好友
阅读权限20
听众
最后登录1970-1-1
|
 楚子沦i
发表于 2022-4-11 17:49
楚子沦i
发表于 2022-4-11 17:49
本帖最后由 楚子沦i 于 2022-4-13 17:02 编辑
一个非常low的脚本
昨天用不到1小时看文档+开发出来的.
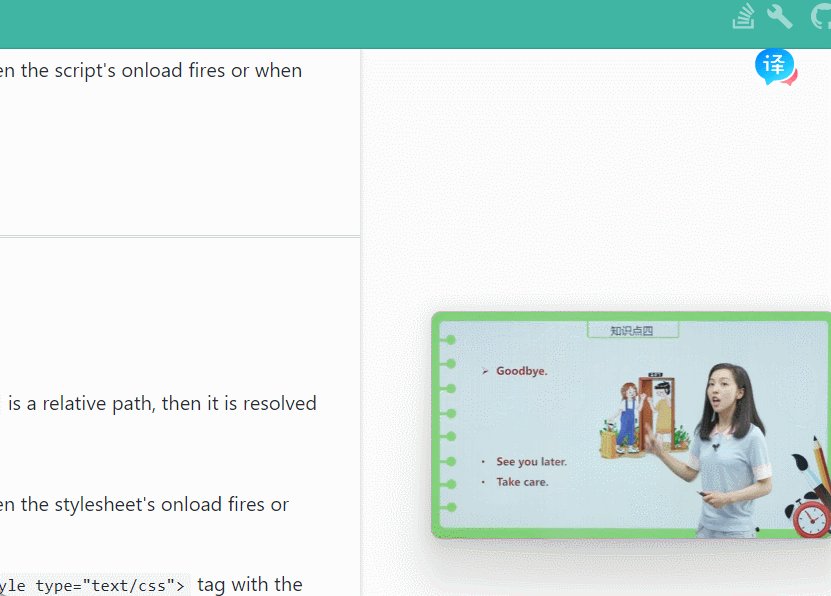
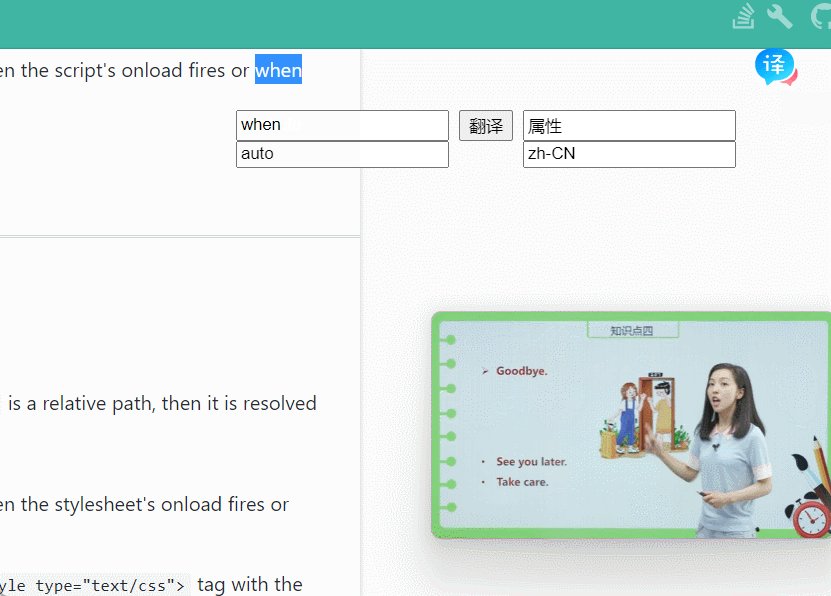
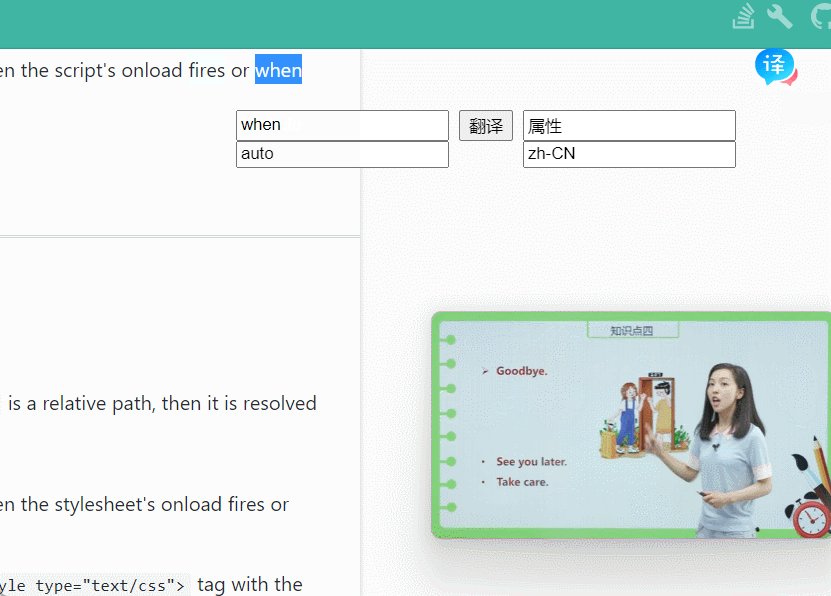
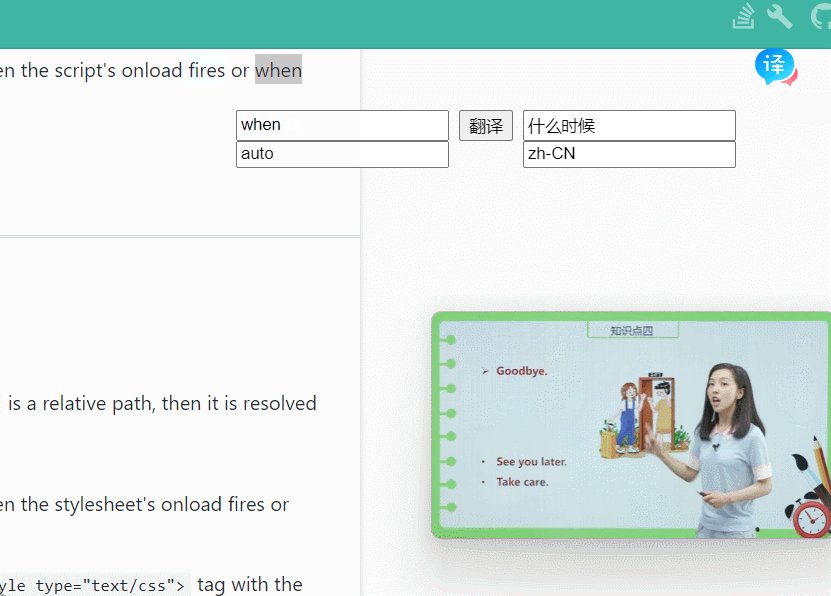
在看英文文档的时候,发现一边复制一遍百度翻译好麻烦,所以想找一个可以直接在网页翻译单词的.
但是找了一会发现都是收费的,于是就决定自己写一个脚本,之所以丑陋是因为自用,不过最后还是简单美化了一下,但是gif就不更新了.
可以直接在网页进行单词/句子的翻译,代码已经开源在GitHub上了,如果有什么好的建议可以提一下,我考虑加!
各位老哥如果有什么好的点子,思路,美化等等,都可以从GitHub上提交,我会测试后增加的,吾爱上放的代码不一定是最新的,需求最新的代码请去GitHub或者去greasyfork下载,最好是从GitHub上clone下来.

GitHub: https://github.com/datehoer/translate_tampermonkey

[JavaScript] 纯文本查看 复制代码 // ==UserScript==
// @name Translate_DB
// @namespace [url=https://zjzdmc.top]https://zjzdmc.top[/url]
// @version 0.6.3
// @description 一个非常呆的翻译插件,点击百度翻译图标,输入内容,选择语言,翻译/需要开启跨域请求,请点击始终允许.
// @author Datehoer
// @match *://*/*
// @icon [img]https://zjzdmc.top/img/translate.png[/img]
// @grant GM_xmlhttpRequest
// @grant GM_download
// @require [url=https://code.jquery.com/jquery-3.6.0.min.js]https://code.jquery.com/jquery-3.6.0.min.js[/url]
// ==/UserScript==
(function () {
const body = document.querySelector('body');
console.log("hello world");
let translate_body = document.createElement("div");
translate_body.className = "translate_body";
translate_body.setAttribute("style","background-image:url([img]https://zjzdmc.top/img/translate.png[/img]);background-repeat:no-repeat;background-size:100%;position:fixed;top:50px;right:50px;width:35px;height:35px;overflow:hidden;z-index:9999;cursor:pointer;");
translate_body.title = "点击翻译";
let translate_box = document.createElement("div");
translate_box.className = "translate_box";
translate_box.id = "translate_box";
translate_box.setAttribute('style',"position:fixed;z-index:99999;top:100px;right:100px;width:400px;text-align: center;font-family: 'Arial','Microsoft YaHei','黑体','宋体',sans-serif;background-image:linear-gradient(-90deg, #29bdd9 0%, #276ace 100%);padding: 10px");
let translate_box_input = document.createElement("textarea");
let translate_box_change = document.createElement("input");
let translate_box_show = document.createElement("textarea");
let translate_box_input_language = document.createElement("input");
let translate_box_show_language = document.createElement("input");
