本帖最后由 LHW 于 2022-4-6 10:21 编辑
(15)从零开始学前端(学习笔记)-JavaWeb-CSS-伪类、伪元素
本人自学两年,想通过笔记来帮助一些刚入门的小白快速的了解前端知识,如果喜欢这个系列,可以点赞评论支持一下嘛,谢谢各位啦
纯手打非复制,如有错误可以在评论区纠正,感谢支持
--续借上集--
前言
今天的我们需要学习CSS伪类和CSS伪元素,在今后的作用会比较大,需要大家能够掌握这方面的知识,希望大家在学习完之后能够记录一下,以防笔记丢失...
CSS伪类
1. 什么是CSS伪类?
伪类是用在CSS选择器上的,前面有由一个冒号,后面跟上一个带括号的属性值。通常用来快速、更好的选择元素。当然伪类也可以用来设置鼠标的悬停在元素上方时样式...
2. CSS伪类分类:
(1)动态伪类
动态伪类又被称作基本伪类,与其他伪类不同,动态伪类是用来设置元素动态样式的。
虽然数量不多,但是用的比较平常,这里我就总结了几个常用的基本伪类。如下:
- :link
- :visited
- :hover
- :active
伪类:link作用是设置未访问链接的颜色,伪类:visited作用是设置已访问链接的颜色,伪类:hover作用是设置鼠标悬浮在元素上方的样式,伪类:active作用是设置鼠标按压链接时的颜色。
其中伪类:hover用的比较多,当然其伪类不仅仅是用在链接上也可以给其余元素添加悬浮事件,是今后非常常用的伪类。
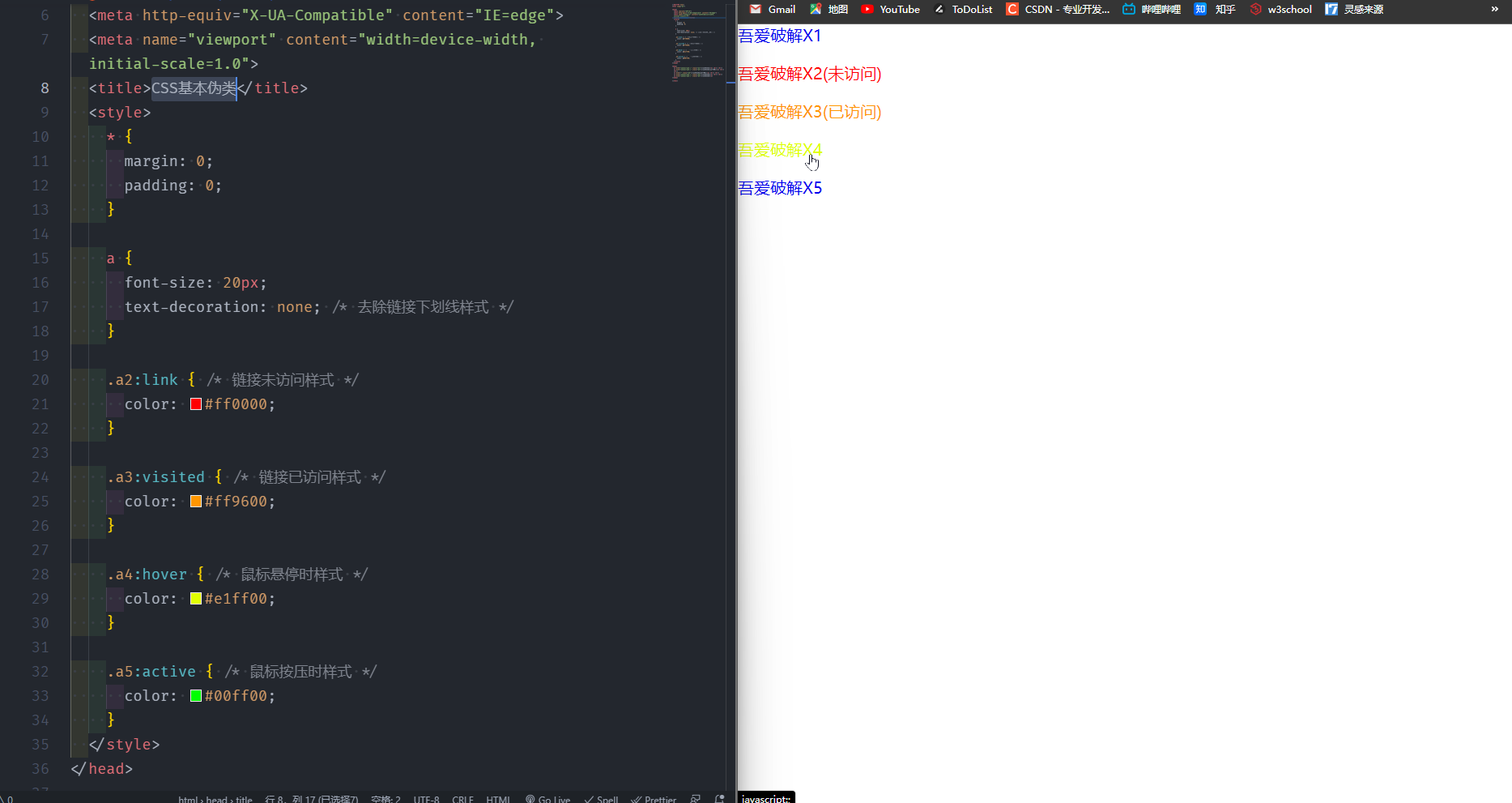
如图,a1是没有设置任何伪类的普通链接,a2是设置了伪类:link的普通链接,a3是添加了文字颜色的普通链接,a4是设置了伪类:hover的普通链接,a5是设置了伪类:active的普通链接。s5样式触发需要通过鼠标点击链接...

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS基本伪类</title>
<style>
* {
margin: 0;
padding: 0;
}
a {
font-size: 20px;
text-decoration: none; /* 去除链接下划线样式 */
}
.a2:link { /* 链接未访问样式 */
color: #ff0000;
}
.a3:visited { /* 链接已访问样式 */
color: #ff9600;
}
.a4:hover { /* 鼠标悬停时样式 */
color: #e1ff00;
}
.a5:active { /* 鼠标按压时样式 */
color: #00ff00;
}
</style>
</head>
<body>
<!-- javascript:; 阻止链接默认跳转行为 -->
<a href="javascript:;" class="a1">吾爱破解X1</a> <br/> <br/>
<a href="javascript:;" class="a2">吾爱破解X2(未访问)</a> <br/> <br/>
<a href="" class="a3">吾爱破解X3(已访问)</a> <br/> <br/>
<a href="javascript:;" class="a4">吾爱破解X4</a> <br/> <br/>
<a href="javascript:;" class="a5">吾爱破解X5</a>
</body>
</html>
(2)结构伪类
CSS结构伪类,是伪类中数量较多且复杂的伪类,通常用来选项元素。
这里同样总结了几个常用的结构伪类,如下:
- :first-child
- :last-child
- :nth-child(n)
- :nth-last-child(n)
