本帖最后由 王旭东 于 2015-1-8 11:31 编辑
背景我们经常在微信的webview开发时会遇到比较头痛的问题: - 微信的JSAPI没法调试(只能打log来定位问题)
- 微信的登录态(getA8key服务)比较难在PC上模拟(要抓日志看ui、key或者利用web微信的跳转)
- 手机没法连上开发机(不在一个网段)。
之前尝试过在PC上使用安卓模拟器来调用微信APP,从而在PC可以调试网页,同时也可以访问开发机,但是模拟器的使用非常耗资源,也很难在PC成功跑起来。 为了解决这个调试困难的问题,尝试用浏览器的Javascript插件来实现一个类似微信的webview的功能:微信webview模拟器 支持功能- 模拟微信JSAPI,部分有UI界面,全部API都可以在console里边看到调用log
- 可以在PC上连开发机,连本地静态网页,也可以利用浏览器开发工具调试网页
- 收藏到朋友圈、发送给好友、收藏等常用API的模拟界面
目前只支持Chrome浏览器 启动模拟器先创建一个书签访问在开发机写好的JS插件: 
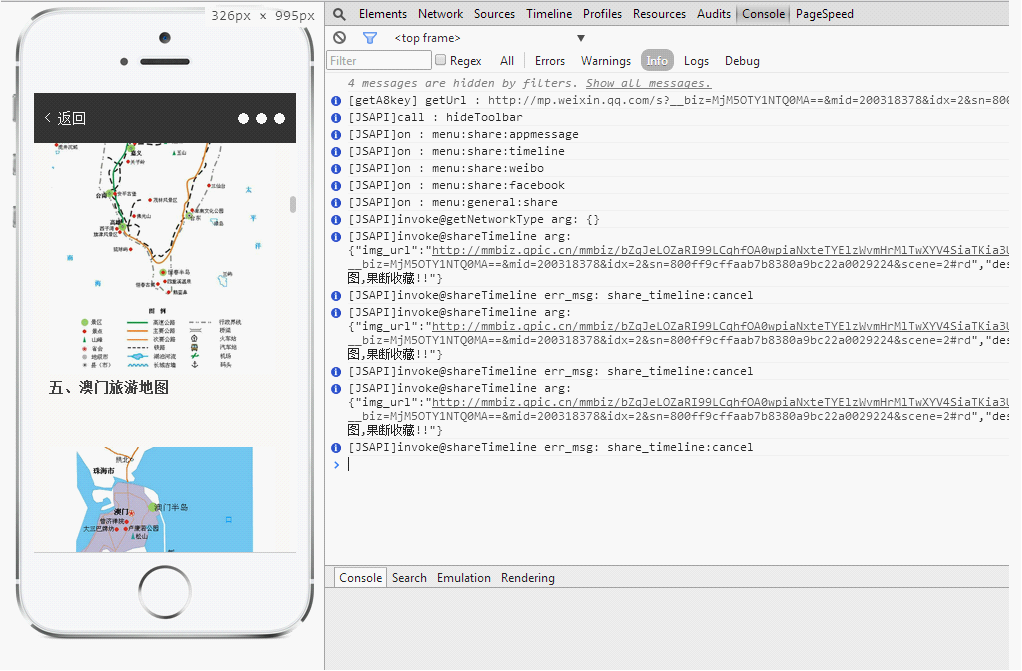
成功访问页面后,点击刚刚创建的书签栏的“微信web模拟器”,页面就会自动加载微信登录态以及准备jsapi的初始化工作。此时你能看到这样的界面: 
使用F12调出开发者工具面板,可以调试页面的元素以及Javascript,也可以在console面板里边看到所有JSAPI的调用。

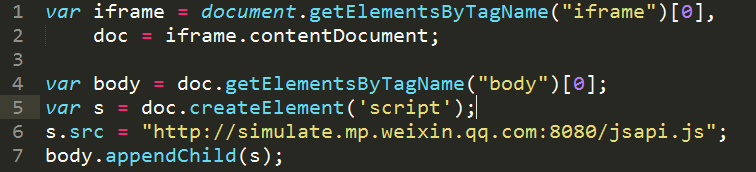
实现过程首先利用书签执行JS的方式,可以在任何域名下执行一段脚本,不存在跨域操作(假设我访问了www.qq.com)。 第一步:先把iPhone界面画好,中间webview区域采用一个iframe,其src=”www.qq.com”,可以发现现在外层的宿主环境也是在www.qq.com下,iframe里边也是在www.qq.com下,这样我们才可以做接下来的事情。 第二步:监听iframe加载结束后,动态往iframe插入我们写好的一个js,因为第一步交代了,同域下是允许这样的操作的: 
可以看到当iframe加载完毕后,就会执行这里的jsapi.js了。这个JS负责模拟微信webview的JSAPI钩子,先回头看看微信的JSAPI是怎么调用的:
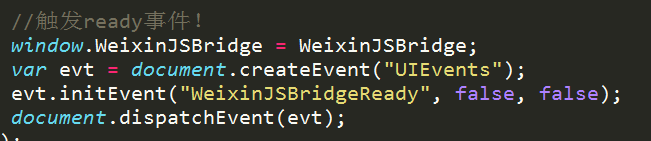
 这就容易了,既然是在document监听WeixinJSBridgeReady事件,那就模拟一下呗。 第三步:在jsapi.js里边模拟WeixinJSBridgeReady事件 
在触发这个事件之前我已经把JSAPI的钩子都初始化好了,就是上图第一行的WeixinJSBridge对象。 第四步:模拟WeixinJSBridge对象的所有调用接口 基本上模拟一下下边的几个接口就完成90%的工作了: WeixinJSBridge.on WeixinJSBridge.call WeixinJSBridge.invoke 这里实现没什么好讲的了,如果简单做的话,全部把调用的输入参数往console.log一打就可以了,我这里还模拟了分享到朋友圈跟分享到朋友等UI操作:

第五步:最后只差微信登录态了 这是一个内部的服务,也没必要放在这讲,只要内网搭建一个cgi让我去获取一下登录态即可完成,纯粹记录一下步骤。 总结目前这个小插件用来debug现网问题或者调试开发都非常方便,而且使用非常简单,不需要配置一大堆东西,只要配置一个HOST+添加书签。 PS:目前这个插件不支持HTTPS的页面,原因是HTTPS不能加载HTTP的资源,因此在开发机如果能搭建HTTPS的服务,插件自动识别加载不同协议下的插件JS即可。
|  发表于 2015-1-8 10:54
发表于 2015-1-8 10:54
 发表于 2015-1-8 11:31
发表于 2015-1-8 11:31
 发表于 2015-1-8 11:22
发表于 2015-1-8 11:22
 发表于 2015-1-8 11:18
发表于 2015-1-8 11:18
 发表于 2015-1-8 11:17
发表于 2015-1-8 11:17
 发表于 2015-1-8 11:41
发表于 2015-1-8 11:41