好友
阅读权限25
听众
最后登录1970-1-1
|
本帖最后由 jiami 于 2022-5-7 13:06 编辑

Access to Image at 'file:///Users canvas本地图片跨域报错解决方案
1、设置跨域
添加跨域条件 crossorigin="anonymous"
前提是后端支持这个图片跨域
2、上面加了之后还是报错
如标题所示
你需要把你的项目放到服务器上面跑
或者自己搭建一个本地服务器
然后在访问你的html
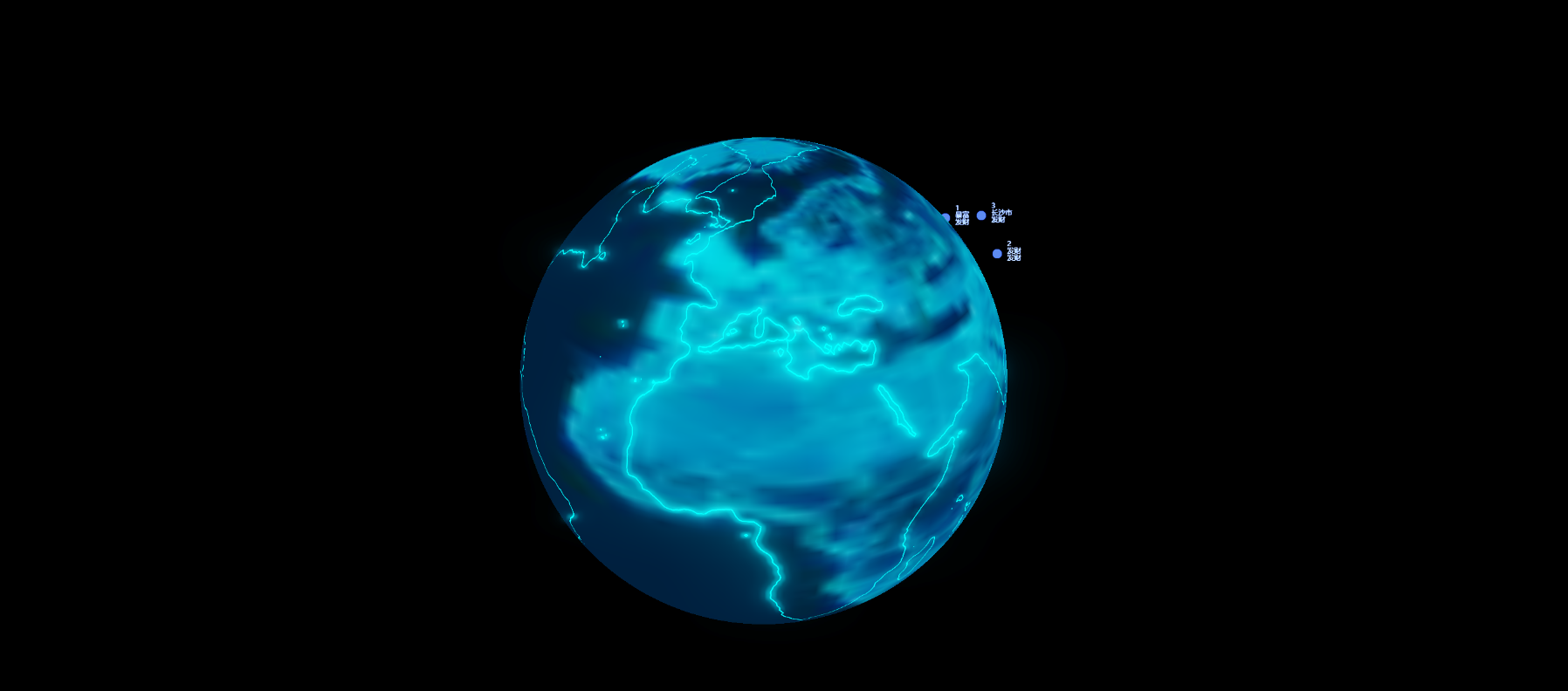
新地球上车(图片在压缩包里面,或者自己替换下想要的图片 更换1.png和2.jpg,网络图片也是可以的,解压缩点index.html就可以了看效果了)
链接: https://pan.baidu.com/s/1GbjYUUoRe8eFTn_2lL9dzg?pwd=hq12
提取码: hq12
现在创建地球进行绘制,代码如下全部附上:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>D3地球</title>
<script src="https://cdn.jsdelivr.net/npm/echarts/dist/echarts.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/echarts-gl/dist/echarts-gl.min.js"></script>
<script src="http://d3js.org/d3.v5.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
overflow: hidden;
}
#showC {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="showC" style="background: black;"></div>
</body>
<script>
var baseImg = "./img/2.jpg"; // 背景纹理贴图
var scanImg = "./img/1.png"; // 扫描光影效果
var myChart = echarts.init(document.getElementById("showC"));
var config = { // 扫描线条配置
lineWidth: 0.5, // 扫描线条宽度
color: '#01CADE', // 线条颜色
levels: 1,
intensity: 3, // 强度
threshold: 0.01
}
var canvas = document.createElement('canvas');
canvas.width = 4096;
canvas.height = 2048;
context = canvas.getContext("2d");
context.lineWidth = config.lineWidth;
context.strokeStyle = config.color;
context.fillStyle = config.color;
context.shadowColor = config.color;
image(scanImg).then(function (image) {
var m = image.height,
n = image.width,
values = new Array(n * m),
contours = d3.contours().size([n, m]).smooth(true),
projection = d3.geoIdentity().scale(canvas.width / n),
path = d3.geoPath(projection, context);
// StackBlur.R(image, 5);
for (var j = 0, k = 0; j < m; ++j) {
for (var i = 0; i < n; ++i, ++k) {
values[k] = image.data[(k << 2)] / 255;
}
}
var opt = {
image: canvas
}
var results = [];
function update(threshold, levels) {
context.clearRect(0, 0, canvas.width, canvas.height);
var thresholds = [];
for (var i = 0; i < levels; i++) {
thresholds.push((threshold + 1 / levels * i) % 1);
}
results = contours.thresholds(thresholds)(values);
redraw();
}
function redraw() {
results.forEach(function (d, idx) {
context.beginPath();
path(d);
context.globalAlpha = 1;
context.stroke();
if (idx > config.levels / 5 * 3) {
context.globalAlpha = 0.01;
context.fill();
}
});
opt.onupdate();
}
d3.timer(function (t) {
var threshold = (t % 10000) / 10000;
update(threshold, 1);
});
initCharts(opt);
update(config.threshold, config.levels);
});
function image(url) {
return new Promise(function (resolve) {
var image = new Image();
image.src = url;
image.onload = function () {
var canvas = document.createElement("canvas");
canvas.width = image.width / 8;
canvas.height = image.height / 8;
var context = canvas.getContext("2d");
context.drawImage(image, 0, 0, canvas.width, canvas.height);
resolve(context.getImageData(0, 0, canvas.width, canvas.height));
};
});
}
function initCharts(opt) {