translate_box_show.disabled = true;
translate_box_input.placeholder = "请输入需要翻译的内容";
translate_box_input.setAttribute('style','border: 0;border-radius: 5px;background-color: rgba(241, 241, 241, .98);width: 355px;height: 100px;padding: 10px;resize: none;');
translate_box_show.setAttribute('style','border:1px solid #96c2f1;background:#eff7ff;width: 355px;height: 100px;padding: 10px;resize: none;border-radius: 5px;');
translate_box_change.type = "button";
translate_box_input_language.type = "text";
translate_box_input_language.value = "auto";
translate_box_show_language.type = "text";
translate_box_show_language.value = "zh-CN";
translate_box_change.value = "翻译";
translate_box_change.setAttribute('style',"width: 250px;height: 50px;outline: none;border: 2px solid black;border-radius: 10px;background-color: white;font-size: 16px;cursor: pointer;margin: 10px;");
translate_box_input_language.setAttribute('style',"color: #333;font-family: 'Microsoft YaHei', Tahoma, Verdana, SimSun;padding: 4px;font-size: 15px;outline-width: medium;outline-style: none;outline-color: invert;border-radius: 3px;text-shadow: 0px 1px 2px #fff;background-attachment: scroll;background-repeat: repeat-x;background-position-x: left;background-position-y: top;background-size: auto;background-origin: padding-box;background-clip: border-box;background-color: rgb(255, 255, 255);border: solid 1px #ccc;margin: 5px;");
translate_box_show_language.setAttribute('style',"color: #333;font-family: 'Microsoft YaHei', Tahoma, Verdana, SimSun;padding: 4px;font-size: 15px;outline-width: medium;outline-style: none;outline-color: invert;border-radius: 3px;text-shadow: 0px 1px 2px #fff;background-attachment: scroll;background-repeat: repeat-x;background-position-x: left;background-position-y: top;background-size: auto;background-origin: padding-box;background-clip: border-box;background-color: rgb(255, 255, 255);border: solid 1px #ccc;margin: 5px;");
translate_box.appendChild(translate_box_input);
translate_box.appendChild(translate_box_change);
translate_box.appendChild(translate_box_input_language);
translate_box.appendChild(translate_box_show_language);
translate_box.appendChild(translate_box_show);
body.appendChild(translate_box);
body.appendChild(translate_body);
// 放弃GitHub了,各种问题
if(location.origin == 'https://github.com'){
translate_body.style.backgroundColor = "aqua";
