本帖最后由 #sky# 于 2022-5-10 20:05 编辑
某盾分析学习data(二)
上篇 cb,fp分析
1.data参数分析
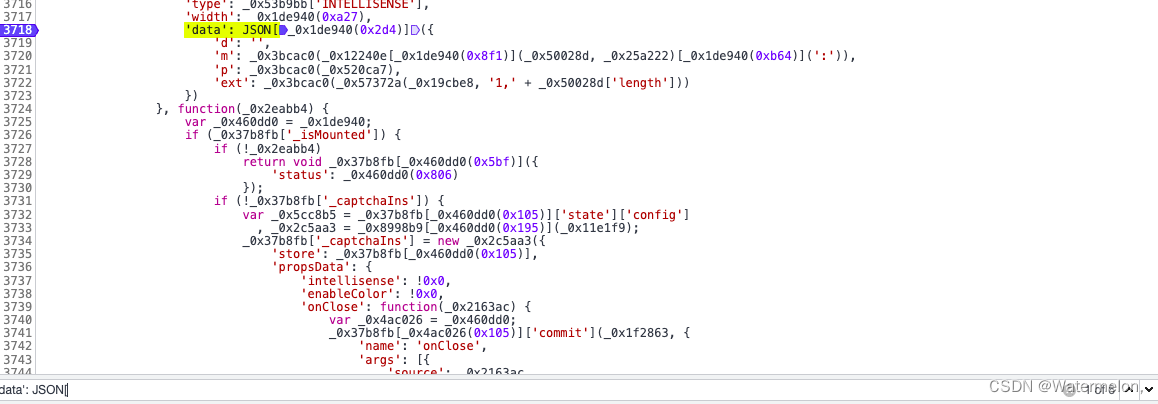
在js中搜索'data',下断点

一共6处,全部打上断点。滑动滑块。

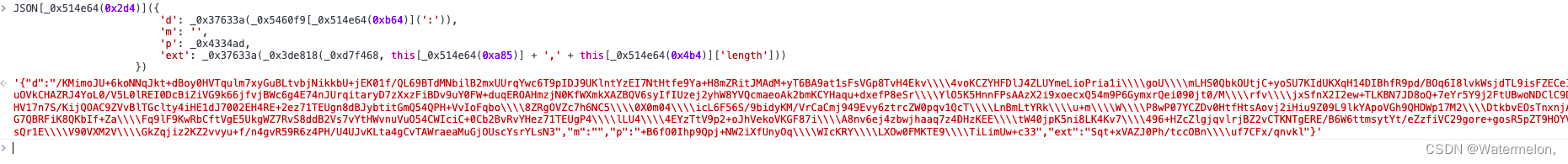
data 由 d, m, p, ext组成
d: 长度为50的数组使用 : 进行拼接,数组中是密文
m: 空
p: 一串密文
ext: 也是一串密文

最后生成了我们需要的data。接下来一个参数一个参数进行分析。
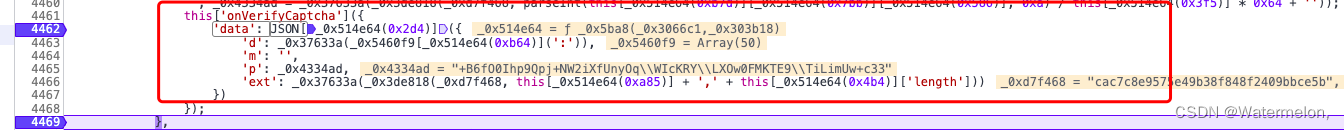
首先看d的生成

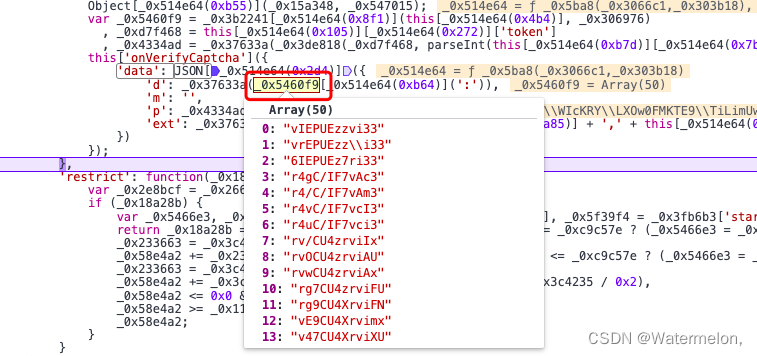
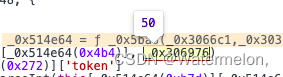
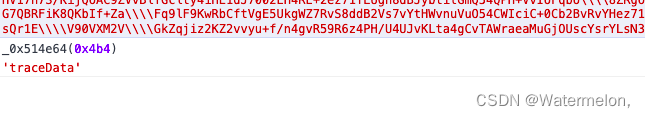
d是由这个数组进行拼接,感觉像是滑动轨迹进行了加密。这里_0x5460f9数组进行拼接,然后使用_0x37633a()进行加密,先看数组是怎么生成的,是由var _0x5460f9 = _0x3b2241[_0x514e64(0x8f1)](this[_0x514e64(0x4b4)], _0x306976) 这一行获取的, this[_0x514e64(0x4b4)] 是一串密文的数组,长度大于50
 
