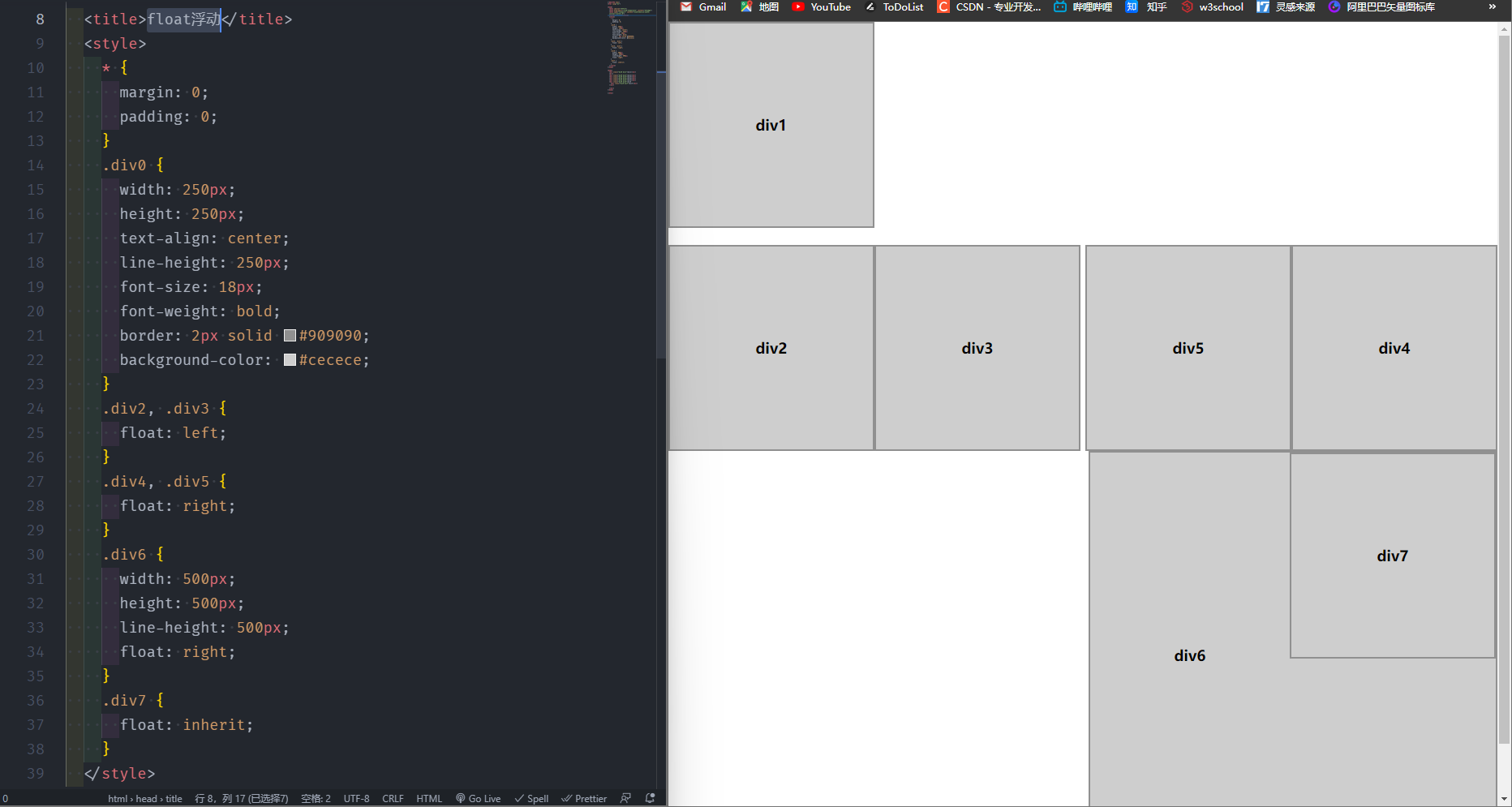
CSS浮动我们使用float属性来定义,其属性值可以为四个:
如图,div1是没有使用浮动属性的,默认从上到下排列,div2和div3使用了left值(左浮动),可以看出它们的排列方式从上到下更改成了从左到右,div4和div5使用了right值(右浮动),同样它们的排列方式从上到下更改成了从右到左,div7使用了inherit值(继承父类浮动)因此继承了父类div6的左浮动。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>float浮动</title>
<style>
* {
margin: 0;
padding: 0;
}
.div0 {
width: 250px;
height: 250px;
text-align: center;
line-height: 250px;
font-size: 18px;
font-weight: bold;
border: 2px solid #909090;
background-color: #cecece;
}
.div2, .div3 {
float: left;
}
.div4, .div5 {
float: right;
}
.div6 {
width: 500px;
height: 500px;
line-height: 500px;
float: right;
}
.div7 {
float: inherit;
}
</style>
</head>
<body>
<div class="div0 div1">div1</div>
<br/>
<div class="div0 div2">div2</div>
<div class="div0 div3">div3</div>
<div class="div0 div4">div4</div>
<div class="div0 div5">div5</div>
<div class="div0 div6">div6
