前言
Spring Boot主要解决的是在微服务的架构下简化配置(快速有效),前后端分离,快速开发。提供了快速启动,内嵌容器化web项目,开箱即用提供了默认配置,没有繁琐的xml配置和冗余代码。本文见简单聊一下常用注解,thymeleaf和数据提交时需要注意的小问题。
1 快速配置
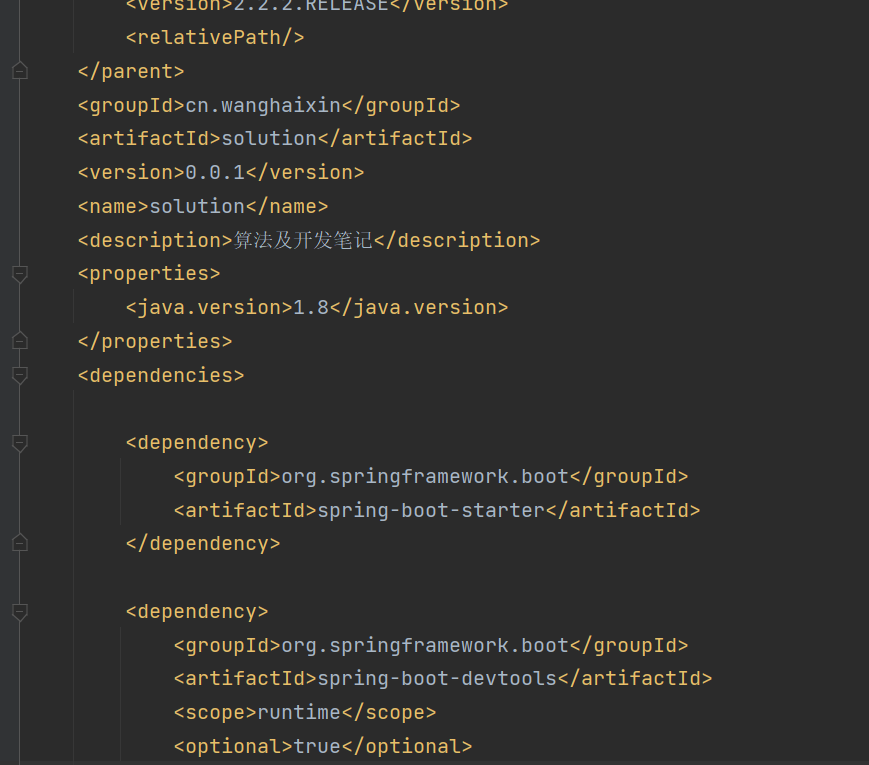
主要是通过了maven对包进行管理,需要那些插件的时候直接在pom文件中引入即可。

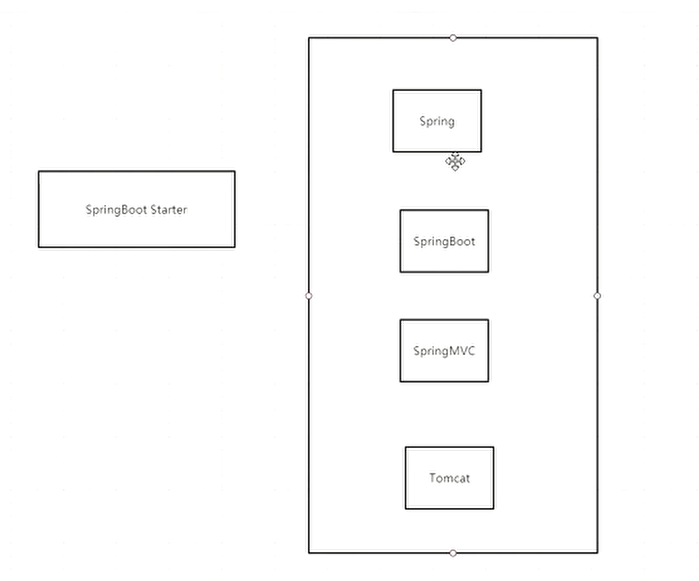
Spring Boot Starter 中提供了 Spring, Spring MVC , Spring Boot,Tomcat等框架。

而每一个框架都有自己的配置文件,在没有Spring Boot框架的时候,我们每次创建一个项目时,都需要对这些框架的配置文件进行一次调整。
而Spring Boot给我们提供了默认的配置,也就是我们创建完成之后就可以直接启动。那么对于简单的运行使用默认配置就足够了,对于真实的项目来说,默认配置往往是不够的。
Spring Boot提供了全局的一个配置文件来对所有的框架参数进行配置,application.yaml或application.propertis。
快速启动对开发和运维来说都减轻了负担。
比如以往可能对于上线的项目,如果想要修改一下tomcat中的配置文件,可能需要跨部门去操作,还需要发邮件等,而Spring Boot中内嵌了tomcat,这个tomcat只运行这一个项目,想要怎么调整我们程序员都可以直接操作,而且不会对其它的项目造成影响。
同时启动的时候也只需要依赖服务器上的jdk,一行java -jar xxx.jar即可启动。对于微服务来说是非常友好的。
2 常用注解
@Component注解
是一个比较通用的注解,用来标识这个类是一个组件,交给我们springboot容器来管理。默认是singleton单例的。