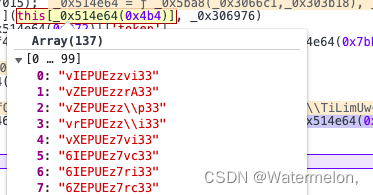
第二个参数是50,这里就是将this[_0x514e64(0x4b4)]数组进行分割,前50进行赋值操作。继续看this[_0x514e64(0x4b4)]是怎么来的,可以利用上一篇文中的方法去修改一下js,让他更方便分析。

看这个单词,原来这个密文数组就是轨迹加密后的样子。接下来找他怎么生成的吧。

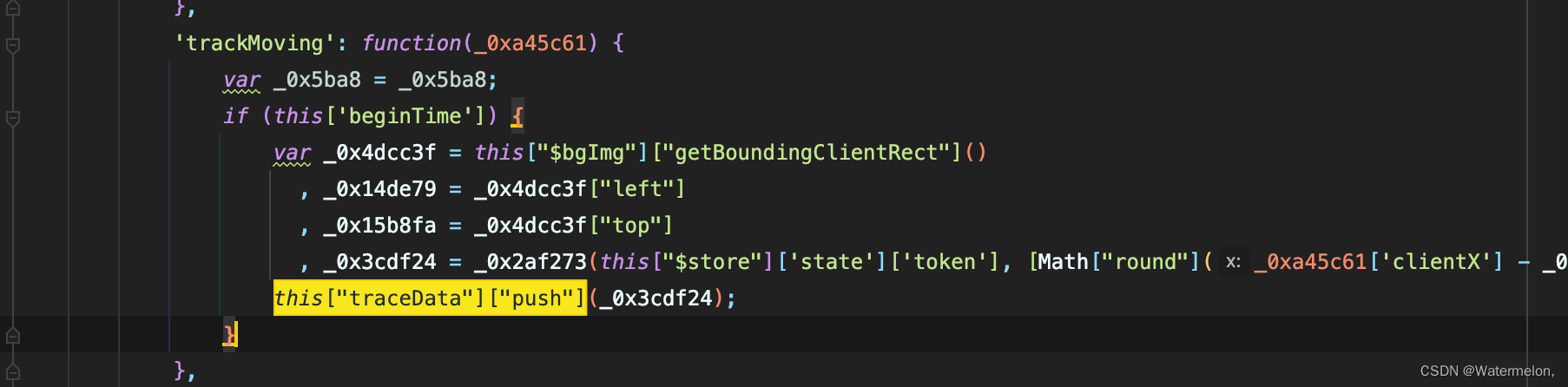
处理之后的js果然看着很舒服找到4处this["traceData"]["push"] 都打下断点 ,开始滑动滑块,

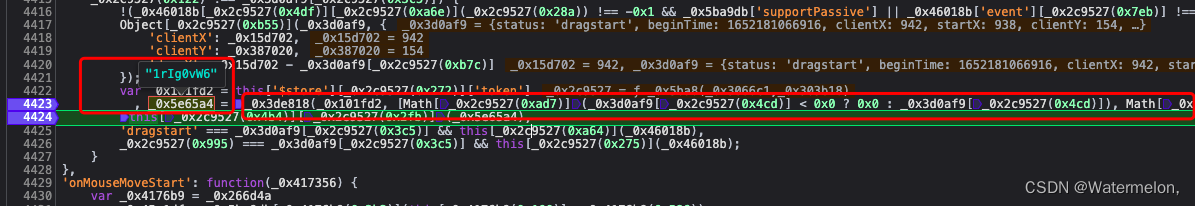
这个数组push的第一个字符串是_0x5e65a4, _0x5e65a4 是由函数 _0x3de818()生成的,里面有两个参数