<div class="div0 div7">div7</div>
</div>
</div>
</body>
</html>
3. CSS浮动清除:
我们在使用CSS浮动的时候,如果只想让固定的两个div浮动,其他的div会容易重叠在一起,这个时候,我们就要用CSS清除浮动。
清除CSS浮动用clear属性,下面是clear中的所有值:
- left
- right
- both
- none
- inherit
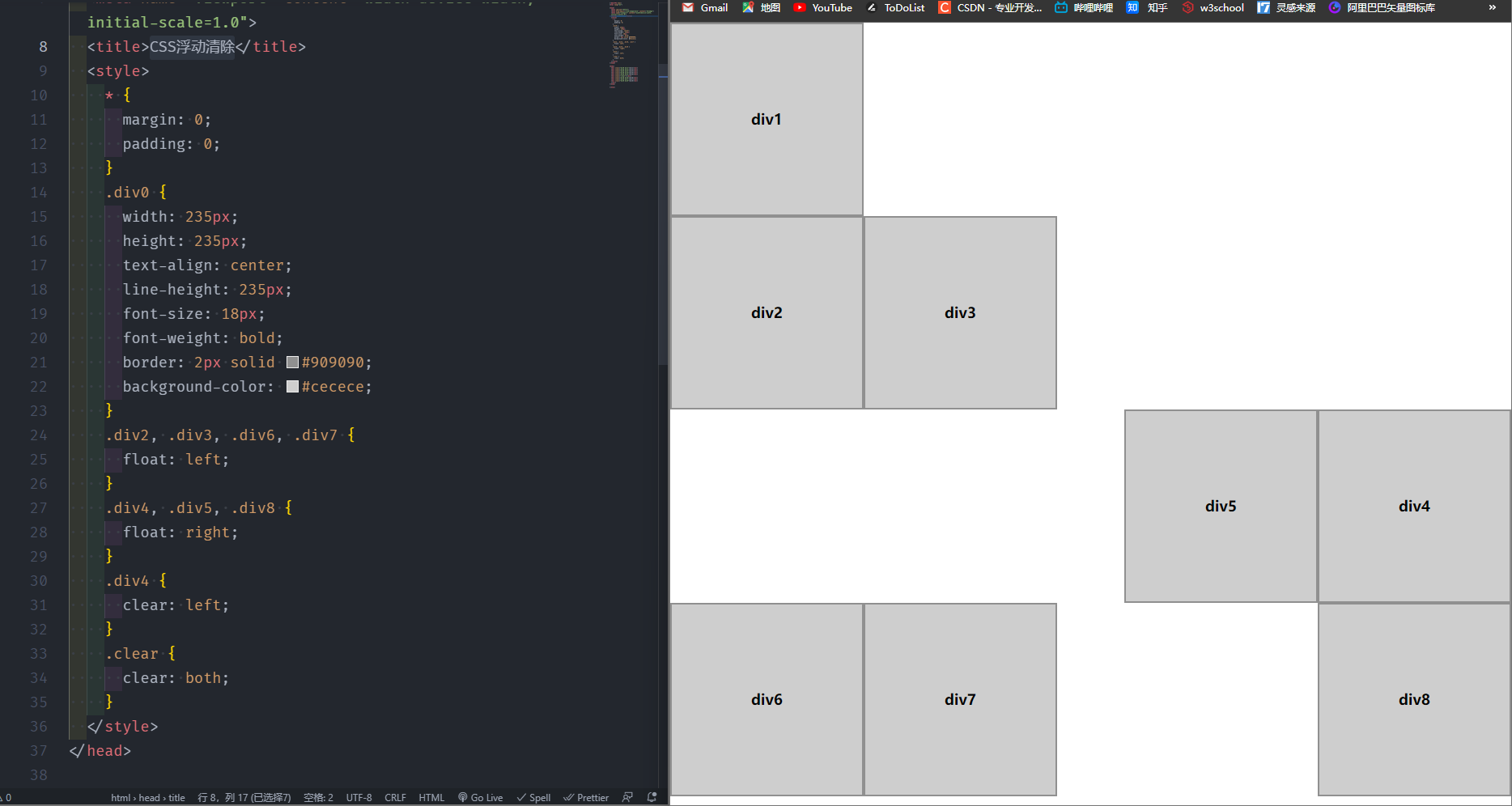
在clear属性中left值是清除左浮动,right值是清除右浮动,both值是清除左右两侧浮动,none值为默认值允许两侧的浮动,inherit值是继承父类的clear属性值。
如图,div1没有使用浮动,div2和div3使用了左浮动,div4和div5使用了右浮动并且div4清除了左浮动,所以div2、div3并没有和div4、div5显示在一行内,而是换行显示,在div5后面添加了一个clear,在clear中定义属性clear且属性值为both,因此div6和div7并没有受到div4和div5的影响,div8前面并没有清除右浮动,因此在div6和div7同行显示右浮动。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS浮动清除</title>
<style>
* {
margin: 0;
padding: 0;
}
.div0 {
width: 235px;
height: 235px;
text-align: center;
line-height: 235px;
font-size: 18px;
font-weight: bold;
border: 2px solid #909090;
background-color: #cecece;
}
.div2, .div3, .div6, .div7 {
float: left;
}
.div4, .div5, .div8 {
float: right;
}
.div4 {
clear: left;
}