伪类:first-child是匹配父元素中的第一个子元素,伪类:last-child是匹配父元素中的最后一个子元素,伪类:nth-child(n)是匹配父元素正数第n个子元素,伪类:nth-last-child(n)是匹配父元素倒数第n个子元素。
其中伪类:nth-child(n)用的比较多,因为他的适用范围更广。
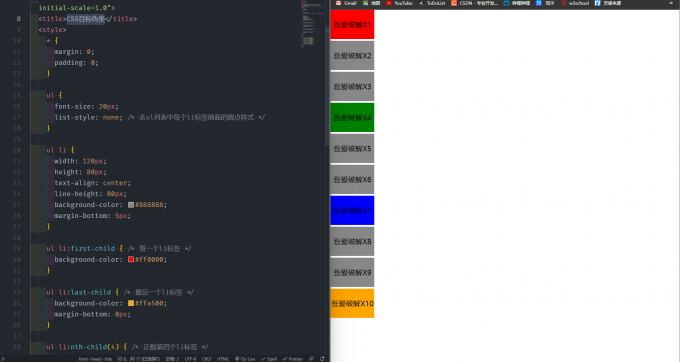
如图,在ul列表中有10个li元素,其中li1被ul中的伪类:first-child选中并且将背景颜色更改为了红色,li10被ul中的伪类:last-child选中并且将背景颜色更改为了橙色,li4被ul中的伪类:nth-child(n)选中并且将背景颜色更改为了绿色,li6被ul中的伪类:nth-last-child(n)选中并且将背景颜色更改为了蓝色。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS目标伪类</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
font-size: 20px;
list-style: none; /* 去ul列表中每个li标签前面的圆点样式 */
}
ul li {
width: 120px;
height: 80px;
text-align: center;
line-height: 80px;
background-color: #888888;
margin-bottom: 5px;
}
ul li:first-child { /* 第一个li标签 */
background-color: #ff0000;
}
ul li:last-child { /* 最后一个li标签 */
background-color: #ffa500;
margin-bottom: 0px;
}
ul li:nth-child(4) { /* 正数第四个li标签 */
background-color: #008000;
}
ul li:nth-last-child(4) { /* 倒数第四个li标签 */
background-color: #0000ff;
}
</style>
</head>
<body>
<ul>
<li class="li1">吾爱破解X1</li>
<li class="li2">吾爱破解X2</li>
<li class="li3">吾爱破解X3</li>
<li class="li4">吾爱破解X4</li>
<li class="li5">吾爱破解X5</li>
<li class="li6">吾爱破解X6</li>
<li class="li7">吾爱破解X7</li>
<li class="li8">吾爱破解X8</li>
<li class="li9">吾爱破解X9</li>
<li class="li10">吾爱破解X10</li>
</ul>
</body>
</html>
(3)其他伪类(语言伪类、元素状态伪类、目标伪类、否定伪类)
CSS其他伪类是不常用的伪类,所以我们只需要知道有这么一些伪类和了解伪类的含义即可。
语言伪类:用来选择指定语言的元素
元素状态伪类:用来选择元素在某种状态时触发的效果,通常用在表单元素
- :checked
- :enabled
- :disabled
目标伪类:用来选择页面的URL中某个标识符的目标元素
否定伪类:用来匹配除了括号内元素的目标所有元素
3. CSS所有伪类(来源于:https://www.w3school.com.cn/css/css_pseudo_classes.asp):