可以用在我们的controller,service,dao层,但是为了便于区分。
出现了@Controller,@Service,@Dao注解。
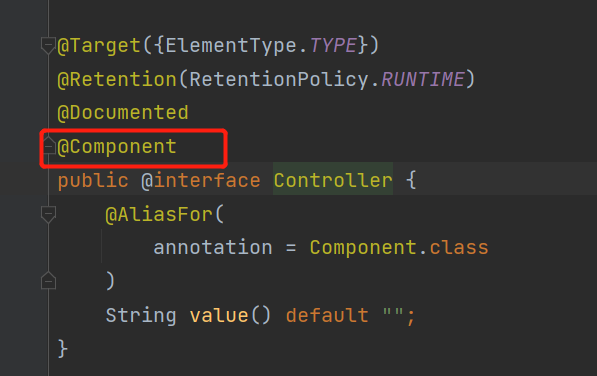
@Controller注解

但是底层还是调用了@Component注解

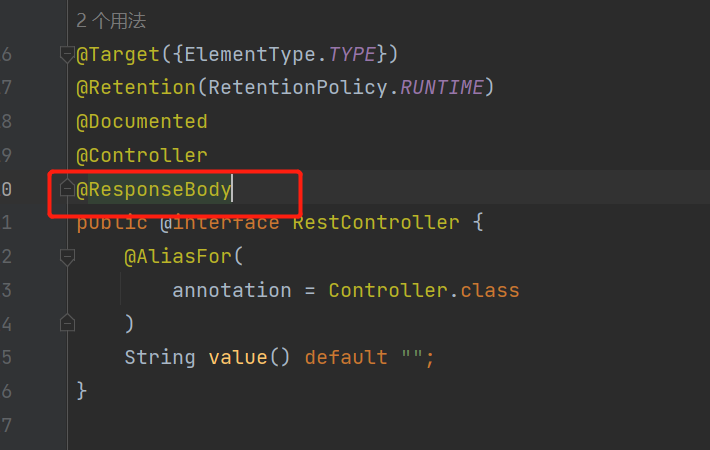
在Spring Boot中还有一个注解,@RestController注解。

这个注解在底层调用了@Controller注解就是调用了@Component,同时调用了一个@ResponseBody注解,其实在我们controller层之上还有一个UI层,我们返回的数据会通过UI渲染,如果添加了@ResponseBody注解绕过UI层,直接以一种文本的形式传输到前端。

3 thymeleaf
thymeleaf是渲染前端页面的一个引擎,特别的轻量级,并且在web不启动的情况下,也可以正确展示浏览页,(这个thymeleaf字面意思好像是什么树叶,寓意这它特别的轻量级吧,具体我不记得了,但是不重要哈哈)。
用maven引入thymeleaf
<!--前端交互插件-->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
<version>3.1.1.RELEASE</version>
</dependency>
如果不生效或者出现其它问题解决起来比较棘手,可以删除掉thymeleaf的pom文件
通过下面配置找到html文件
spring:
mvc:
view:
prefix: /
suffix: .html
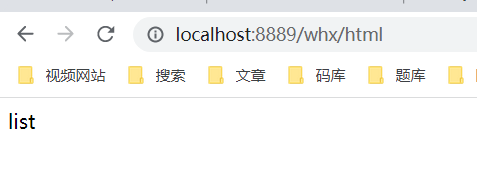
当我们controller层返回的是String类型的时候,就会去查找指定名称的页面,返回指定的页面
@Controller
@RestController
@RequestMapping("/whx")
public class MainController {
@RequestMapping("/html")
public String openHtml(){
System.out.println("hello,word");
return "list";
}
}
假如我们添加了@Responsebody注解,就不会走ui的渲染,而是直接以文本的形式展示出来
@Controller
@RequestMapping("/whx")
public class MainController {
@RequestMapping("/html")
@ResponseBody
public String openHtml(){
System.out.println("hello,word");
return "list";
}
}