}
let image_test = new Image();
image_test.src = 'https://zjzdmc.top/img/translate.png';
setTimeout(() => {
if (image_test.width == 0) {
translate_body.style.backgroundImage = "url([img]https://raw.githubusercontent.com/datehoer/translate_tampermonkey/main/translate.png[/img])";
}
}, 1000)
image_test.src = 'https://raw.githubusercontent.com/datehoer/translate_tampermonkey/main/translate.png';
setTimeout(() => {
if (image_test.width == 0) {
translate_body.style.backgroundColor = "aqua";
}
}, 2000)
$('.translate_box').hide()
document.body.addEventListener('mousedown', () => {
document.body.addEventListener('mouseup', () => {
if (window.getSelection().toString().length > 0) {
translate_box_input.value = window.getSelection().toString();
}
})
})
translate_body.addEventListener("click", () => {
$('.translate_box').toggle();
})
translate_box_change.addEventListener("click", () => {
let input_value = translate_box_input.value;
let input_language = translate_box_input_language.value;
let show_language = translate_box_show_language.value;
let link = "https://translate.google.cn/m?sl=" + input_language + "&tl=" + show_language +
"&hl=en&q=" + input_value;
GM_xmlhttpRequest({
method: "GET",
url: link,
onload: (res) => {
let v = res.responseText;
let pattern = /<div class="result-container">(.*?)<\/div>/;
console.log(v.match(pattern)[1])
translate_box_show.value = v.match(pattern)[1];
}
})
})
// 拖拽
function dragFunc(id) {
var Drag = document.getElementById(id);
Drag.onmousedown = function(event) {
var ev = event || window.event;
event.stopPropagation();
var disX = ev.clientX - Drag.offsetLeft;
var disY = ev.clientY - Drag.offsetTop;
document.onmousemove = function(event) {
var ev = event || window.event;
Drag.style.left = ev.clientX - disX + "px";
Drag.style.top = ev.clientY - disY + "px";
Drag.style.cursor = "move";
};
};
Drag.onmouseup = function() {
document.onmousemove = null;
this.style.cursor = "default";
};
}
dragFunc("translate_box");
})();
|
免费评分
-
查看全部评分
|
 发表于 2022-4-11 17:49
发表于 2022-4-11 17:49
 |
发表于 2022-4-13 20:31
|
发表于 2022-4-13 20:31
 发表于 2022-4-13 09:57
发表于 2022-4-13 09:57
 发表于 2022-4-11 18:01
发表于 2022-4-11 18:01
 发表于 2022-4-11 18:02
发表于 2022-4-11 18:02
 发表于 2022-4-11 18:19
发表于 2022-4-11 18:19
 发表于 2022-4-11 18:42
发表于 2022-4-11 18:42
 发表于 2022-4-11 19:47
发表于 2022-4-11 19:47