选择器 | 例子 | 例子描述 | | :active | a:active | 选择活动的链接。 | | :checked | input:checked | 选择每个被选中的 <input> 元素。 | | :disabled | input:disabled | 选择每个被禁用的 <input> 元素。 | | :empty | p:empty | 选择没有子元素的每个 <p> 元素。 | | :enabled | input:enabled | 选择每个已启用的 <input> 元素。 | | :first-child | p:first-child | 选择作为其父的首个子元素的每个 <p> 元素。 | | :first-of-type | p:first-of-type | 选择作为其父的首个 <p> 元素的每个 <p> 元素。 | | :focus | input:focus | 选择获得焦点的 <input> 元素。 | | :hover | a:hover | 选择鼠标悬停其上的链接。 | | :in-range | input:in-range | 选择具有指定范围内的值的 <input> 元素。 | | :invalid | input:invalid | 选择所有具有无效值的 <input> 元素。 | | :lang(language) | p:lang(it) | 选择每个 lang 属性值以 "it" 开头的 <p> 元素。 | | :last-child | p:last-child | 选择作为其父的最后一个子元素的每个 <p> 元素。 | | :last-of-type | p:last-of-type | 选择作为其父的最后一个 <p> 元素的每个 <p> 元素。 | | :link | a:link | 选择所有未被访问的链接。 | | :not(selector) | :not(p) | 选择每个非 <p> 元素的元素。 | | :nth-child(n) | p:nth-child(2) | 选择作为其父的第二个子元素的每个 <p> 元素。 | | :nth-last-child(n) | p:nth-last-child(2) | 选择作为父的第二个子元素的每个<p>元素,从最后一个子元素计数。 | | :nth-last-of-type(n) | p:nth-last-of-type(2) | 选择作为父的第二个<p>元素的每个<p>元素,从最后一个子元素计数 | | :nth-of-type(n) | p:nth-of-type(2) | 选择作为其父的第二个 <p> 元素的每个 <p> 元素。 | | :only-of-type | p:only-of-type | 选择作为其父的唯一 <p> 元素的每个 <p> 元素。 | | :only-child | p:only-child | 选择作为其父的唯一子元素的 <p> 元素。 | | :optional | input:optional | 选择不带 "required" 属性的 <input> 元素。 | | :out-of-range | input:out-of-range | 选择值在指定范围之外的 <input> 元素。 | | :read-only | input:read-only | 选择指定了 "readonly" 属性的 <input> 元素。 | | :read-write | input:read-write | 选择不带 "readonly" 属性的 <input> 元素。 | | :required | input:required | 选择指定了 "required" 属性的 <input> 元素。 | | :root | root | 选择元素的根元素。 | | :target | #news:target | 选择当前活动的 #news 元素(单击包含该锚名称的 URL)。 | | :valid | input:valid | 选择所有具有有效值的 <input> 元素。 | | :visited | a:visited | 选择所有已访问的链接。 |
CSS伪元素
1. 什么是CSS伪元素?