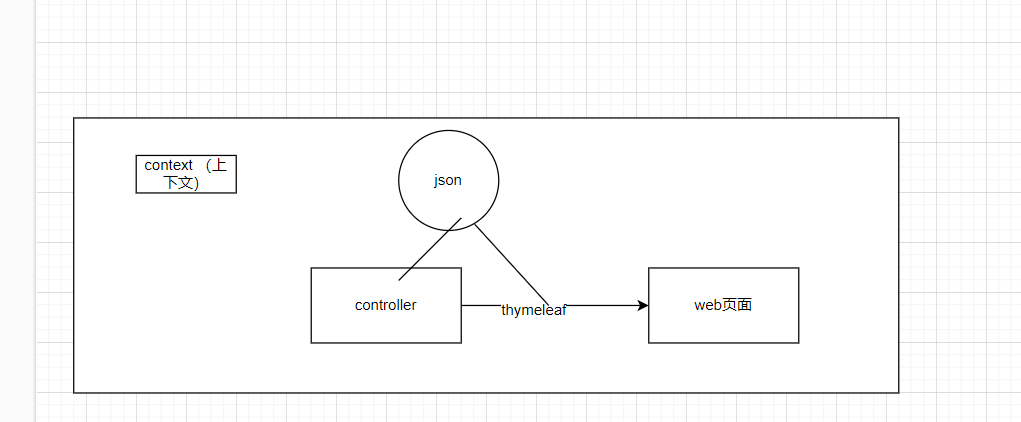
交互流程

controller层和web页面都在我们的context(上下文)中,controller层返回数据的时候会返回到上下文context中,页面需要数据的时候通过thymeleaf从context中获取解析。
4 数据提交
使用的时候发现,如果我们以在请求体里面以json的格式提交数据,后台必须使用@RequestBody来标注参数才可以取到。
使用HttpServletRequest也获取不到 请求体里面以json格式提交的数据

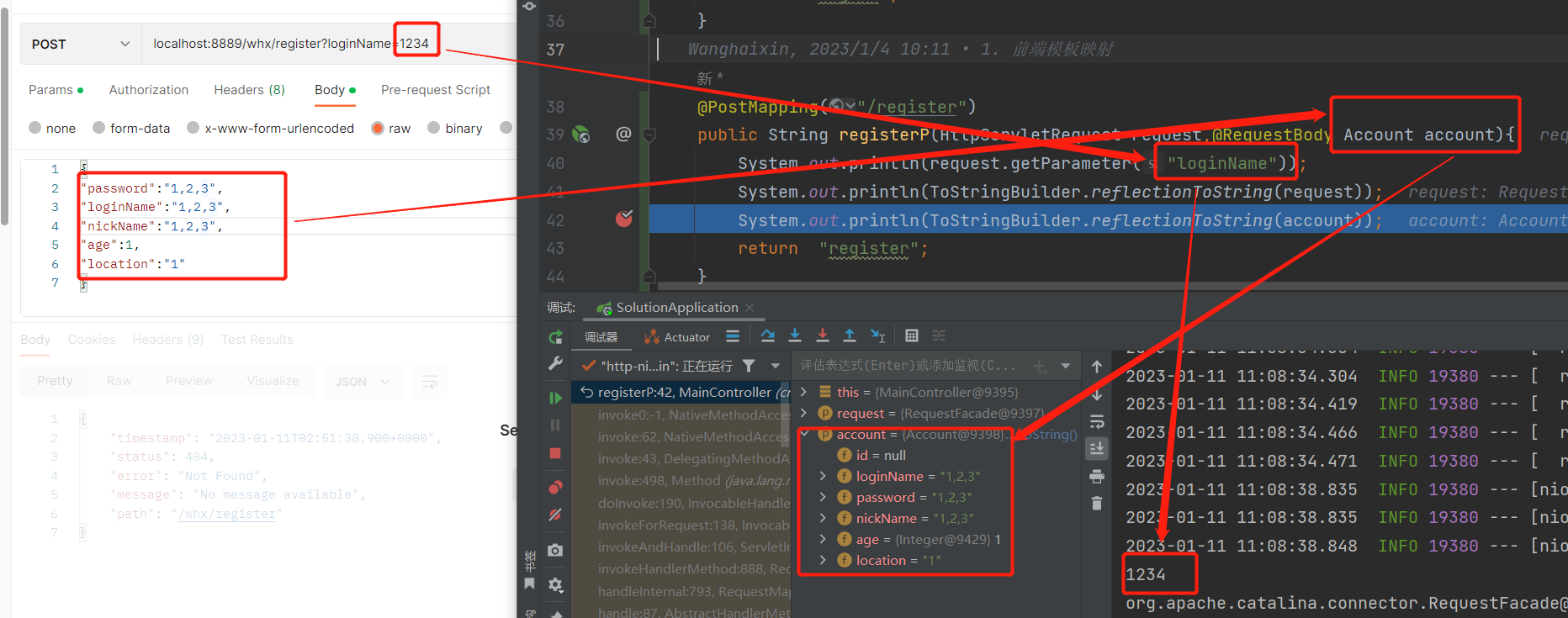
演示代码
@PostMapping("/register")
public String registerP(HttpServletRequest request,@RequestBody Account account){
System.out.println(request.getParameter("loginName"));
System.out.println(ToStringBuilder.reflectionToString(request));
System.out.println(ToStringBuilder.reflectionToString(account));
return "register";
}
运行结果
1234
org.apache.catalina.connector.RequestFacade@12517783[request=org.apache.catalina.connector.Request@7e49b0d1]
cn.wanghaixin.solution.dto.Account@3ec7283[id=<null>,loginName=1,2,3,password=1,2,3,nickName=1,2,3,age=1,location=1]
 发表于 2023-1-12 10:41
发表于 2023-1-12 10:41
 发表于 2023-1-12 14:45
发表于 2023-1-12 14:45