var contourChart = echarts.init(document.createElement('canvas'), null, {
width: 4096,
height: 2048
});
var img = new echarts.graphic.Image({
style: {
image: opt.image,
x: -1,
y: -1,
width: opt.image.width + 2,
height: opt.image.height + 2
}
});
contourChart.getZr().add(img);
opt.onupdate = function () {
img.dirty();
};
myChart.setOption({
globe: {
top: '5%',
globeRadius: 130,
baseTexture: baseImg,
displacementScale: 0.05,
displacementQuality: 'high',
shading: 'realistic',
realisticMaterial: {
roughness: 0.2,
metalness: 0
},
postEffect: {
enable: true,
depthOfField: {
// enable: true
}
},
light: {
ambient: {
intensity: 1
},
main: { // 主光源
intensity: 0,
shadow: false
},
/*ambientCubemap: {
texture: ROOT_PATH + 'data-gl/asset/lake.hdr',
exposure: 1,
diffuseIntensity: 0.5,
specularIntensity: 2
}*/
},
viewControl: {
center: [0, 0, 0],
alpha: 30,
beta: 160,
autoRotate: true,
autoRotateAfterStill: 10,
distance: 240,
autoRotateSpeed: 4,
targetCoord: [100.405051, 30.912916]
},
layers: [{
type: 'blend',
blendTo: 'emission',
texture: contourChart,
intensity: config.intensity,
}],
},
series: [{ // 点
type: 'scatter3D',
// type: 'scatter',
coordinateSystem: 'globe',
blendMode: 'source-over',
showEffectOn: 'render',
zlevel: 10,
effectType: 'ripple',
// symbol:"path://data:img/png;base64,iVBORw0KGgoAAAANSUhEUgAAABQAAAAUCAMAAAC6V+0/AAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAAllBMVEX8xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38xV38v0v7sSX7rx/7sSYAAACsGEOsAAAALHRSTlMAAiJCWWRhViBYZiEBN22Wsr+xlYS8wr1bwSRuy+v8JUT7RVpjvlfMA8CwO6U37FgAAAABYktHRDHZ2x1yAAAACXBIWXMAAAsSAAALEgHS3X78AAAAB3RJTUUH5QUYCTchBK9bdAAAAMxJREFUGNNtkdsSgjAMREMFLyuKoAZFQQXvVvT/v84UOoCO+9Se6c4mWyIjR/Vcrz/oKYcaDUewGo0t8ifoaOJX0LBpMAvDaD411DAlh8WSK8ULuSjJWAlbs9Va6MqhBNjEzNs0y9KtvN0AO9oDc2EHLToIDYCcCiBiTvWzLJ86ZZ4BBR2BkDnT5etV6ow5BDzq/8CTgefG/q7skbHXQZc66GKD/o70Z/irXTP+XrMp5Ha6t4WQ/+hW9/Bto+O2ZNVW7yS563luntTf8QEebBqPN9S75gAAAABJRU5ErkJggg==",
symbolSize: 15,
rippleEffect: {
period: 4,
scale: 4,
brushType: 'fill'
},
hoverAnimation: true,
itemStyle: {
normal: {
label: {
show: true,
formatter: function (params) {
return params.data[3] + '\n' + params.data[4] + '\n' + params.data[5];
},
distance: 10
},
},
emphasis: {
label: {
show: true,
formatter: function (params) {
return params.data[3] + '\n' + params.data[4] + '\n' + params.data[5];
},
distance: 10
},
}
},
// 设置位置
data: [
[116.405051, 39.912916,1,"1","暴富","发财"],
[104.071388, 30.639088,2,"2","发财","发财"],
[121.493628, 31.241707,3,"3","长沙市","发财"],
]
// data:data,
}]
});
myChart.dispatchAction({
type: 'showTip', // 根据 tooltip 的配置项显示提示框。
seriesIndex: 0,
// dataIndex: 0
});
}
</script>
</html>
|
免费评分
-
查看全部评分
|
 发表于 2022-5-7 11:42
发表于 2022-5-7 11:42
 发表于 2022-5-7 12:02
发表于 2022-5-7 12:02
 发表于 2022-5-7 12:23
发表于 2022-5-7 12:23
 发表于 2022-5-7 13:39
发表于 2022-5-7 13:39
 发表于 2022-5-7 15:42
发表于 2022-5-7 15:42
 发表于 2022-5-7 16:13
发表于 2022-5-7 16:13
 发表于 2022-5-7 16:21
发表于 2022-5-7 16:21