CSS伪元素是用来添加一些选择器的特殊效果。特点是在伪元素里设置的CSS样式不用在HTML中定义相关标签,且在页面中看不到该元素的存在(隐藏元素)。如图,伪元素::before不会显示内容,只会显示一个::before字符和它的属性样式。

2. CSS伪类分类:
(1)::after
在元素之后插入内容,通常用作图片展示或者文字展示
(2)::before
在元素之前插入内容,通常用作图片展示或者文字展示
(3)::first-letter
选择元素的第一个字母,通常用作文字的首字母大写。
(4)::first-line
选择元素的首行,通常用作文章标题到首行的分割线。
(5)::selection
选择用户选择的元素,也就是选中的文字将会变成你设置的CSS样式的样子,通常是用做选择元素改变样式,指读。
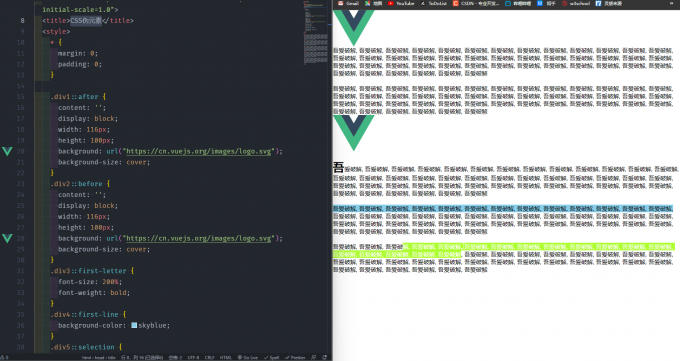
如图,div1使用了伪元素::after因此在div1后面插入了图片,div2使用了伪元素::before因此在div2前面插入了图片,div3使用了伪元素::first-lettert因此第一个文字变大粗体,div4使用了::first-line伪元素因此首行的背景颜色被改成了蓝色,div5使用了::selection因此选中的文字背景颜色变为绿色字体变为白色。

[HTML] 纯文本查看 复制代码 <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS伪元素</title>
<style>
* {
margin: 0;
padding: 0;
}
.div1::after {
content: '';
display: block;
width: 116px;
height: 100px;
background: url("https://cn.vuejs.org/images/logo.svg");
background-size: cover;
}
.div2::before {
content: '';
display: block;
width: 116px;
height: 100px;
background: url("https://cn.vuejs.org/images/logo.svg");
background-size: cover;
}
.div3::first-letter {
font-size: 200%;
font-weight: bold;
}
.div4::first-line {
background-color: skyblue;
}
.div5::selection {
background-color: greenyellow;
color: white;
}
</style>
</head>
<body>
<div class="div2">吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解</div>
<br/>
<div class="div1">吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解</div>
<br/>
<div class="div3">吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解</div>
<br/>
<div class="div4">吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解</div>
<br/>
<div class="div5">吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解, 吾爱破解</div>
</body>
</html>
3. CSS所有伪元素(来源于:https://www.w3school.com.cn/css/css_pseudo_elements.asp)
选择器 | 例子 | 例子描述 | | ::after | p::after | 在每个 <p> 元素之后插入内容。 | | ::before | p::before | 在每个 <p> 元素之前插入内容。 | | ::first-letter | p::first-letter | 选择每个 <p> 元素的首字母。 | | ::first-line | p::first-line | 选择每个 <p> 元素的首行。 | | ::selection | p::selection | 选择用户选择的元素部分。 |
总结
本文参考:https://www.html.cn/qa/css3/16548.html、https://www.w3school.com.cn/css/css_pseudo_classes.asp CSS伪类
https://www.w3school.com.cn/css/css_pseudo_elements.asp CSS伪元素
本文主要内容:CSS外边距、CSS内边距、CSS轮廓,后续也会推出续集。希望大家能持续关注
 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦 谢谢大家能够看到这里,如果觉得对你有帮助的话,可以点赞评论支持一下嘛谢谢各位啦
|
 发表于 2022-4-6 10:20
发表于 2022-4-6 10:20
 发表于 2022-4-6 10:33
发表于 2022-4-6 10:33
 发表于 2022-4-6 12:10
发表于 2022-4-6 12:10