.clear {
clear: both;
}
</style>
</head>
<body>
<div class="div0 div1">div1</div>
<div class="div0 div2">div2</div>
<div class="div0 div3">div3</div>
<div class="div0 div4">div4</div>
<div class="div0 div5">div5</div>
<div class="clear"></div>
<div class="div0 div6">div6</div>
<div class="div0 div7">div7</div>
<div class="div0 div8">div8</div>
</div>
</body>
</html>
总结
本文参考:https://www.w3school.com.cn/css/css_overflow.asp CSS溢出
https://www.w3school.com.cn/css/css_float.asp、https://blog.csdn.net/baidu_24256693/article/details/80239594 CSS浮动
本文主要内容:CSS溢出和CSS浮动,后续也会推出续集。希望大家能持续关注
 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦
|  发表于 2022-4-5 10:42
发表于 2022-4-5 10:42
 发表于 2022-4-5 11:00
发表于 2022-4-5 11:00
 发表于 2022-4-5 11:14
发表于 2022-4-5 11:14
 发表于 2022-4-5 11:53
发表于 2022-4-5 11:53
 发表于 2022-4-5 13:18
发表于 2022-4-5 13:18
 发表于 2022-4-5 13:37
发表于 2022-4-5 13:37
 发表于 2022-4-5 15:47
发表于 2022-4-5 15:47