第一个参数是获取验证码的请求返回的,第二个应该就是轨迹了
clientX 返回当事件被触发时鼠标指针相对于浏览器页面(或客户区)的水平坐标
clientY 返回当事件被触发时鼠标指针向对于浏览器页面(客户区)的垂直坐标
dragX = clientX - startX 就是鼠标移动的距离
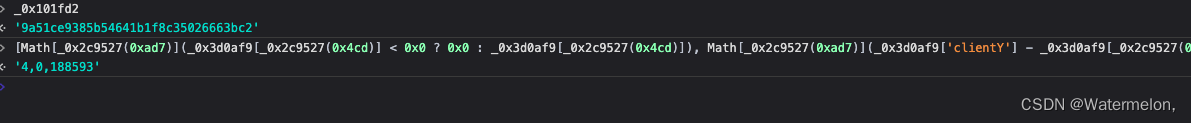
[Math["round"](_0x3d0af9["dragX"] < 0x0 ? 0x0 : _0x3d0af9["dragX"]), Math["round"](_0x3d0af9['clientY'] - _0x3d0af9["startY"]), _0x3b2241["now"]() - _0x3d0af9["beginTime"]] + ''
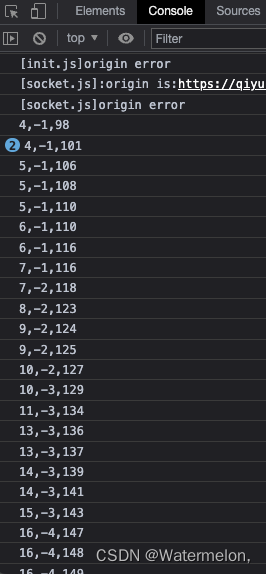
经过这个计算最后获得了 '4,0,188593' 这样的结果 'dragX, dragY, 时间差',由于这里是每动一下,就会加密一次,所以看不到完整的轨迹,这个时候就可以使用reres替换js,打印轨迹,
刷新浏览器,滑动滑块,就可以看到我们滑动的轨迹了。

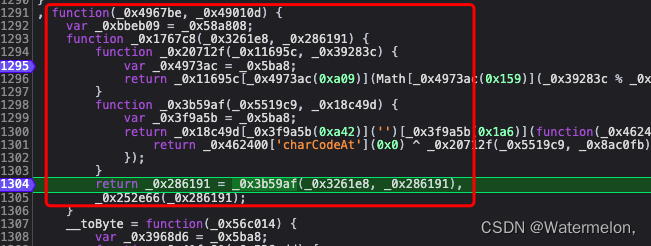
接下来看加密函数_0x3de818,点进去打断点

看起来和上篇cb获取类似,开始扣代码,然后生成一下。
浏览器中的结果 vs 我生成的


完全一样,那轨迹加密到这里就完事了。
然后就是_0x37633a() 这个函数也是扣一下代码就可以了,这里不在多说。
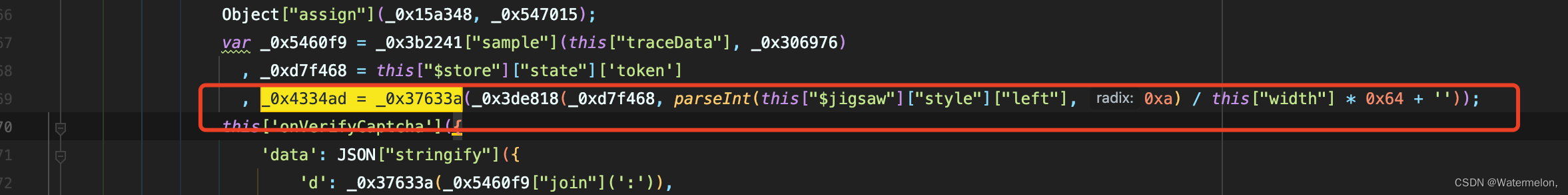
接下来看p的生成 p = _0x4334ad

_0x37633()加密 参数为 _0x3de818(_0xd7f468, parseInt(this["$jigsaw"]["style"]["left"], 0xa) / this["width"] * 0x64 + '') 同样也是照着扣代码。这里判断了缺口距离。
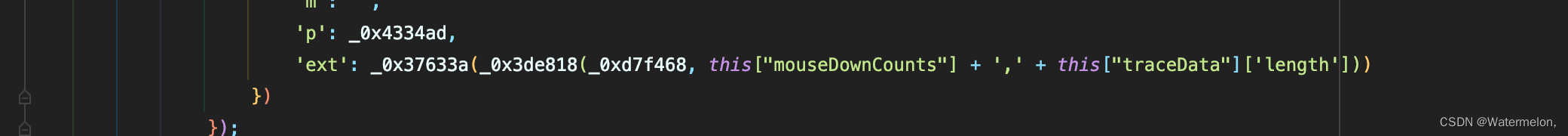
接下来看ext的生成

它是由鼠标按下次数+ ’,' + 轨迹数组长度,进行加密,照着扣代码就可以了。
2.总结
data 其实就是轨迹相关的加密
js还原相关脚本 https://github.com/dlb-shy/js_spider/tree/main/dun163
今天的分享就到这里,仅供学习,若有侵权,请联系我删除,希望大家一键三连支持一下。 |  发表于 2022-5-10 19:48
发表于 2022-5-10 19:48
 发表于 2022-5-11 11:32
发表于 2022-5-11 11:32
 发表于 2022-5-11 17:22
发表于 2022-5-11 17:22
 发表于 2022-5-12 10:10
发表于 2022-5-12 10:10
 发表于 2022-5-14 01:16
发表于 2022-5-14 01:16